How To Create Lottie Animation
Haiku offers an alternative to after effects for creating lottie animations.

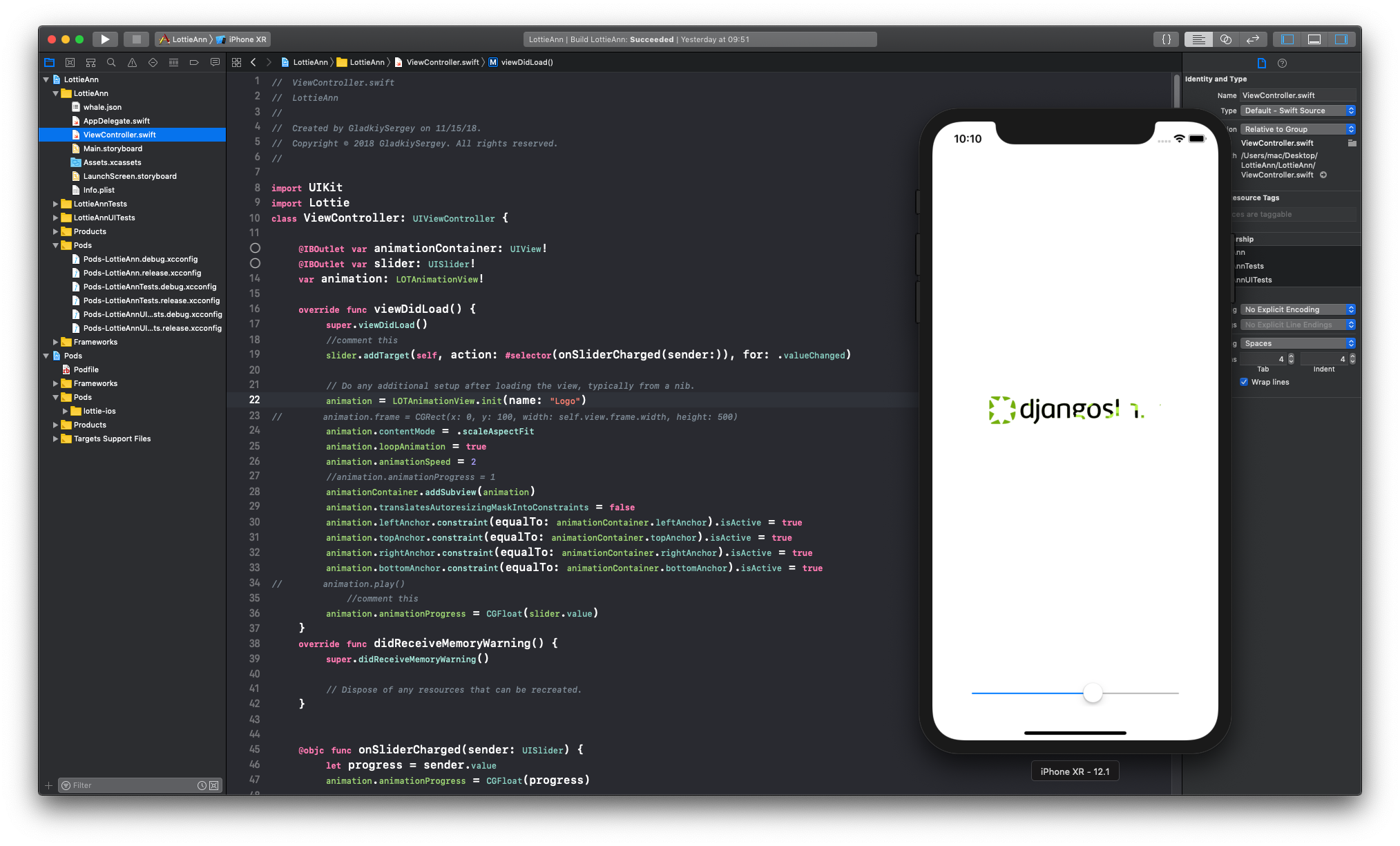
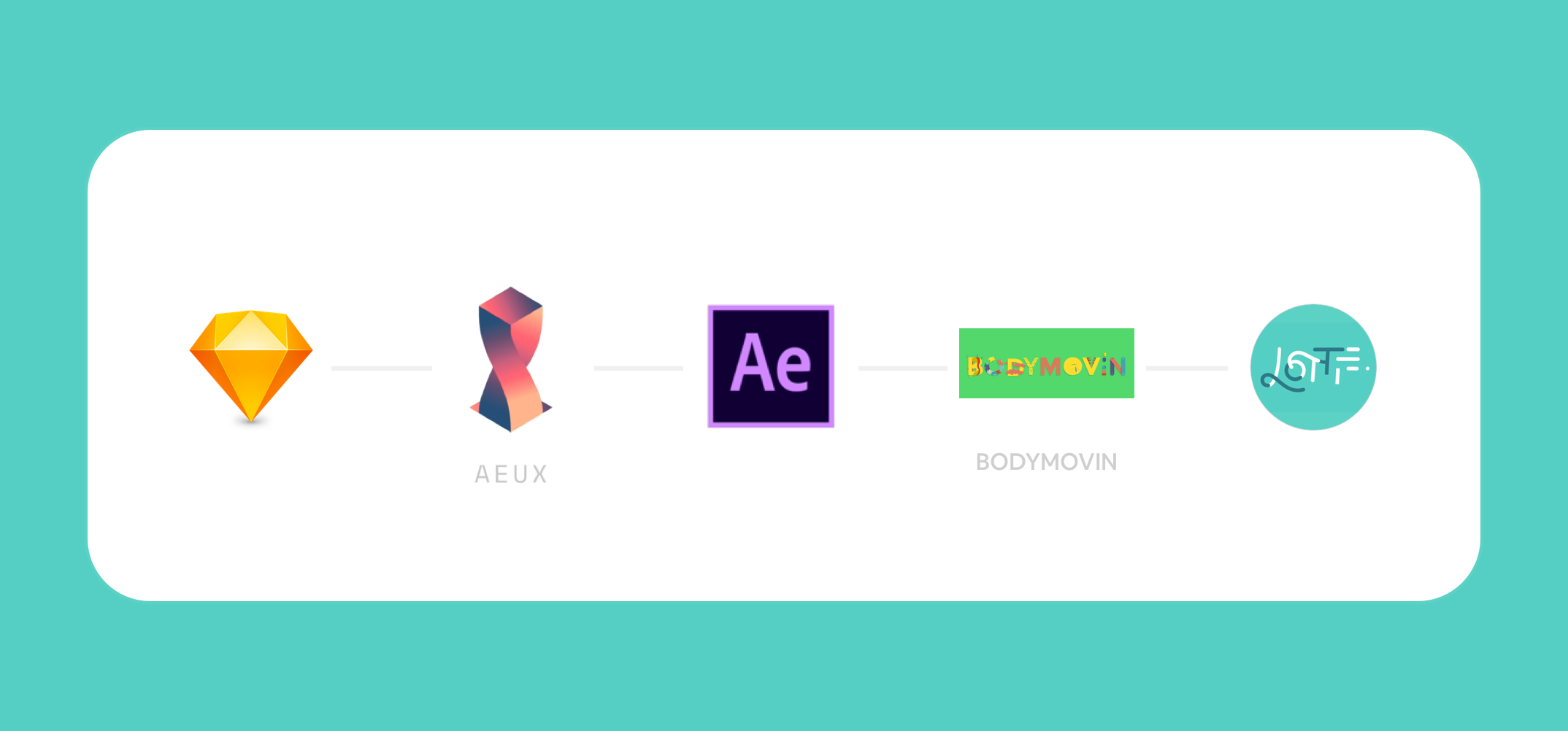
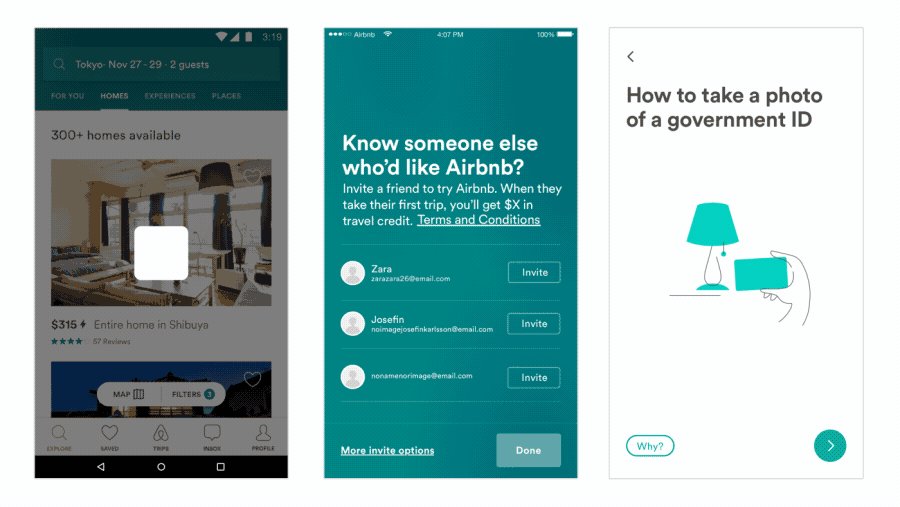
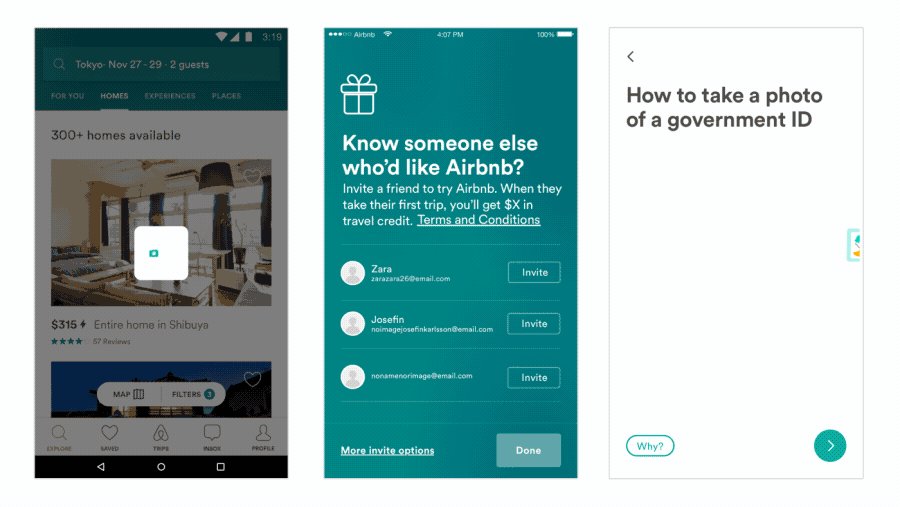
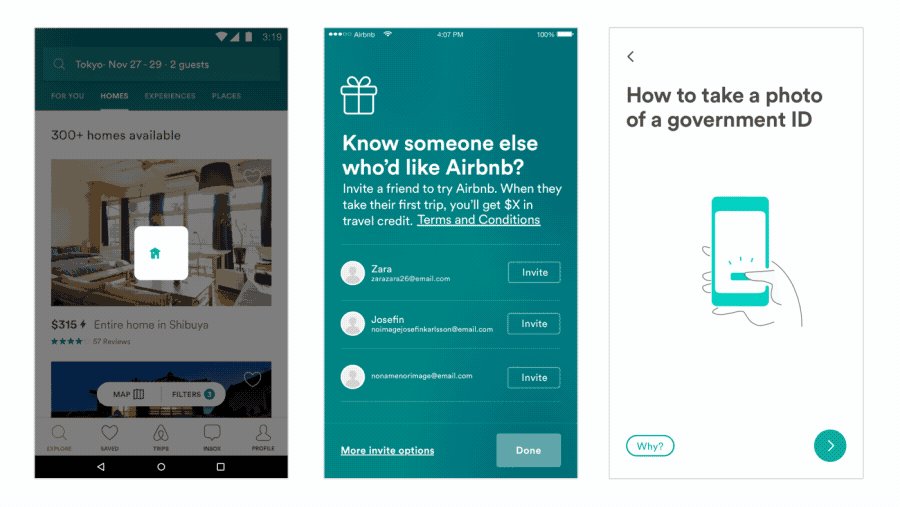
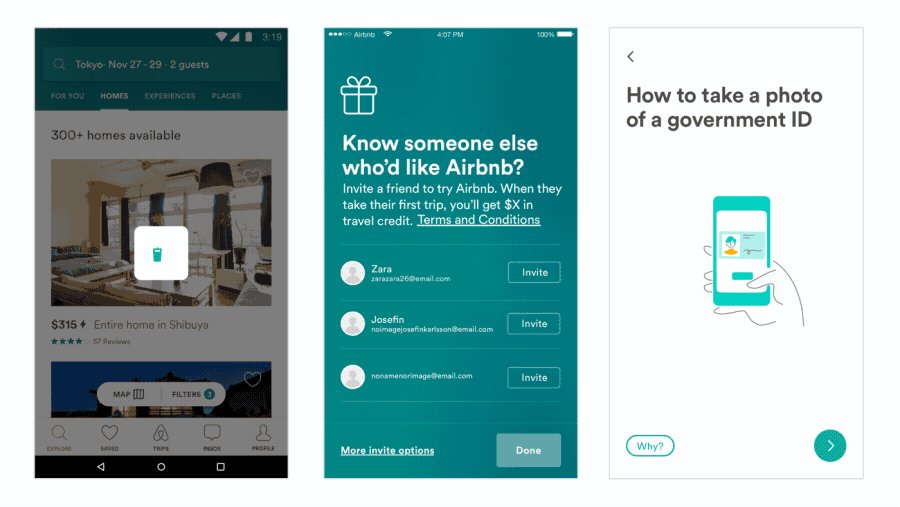
How to create lottie animation. To conclude bodymovin combined with lottie is an amazing tool to bring animation inside apps. It is smaller with higher quality and allows for you to create animations that can be interacted with. Create the illustration the first step of creating a lottie animation is to come up with a concept and create a storyboard of events in the animation. Lottie has a class named lotanimationview that loads the animation data from the json file.
Lotanimationview is a subclass of uiview so you just implement it like any other views. To display the animation you have to create a lotanimationview object with the json file that you downloaded earlier. An incredibly simple editor to tweak your lottie json animations on the fly. Also set it to loop so it continues playing.
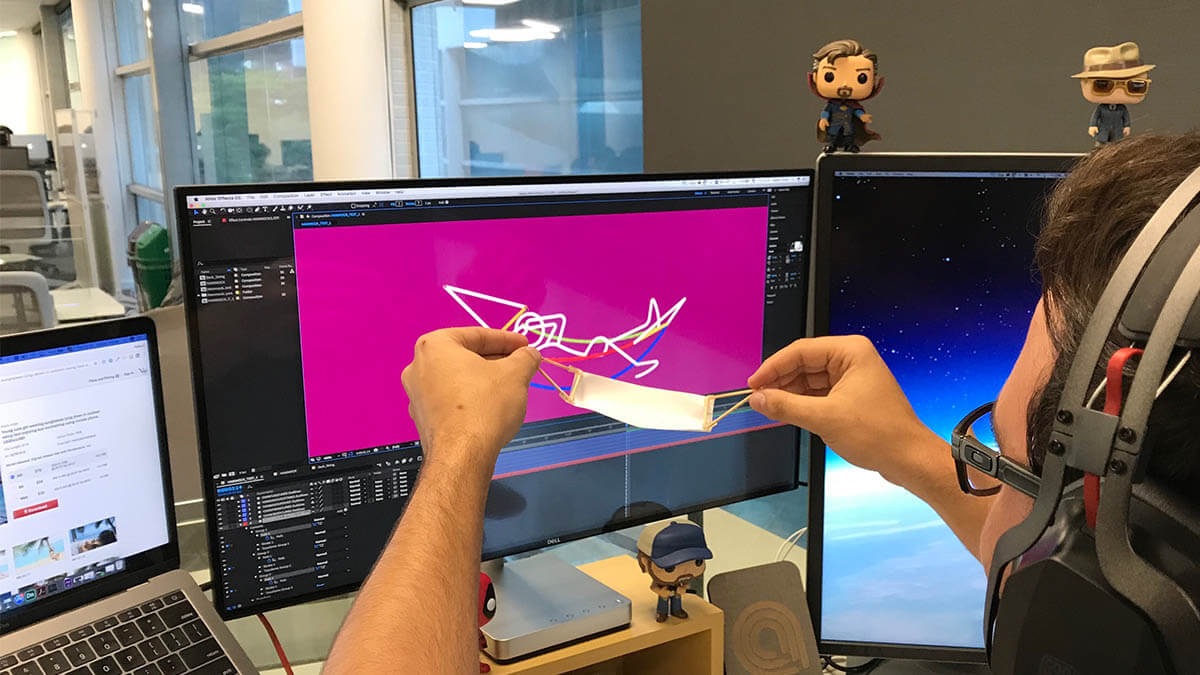
Below is an early illustration concept for an app for one of our travel industry clients. Lets create an ios project that will allow us to check the animation in the emulator or on a connected iphone. Recent popular covid 19 animated stickers how to upload course. Its fast easy and effortless.
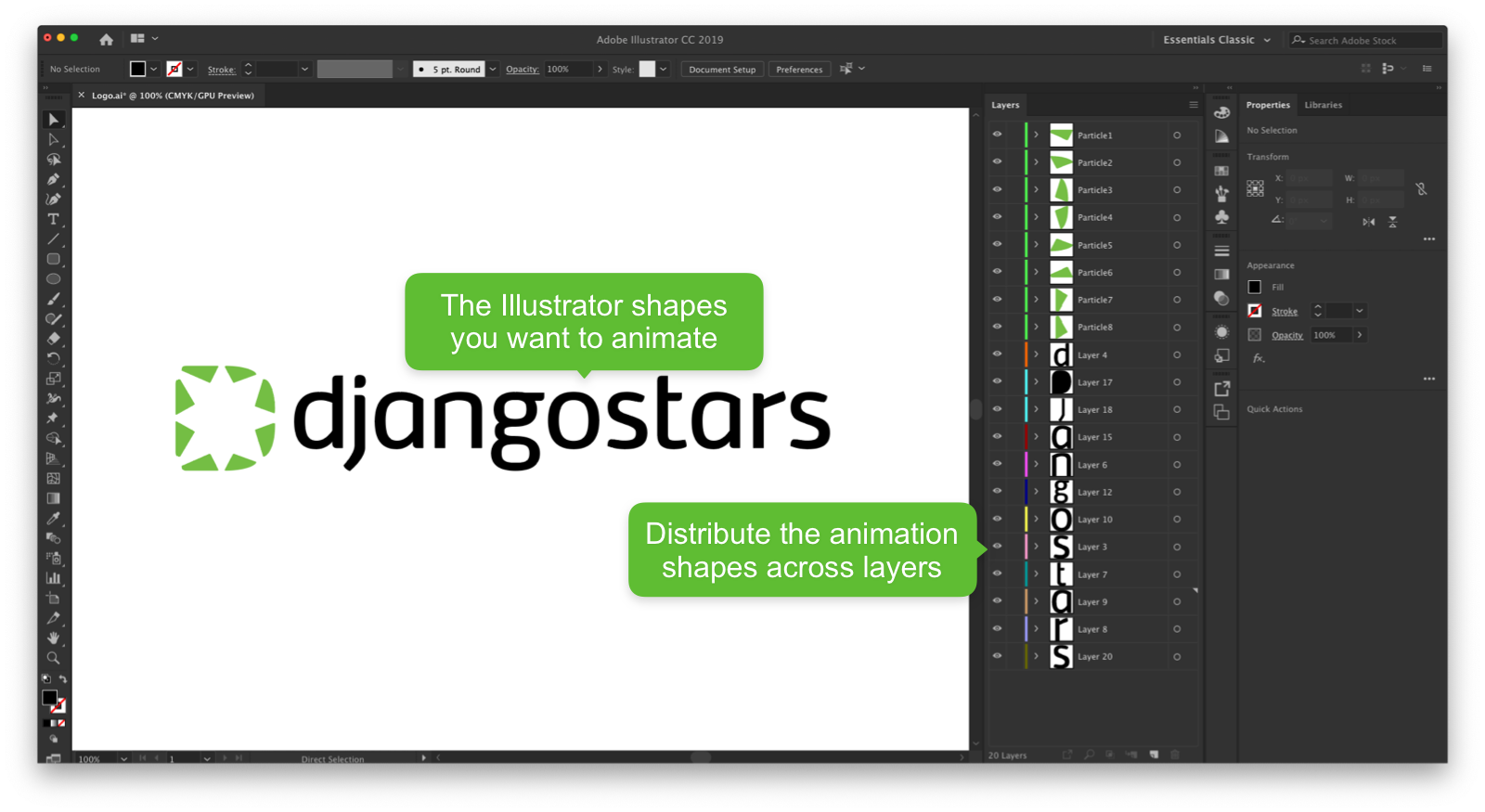
Make sure to make a few tests on smaller projects before adopting lottie for all your animations. An incredibly simple editor to tweak your lottie json animations on the fly. The animation is then drawn in adobe illustrator with all elements as separate layers. So versatile you can easily implement it on almost all platforms out there.
Lottie is the future lottie is an open sourced animation file format like no other. However be aware that it has limitation as of today in terms of which plugins and expressions you use in after effects. Beginners guide to lottie. Lottie changed the way designers create animations for mobile.
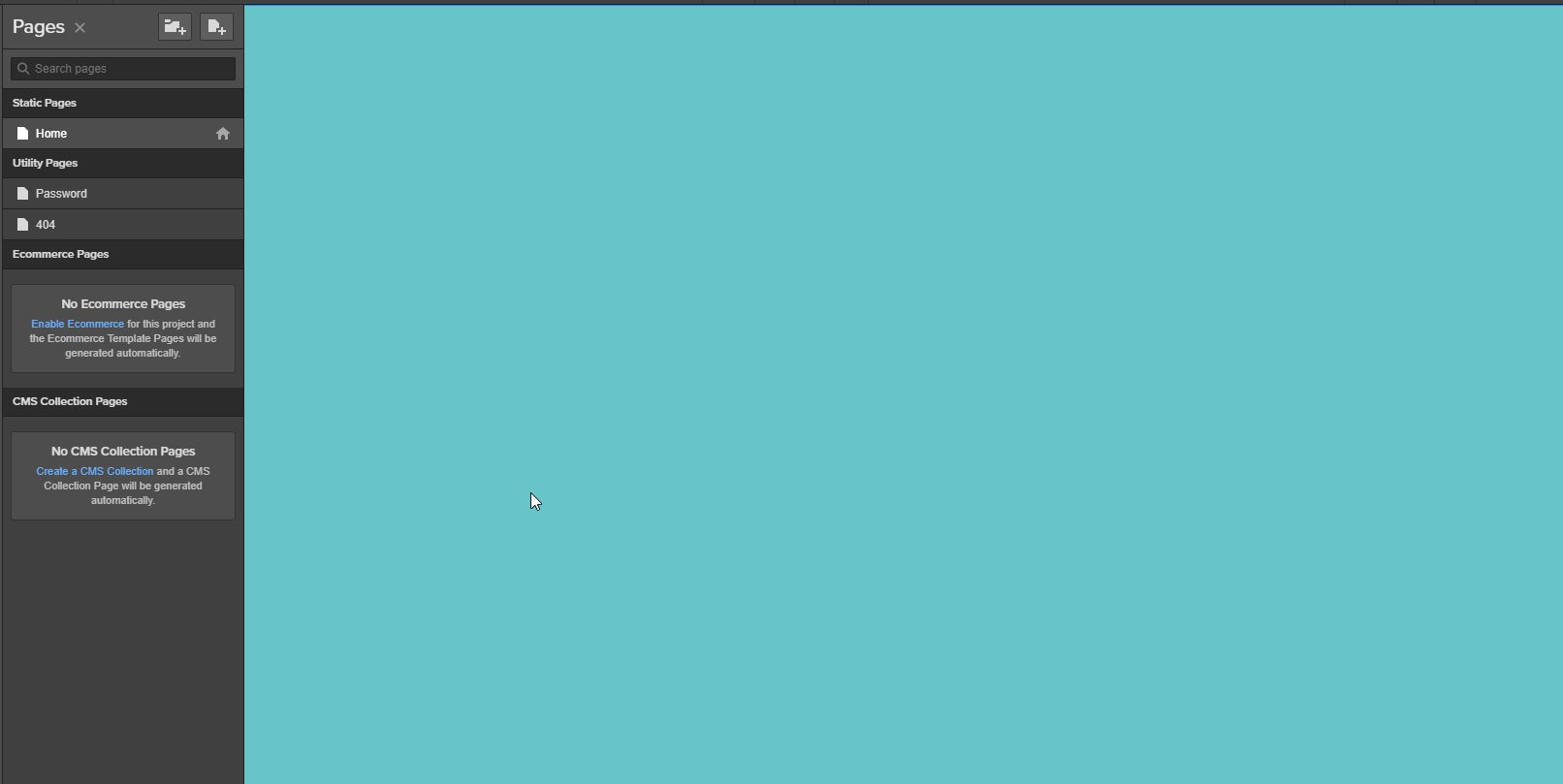
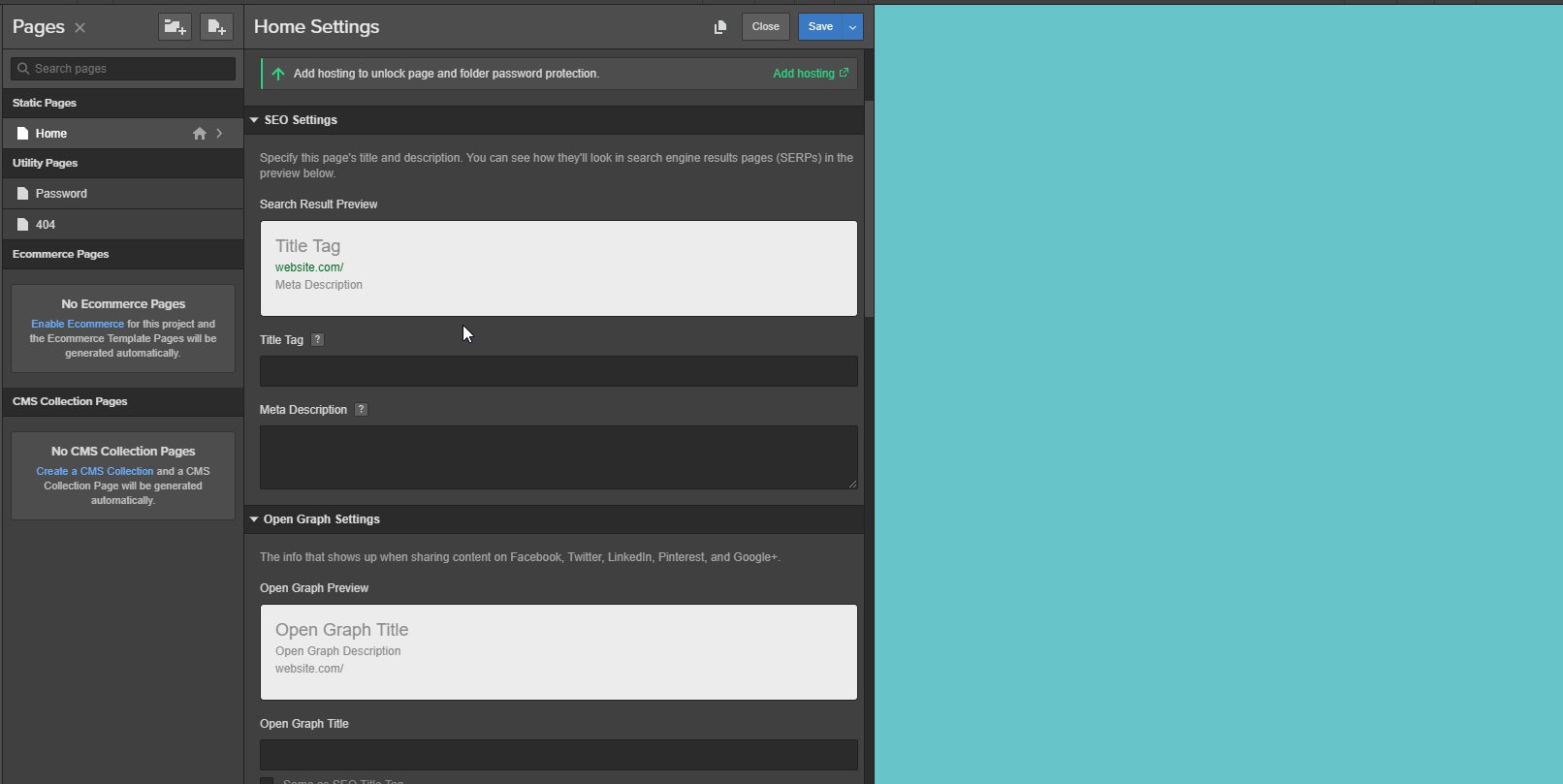
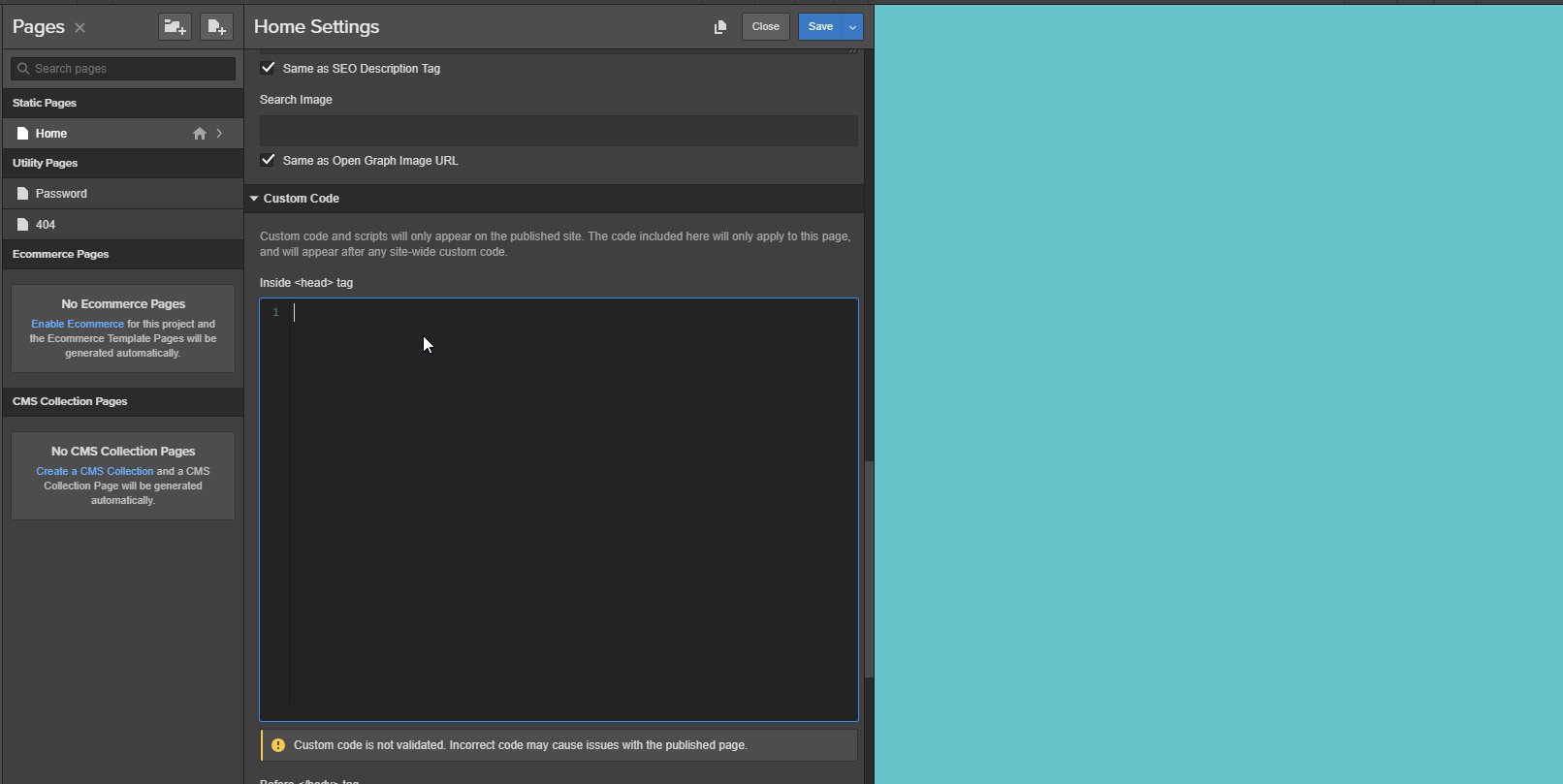
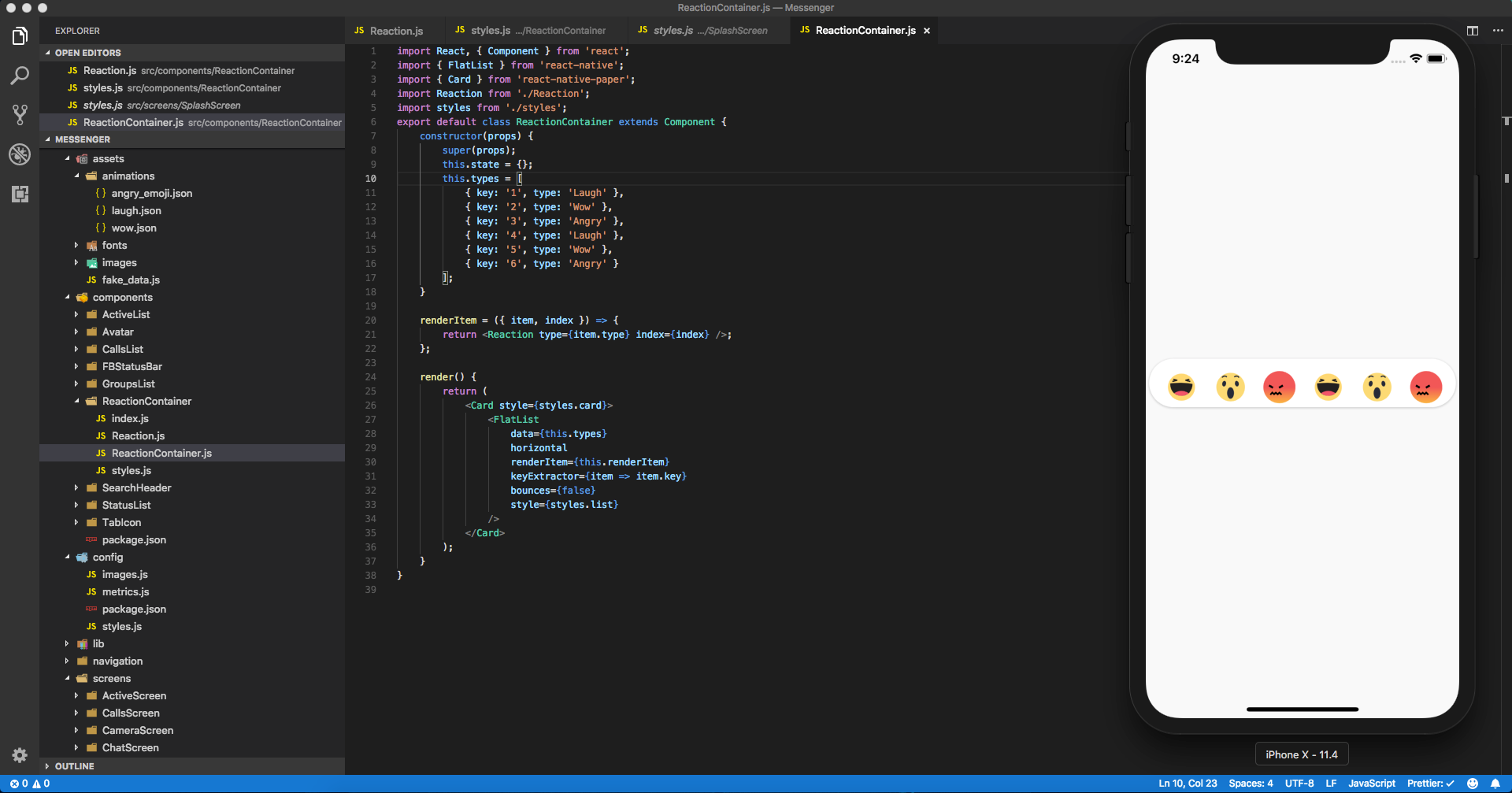
Creating a project in xcode and connecting lottie. Packs popular hire animators. Theres a detailed lottie animation tutorial on how to add the framework and the json animation file on the official lottie website and on youtube. Set the trigger to on click so the animation starts playing upon clicking the lottie button.
As per the instructions.