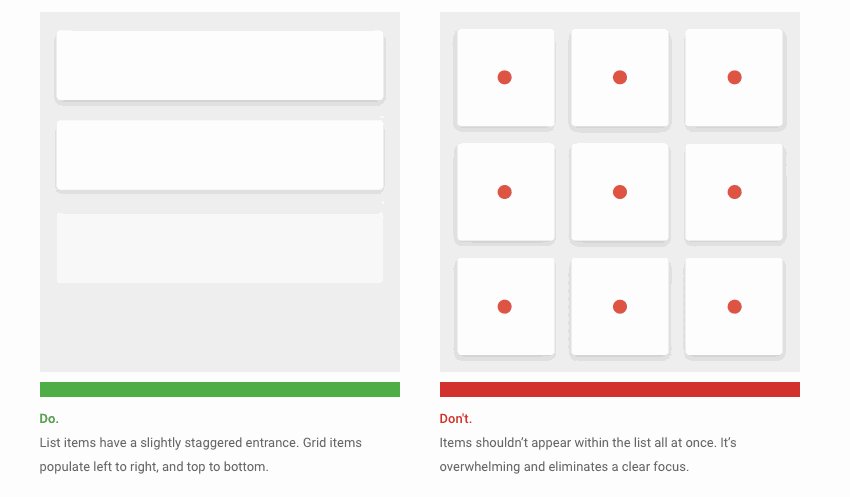
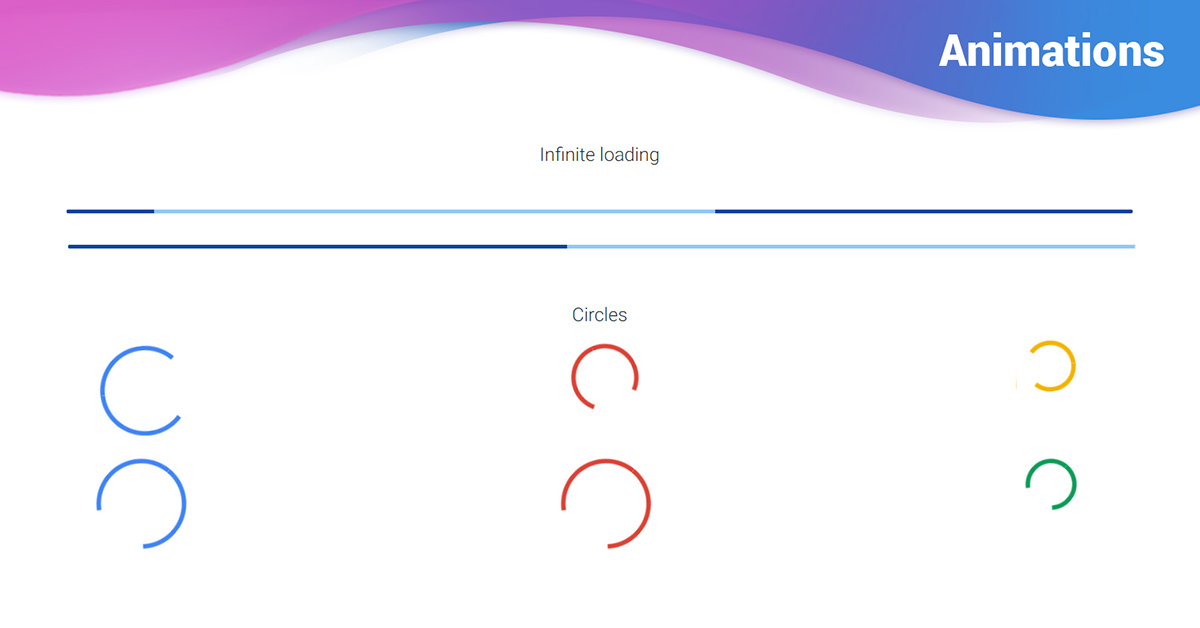
Loading Animation Css Example
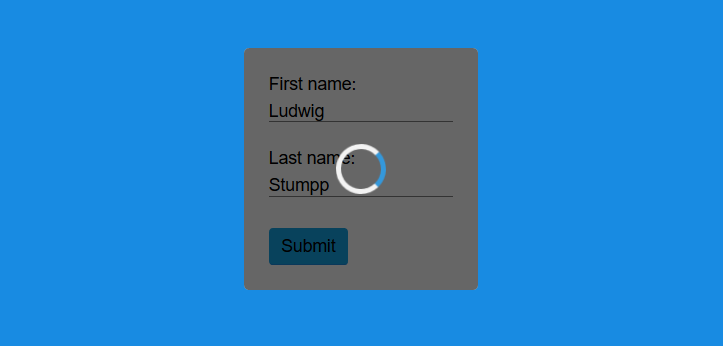
Using our loading animation in a dynamic app.

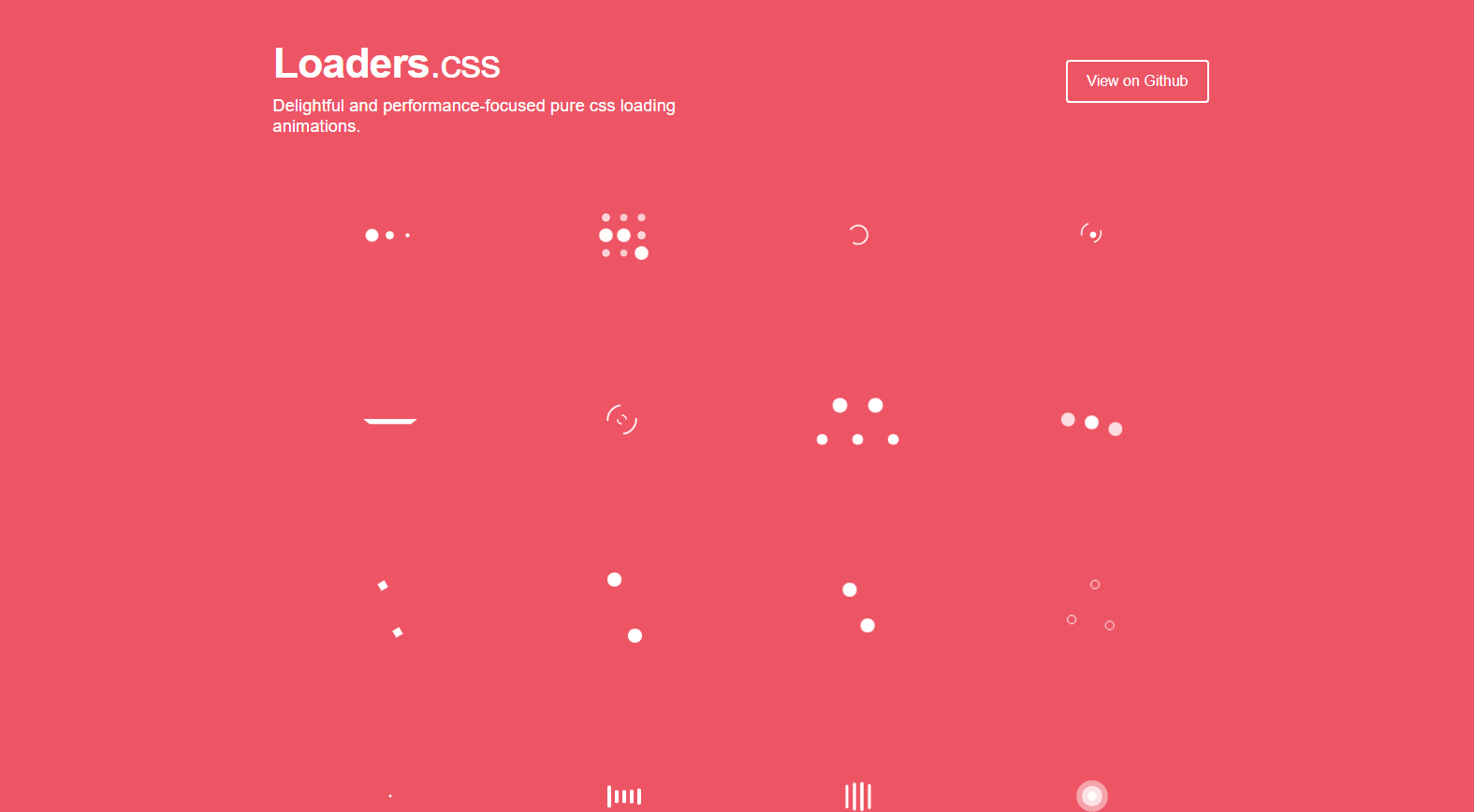
Loading animation css example. The flying bird in this css animation example is very natural and vivid making the entire website. This example creates a very gorgeous web animation for designers and developers to display. If you are in search of a pure css loader this cool and fun loading animation css is definitely worth considering. Some older browsers need prefix like webkit to use css animation.
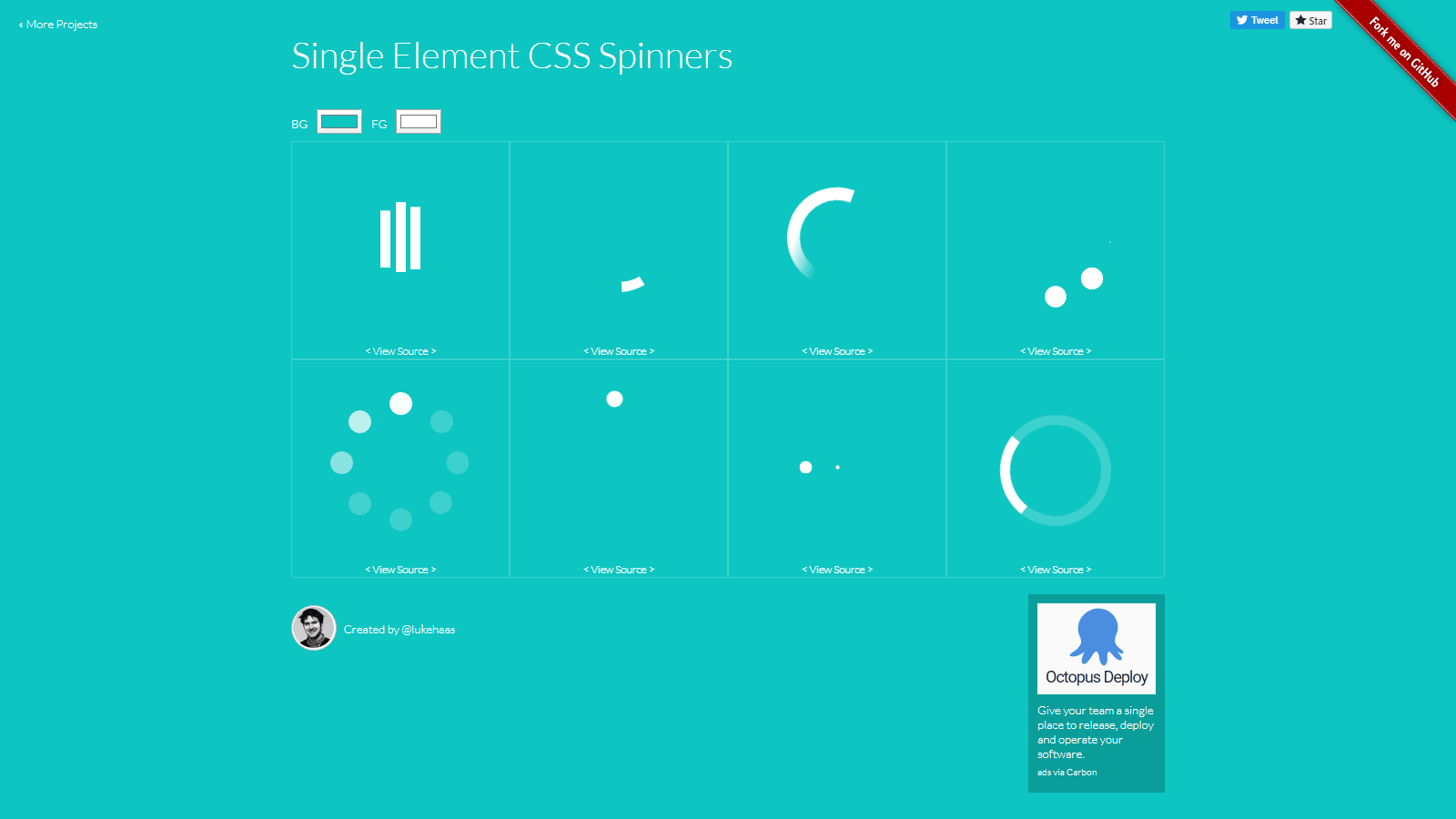
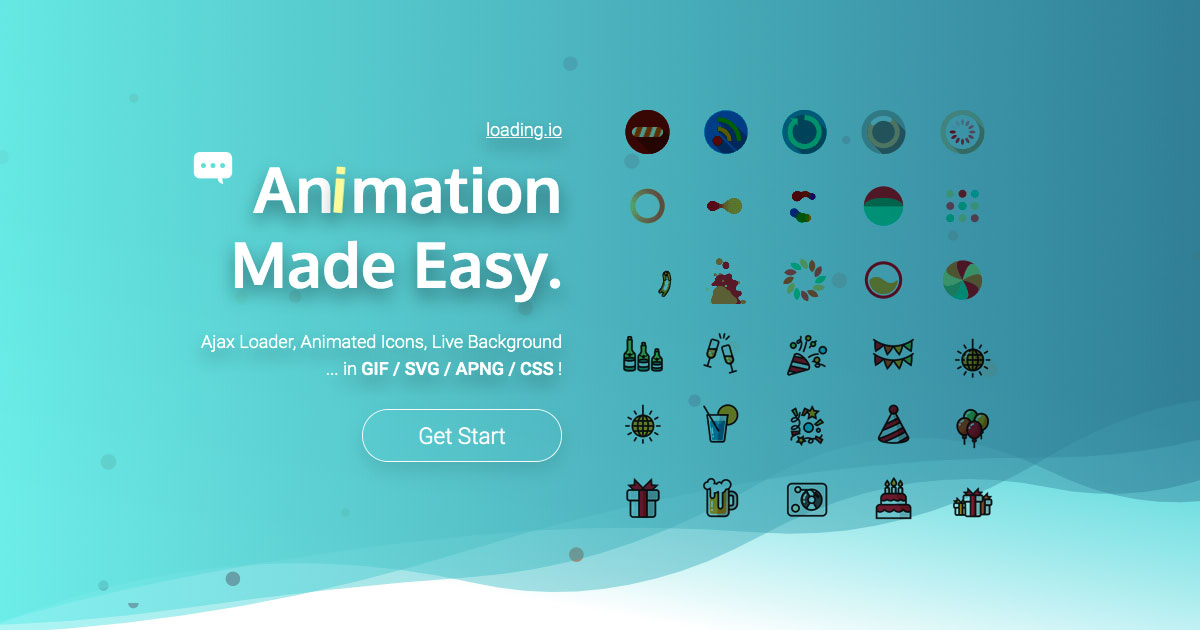
However microsoft internet explorer version earlier than 10 dont support css animation. Choose one from loadingios online spinner gallery and you can customize an unique loader gif with our icon editor easily. To support older ie you have to use gif format image. Adding subtle animations to the interface makes the experience even more engaging for.
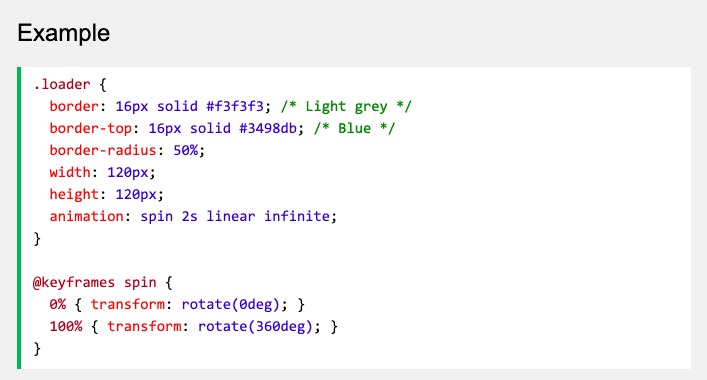
Circle loader with checkmark. How to css loader step 1 add html. 25 cool css animation examples for your inspiration 1. Lets replace our current react loader with a lottie file animation.
You can search for your favorite animation to use at lottiefiles. How to create loading animation in html csseasy this tutorial is about creating the loading animation that indicates the user that the page is loading. Follow along with the commit. The animation duration property defines how long time an animation should take to complete.
Now that we have our loading animation lets put it into action with a basic example where we fake a loading state. Css css 3 web design animations take this course responsive website transform keyframe transition 3d effects expected learning o. For more flexible animation choices we are using react lottie. It is simple to set up eye catching and fun to look at.
There are 3 super easy and quick loading animation in html css that you can build in no time. Another big plus is that is can be easily incorporated into any website and serve its purpose of a great loading animation. 35 useful css animation examples for logically creative minds funny candle pure css animation. If the animation duration property is not specified no animation will occur because the default value is 0s 0 seconds.
There are 3 super easy and quick loading animation in html css that you can build in no time.