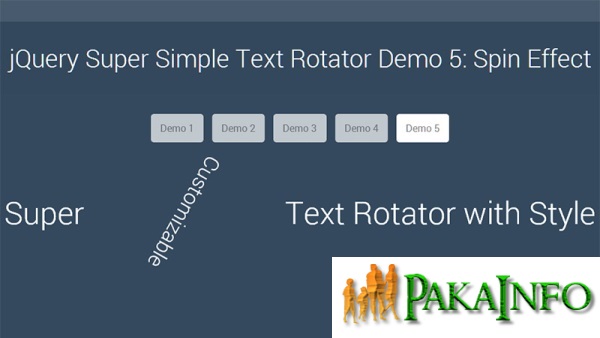
Jquery Text Animation Slider
This means that if you write multiple animate calls after each other jquery creates an internal queue with these method calls.

Jquery text animation slider. By default jquery comes with queue functionality for animations. The task here is to create a slide left and right toggle effect in the jquery you can use the jquery animate methodanimate method. The jquery slidetoggle method toggles between the slidedown and slideup methods. Simple text sliderrotator with jquery and css 104021 views 01112015 jquery plugin for 360 degree 3d panoramic view 3deyejs 68432 views 05222017 super tiny jquery 360 degrees product image viewer 41365 views 10262013.
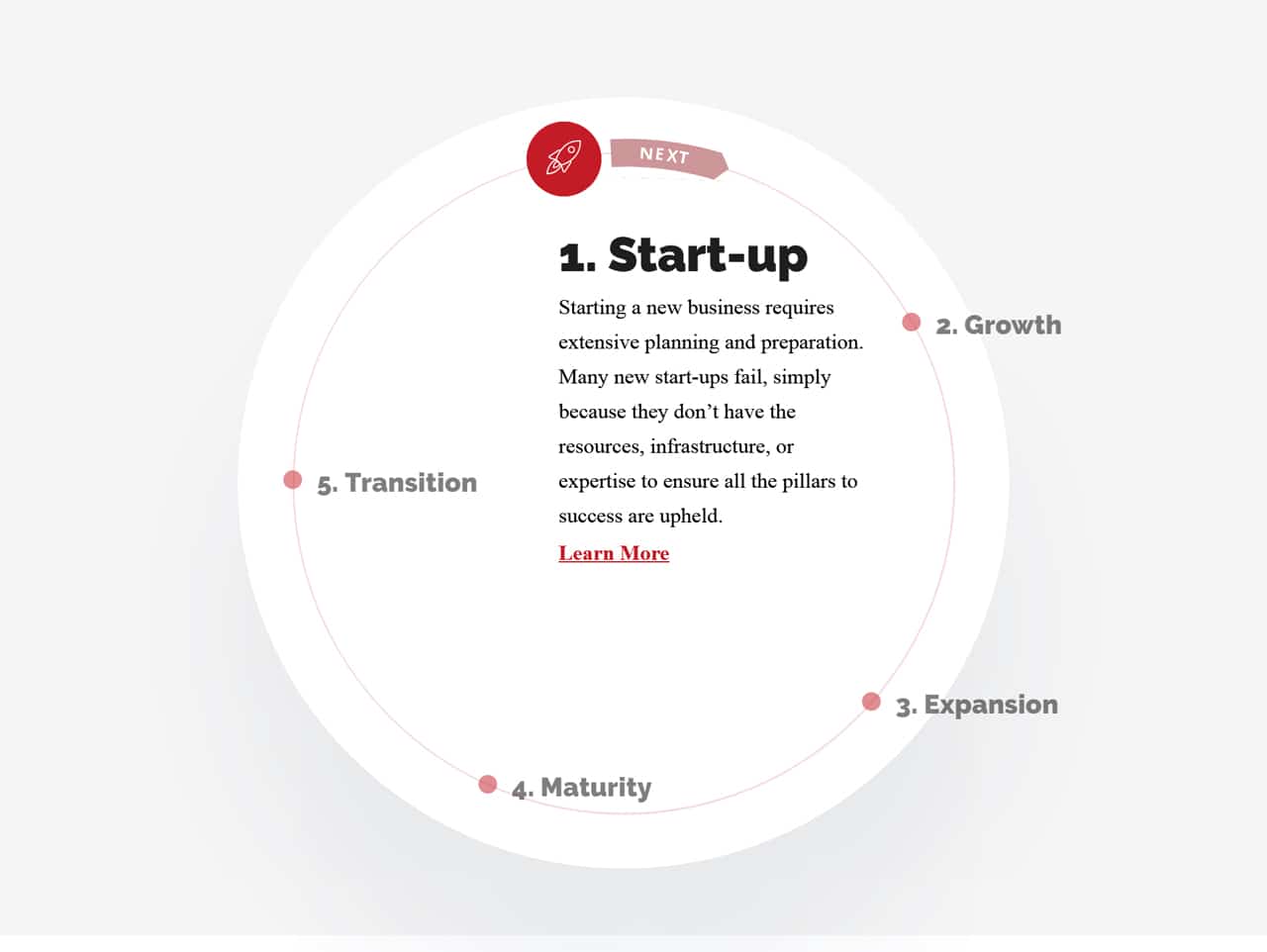
Automatically drag the slider left right easily. It is used to change the css property to create the animated effect for the selected element. The idea is to tranistion text by clipping to the left then expanding to reveal the next text. If the elements have been slid down slidetoggle will slide them up.
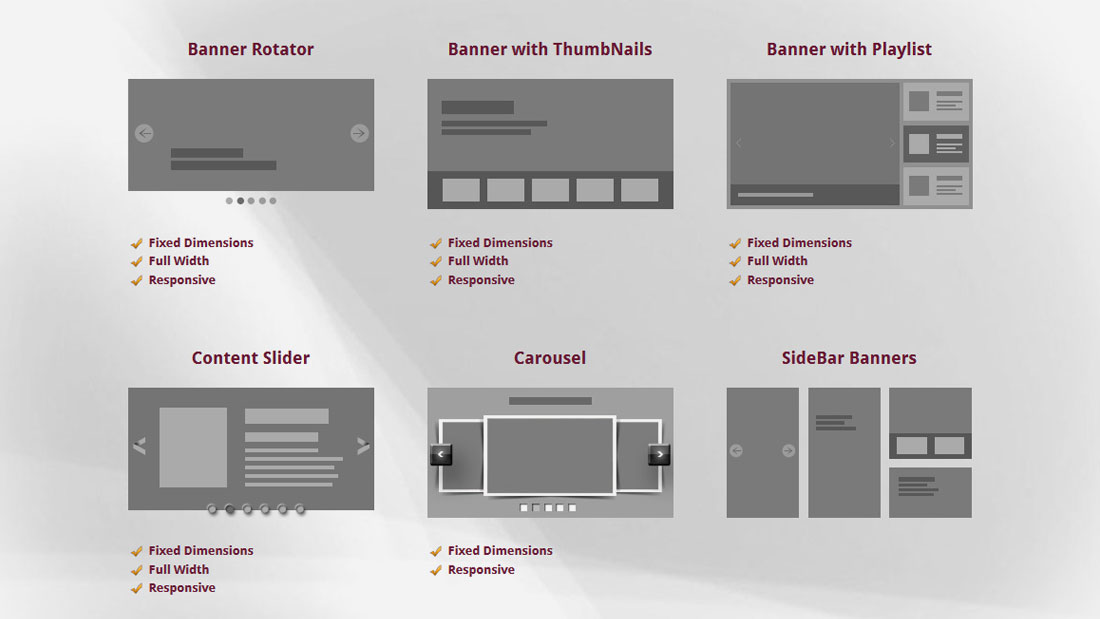
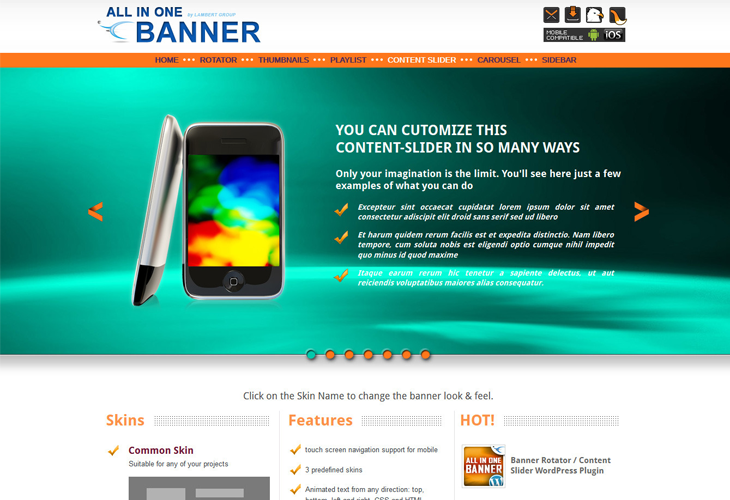
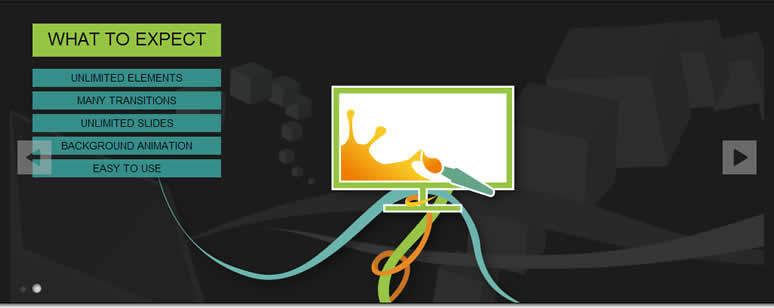
Fly animation pinboard layout jquery banner slider build your fantastic and eye catching slider with this exclusive template of wow slider. Selector slidetoggle speedcallback. If the elements have been slid up slidetoggle will slide them down. It features with some awesome transient effects to change the behavior of the presentation to catch the viewers attention.
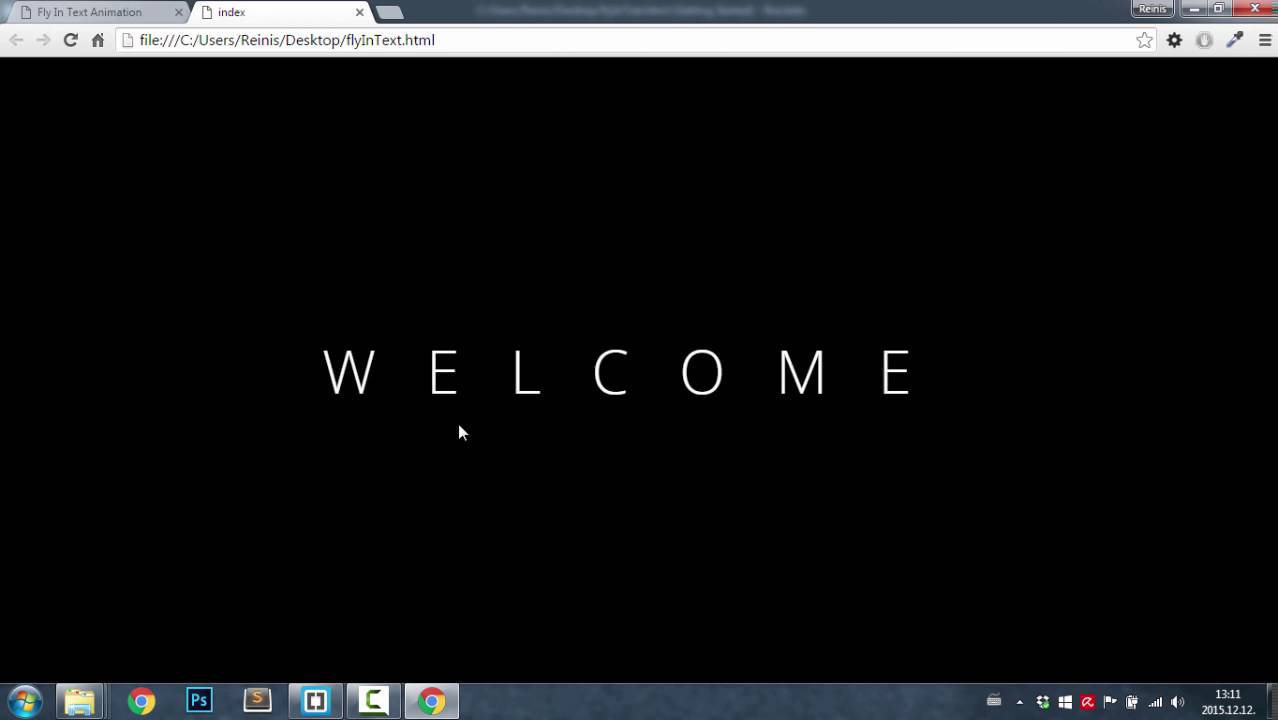
Then it runs the animate calls one by one. Jquery slide text left is a simple text animation plugin that allows to slide text through an array of strings. The idea is to have different elements in a banner that will animate step wise in a custom way. Selectoranimatestyles para1 para2 para3.
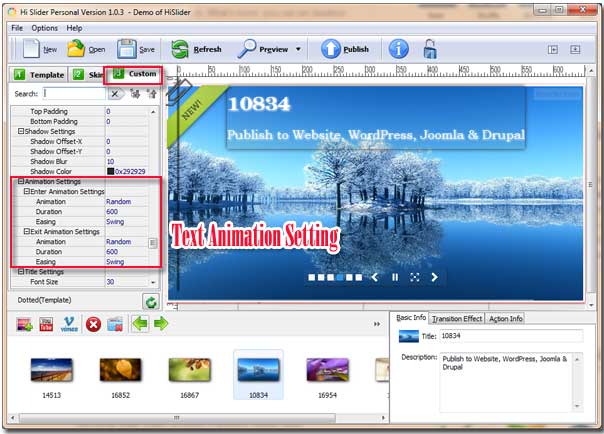
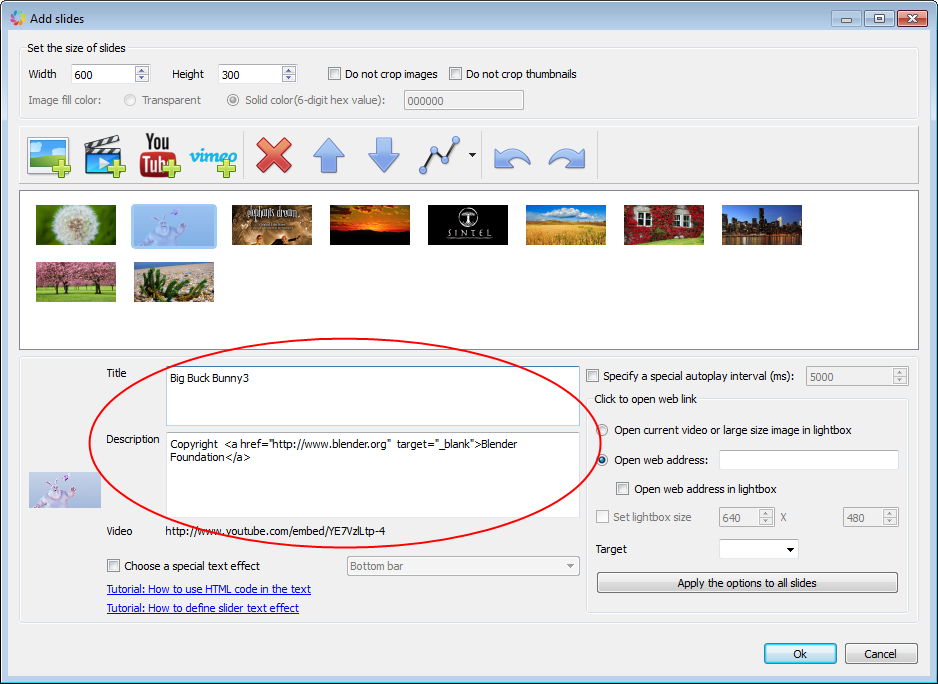
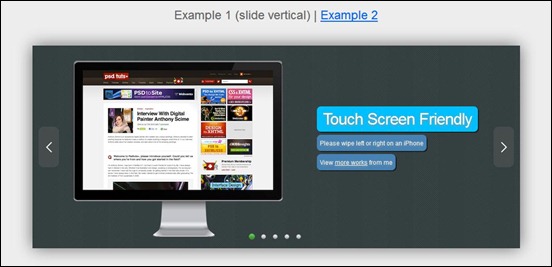
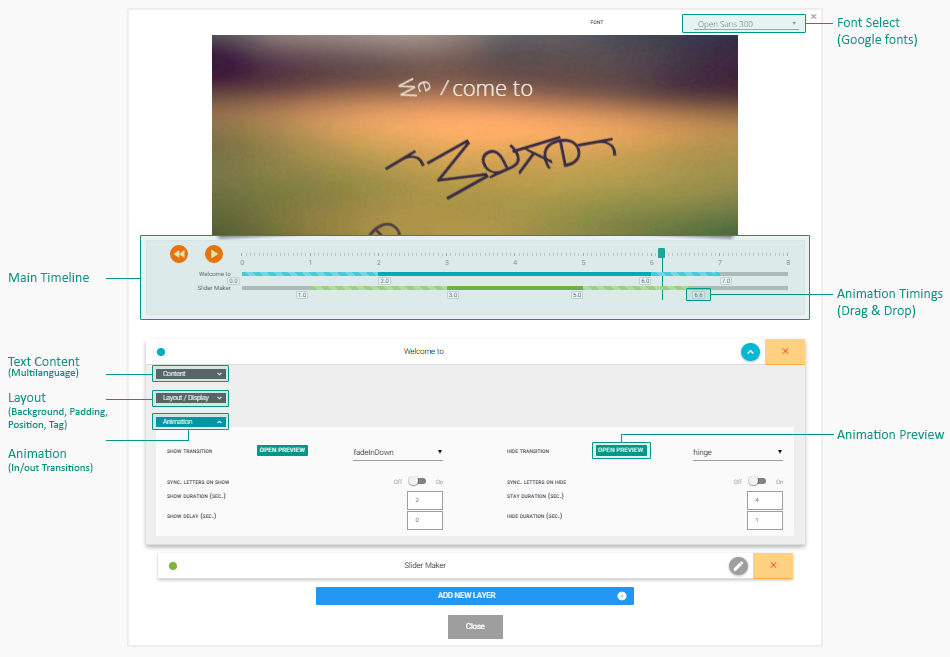
Jquery animate uses queue functionality. How to create jquery slider with text effect in amazing slider you can add two texts for each slide. In todays tutorial we will be creating a custom animation banner with jquery. We will be using the jquery easing plugin and the jquery 2d transform plugin to create some nifty animations.
Its also very easy to use the free google fonts for the text effect.