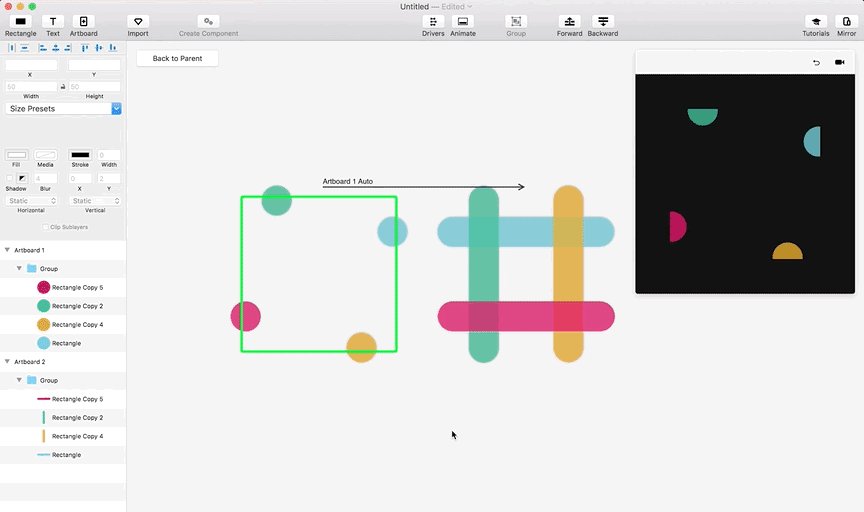
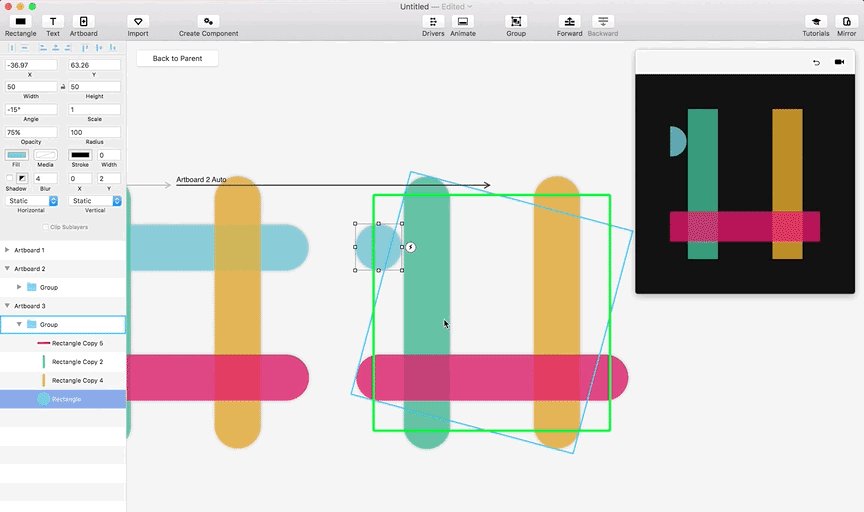
Logo Preloader Animation
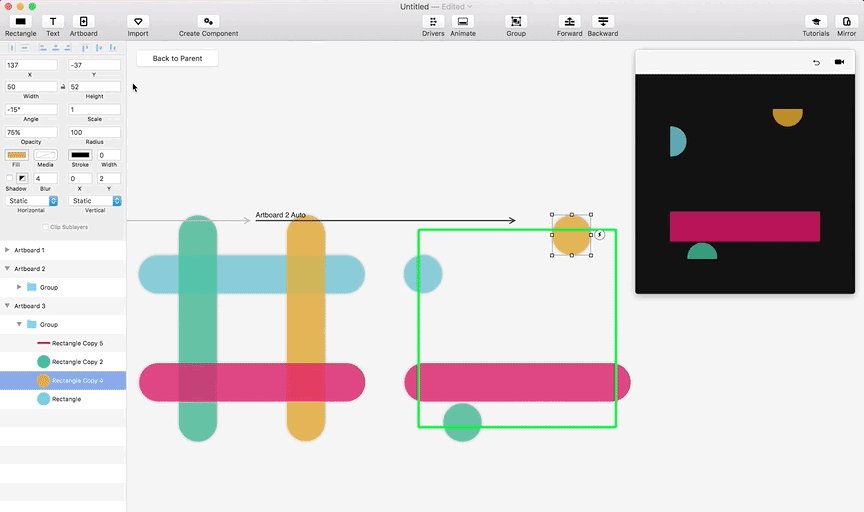
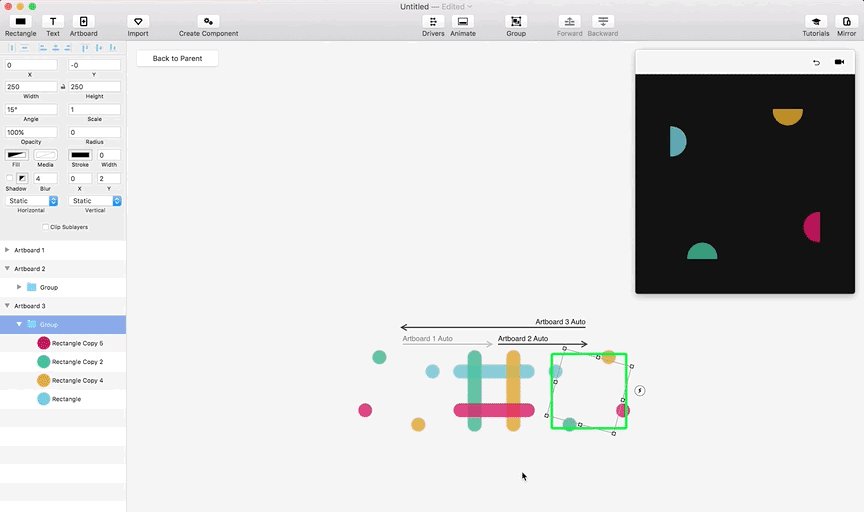
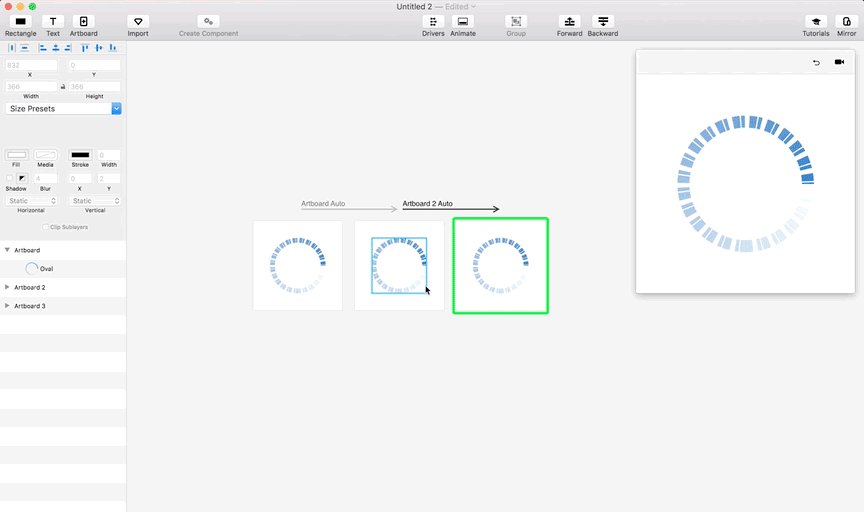
We use the keyframe to animate width to 100 and right after that height to 100.

Logo preloader animation. Made by prayush s may 15 2015. Animation is a powerful way to hint and notify users about events progress or simply catching users eyes. Download demo and code. Once the content of the page is loaded well animate the preloading screen away from the viewport with a nice transition.
There are 8 css loader animation effects in this library. For example preloaders are commonly used to hint users about the loading status of an app or web page. Svg line animation tutorial with css other fun stuff duration. Along with switching the border colors from transparent to black at the right moment this causes the top and right borders to animate exactly the way we want them to.
For the initial state the pseudo elements now have width and height set to 0. Loading icons by category. Download demo and code. Promote your brand in style.
Made by devilish alchemist june 1 2015. One option to reduce the frustration of your users is to add a nice custom preloader screen. Css page preload animations by simbyone. The 2020 logo design mini crash course duration.
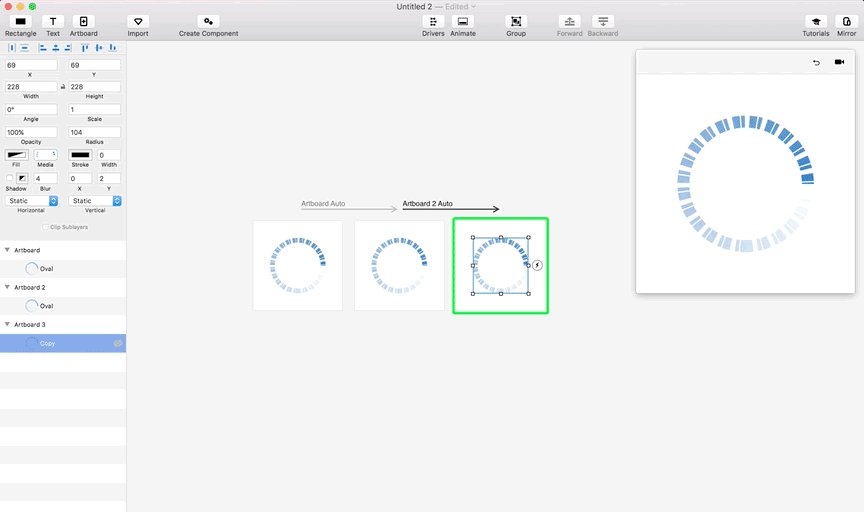
View demo download files. In the project panel at the left of your screen double click the empty area below comp 1 and import your image file its best if its a transparent image format like a png or eps. Next lets animate divlogobefore with our first keyframe. Being an critically important part of web site and application design and usability mostly the animations are used to show that something is loading on the background eg.
Best viewed in full screen. Open continents animation is a well disguised preloader featuring dancing stars in a merry go round circle. Brief guide on using animation images with ajax preloaders as example. This library contains more than 30 css page preload animations.
Css loaders is a collection of pure css spinners with smooth animation effect. Cupcake a simple minimal loader cupcake a simple minimal loader. Head over to css loaders. Its as easy as having your logo image.
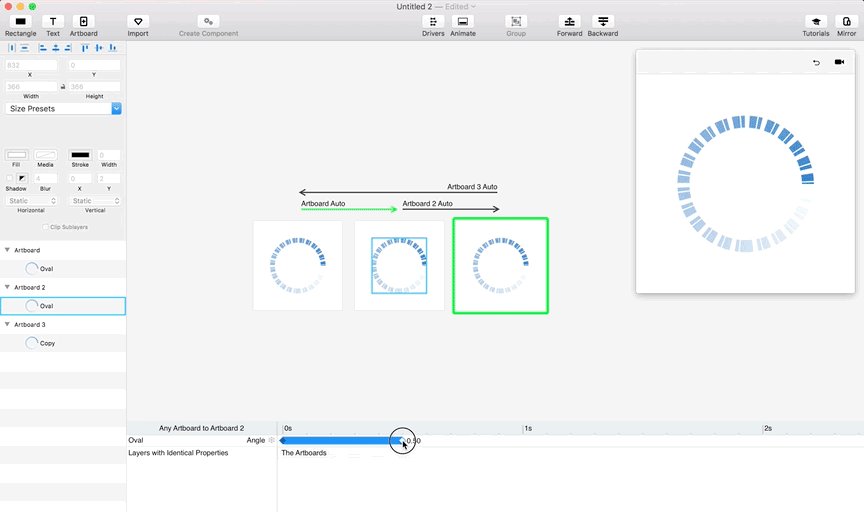
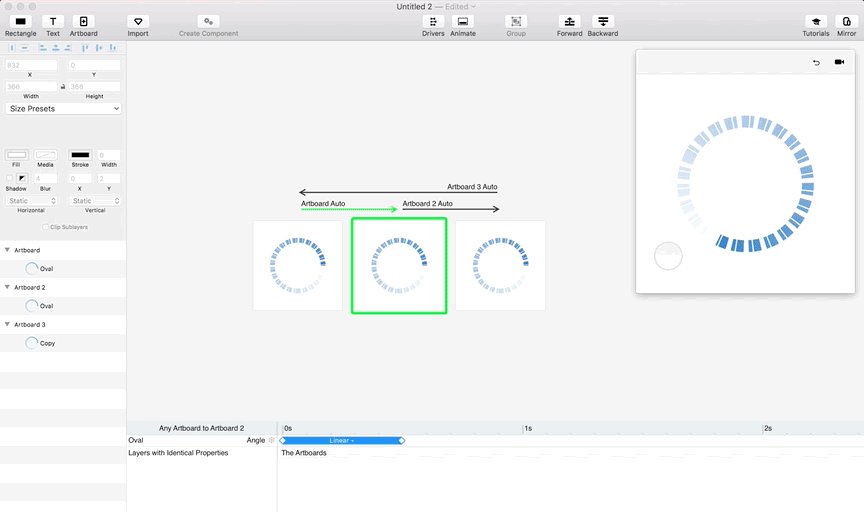
The animation is alluring with its interactive element where a user can direct their cursor on the circle and see how the stars spread along. In this tutorial we will add a css3 transitions to our already created css3 preloader. This preloader complements the earth that appears on the homepage. Add your logo on top of the animation now were ready to add your logo on top of the animation.
Once you find one that fits your style simply upload your logo write your text and your logo animation will be done in minutes.