Scroll Down Arrow Animation Css Codepen
Common html css.

Scroll down arrow animation css codepen. But with respect to such as the arrow of appearance and animation yes implemented only in the css. It was designed by yannick bisaillon. It is a hover impact and the animation is quick and clean so that the client no compelling reason to wait for the animation to over. This can be utilized where you need to tell the clients that there is increasingly content when you look down the page.
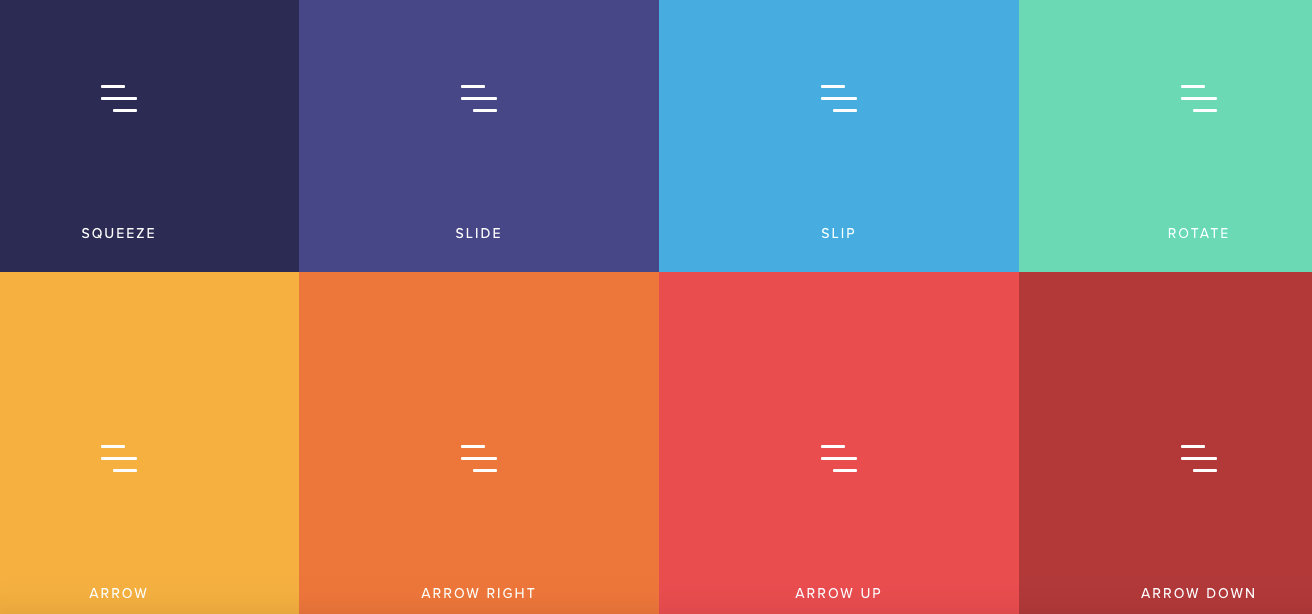
Collection of free html and css arrow code examples. Animated back to top scroll down simple and for boxes. As the name infers this arrow button is made purely utilizing the css3 content. Collaborate with other web developers.
Css arrows from codepen. Collaborate with other web dev. Or you can pick specify css from the file. Update of may 2018.
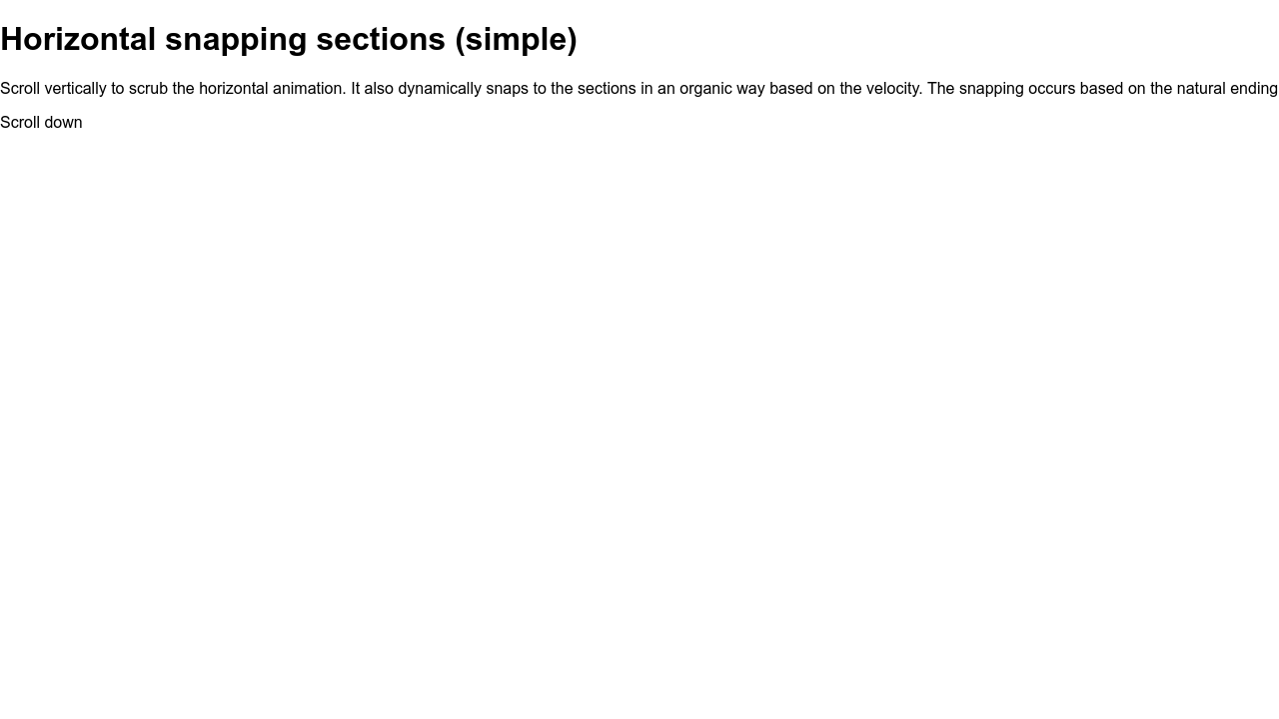
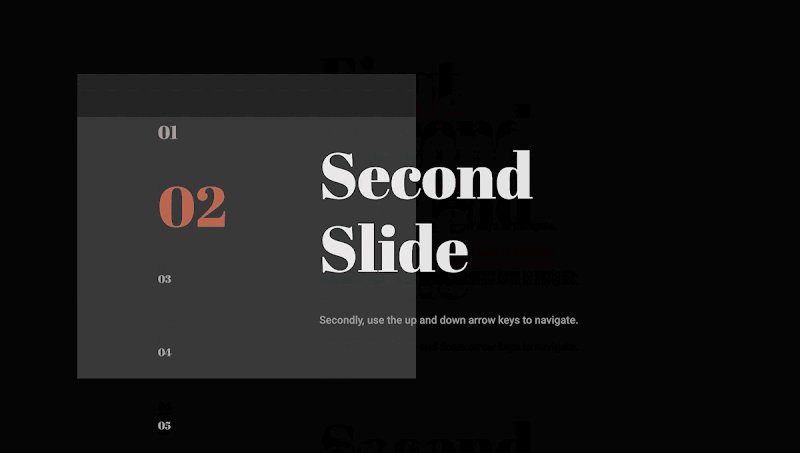
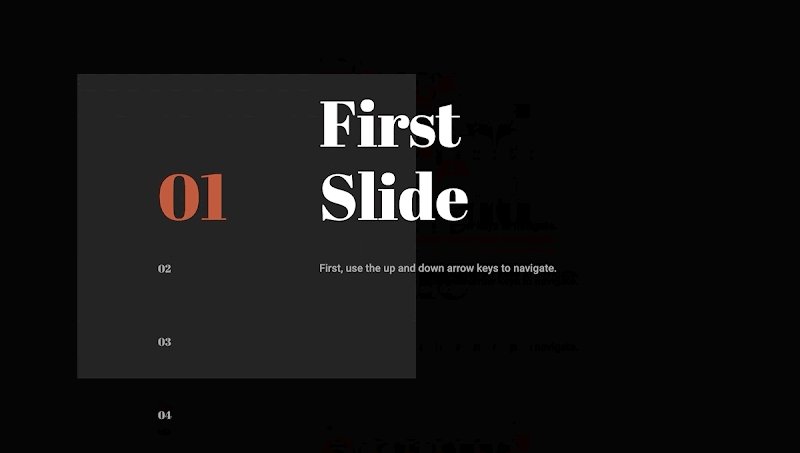
If you are having trouble with the pen try the archived copy on github. With the help of css pseudo elements and borders its easy to create different arrow styles that will look great on both mobile and desktop. See the pen landing page with scroll cue chevron no animation. Gooey scroll down arrow animation with html and css.
Css scroll down button scroll down button 10 table of contents to promote to the next content to be implemented in css since the list of for yourself and then share. In a website or application arrows can determine how you navigate them by performing specific actions like go to next page indicating to scroll top or bottom left or right and many other. On the other hand it can likewise be utilized as a download buttonthis piece is structured by. Scroll down icon animation in codepad you can find 44000 free code snippets html5 css3 and js demos.
Looking at the result we see a nicely positioned down arrow at the bottom of the screen. To get started you can simply add an arrowcss file. Pure css arrow down bouncing animation in codepad you can find 44000 free code snippets html5 css3 and js demos. How to add scroll down arrow animation.
Link relstylesheet typetextcss hrefarrowcss. See the pen democss scroll down button by. Then this little pure css script is all you need to show a nice little downward pointing arrow that has a simple bounce animation. See the pen jumping arrow animation by martin reinke on codepen.
For example to add the first arrow with animation you need to add the following css. Since were trying to convey the idea that people can scroll the page we can hint at that with the animation on this. This is a descending animated scroll down arrow with a gooey impact.