Fade In Animation Css
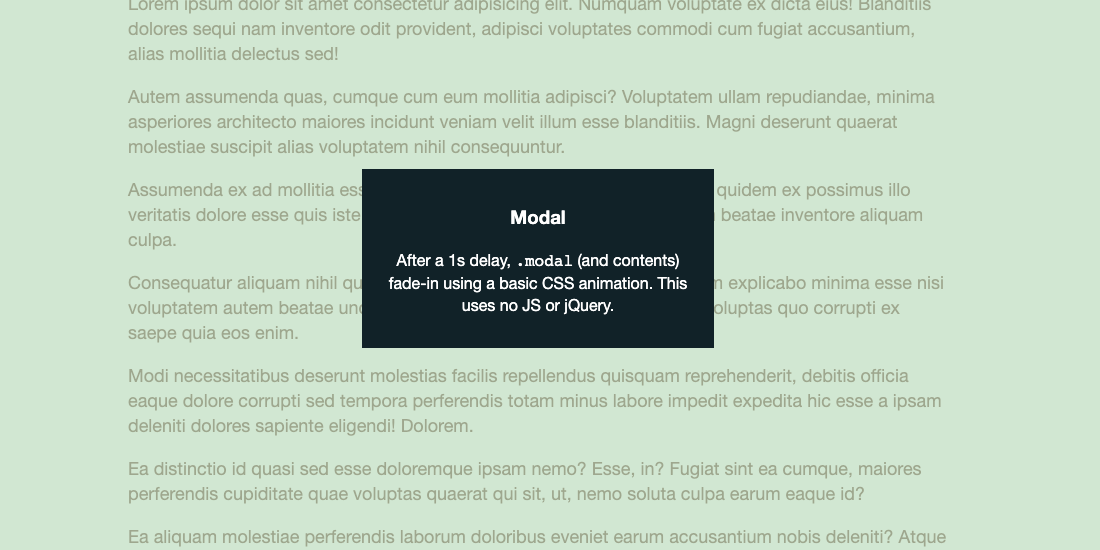
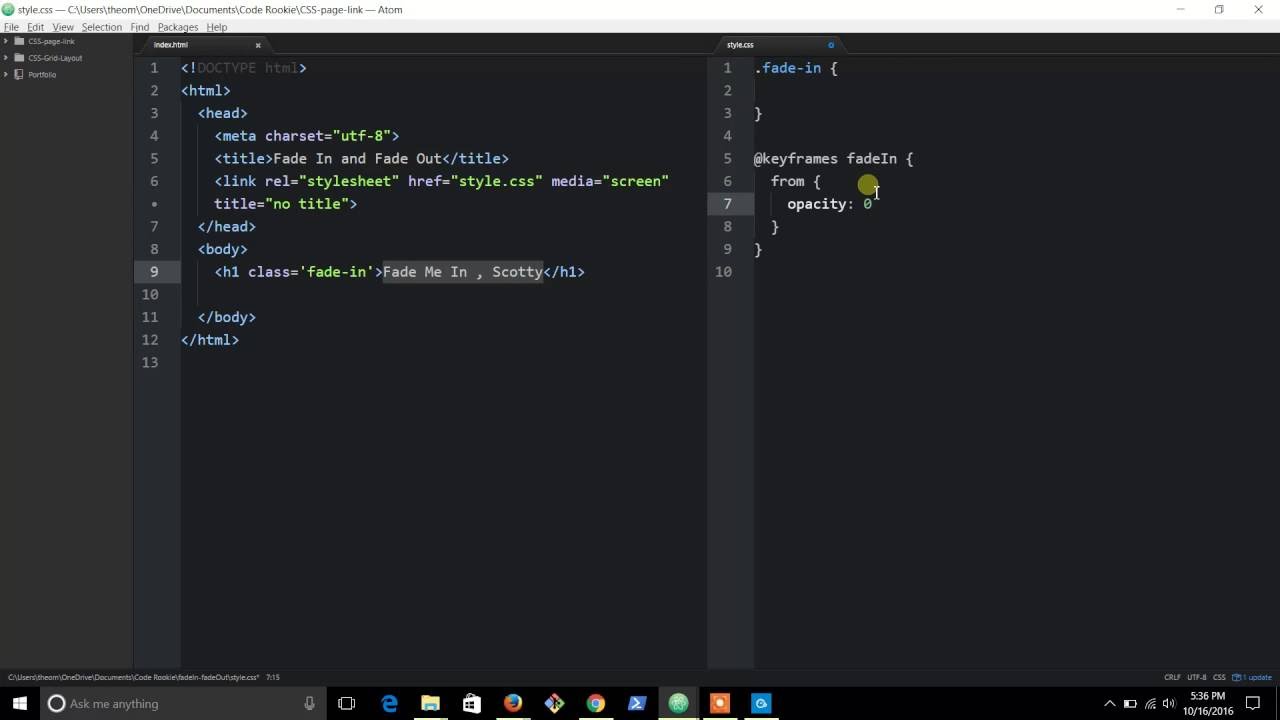
I can make an element with an opacity of zero fade in by changing its class to elementtofadeinandout with the following csselementtofadeinandout opacity.

Fade in animation css. Insert the above code inside of stylecss file and thats it. We are also using opacity property to create the fade in animation. They arent supported either but this is exactly the kind of thing they were made for. That is all for this tutorial.
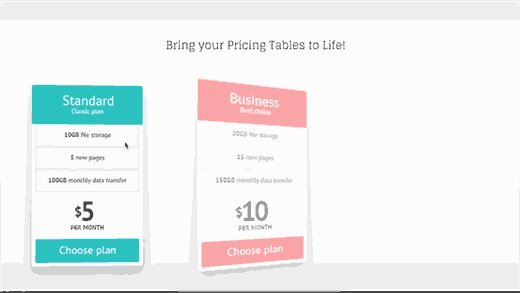
Just add this css to the bottom of yours and you can start using them just like in our example. A day ago we created the css fade in animation but today we are going to make similar transition effects on page load. More run down how this works and creating custom animations is in our original tutorial. If you have any question the comment us.
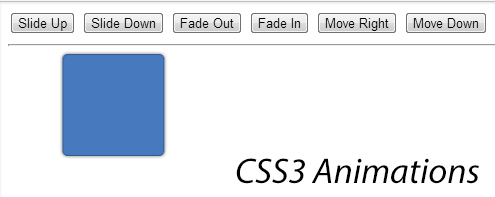
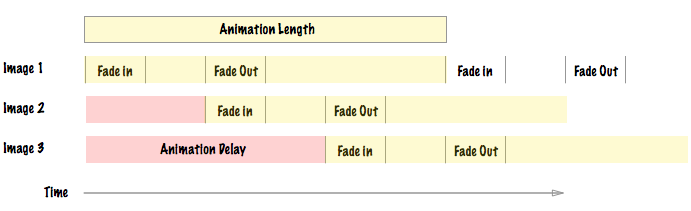
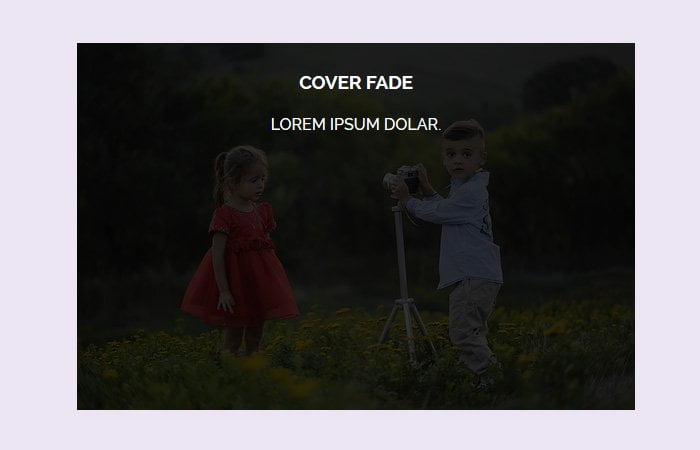
The time of the fade in can be set in the animation property. Create online css animation code. When the animation type is set to ease the animation smoothly fades in the page. Css fade in effect the image come or cause to come gradually into or out of view or to merge into another shot.
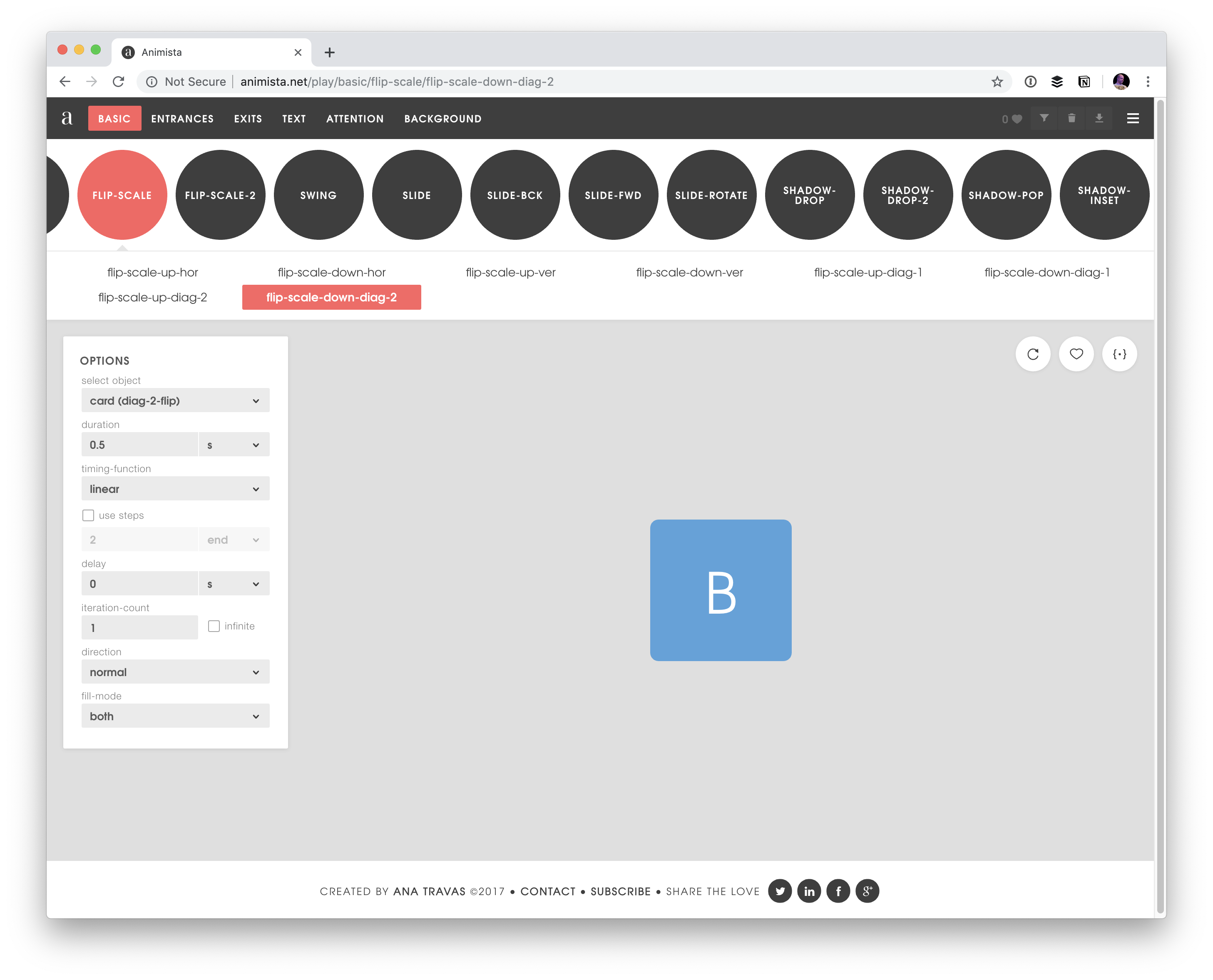
If you are looking for a self invoking transition then you should use css 3 animations. They arent supported either but this is exactly the kind of thing they were made for. Your slide in animation is ready. The w3 animate opacity class animates an elements opacity from 0 to 1 in 08 seconds.
Whenever the page loads this animation would play and the page will appear to fade in. You will get the amazing slide in animation at the end. It works after page load. Let us know how you used it and if you have any questions or comments.
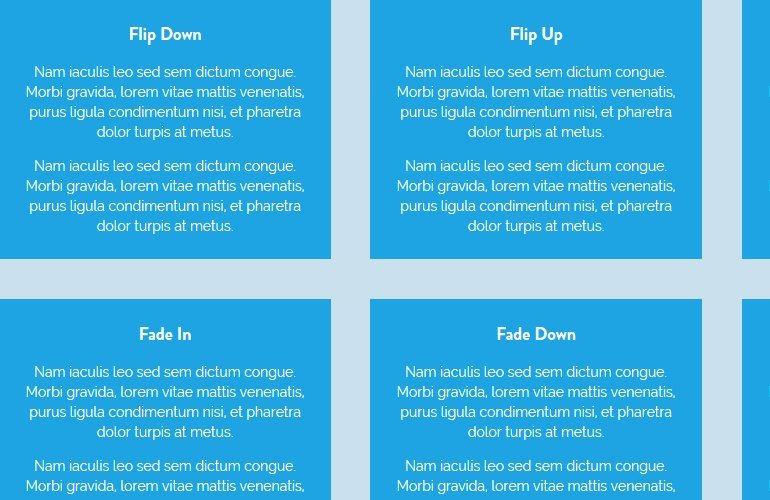
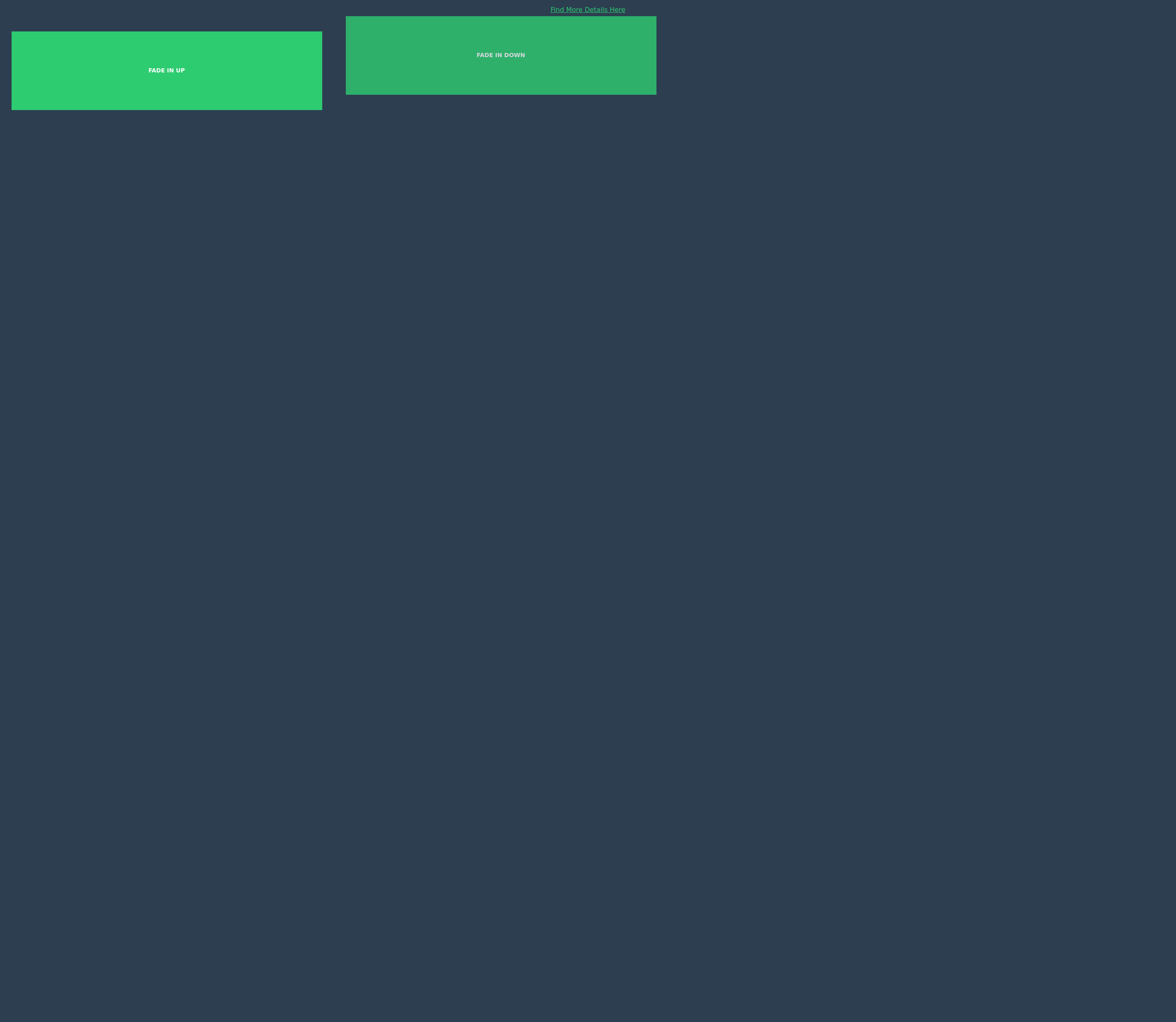
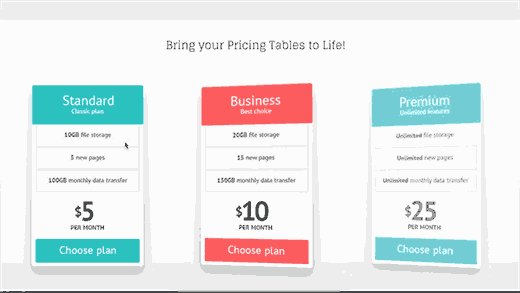
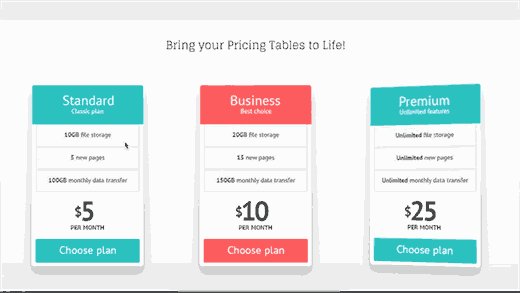
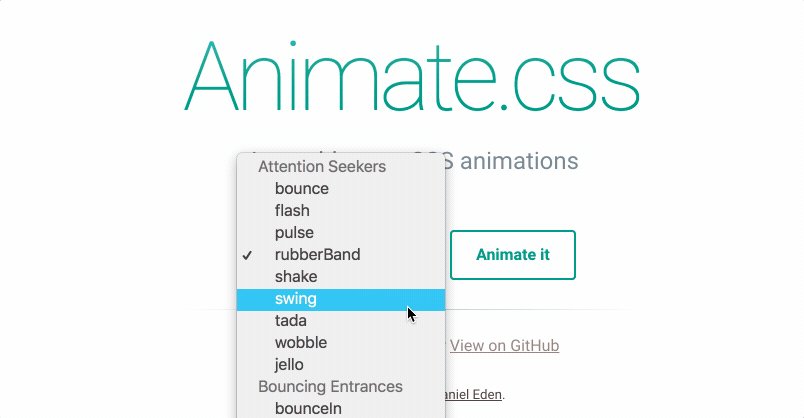
We will apply the css animation on div elements in the content area and it will works after page load completely. Bounce animation flash animation fade animation zoom effect animation flip animation rotate animation. One with the opacity set to 0 the other with the opacity set to 1. You find a similar kind of animation on different premium templates.
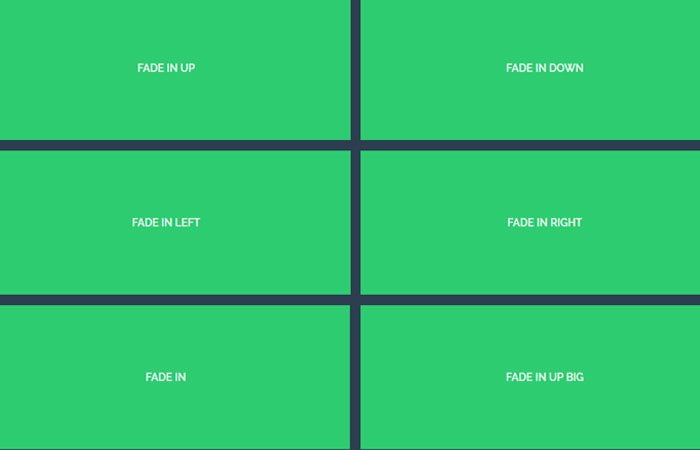
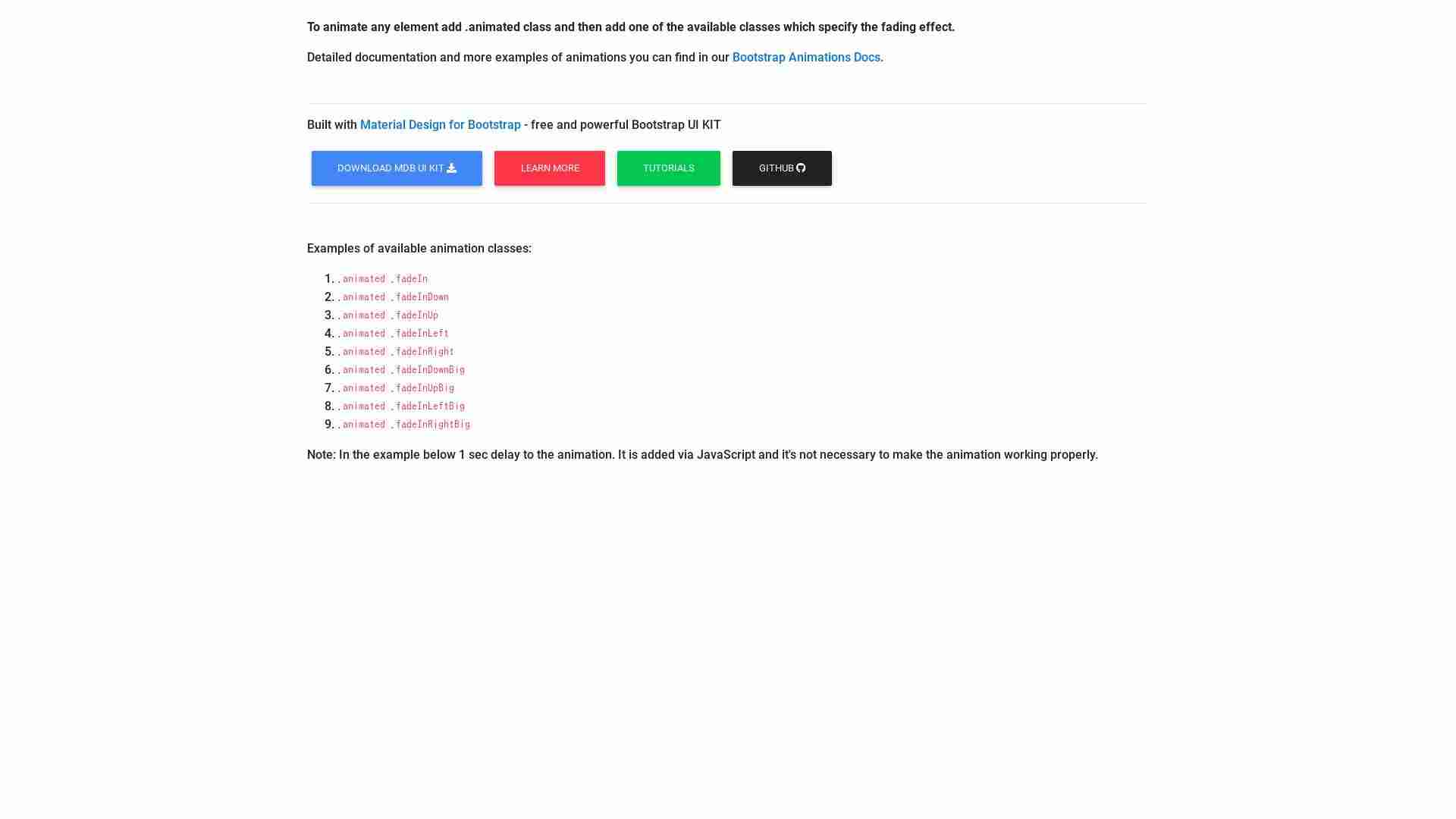
We use fade along with a few other properties in the keyframe. Is there a way i can make the element fade out after it fades in by editing css for this same class. Fadein fadeindown fadeinup fadeinleft and fadeinright. Now you just run the indexhtml file in the browser.
The below css has the following animations.