Css Rotate Animation Codepen
Then add this line outside of any selector.

Css rotate animation codepen. Is one iteration of the animation. 10 examples of animation on codepen you can learn from. Once i tried to use some mixin available over the internet it product something like following where i want to ignore all other browser related code while it was under at webkit. With just a few lines of css code you will able rotate an element.
1 thought on rotating text with css animations janene mcmahan august 15 2018 at 709 pm incredibly well written. Rotation 2s infinite linear. For even more inspiration take a look at my latest post. Hey chris do you have any idea how to create some magic mixin which create css3 keyframe animation including css3 browser vender prefix.
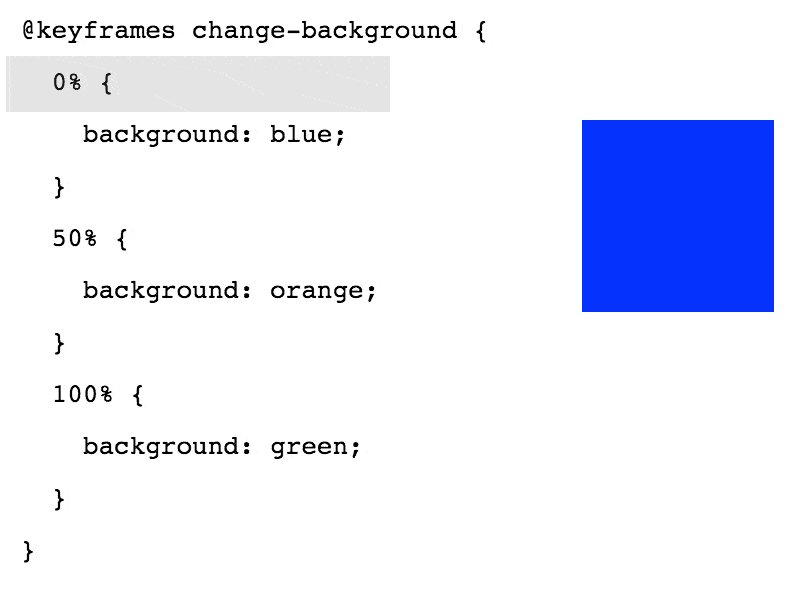
The css keyframes can give animation effect by giving element animation rule. Rotation 2s infinite linear. Rotate 1s linear infinite. If the animation duration is 1s that means scrolling the whole length of the page.
Css continuous rotate animation codepenio. Make sure it stays put so we can see it. Css animations do not affect an element before the first keyframe is played or after the last keyframe is played. Were all for progressive enhancement but codepen is a bit unique in that its all about writing and showing front end code including javascript.
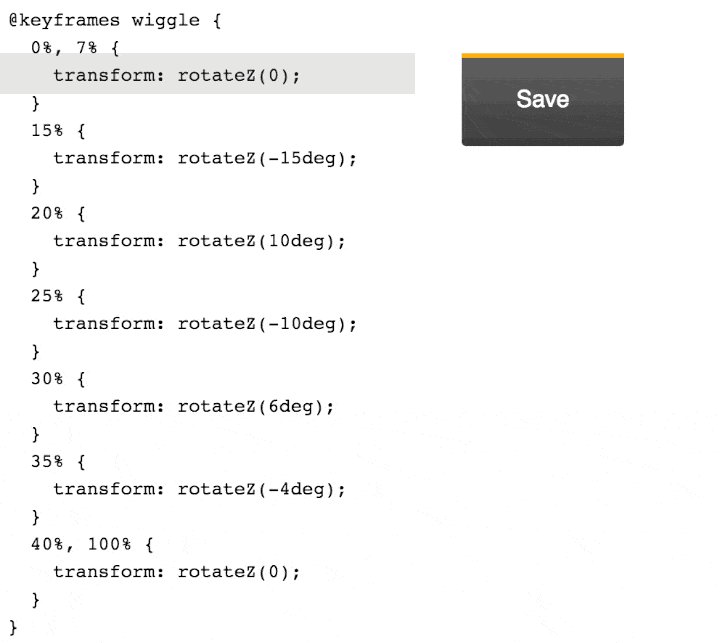
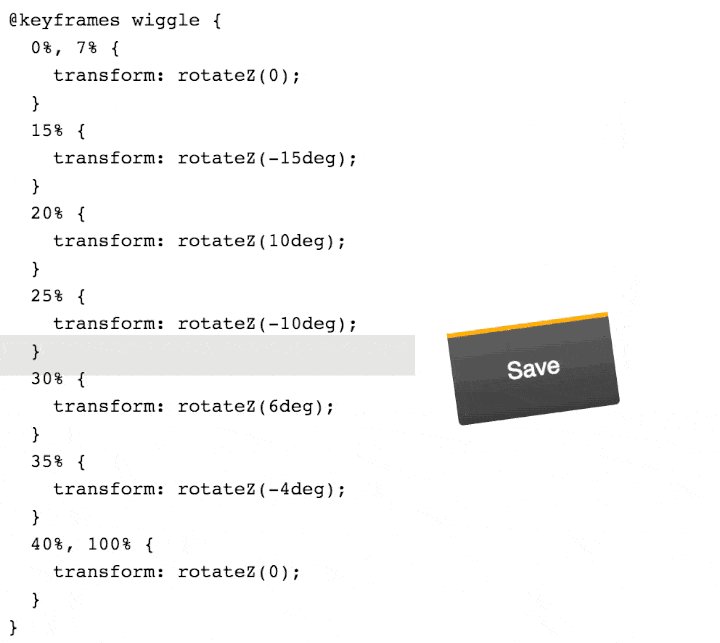
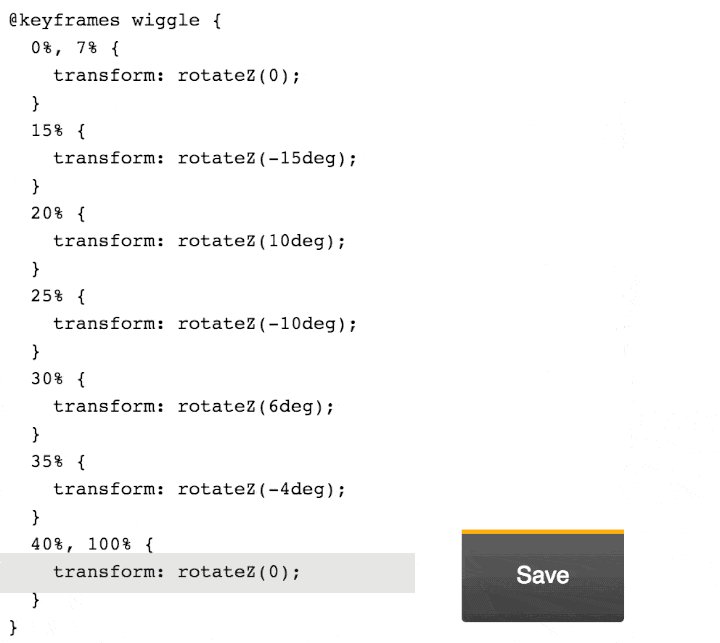
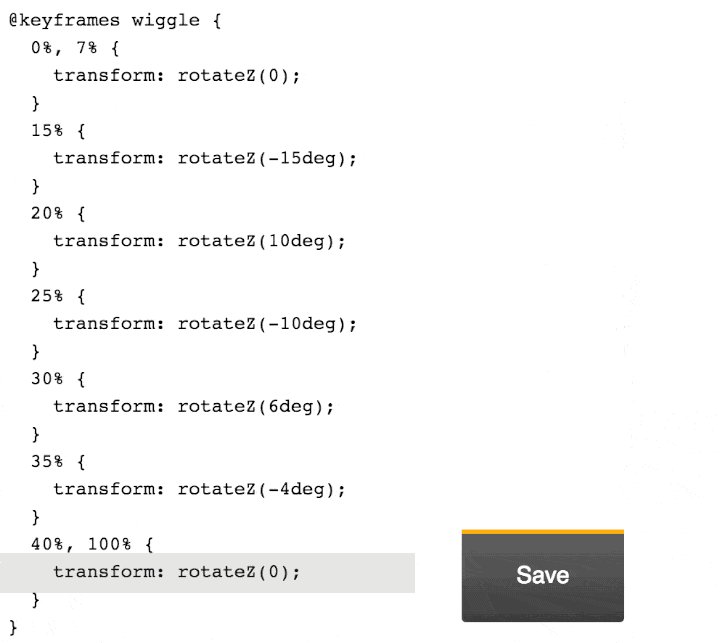
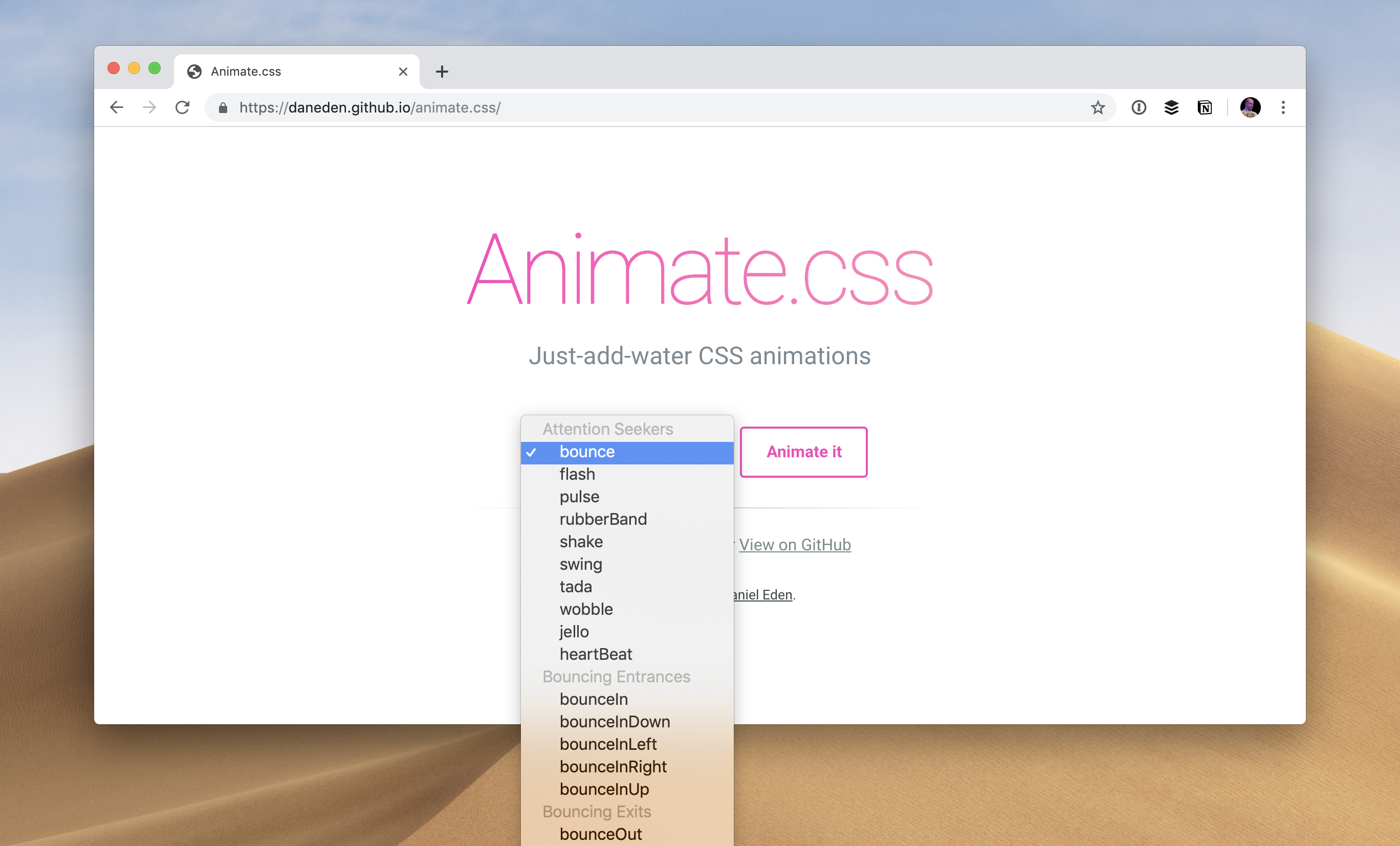
Heres a list of some of the great stuff people have been creating with css animations recently. I owe a lot of this to my greatest discovery of the weekend codepenio. To do it we are going to use the css atkeyframes rule. Its required to use most of th.
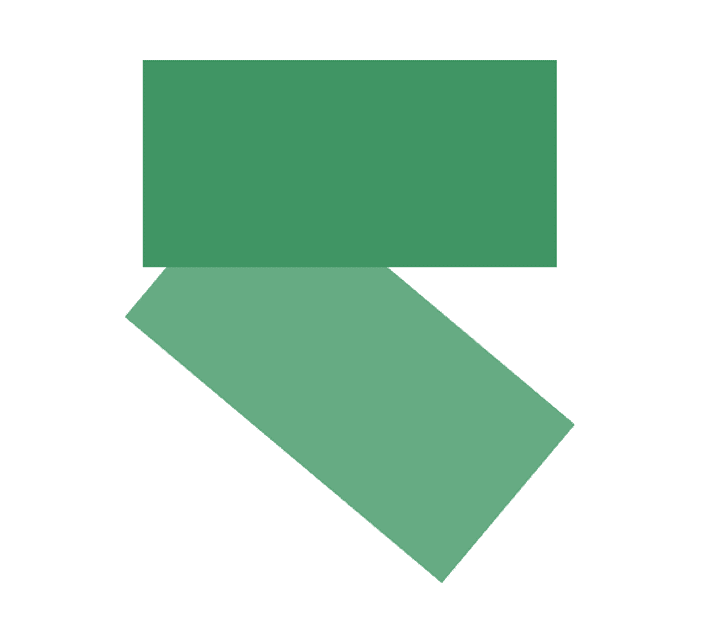
First of all we will create a rectangle. This is the part of css3 which is the more advanced version of css. Thank you for the links and clear explanation of the steps you took. Tweak the 2s to slow down or speed up the rotation period.
You can also choose to add a rotate class to an element instead of targeting it directly.