Javascript Ecg Animation
So i tried to make also little circles following each other but in form of an ecg pulse line.
Javascript ecg animation. We want to make this open source project available for people all around the world. Ive had this on my list to write about for way too long so i was happy to let zach dig into it and write up this comprehensive. Javascript animations are done by programming gradual changes in an elements style. The basic code is.
The animation code javascript animations are done by programming gradual changes in an elements style. Heres a pen where you can see how it works. The greensock animation platform is one of the most useful sets of tools in existence when it comes to web animation ben rugg ive long felt like gsap is the best kept secret in javascript john polacek its shocking the atw3c didnt use atgreensock as a model of how to do animation via code. The following is a guest post by zach saucierzach wrote to me telling me that as a frequenter on coding forums like stack overflow he sees the questions come up all the time about controlling css animations with javascript and proved it with a bunch of links.
The changes are called by a timer. Javascript breaks up the letters into smaller dots and these form the basis of the animation. I used css3 keyframes. It worke fine and looks pretty nice.
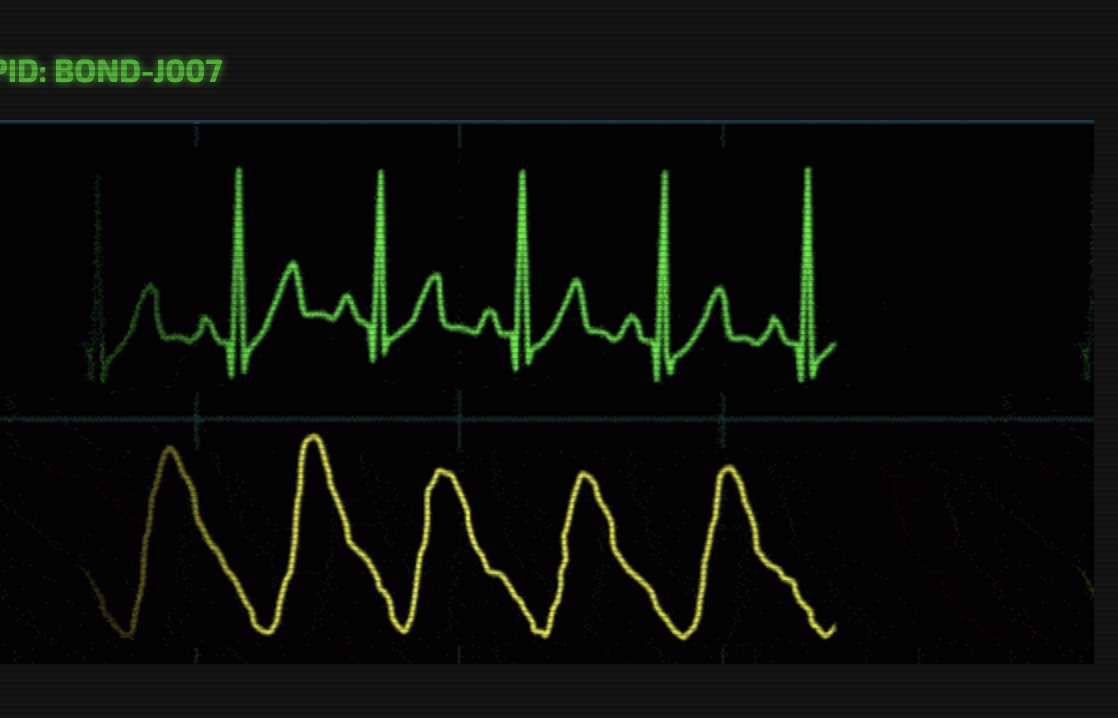
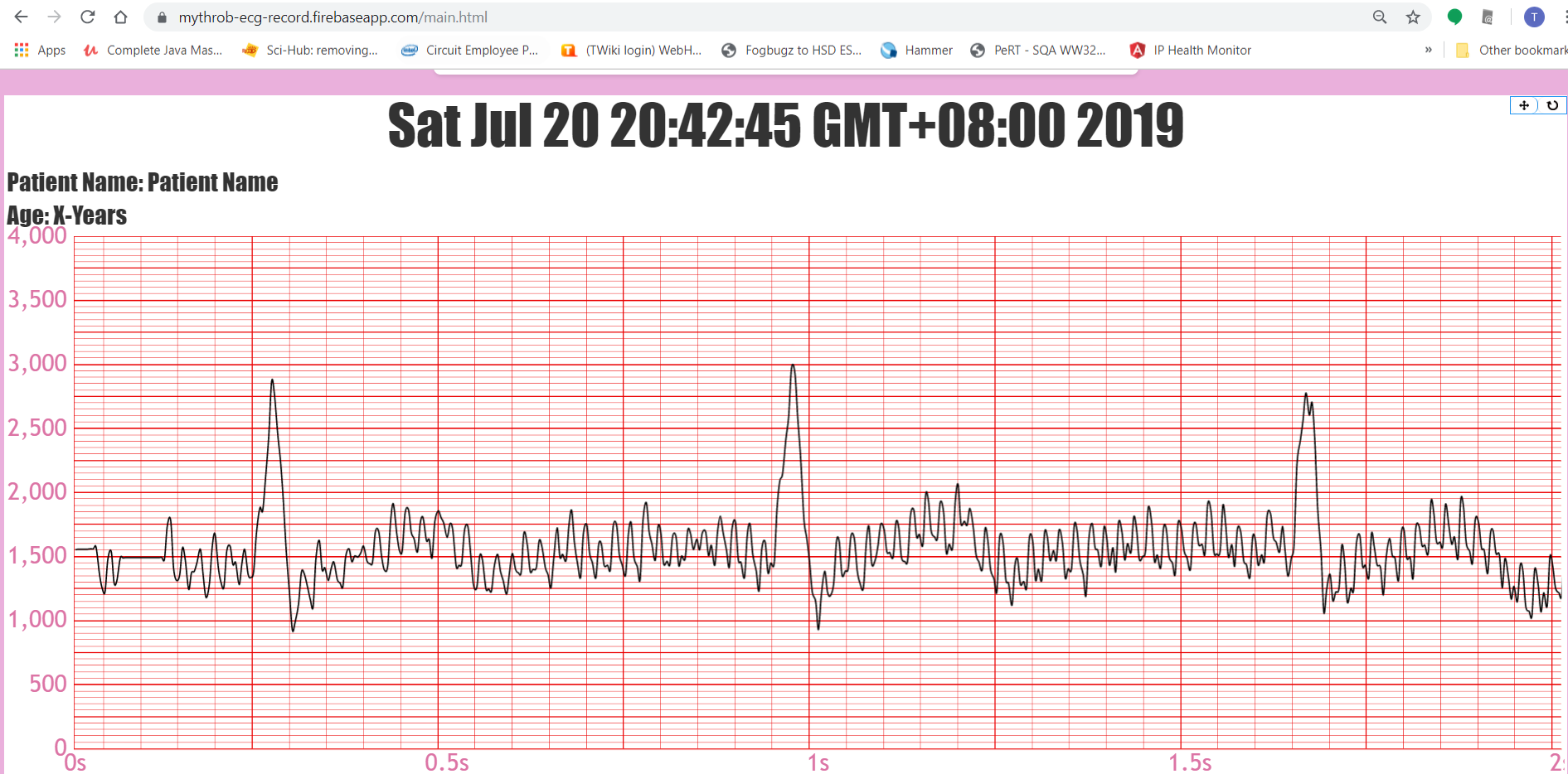
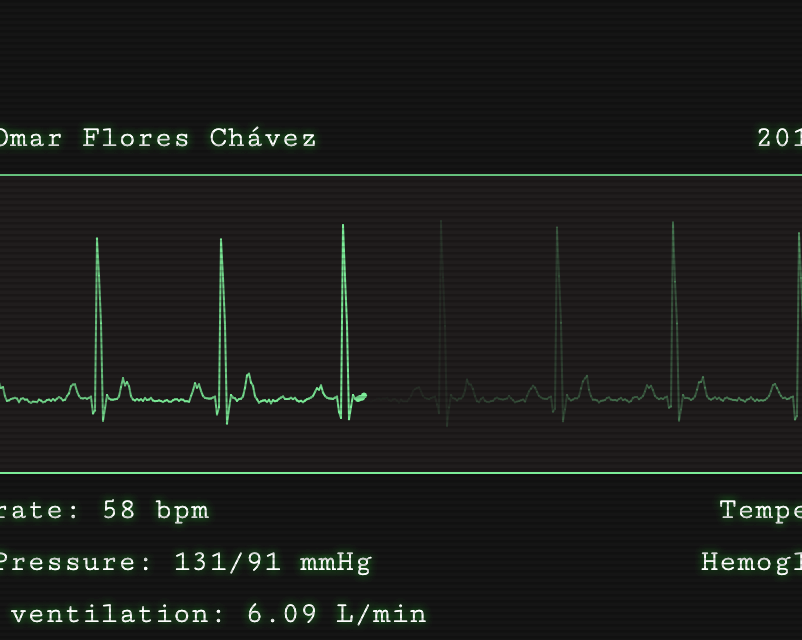
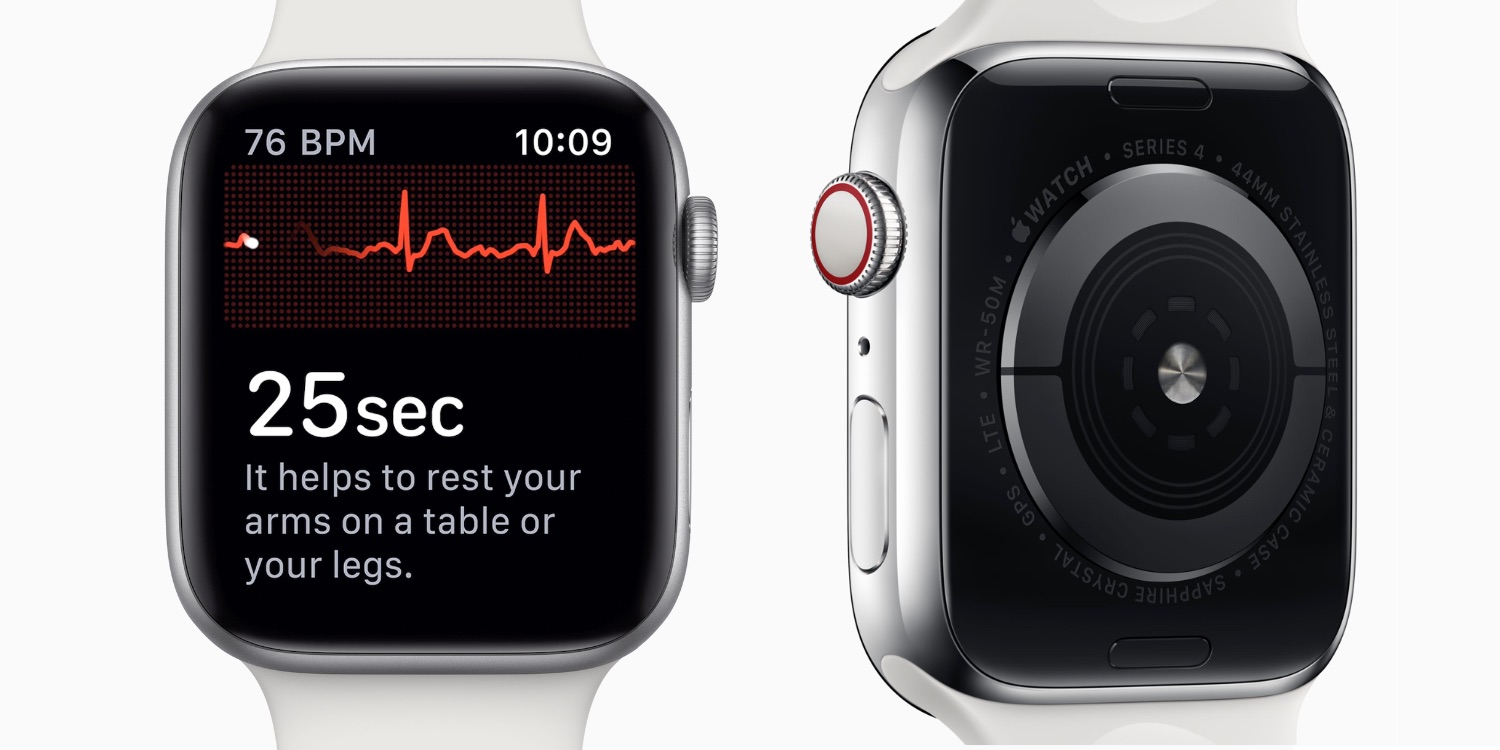
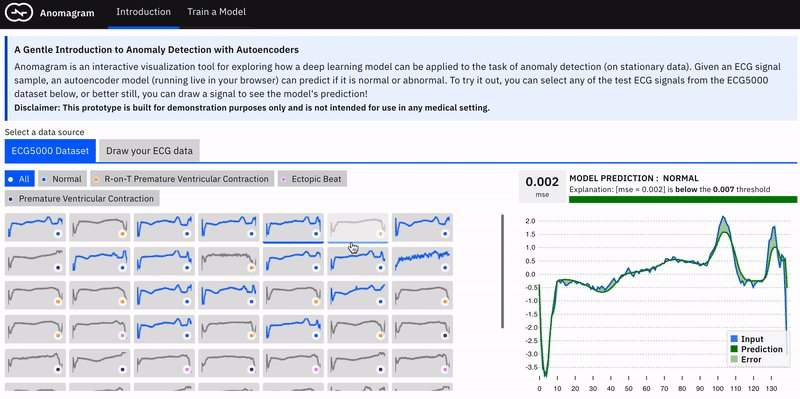
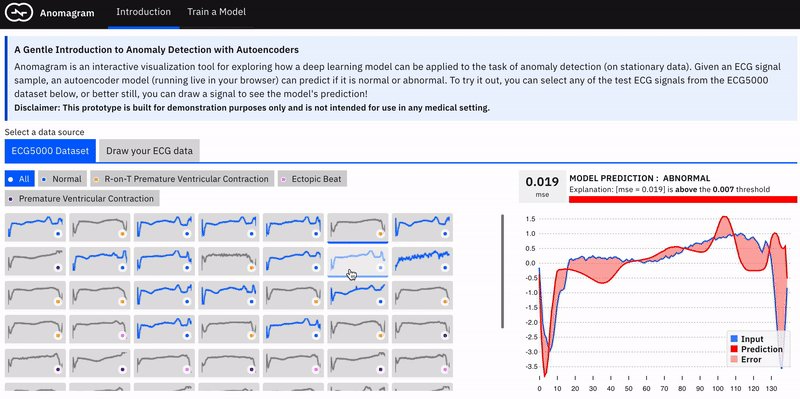
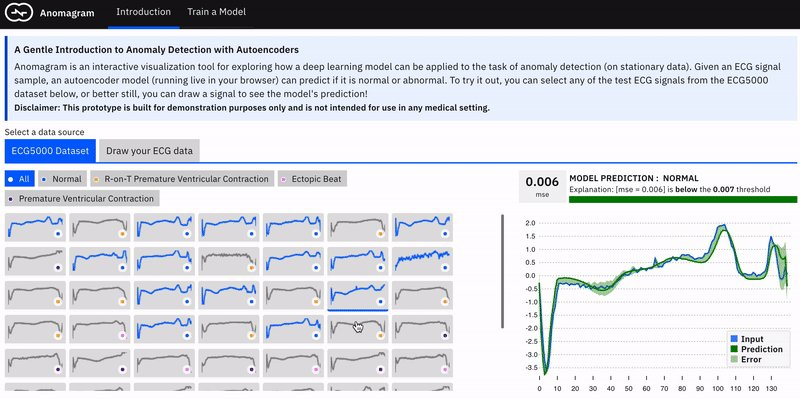
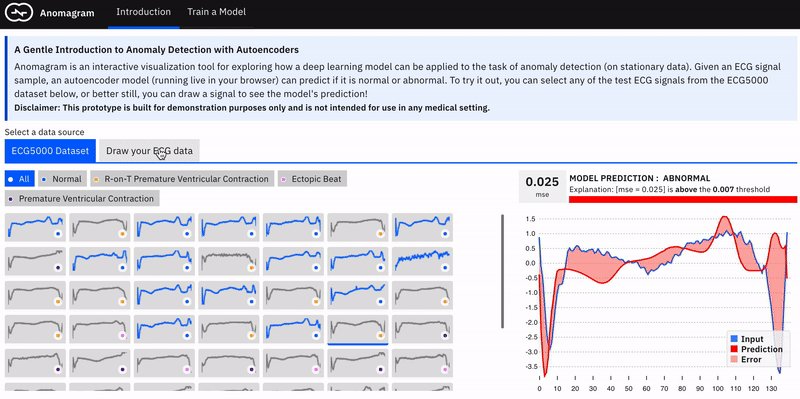
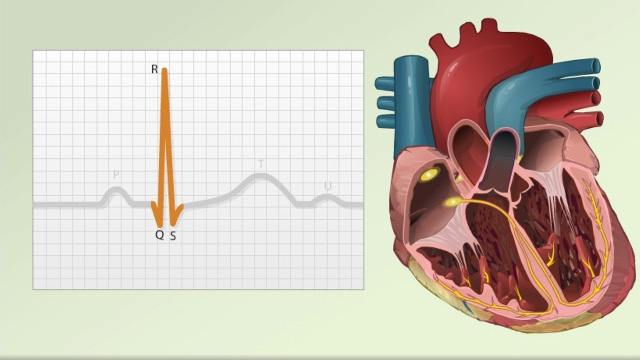
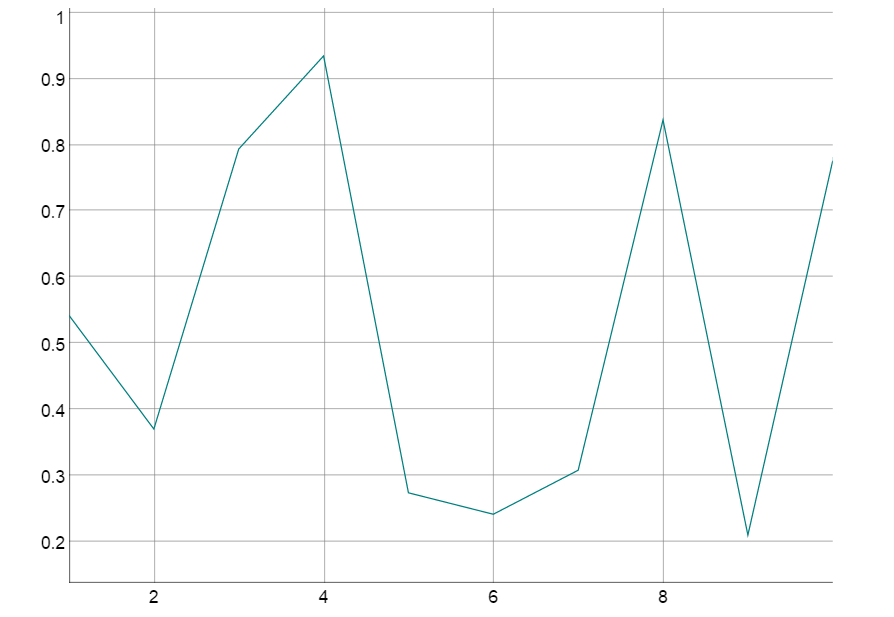
It relies mostly on javascript and was created by developer georgi nikoloff as a way to play with the html5 canvas element. The characteristics with an ecg is that is plots the signal horizontally headed by a blank gap. Help to translate the content of this tutorial to your language. Greensock ultra high performance professional grade animation for the modern web greensock is about animations on the web in general but does support svg.
When the timer interval is small the animation looks continuous. Did they even ask animators what. If test for finished. When the timer interval is small the animation looks continuous.
The changes are called by a timer. After that i had the idea to work also with such an animation little circles following each because this are known standards on modern web solutions. When the end of the right side is reached is returns to left side and overdraw the existing graph. Velocityjs accelerated javascript animation also a library about animation on the web in general that happens to.
Function frame.








)
















)