Text Flip Animation Css
Chrome edge firefox opera safari.

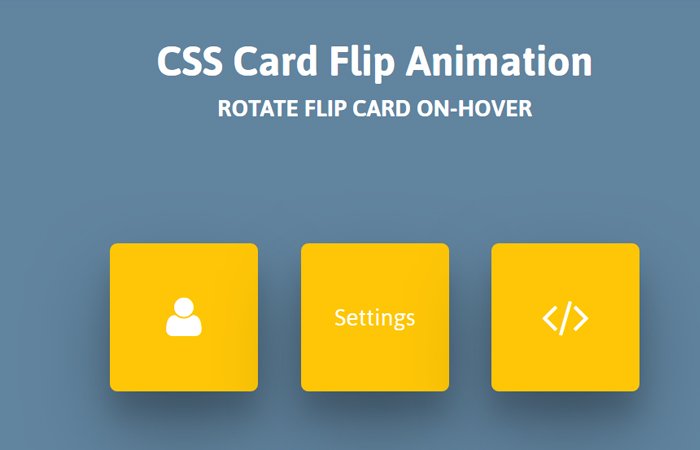
Text flip animation css. I mean doing 3d card flip animation effects with plain and simple css and no javascript at all is amazing isnt it. On mobile touch typo to pause and touch anywhere else on the screen to run it again. This effect improves readability because it displays only one item at a time on the screen. Experimenting with a css blur filter text shadow and transform skew effects animated.
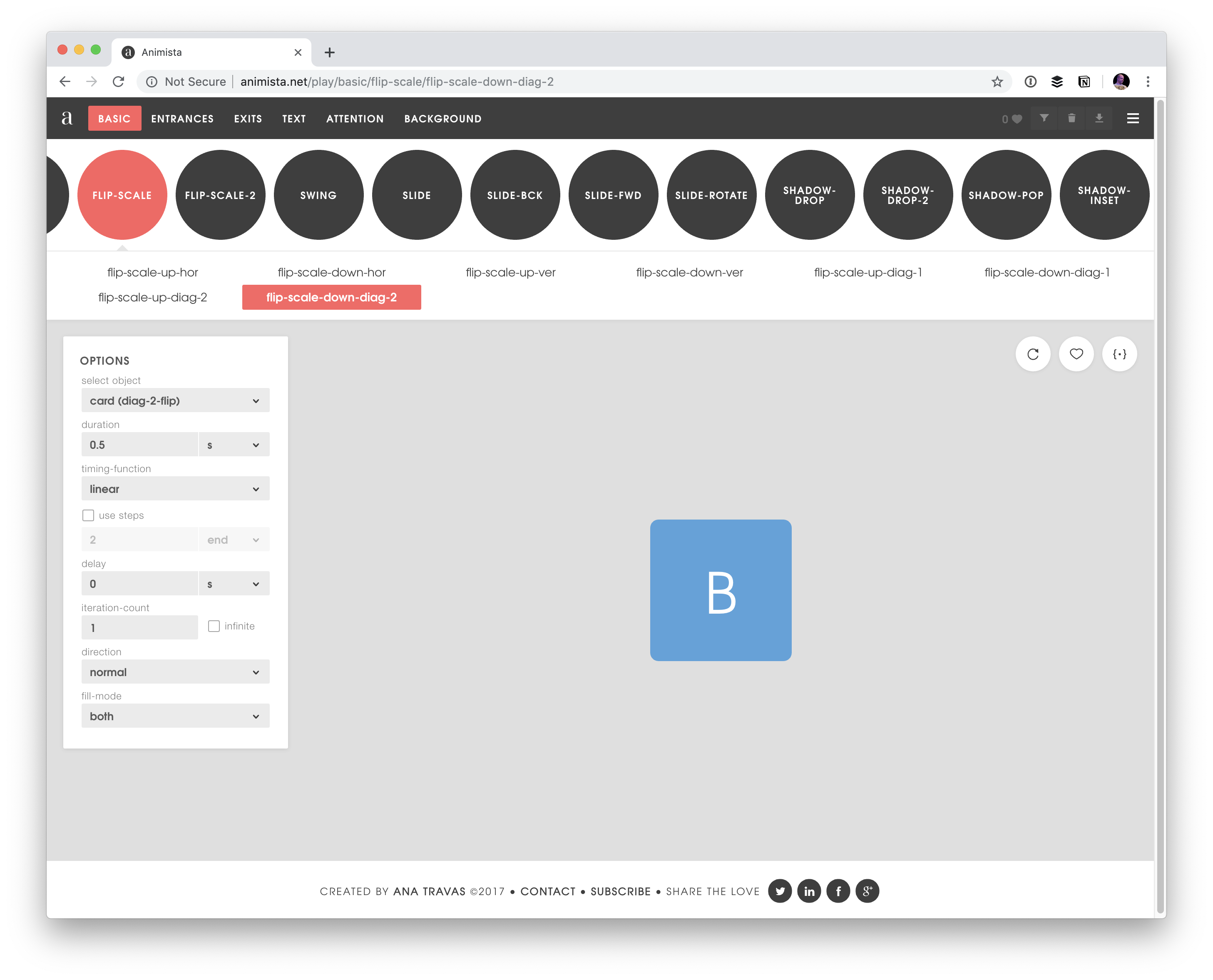
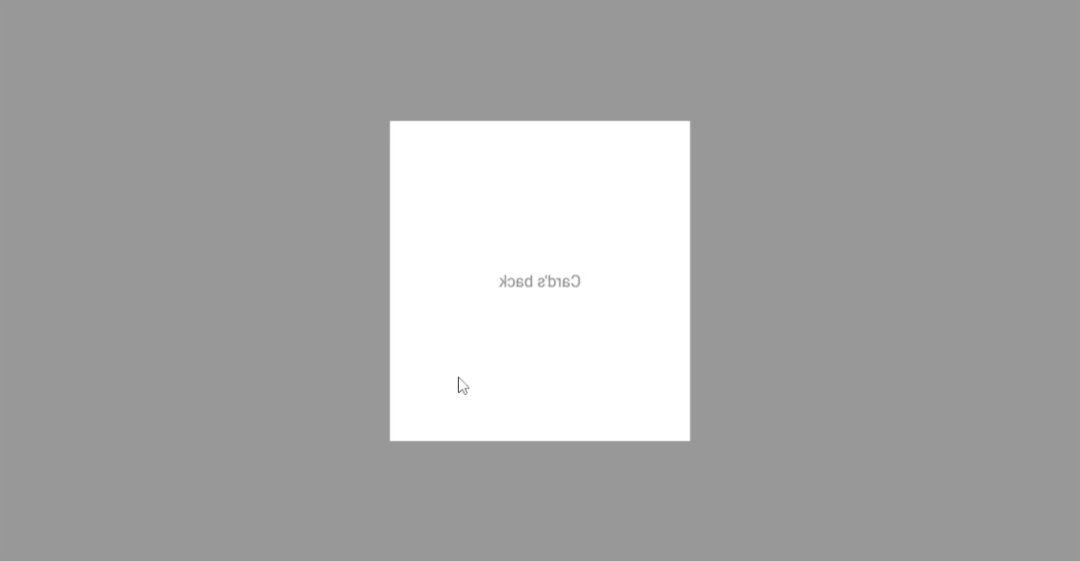
The animation fill mode property specifies a style for the target element when the animation is not playing before it starts after it ends or both. Pause the animation on typo mouseover not fog. Animatecss defaults to animation fill mode. Preserve 3d do an horizontal flip when you move the mouse over the flip box container flip cardhover flip card inner transform.
Typing and deleting multiline effect. The animation uses a combination of css and javascript to rotate text snippets as if they were being typed. If what you are looking for is a way to set type vertically youre best bet is probably css writing mode. The css flip animation has always been a classic representative example of whats possible with css animations and to a lessor extent 3d css animations.
Similar to the airport flight board animation effect. Both but you can change it to suit your needs. Css animations do not affect an element before the first keyframe is played or after the last keyframe is played. If youre just trying to turn some text you can rotate entire elements like this which rotates it 90 degrees counterclockwise.
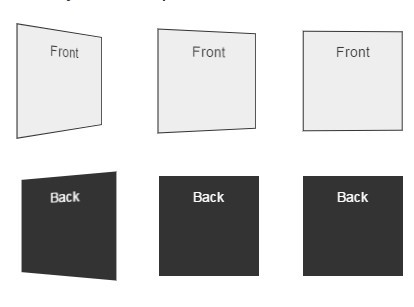
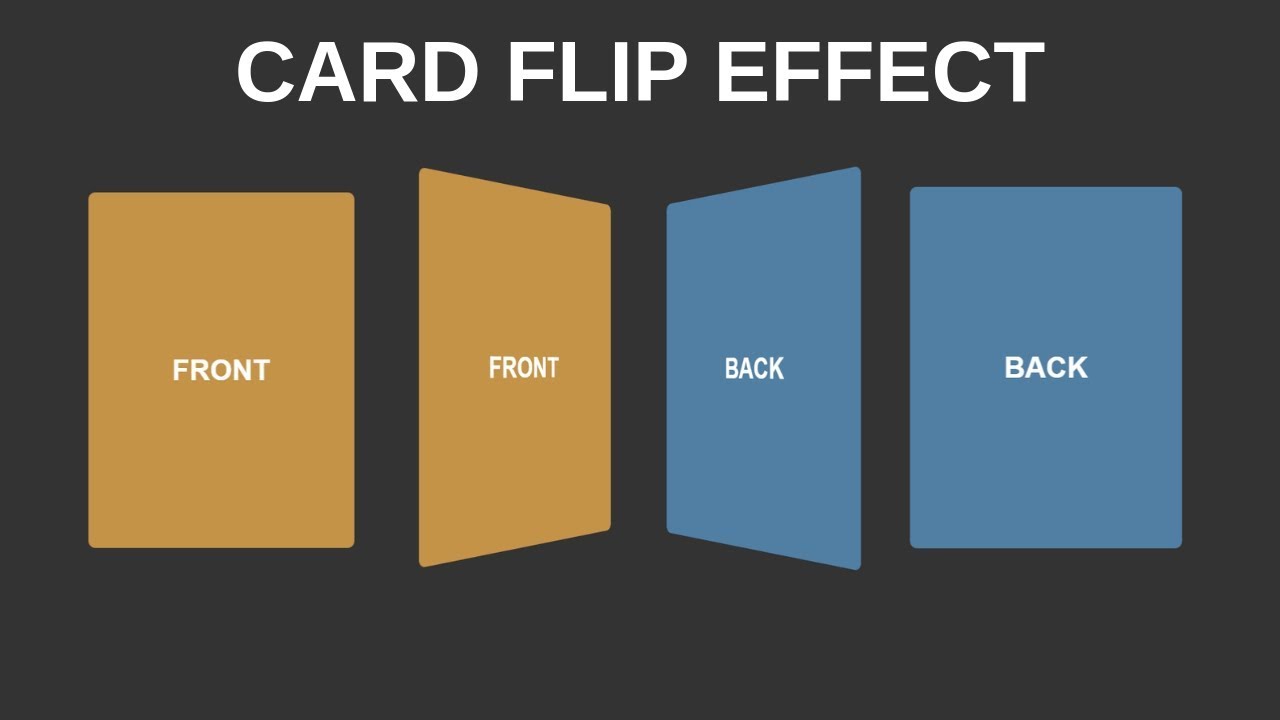
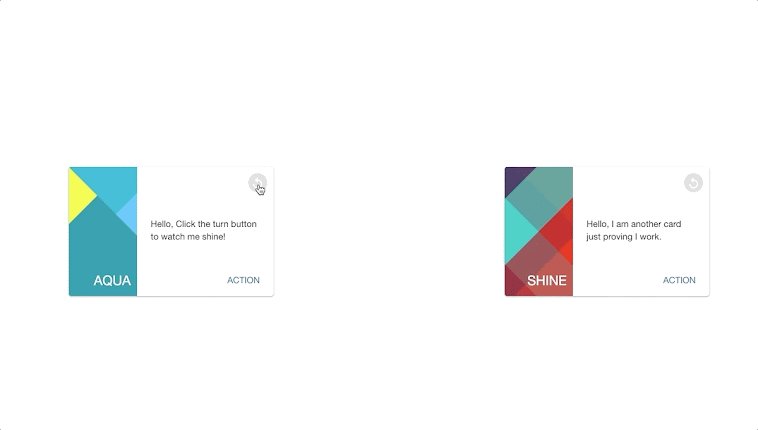
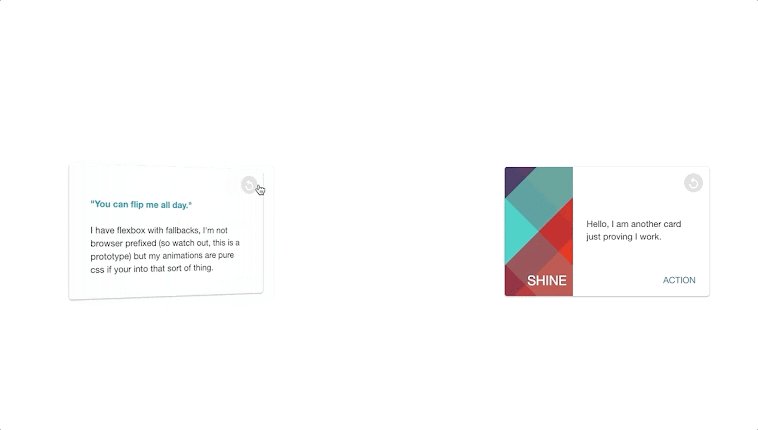
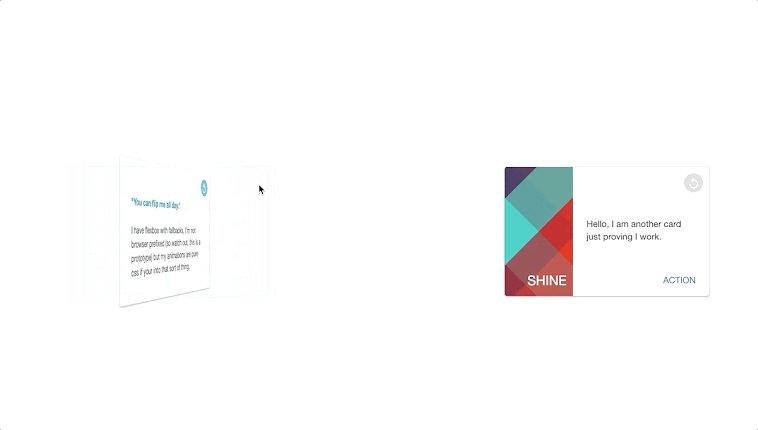
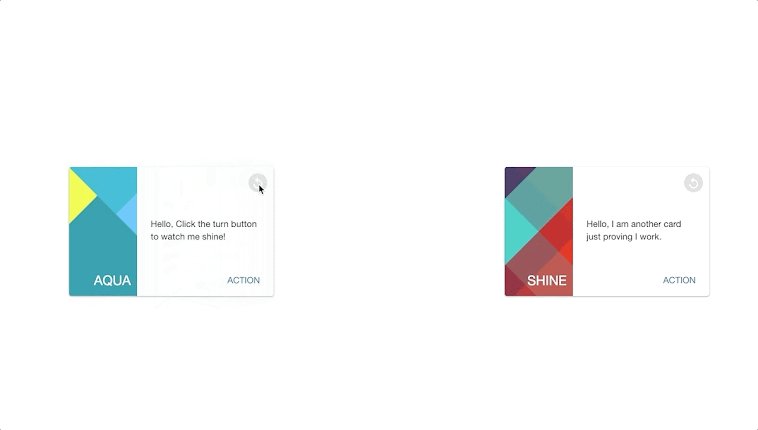
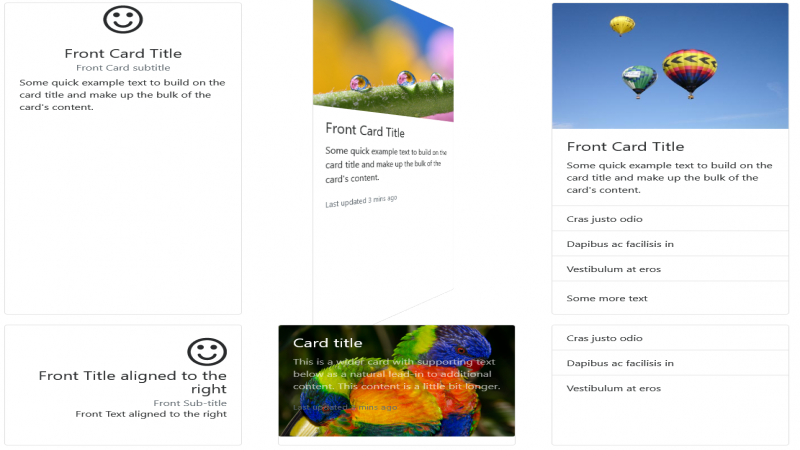
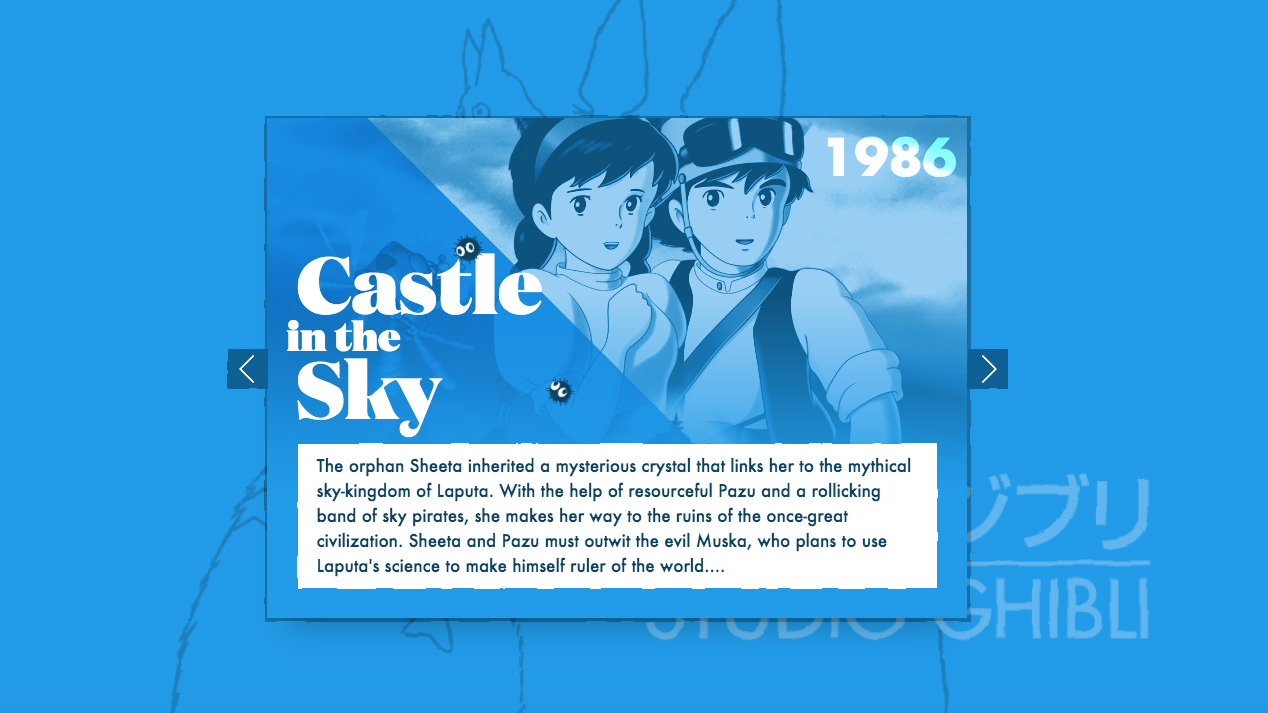
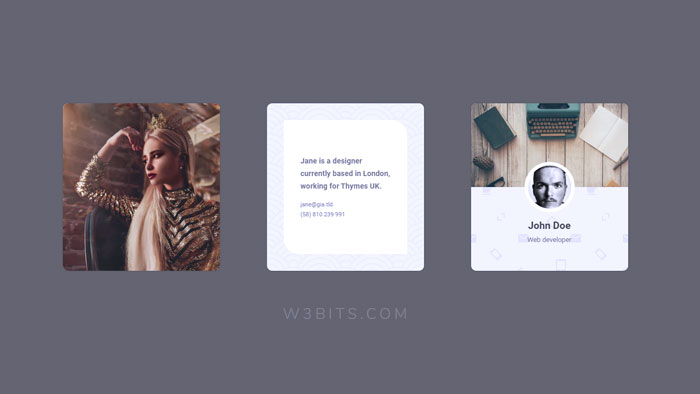
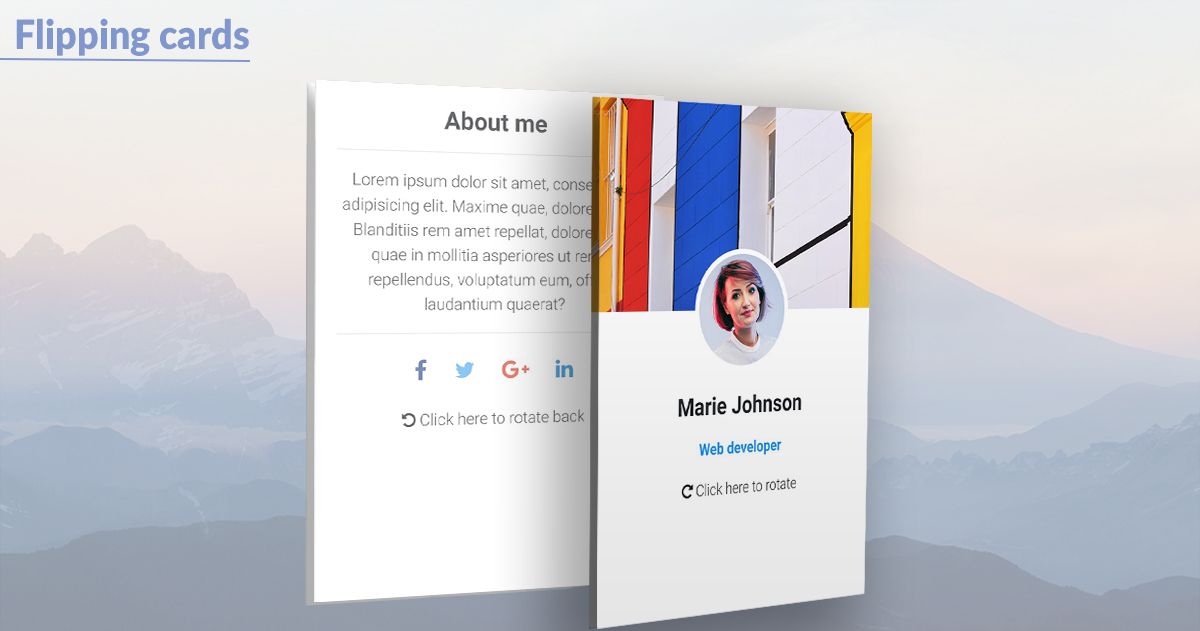
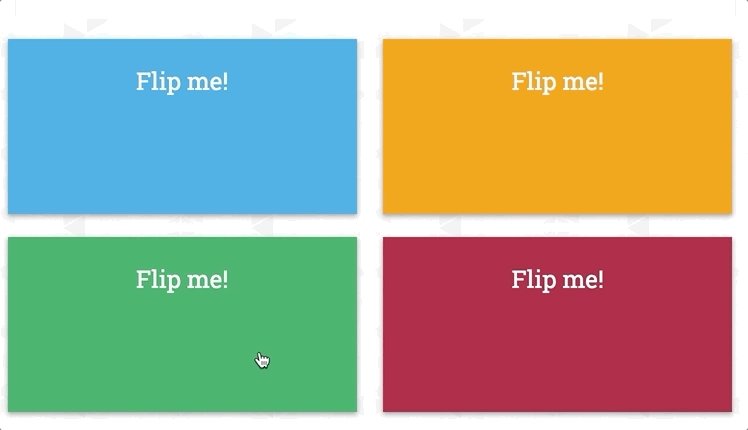
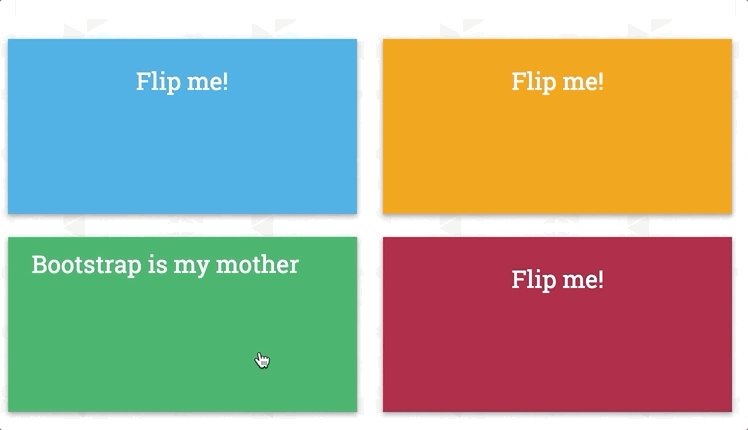
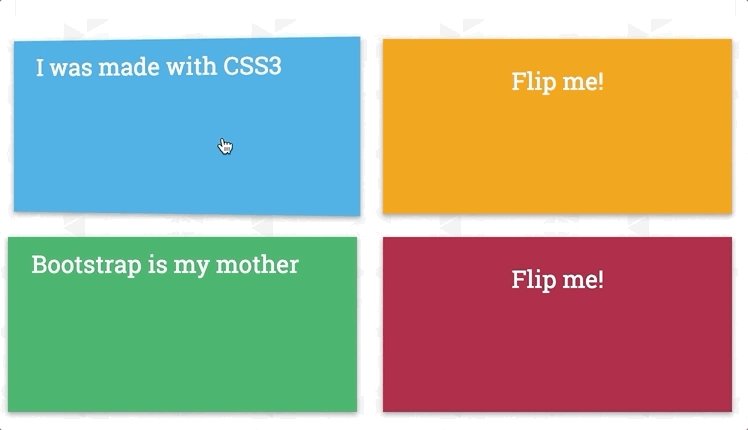
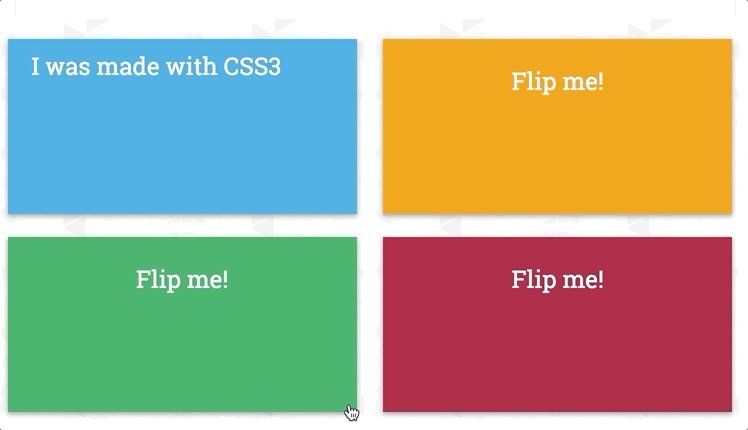
Card flip animation is around for a while now and you must have seen it somewhere in action alreadyeg. Css flip animation effects were never this easy and attractive before. See this card flip animation using css and jquery flipping profile cards. Whats better is that theres actually very little css involved.
Rotatey180deg position the front and back side. This effect would be really neat for html5 games and as a standalone card effect its perfect. The animation fill mode property can override this behavior. Basically a card is a small rectangular or rounded rectangular module with images and text.
Dont disable the prefers reduced motion media query. Previously i have shared some cards related programs but this is a profile card with a flip animation.