Javascript Scroll Animation
This is in the javascripts folder.

Javascript scroll animation. How to smooth scroll smooth scrolling. There is a kind of animations that has not stopped increasing its presence in the most modern and original websites. How to use script for conditional text scrollinganimation only on overflow ask question. Scroll animation css atkeyframes like sequence animations on scroll motusjs.
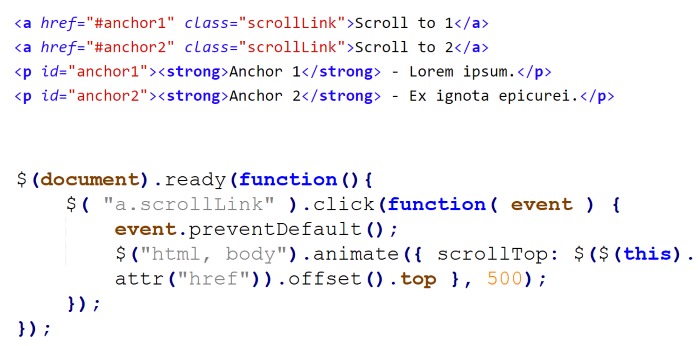
Instead of using this syntax that you might familiar with. In this video i will explain how to animate the elements on window scroll step by step tutorial. Scroll 0 1000. The animations based on the scroll event of javascript.
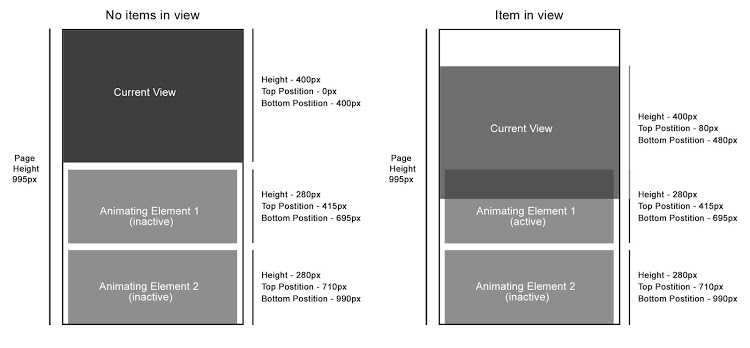
In most cases when your scroll distance can vary youll want to normalize the scroll rate. At the end of the html file youll find a reference to the javascript file show on scrolljs. This is because we are specifying a duration for the animation and it doesnt care about distance. The html displays the datetime and also add the bottom the current playing song.
So instead of always passing in 1000 for the duration we want to take our scroll distance into account. On scroll animation javascript 2020 scroll magic vanilla js tutorial wow js effect using. This example does not work in internet explorer edge or safari for a cross browser solution. Creates javascript animation from image files on your local drive.
With javascript intended as being displayed on my android tv while playing my music live stream coming from my media pc. This utility allows you to easily create animation from image files gifs and jpgs on your local drive. First we have to decide the rate we want to scroll. In our editor well open this file.
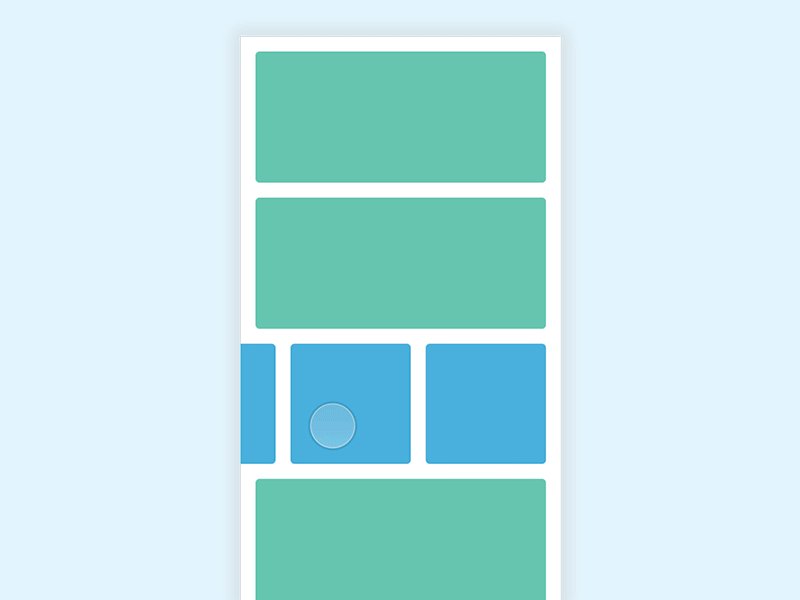
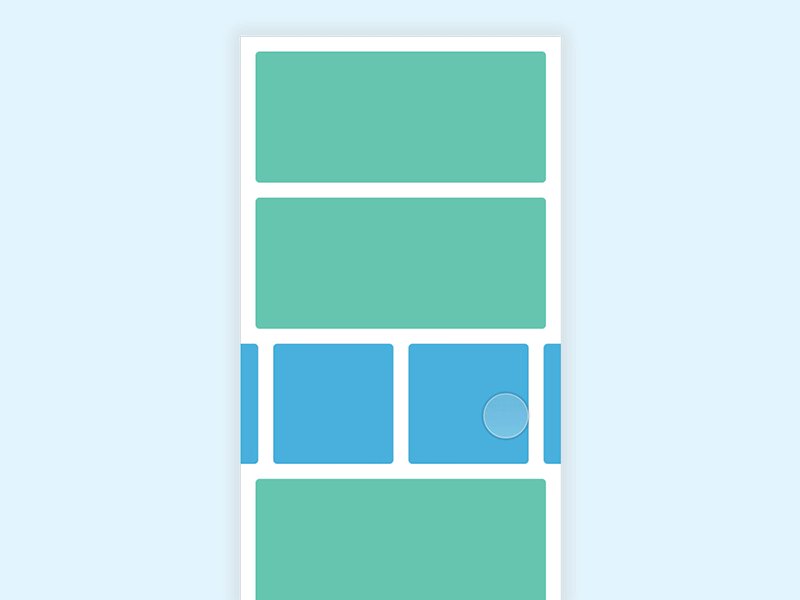
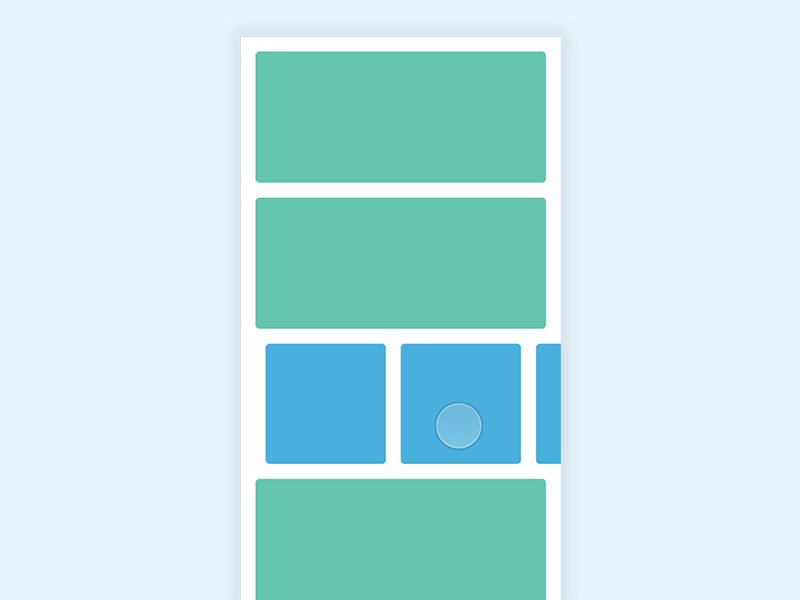
The numbers in the table specify the first browser version that fully supports the scroll behavior. The animation is achieved by creating a simple html page with javascript animation and running it on your default browser. Scroll animate is a javascript scroll animation library that takes a list of images and animates them frame by frame when scrolling down the webpage. Its actually really easy to natively animate scrolling.