Css Start Animation After Delay
Keyframes with no changes.

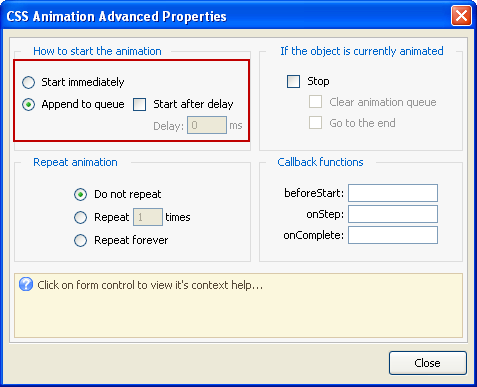
Css start animation after delay. Youll need to do a little mental math. I just have a problem in my css i wanted that an animation starts ten seconds after the first animation so i ues animation delay property but it seems not working. Can you tell me what i am doing wrong. That delays the start of the animation but after its started it runs continuously.
You can still use a second set of atkeyframes but animate a css property in a way that counteracts or nullifies the motion of the primary animation. If you need to keep your animation on screen during the delay there is another option besides hiding. Sets this property to its default value. Lets see the solution to this.
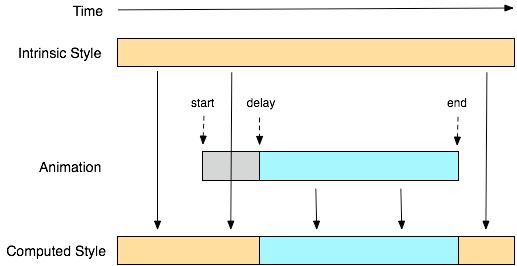
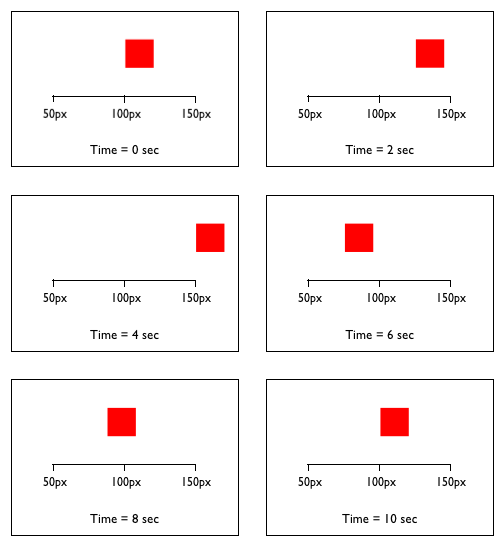
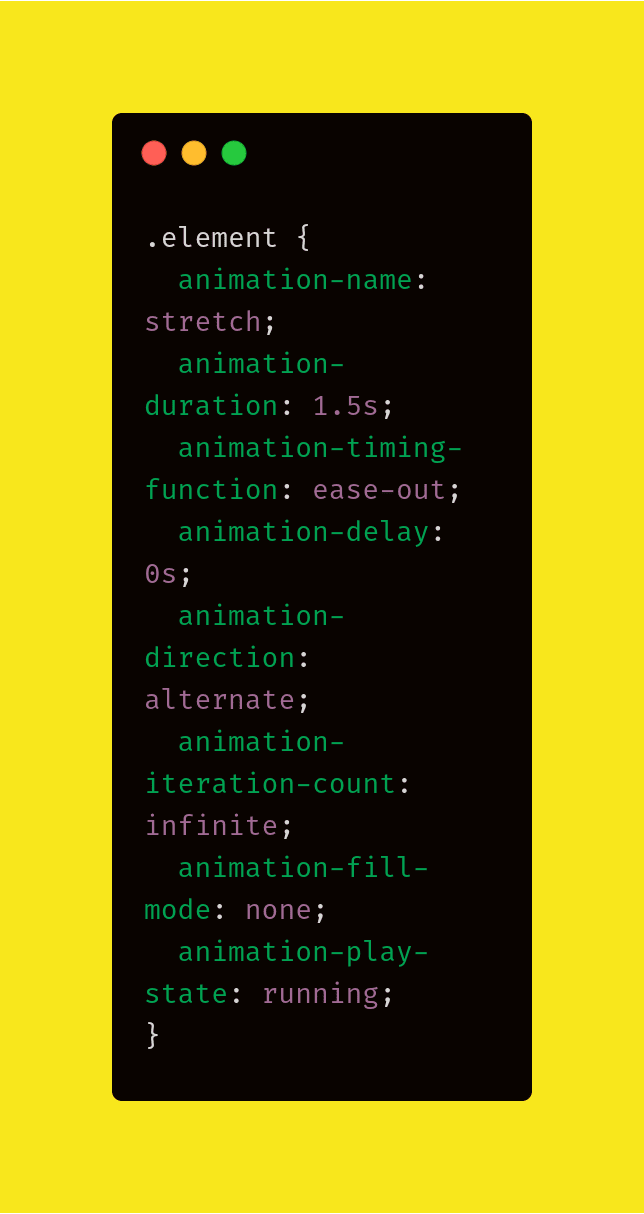
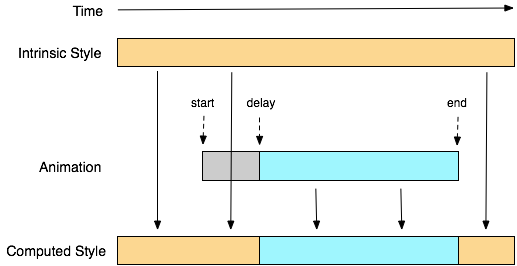
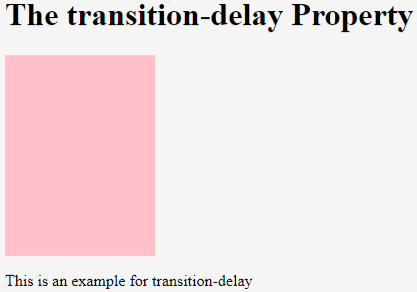
For example if your main animation uses translatex you can animate left or margin left in your set of delay atkeyframes. The animation delay css property specifies the amount of time to wait from applying the animation to an element before beginning to perform the animation. There is an animation delay property but that wont help us here. Negative values are allowed.
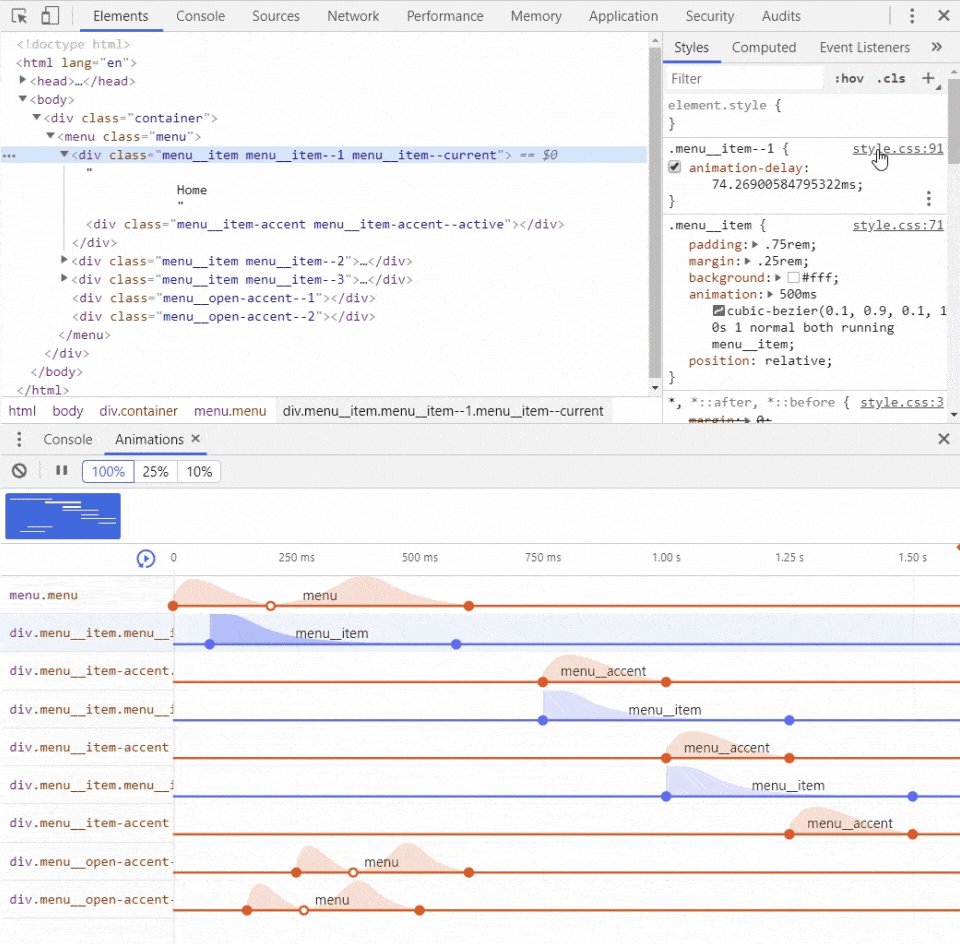
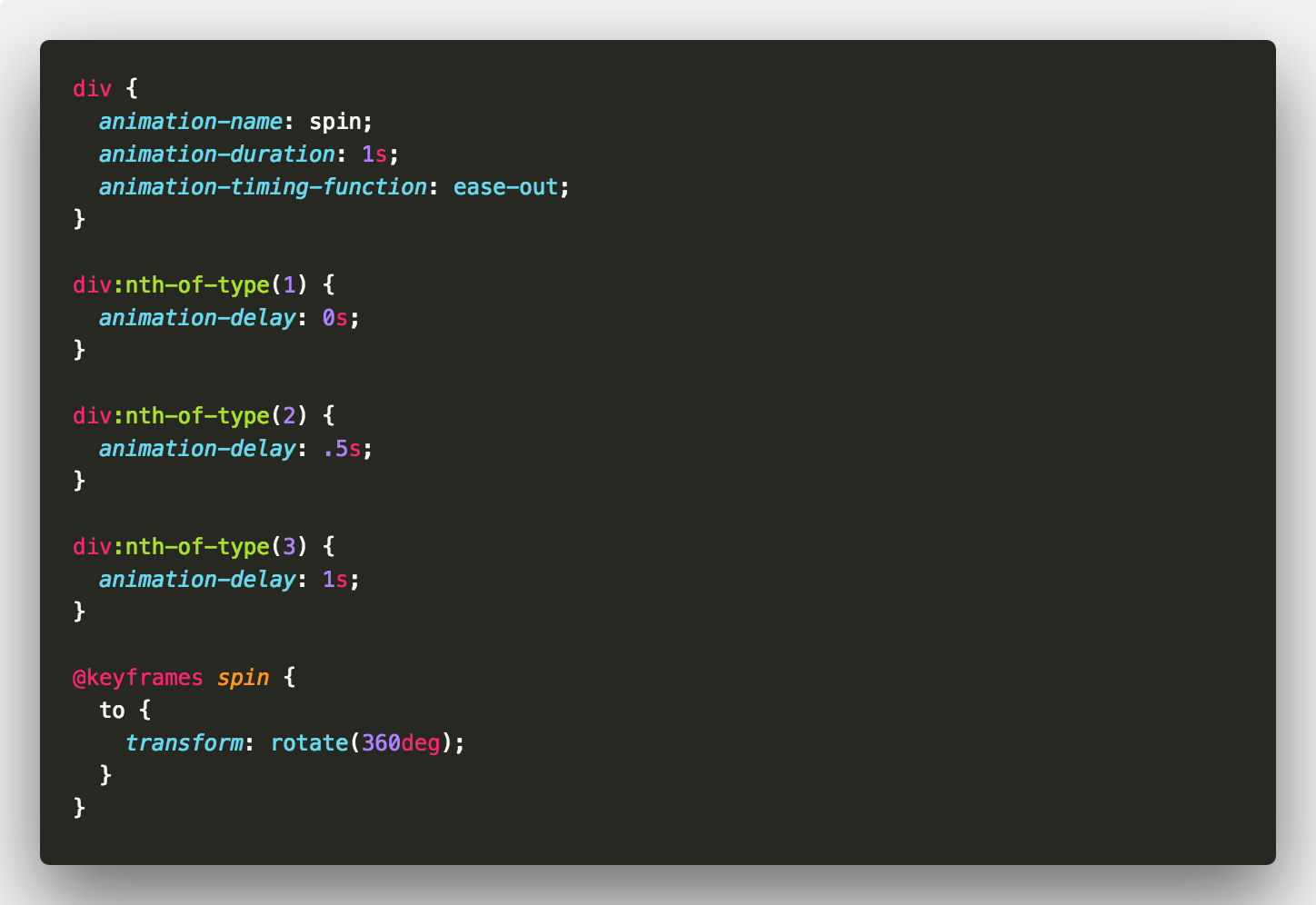
To delay an animation we use the css animation delay property which specifies the time between an element being loaded and the start of an animation. Play it initial. If you use negative values the animation will start as if it had already been playing for n secondsmilliseconds. Default value is 0.