Svg Animation Illustrator
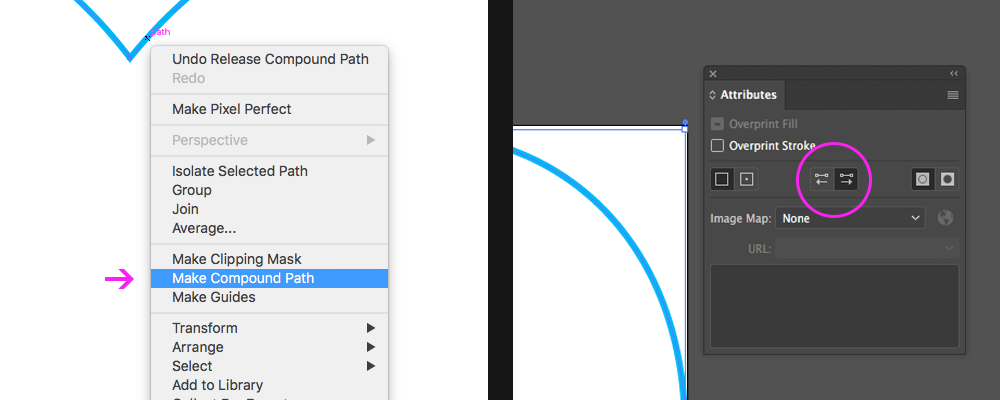
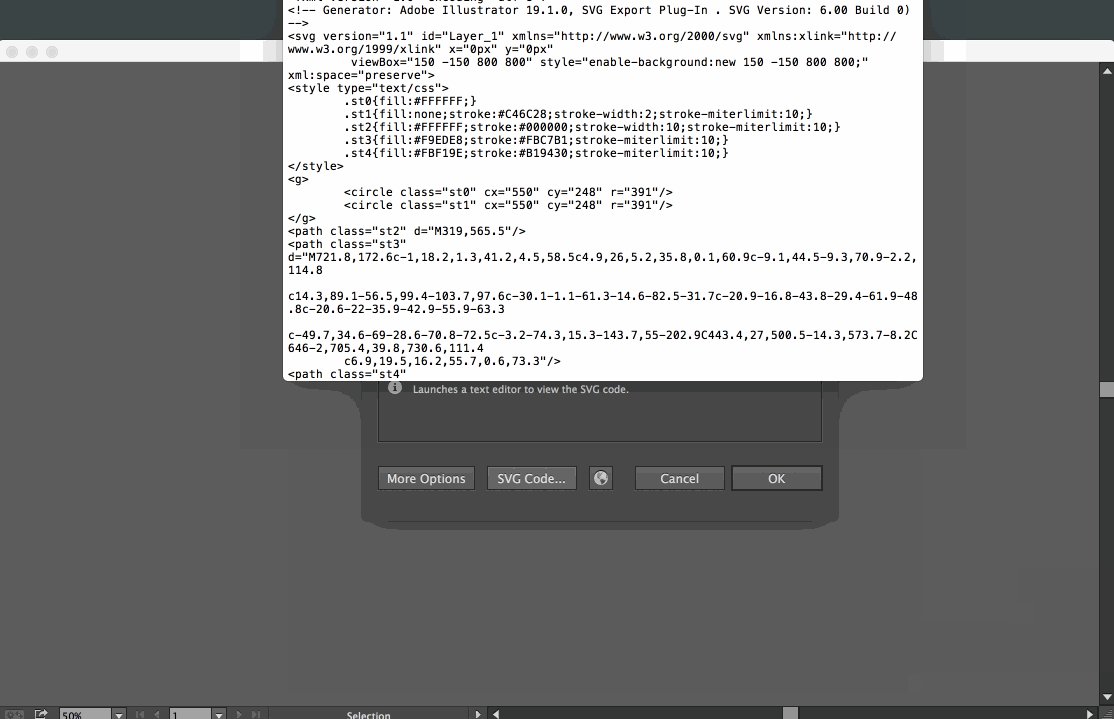
This is especially handy because the css or js youre using to animated the stroke probably cant affect where the stroke begins thats all in the svg path itself.

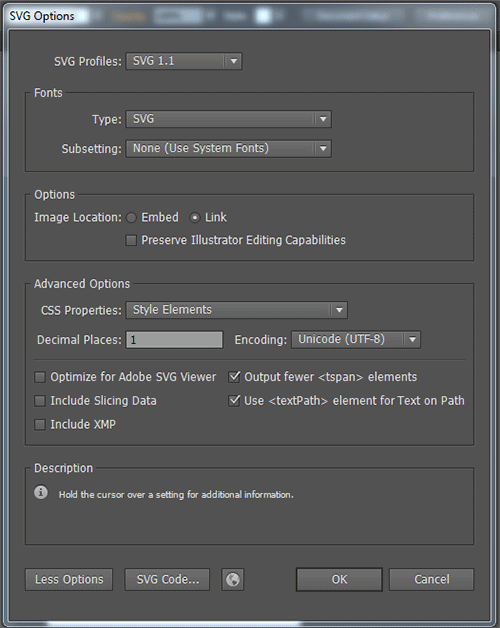
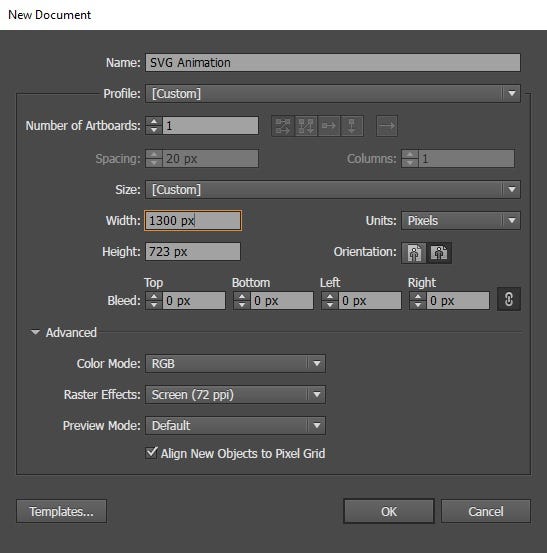
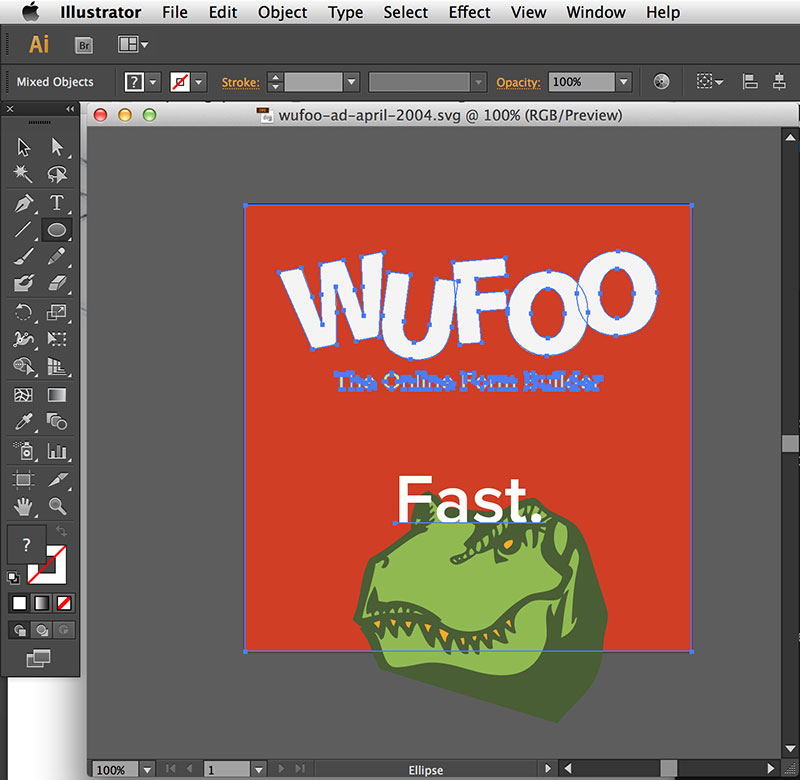
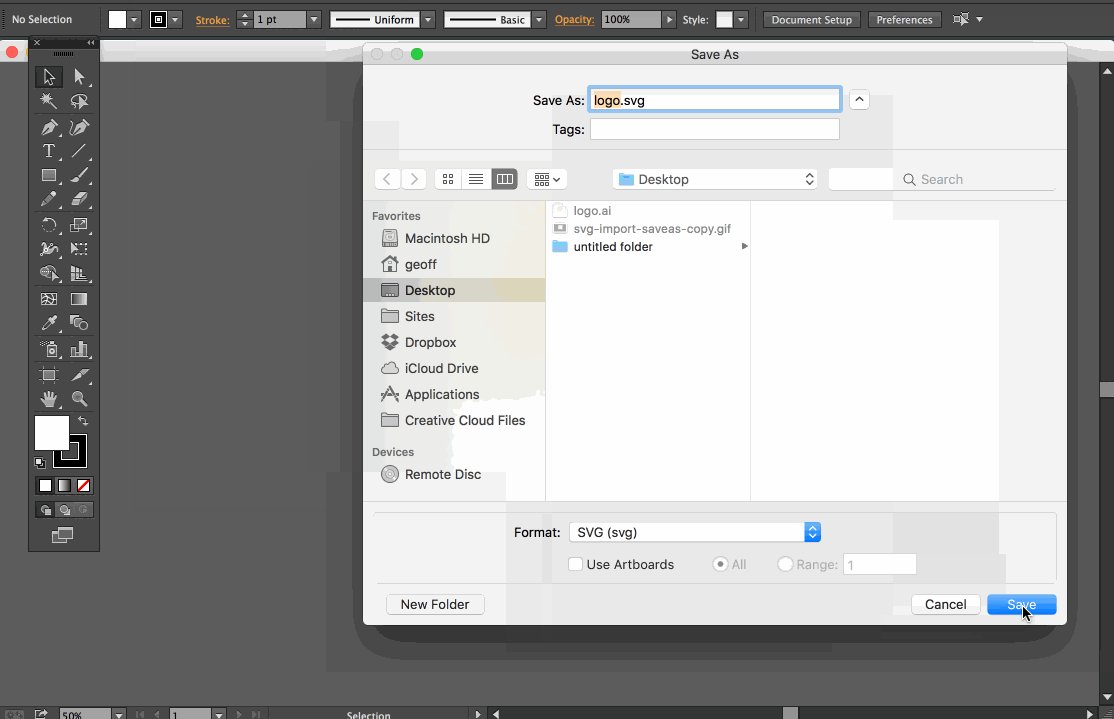
Svg animation illustrator. A top trend in web design for 2020 is the increased use of svg animations on web pages and in logo design. The default options will work just fine so hit ok. From the format drop down select svg at the bottom. The canvas size is 400x400px.
For more information about using illustrator files within animate. First create a new regular web document. When doing my own research on the subject i quickly realized there werent a lot of. We will use adobe illustrator although a similar program capable of creating svg files will suffice.
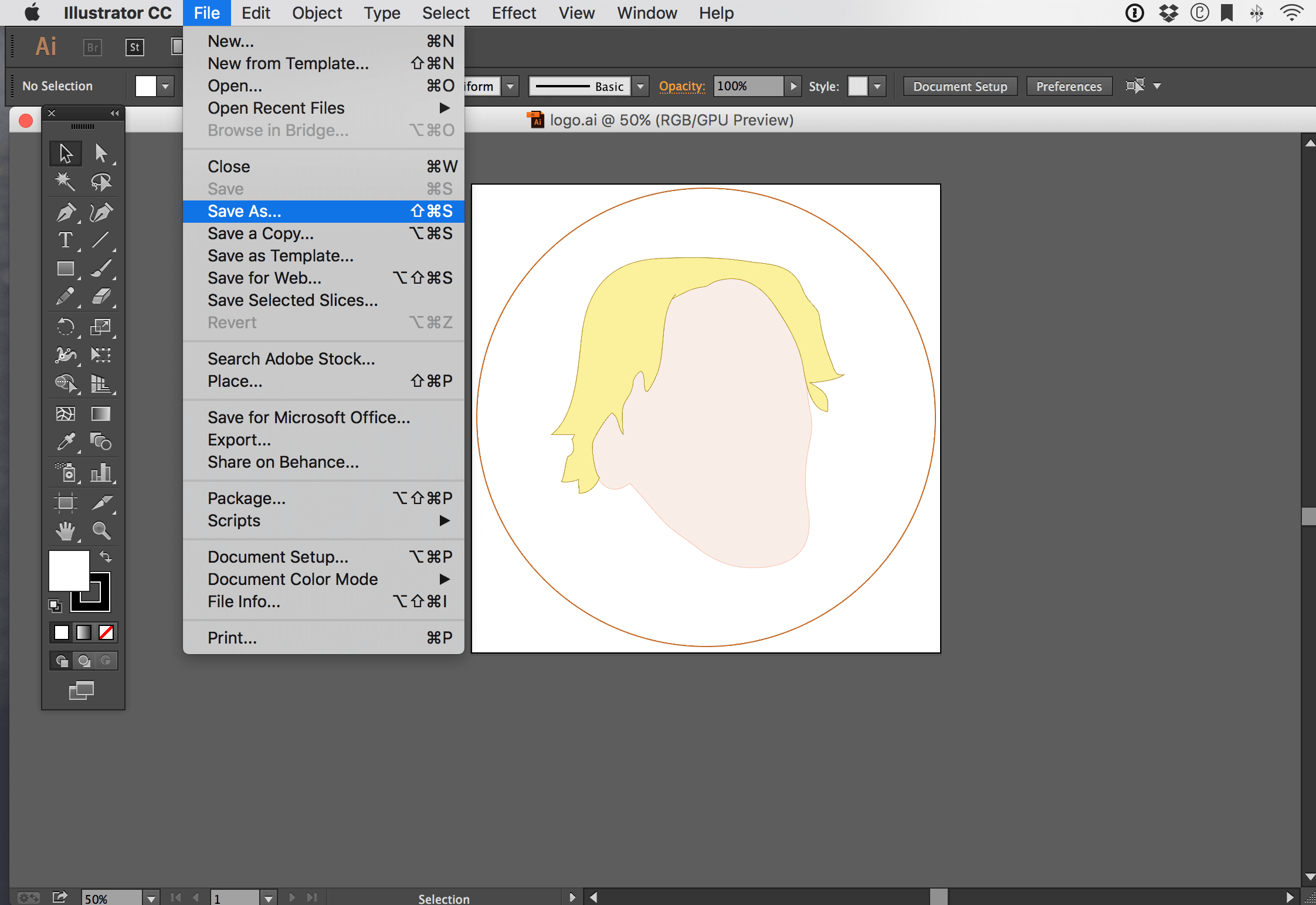
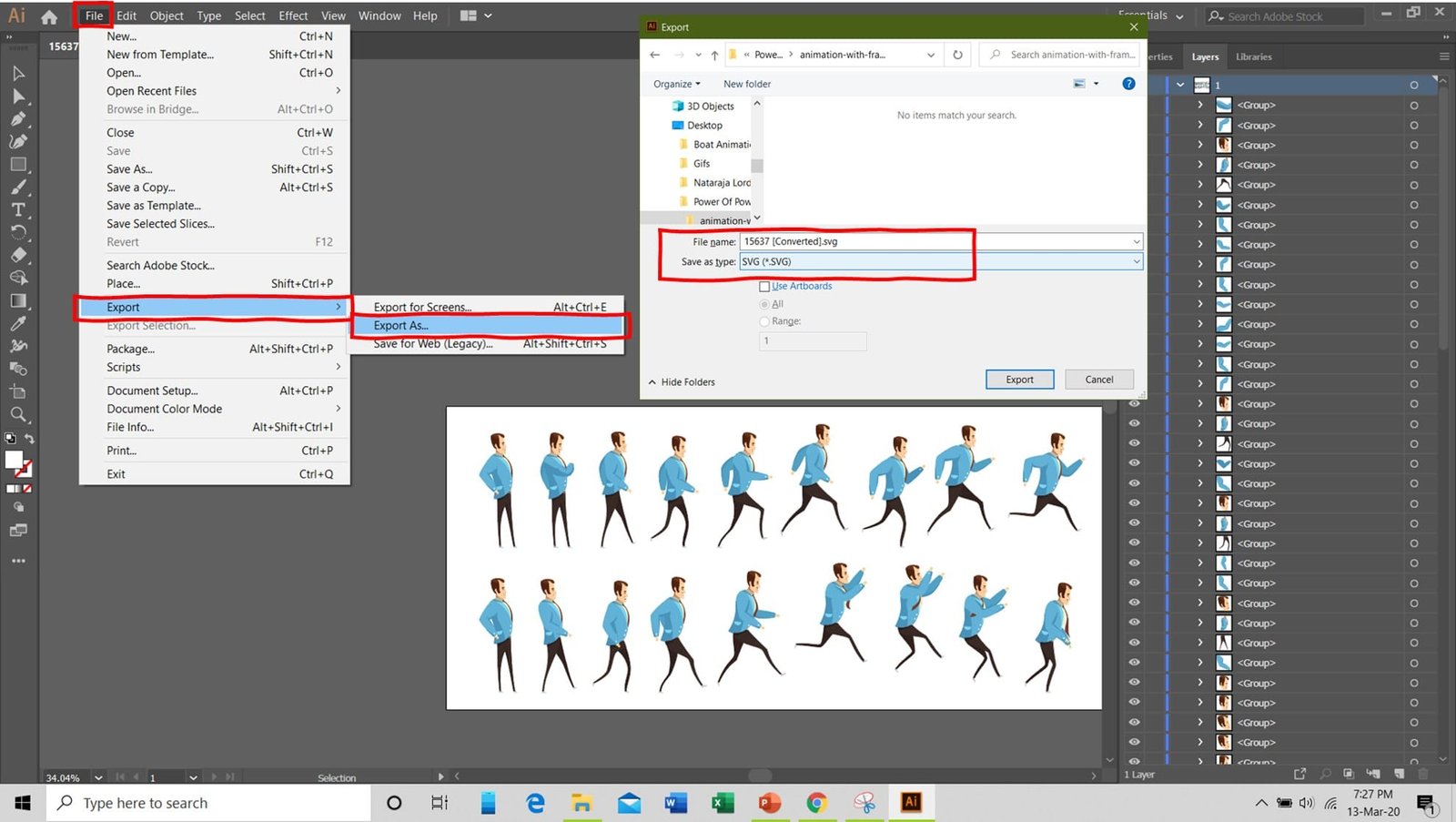
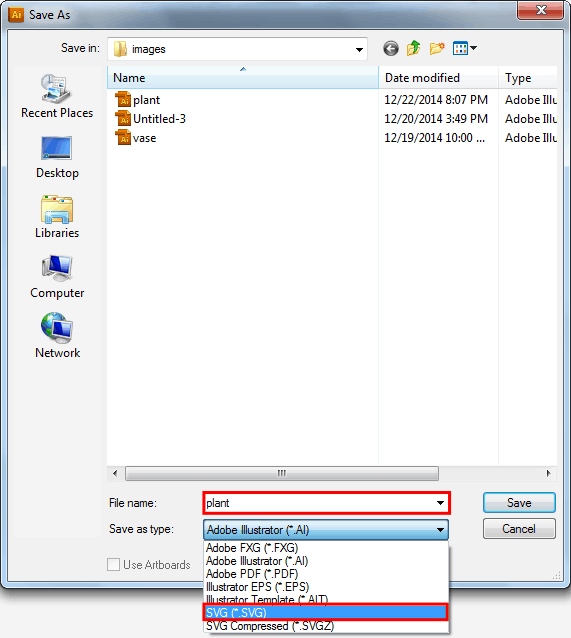
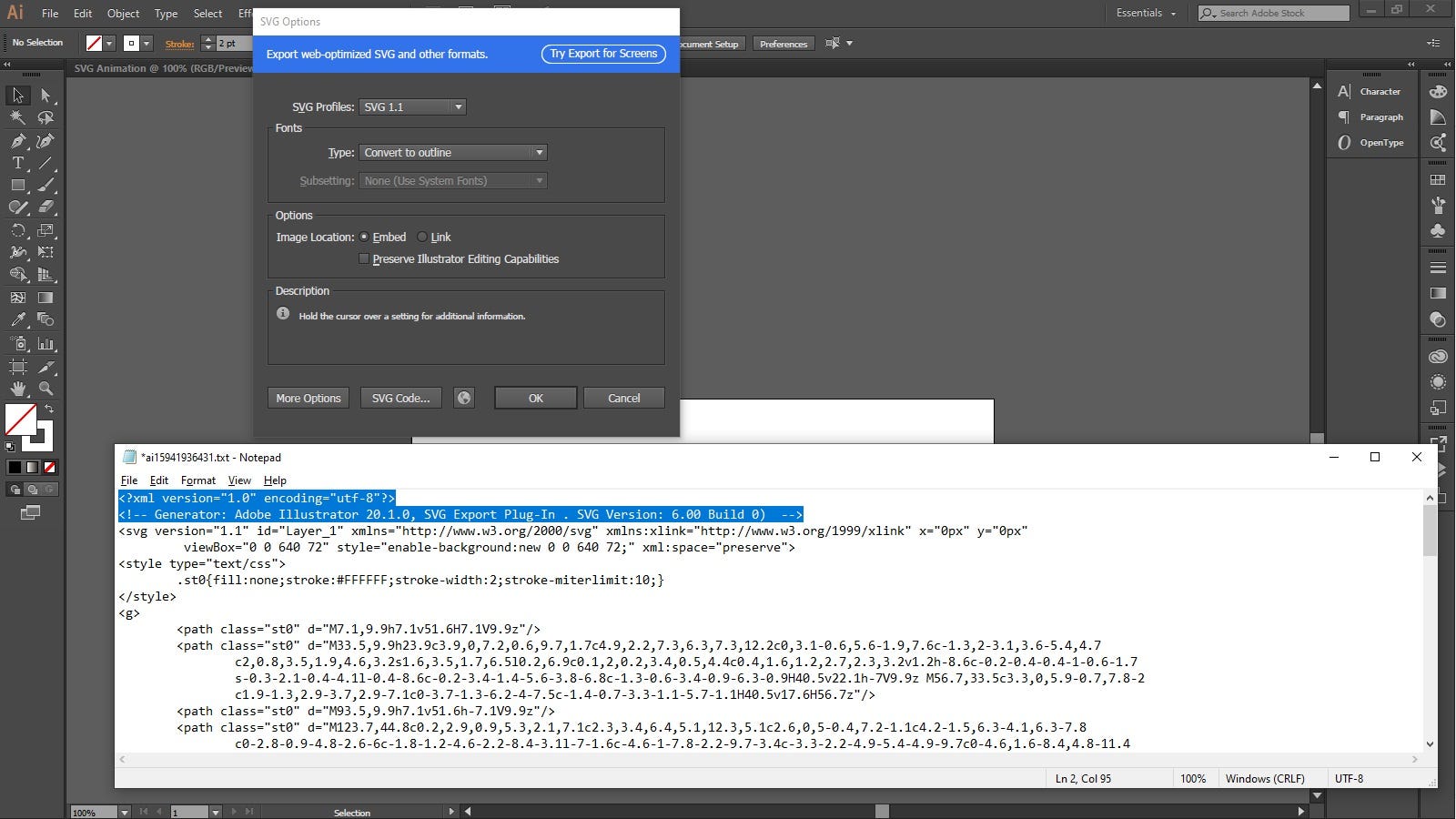
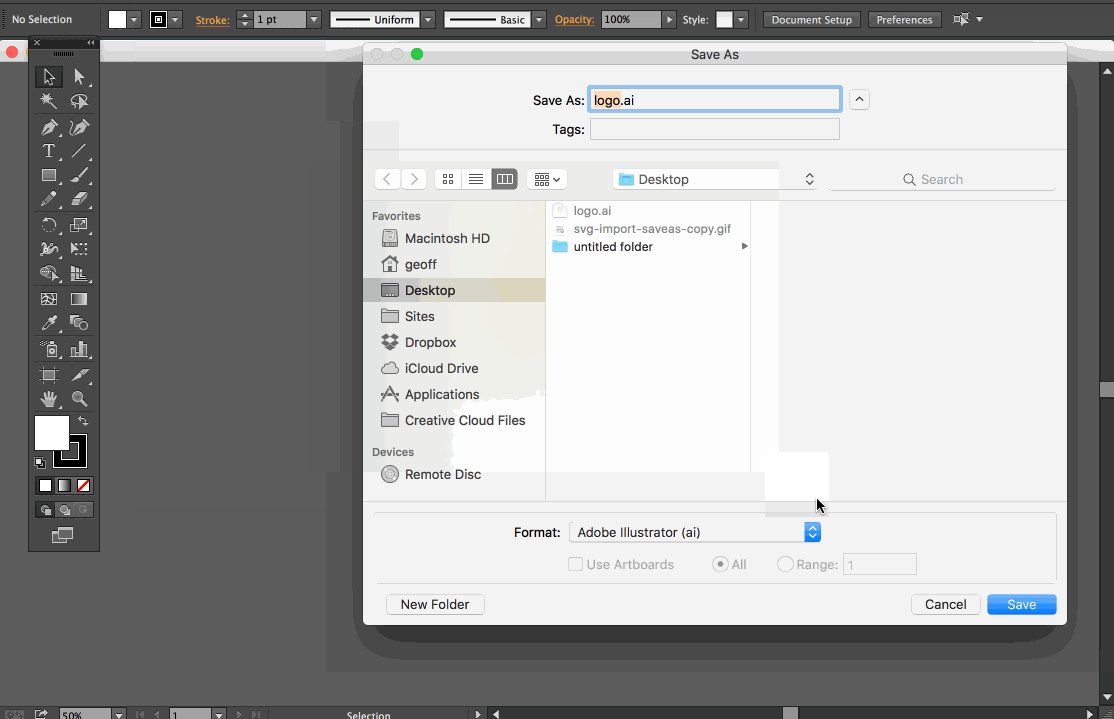
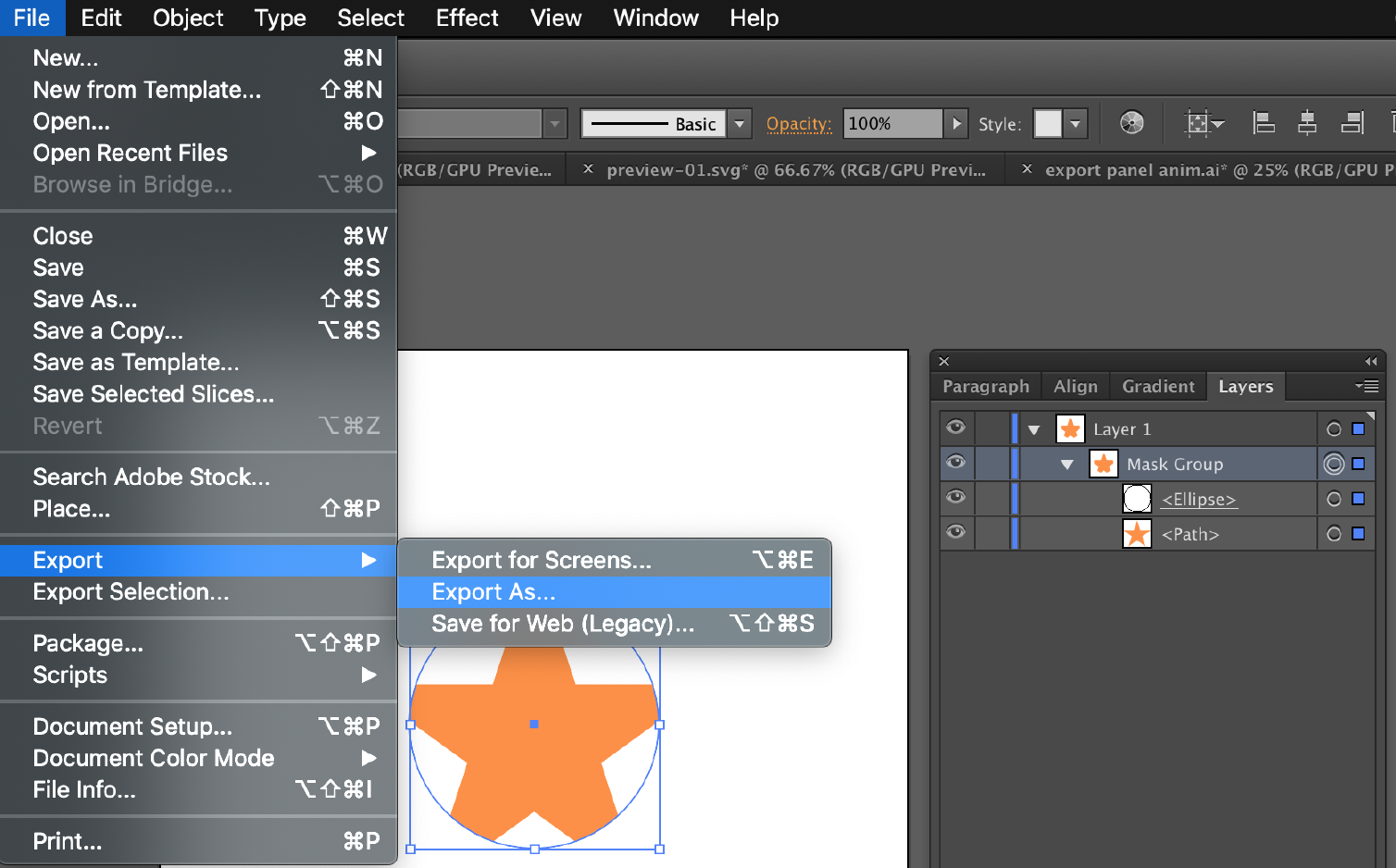
Sorry i couldnt be a better help. To export your adobe illustrator files to svg simply go to file save as and then put your desired name of the svg format you want to export. Edit your artwork by opening the svg file using adobe illustrator. Name the file icons and select the img folder inside the initializr folder and hit save.
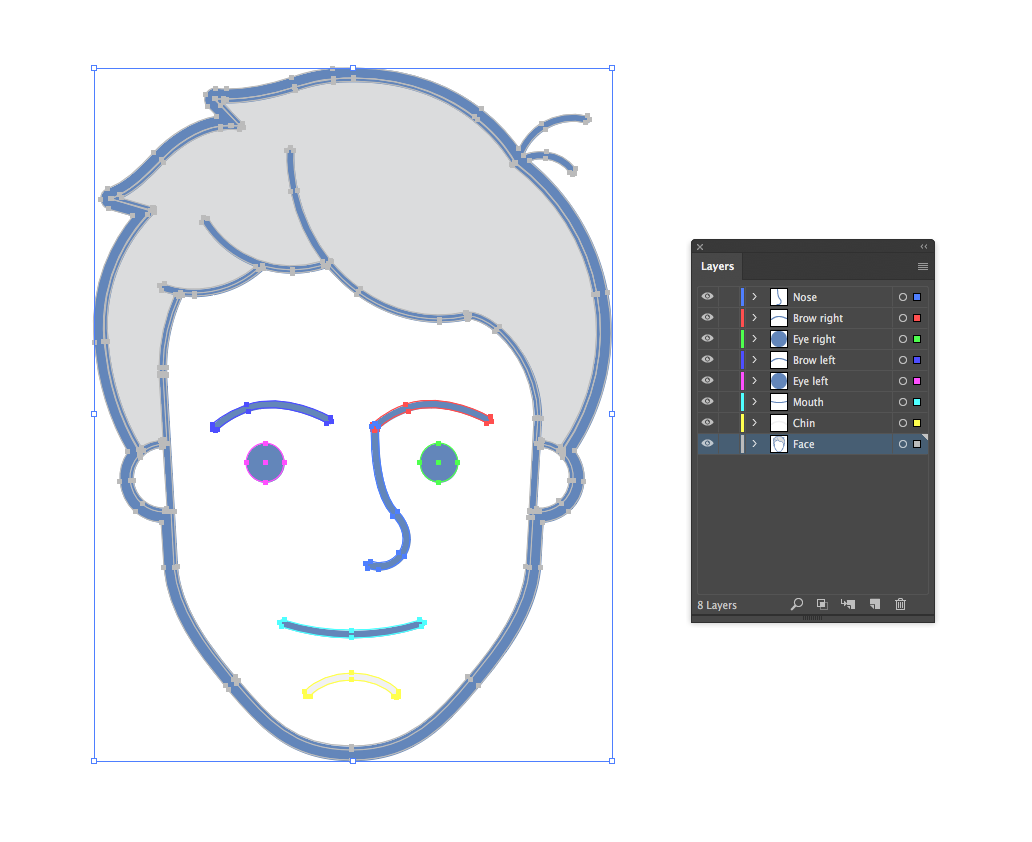
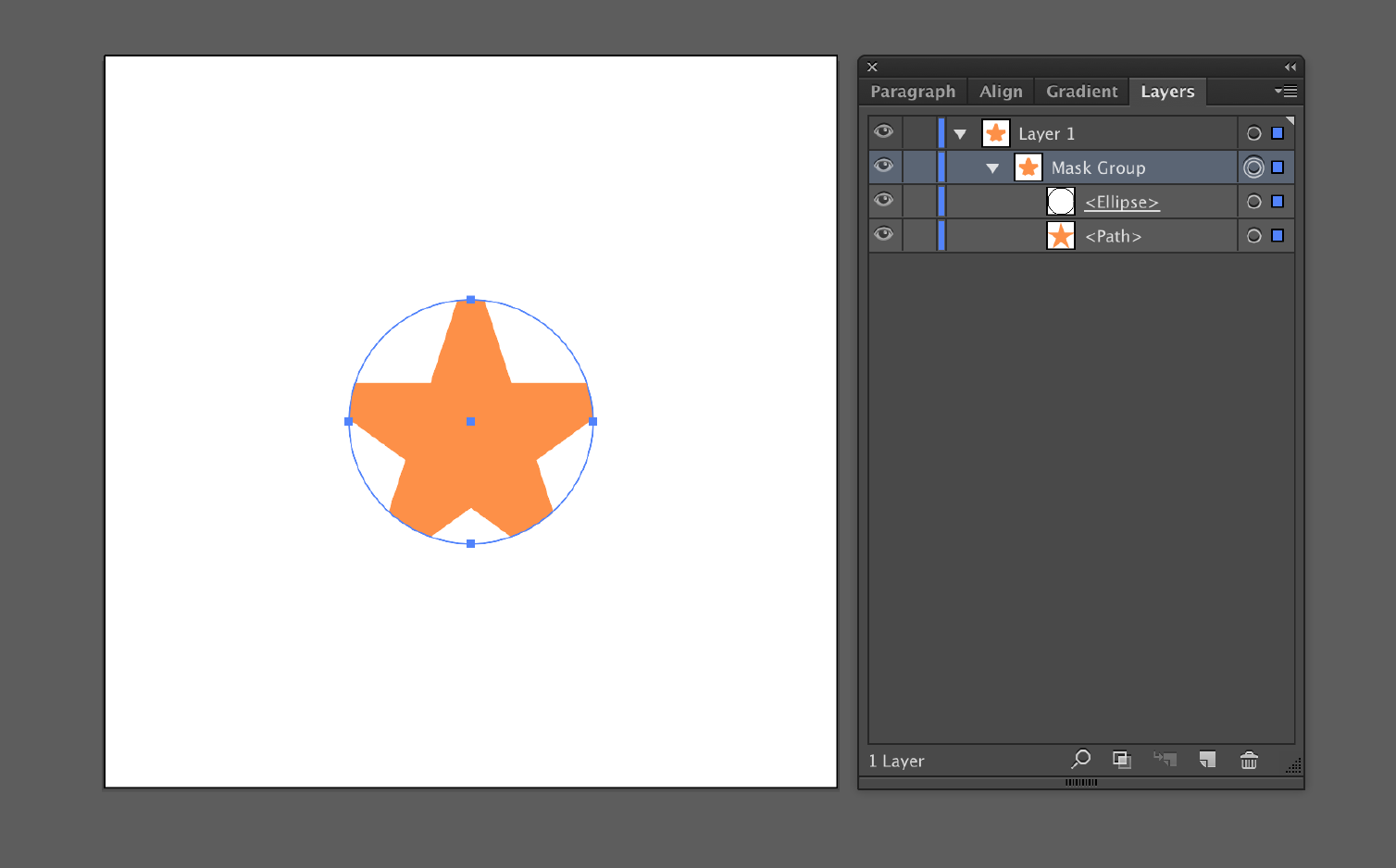
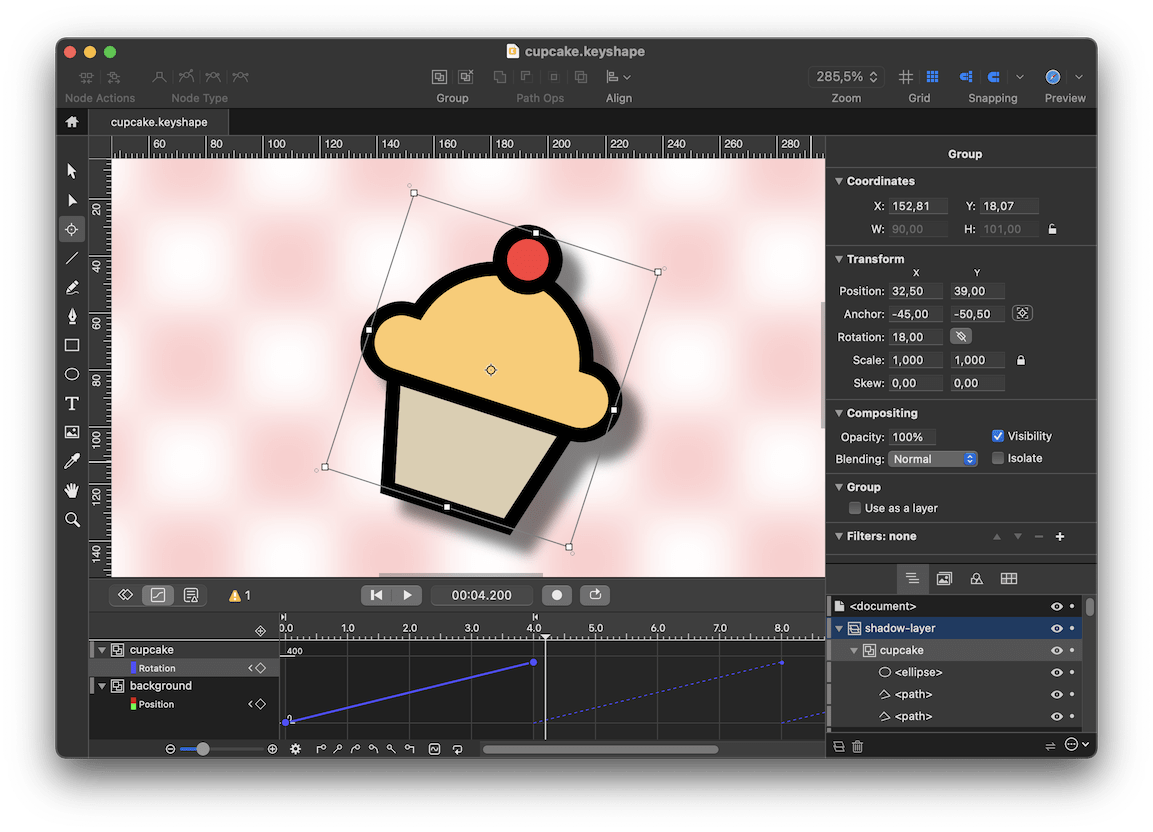
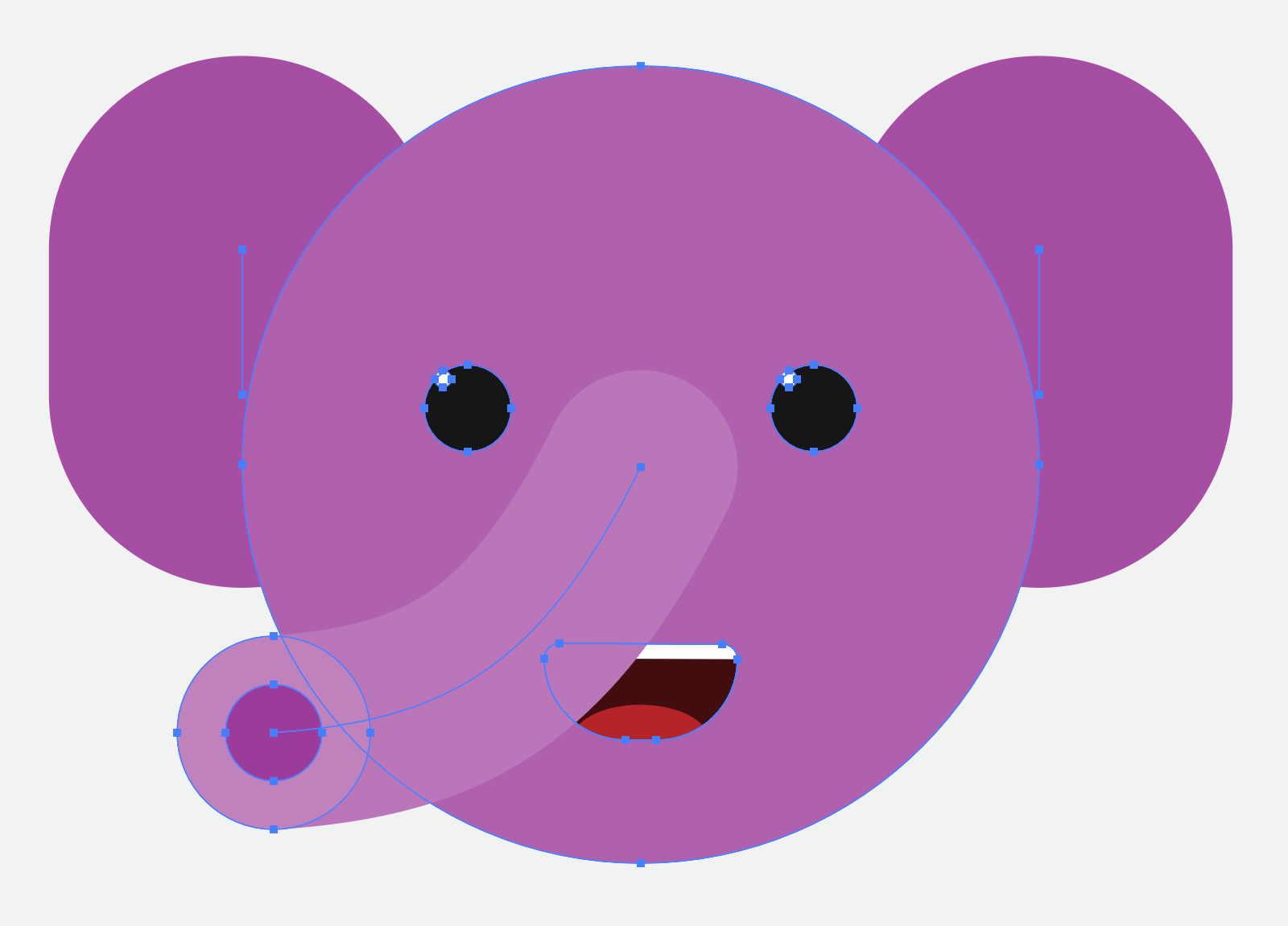
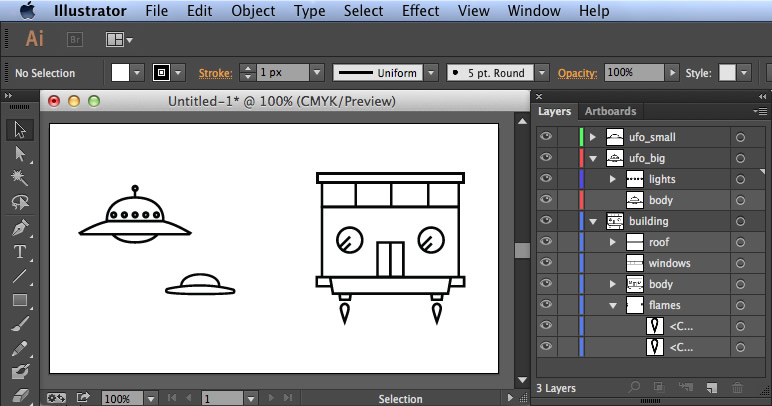
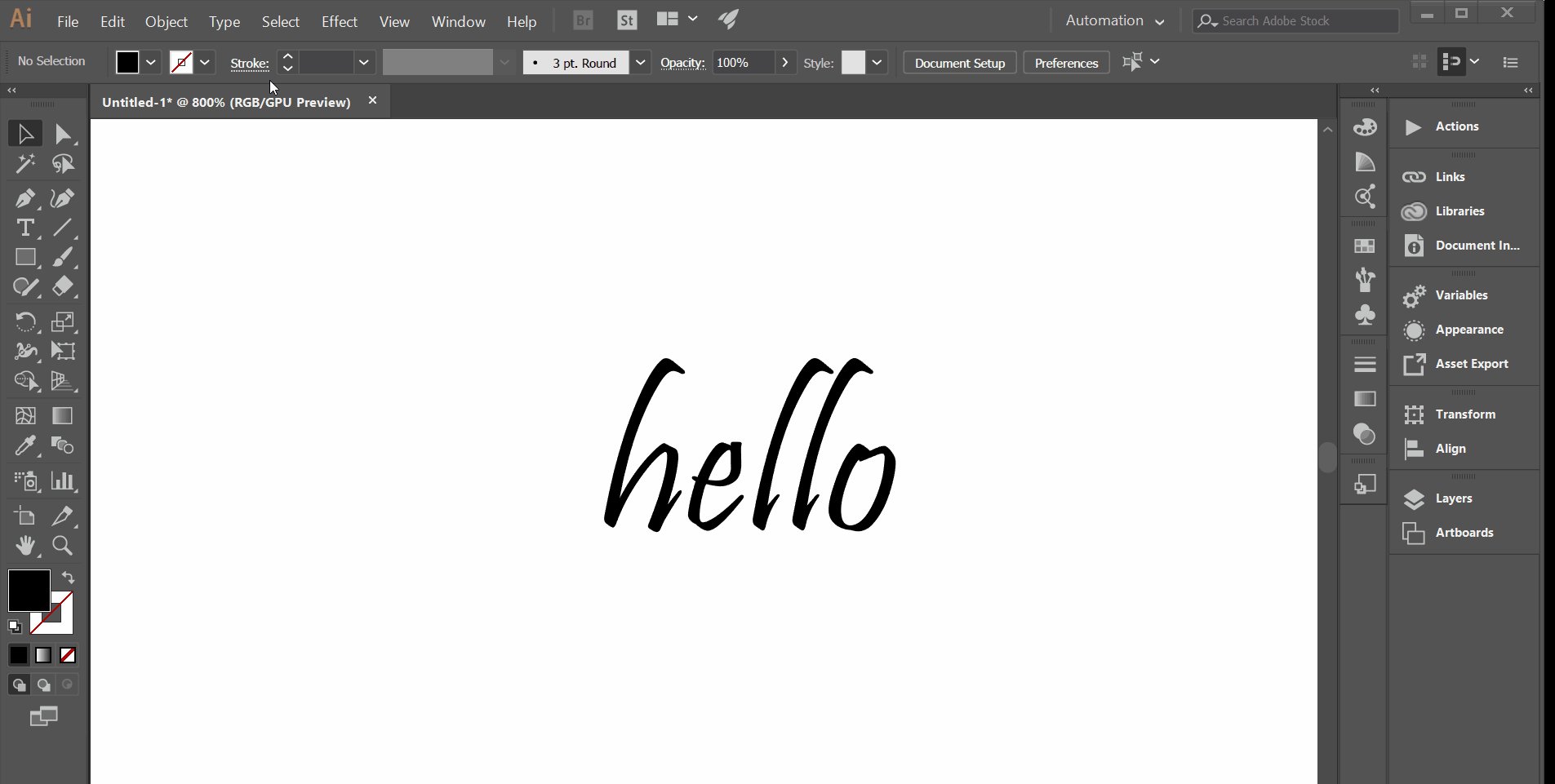
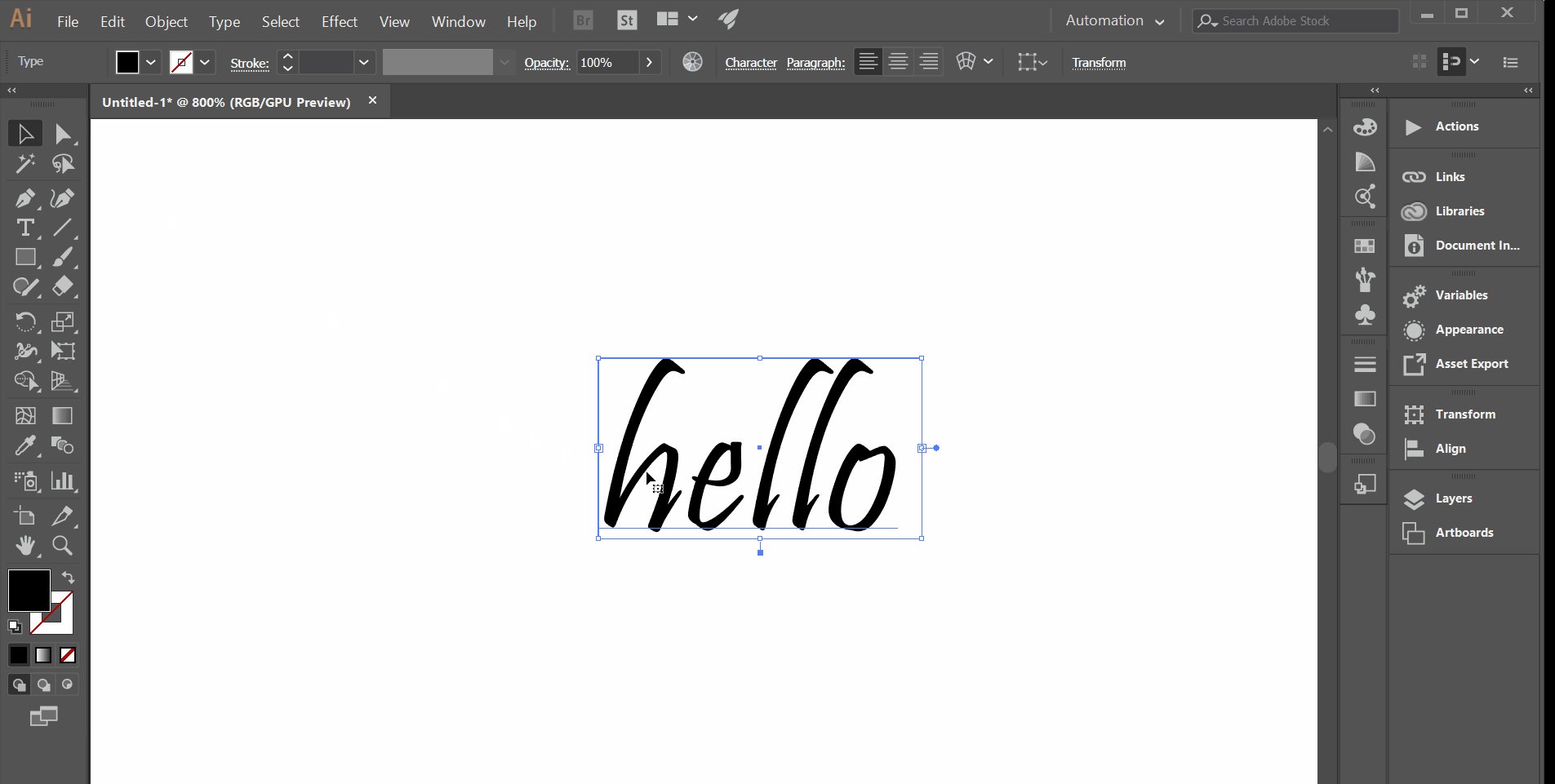
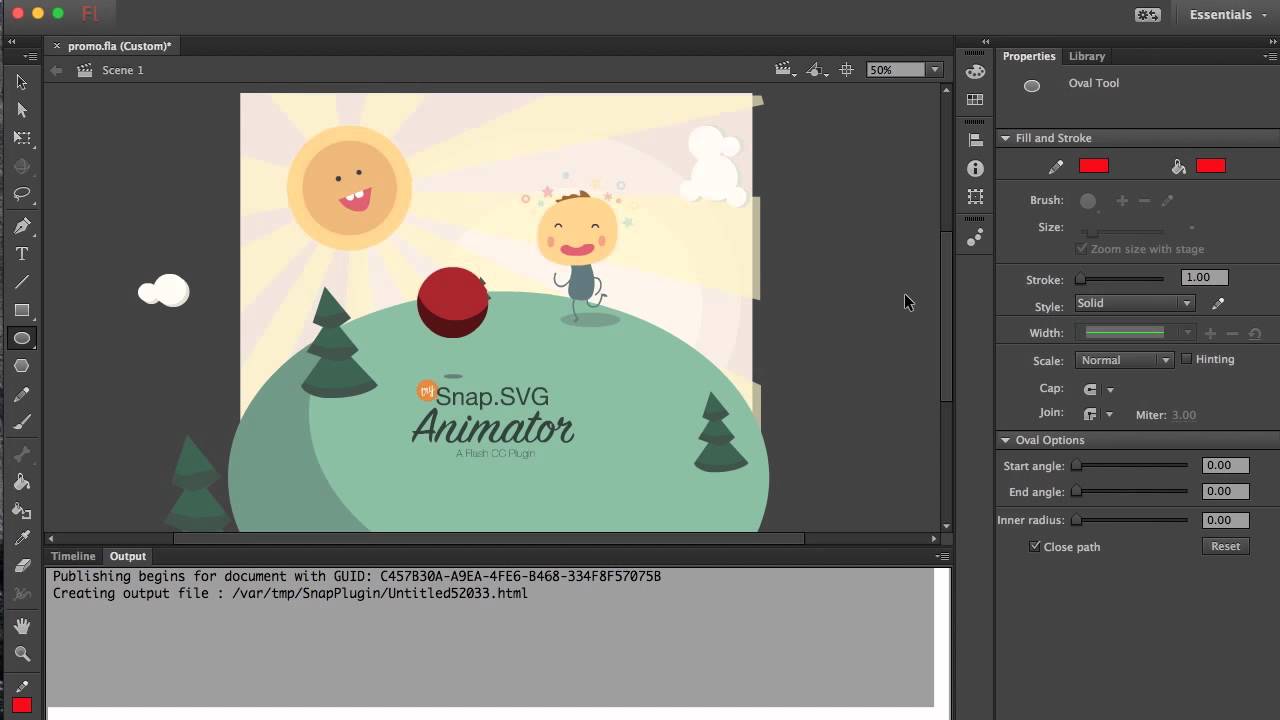
Let me show you how to create your own vector image in illustrator. In this article we will implement a simple and straight forward method to create relatively complex animation. Knowing the right way to export an svg scalable vector graphics file can be tricky especially if your goal is to animate it later. Save the svg file as an ai file and import within animate.
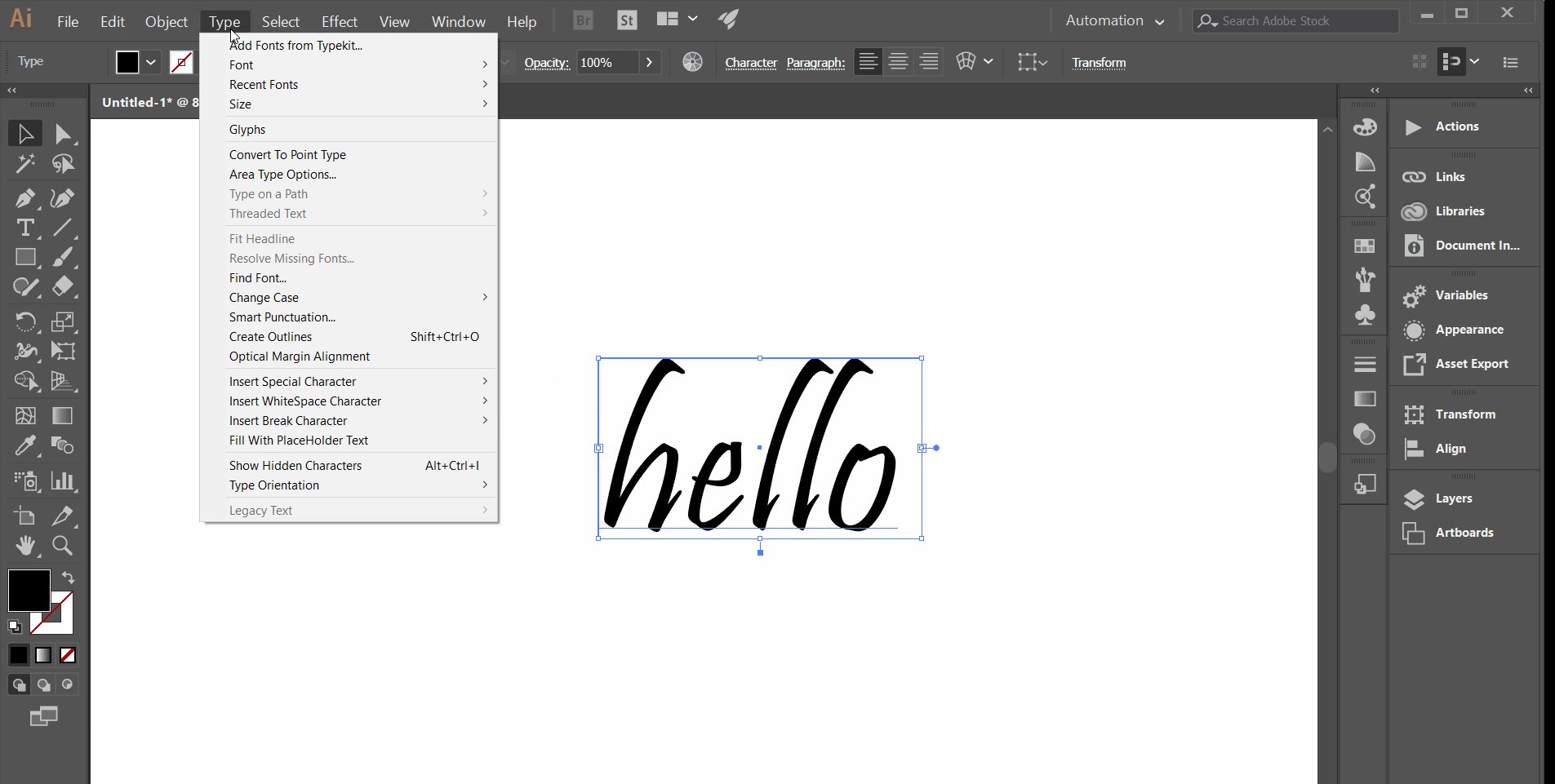
Feb 25 2019 5 min read. In animate export to svg. When this happens editing the path in illustrator can change the starting point of your animation. To edit svg files within adobe illustrator and use the edited content within animate do the following.
Svg export settings for custom css animations adobe illustrator. Adobe animate and illustrator can work with svg but they are not free. On this example ill use plant and for the type format select svg. For example this heart started in a weird place the first time i animated it.
Adobe illustrator is my favorite app for any vector work and most of the client logos or illustrations come as ai files so i can easily open them and export to svg if i need to. To create and apply a new effect choose effect svg filters apply svg filter.