Css Liquid Animation
So much so i couldnt resist blogging about them myself several timesmuch better this time.

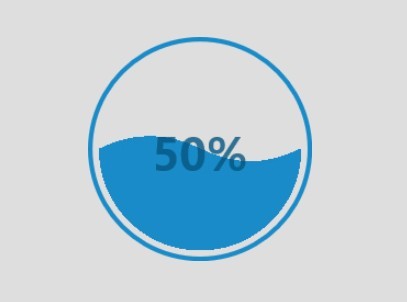
Css liquid animation. An animation lets an element gradually change from one style to another. If you filled up a circular bowl full of liquid it would fill faster at the bottom and top than it would in the middle because there is more area to cover in the wider middle section. To use css animation you must first specify some keyframes for the animation. So with that crude explanation in mind the animation needs to.
All the animatecss animations include a css property called animation fill mode which controls the states of an element before and after animation. Collection of hand picked free html and css image effect code examples. 3d animated hover magnify overlay transition zoom etc. Dont disable the prefers reduced motion media query.
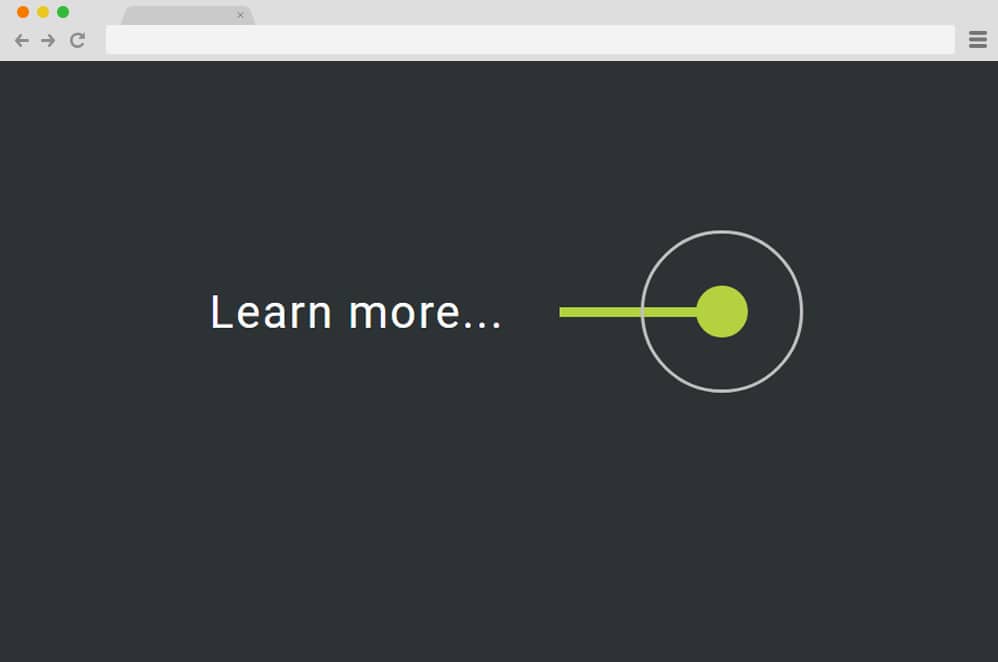
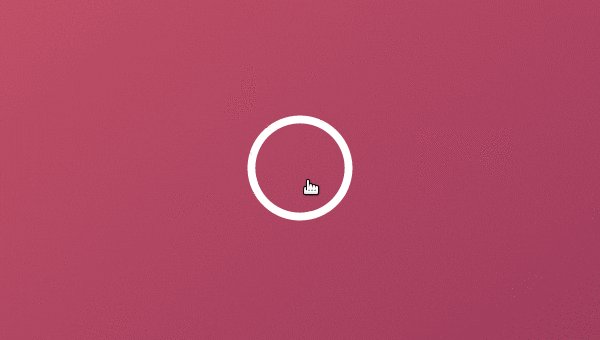
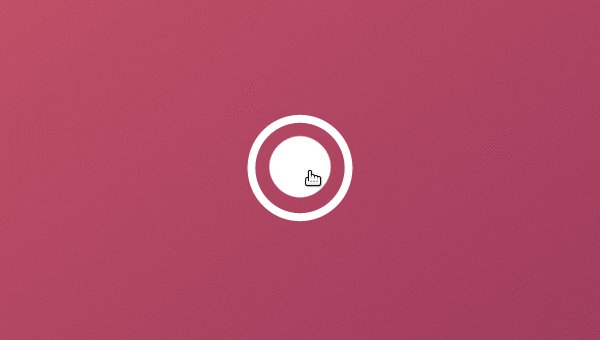
Button animation with css offset paths button animation with css offset paths. Keyframes hold what styles the element will have at certain times. The following is a post by lucas bebberlucas the originator of some of the most creative effects ive ever seen on the web. Both but you can change it to suit your needs.
Bests q tech info likeshare and subscribe our channel discla. Start fast slow in the middle and then finish fast when the bowl narrows again at the top. Nate wiley the article was first published in june 2016 and has been updated to make sure all links and resources are still valid. Update of april 2019 collection.
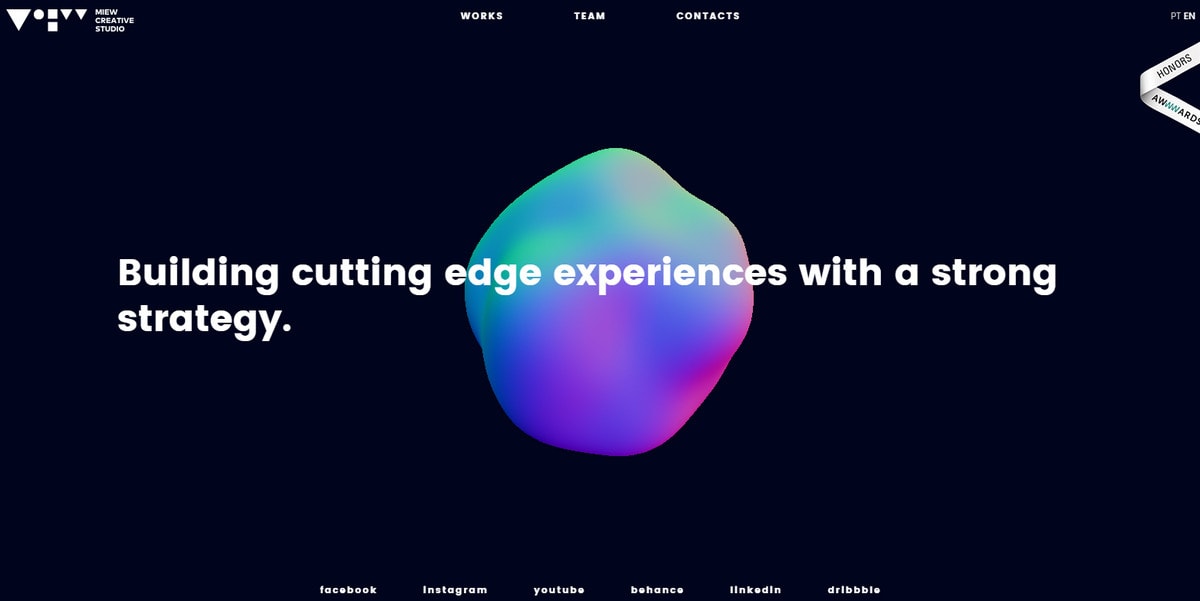
You can change as many css properties you want as many times you want. Dynamic 3d confetti text effect. We got the man himself to explain how svg filters work and how you can use them to create a very cool gooey effect. You can read more about it here.
Animatecss defaults to animation fill mode. A button with animating fly out dots that move along an offset path formerly known as css motion paths.