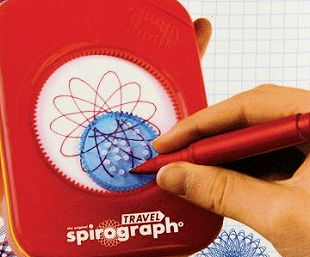
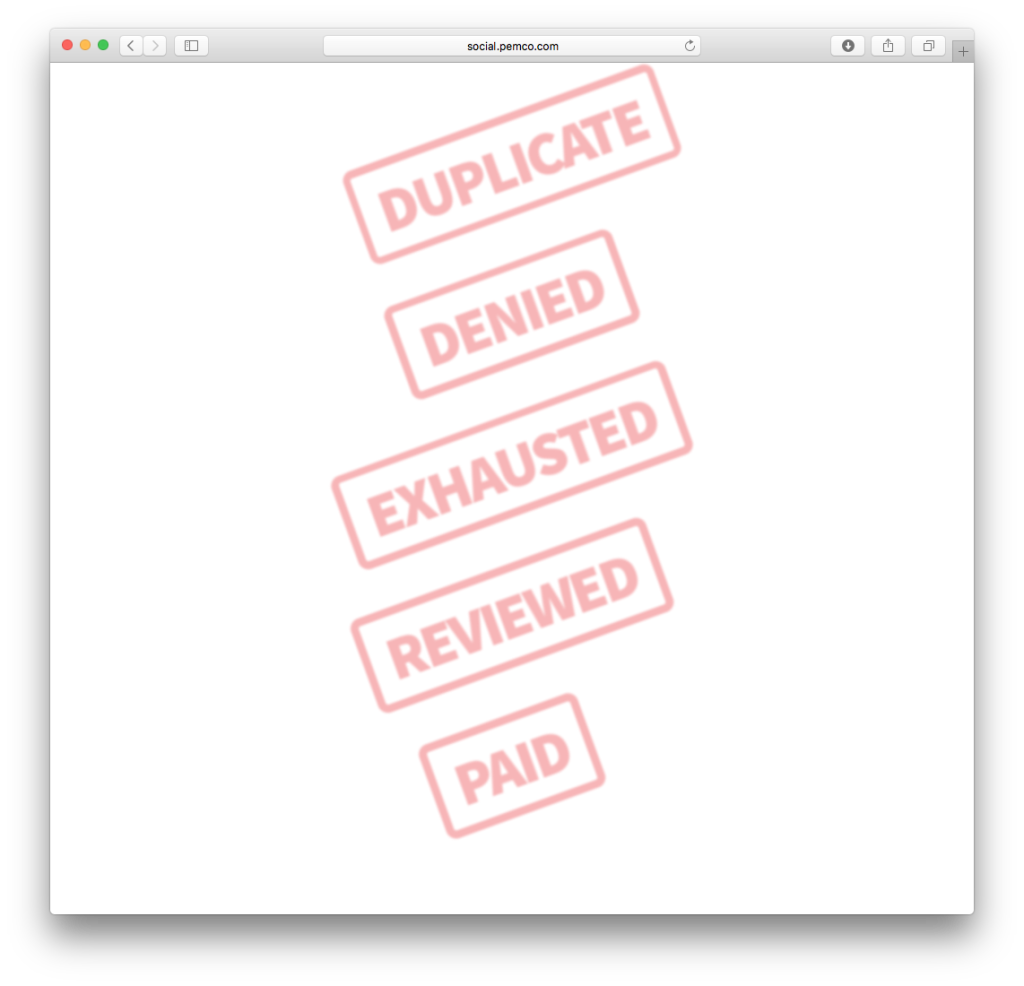
Stamp Animation Css
Facebook atcsstricks twitter atcss youtube atrealcsstricks instagram atrealcsstricks rss feed css tricks is created written by and maintained by chris coyier and a team of swell people.

Stamp animation css. A typing demo by lea verou and an animated sprite sheet by simurai. Auto scrolling parallax css animation effect. Keyframes hold what styles the element will have at certain times. Please let me know if you have any questions before starting.
The following is a guest post by zach saucierzach wrote to me telling me that as a frequenter on coding forums like stack overflow he sees the questions come up all the time about controlling css animations with javascript and proved it with a bunch of links. I am guessing that many of you have found steps to be confusing when using it in css animations. Use this property in a javascript to pause an animation in the middle of a cycle. Css animation is a proposed module for cascading style sheets that allows designers and developers to add animations by editing the css code of their websites instead of uploading gif or flash images directly.
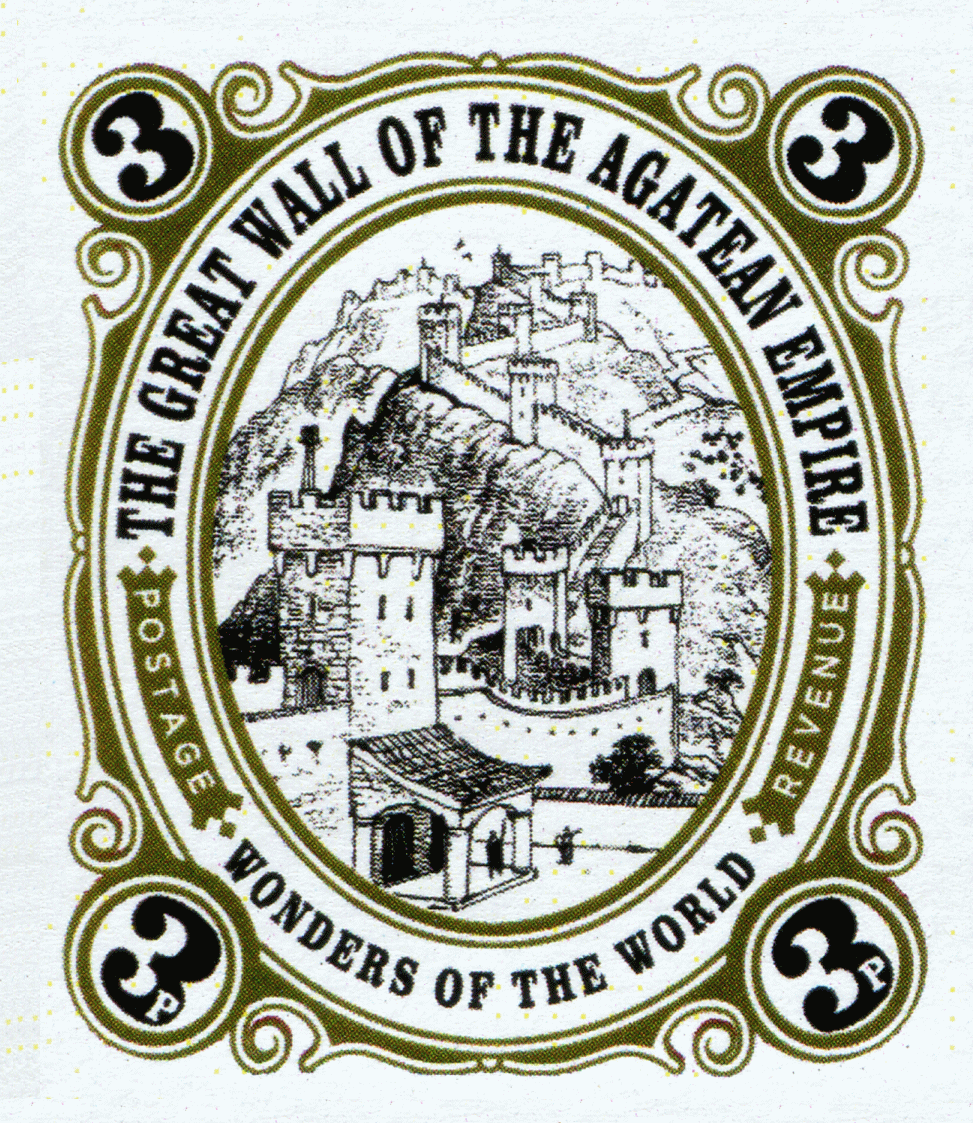
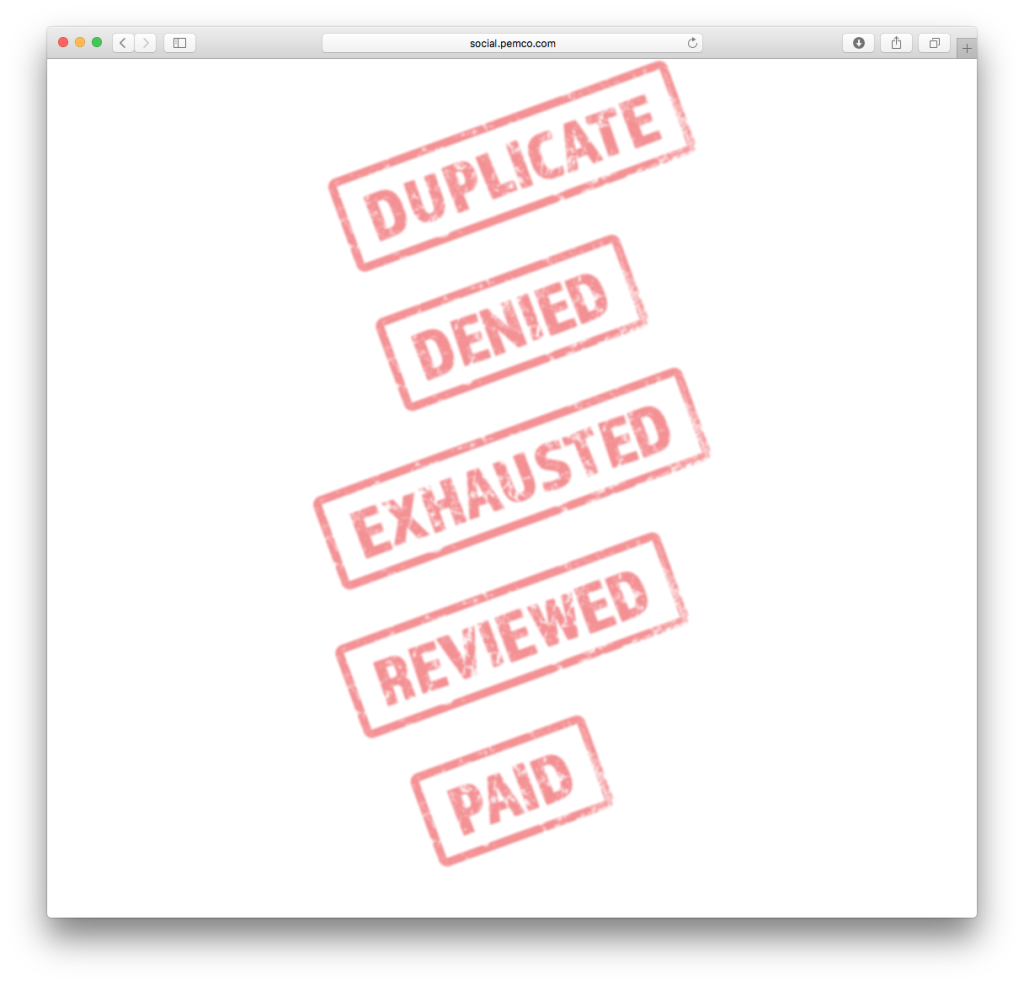
An animation lets an element gradually change from one style to another. The fading is not strictly necessary but would be cool in any case the more stamp like the better. Theyre really easy to edit and customize simply change the color size and rotation. Ive had this on my list to write about for way too long so i was happy to let zach dig into it and write up this comprehensive.
Quickly spice up your presentations slideshows opener broadcasts commercials intros outros promos and events. An accordion effect using only css. What are css animations. 10 animated stamps 10 animated stamps is a funky and fresh after effects template.
Css3 tutorials joni trythall march 31 2014 6 minutes read. It features 10 fun dynamic and creatively animated rubber stamp animations. I wasnt sure how or why to use it at first and searching seems to produce two main examples. How to use steps in css animations.
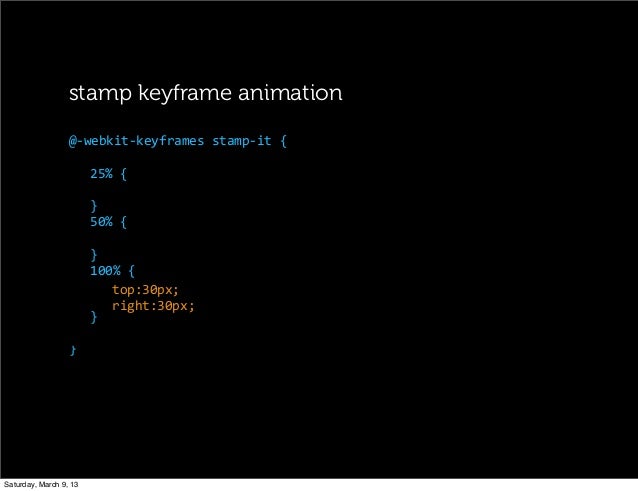
You can change as many css properties you want as many times you want. Proprietary animation in webkit based browsers. To use css animation you must first specify some keyframes for the animation. Isocube is like 3dcube but a little different.
The animation play state property specifies whether the animation is running or paused.