Css Wave Animation Codepen
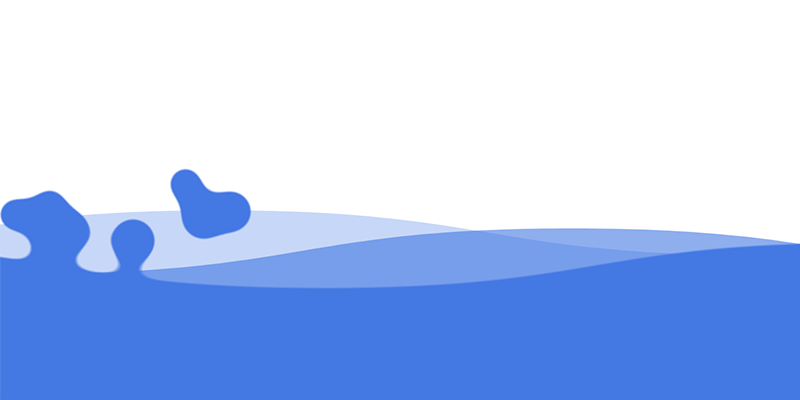
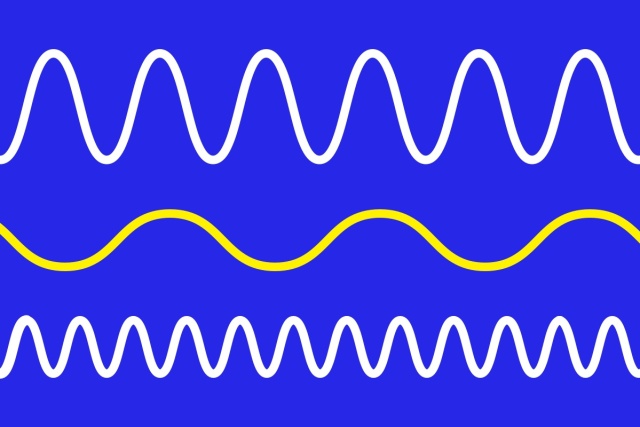
Css wave animation by jelena jovanovic.

Css wave animation codepen. You can mess around with the code directly in the codepen editor to get different shapes and animations. See the pen pure css button hover effect by alticreation atalticreation on codepen. Were all for progressive enhancement but codepen is a bit unique in that its all about writing and showing front end code including javascript. Codepen is fast becoming the go to place to show off what we can do with our web creations.
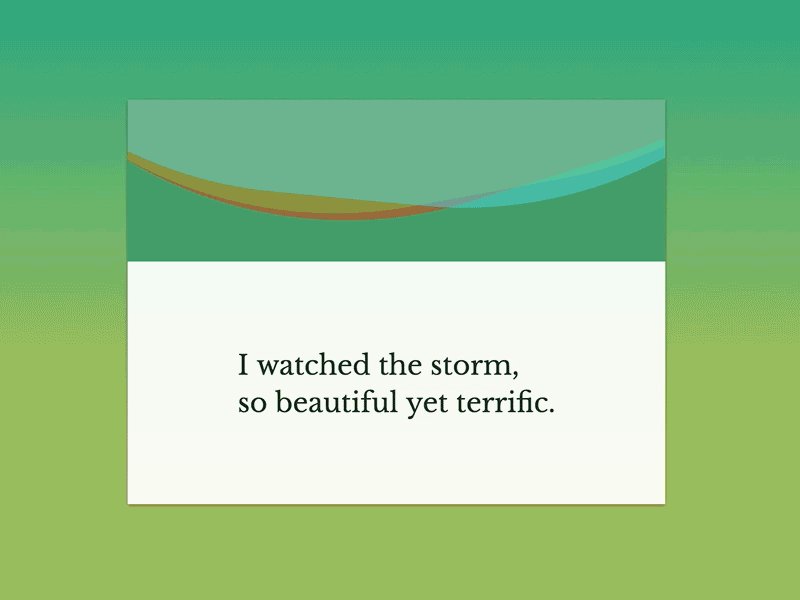
If you are having trouble with the pen try the archived copy on github. Codepen hosts exclusively open source code made by developers as a contribution to the community. See the pen css wave animation with a png by jelena jovanovic on codepen. 18 css text animations csshint a designer hub latest collection of free html css text animations with code examples.
So if one of these effects caught your eye feel free to copy it tweak it or use it as a base for making your own css animations. Heres a list of some of the great stuff people have been creating with css animations recently. Its required to use most of th. See the pen chistyy css button hover glow effect by kocsten on codepen.
Rainbow star wave shows interesting and colorful waves moving and jumping around. If you look at the rules in the wave class most of the rules are for the positioning of the waves but the key rule for this animation is the border radius here is the reason why. Animation is very important part of any website in 2020 because it improves user experience and makes it visually appealing. Just remember to use the same license and everything on codepen is free to use.
We are creating rectangles with a moderate value of border radius if we zoom into a corner of this animation and we position this waves in the right place we are. Just put a url to it here and well apply it in the order you have them before the css in the pen itself. Wave text animation in css gif this text animation was designed by anton mudrenok the 1st character in the text has a dot underneath it and it moves to the right pushing each character a little to the top creating a wave effect. See the pen wave css animation by anton mudrenok on.
Wave text animation snippet. You can also link to another pen here and well pull the css from that pen and include it. It is made only with html and sass powered css keyframe animations. Free hand picked html and css code examples tutorials and articles.
If you want to create such animations yourself you should try this book.