Css Image Animation Effects
Proprietary animation in webkit based browsers.
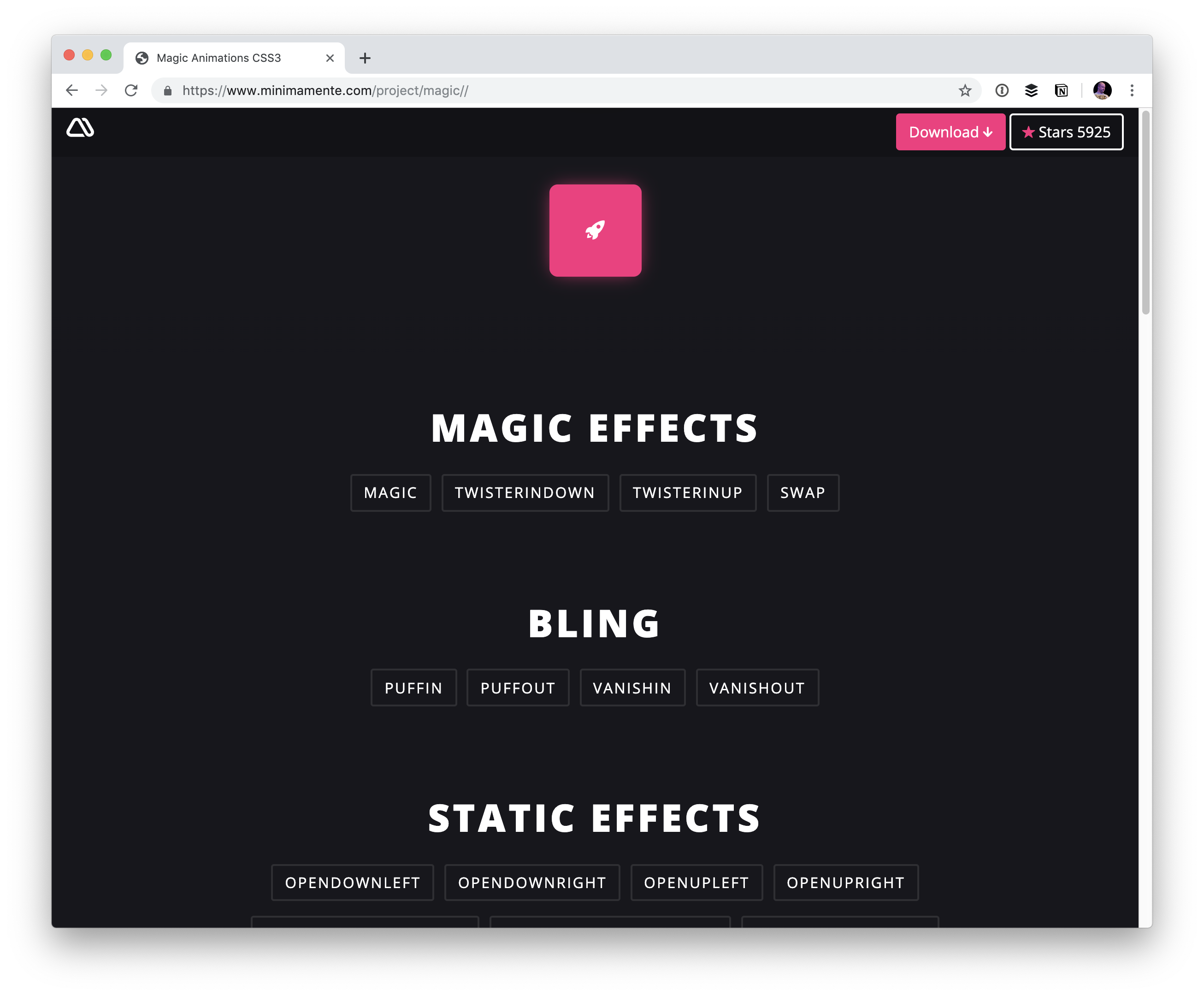
Css image animation effects. Isocube is like 3dcube but a little different. Simple css animation examples like this can be used on any part of the website. Its a 3d realistic stretching and folding effect to describe in short. Auto scrolling parallax css animation effect.
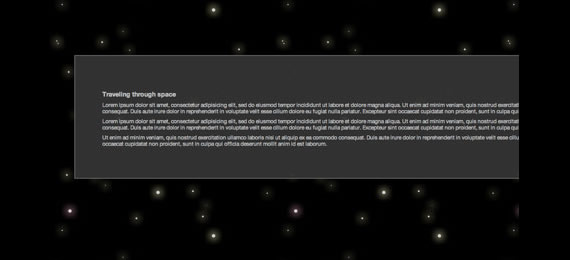
15 css background effects parallax pixel stars. Auto scrolling parallax is an animated parallax effect using webkits css transition property no need for javascript. Css animations do not affect an element before the first keyframe is played or after the last keyframe is played. It can add interest or creative excitement direct the users eye explain something quickly and succinctly and improve usability.
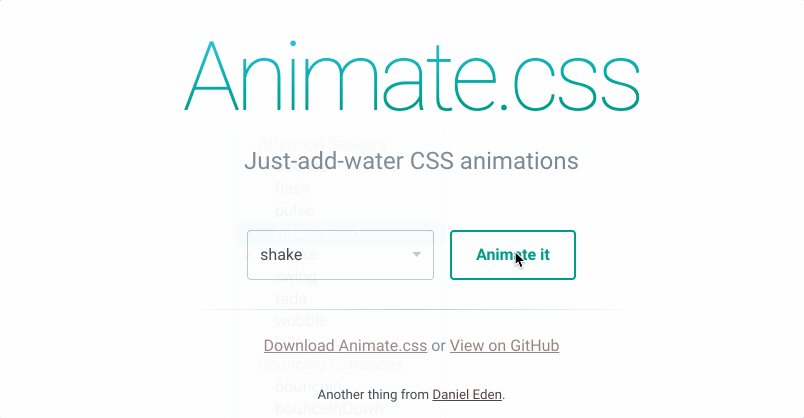
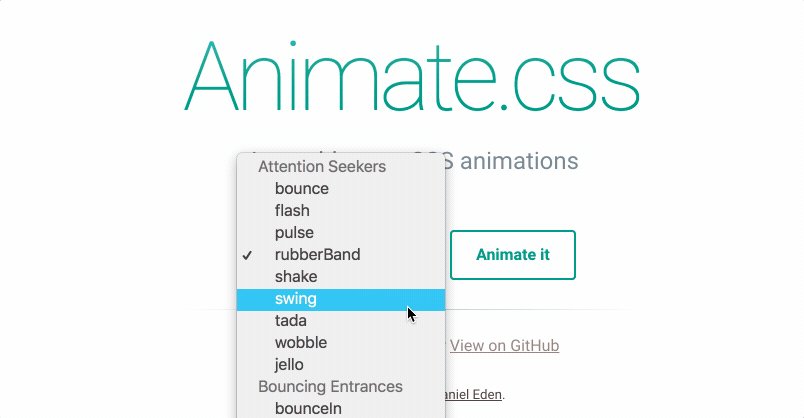
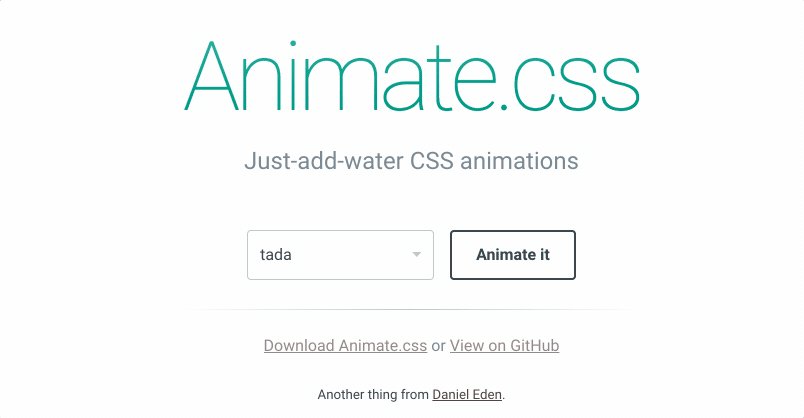
Experimenting with a css blur filter text shadow and transform skew effects animated. On mobile touch typo to pause and touch anywhere else on the screen to run it again. Css animation effects css animation can be an incredibly useful and powerful tool. Try it yourself example.
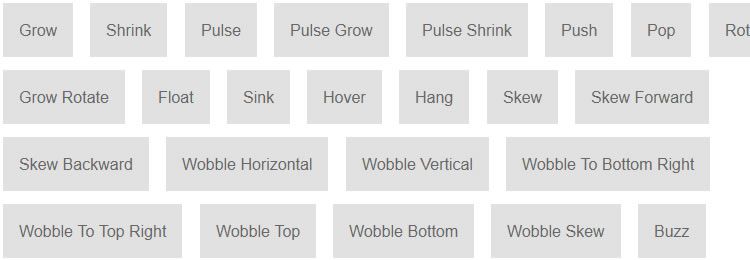
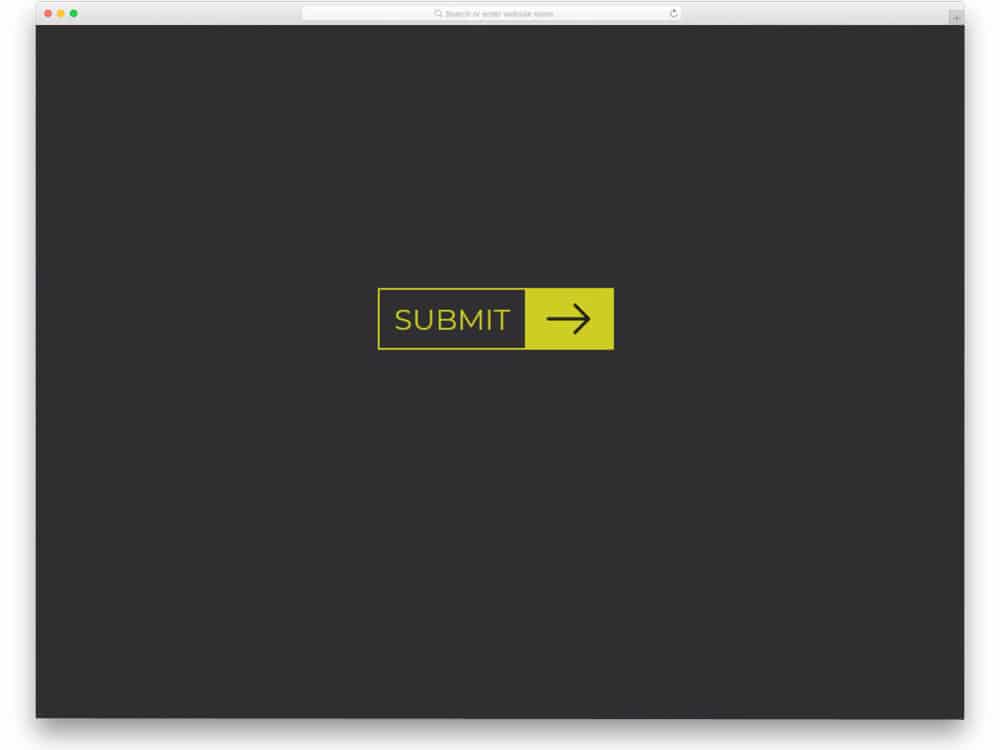
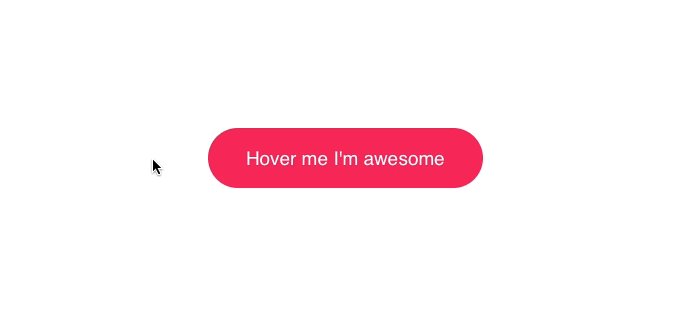
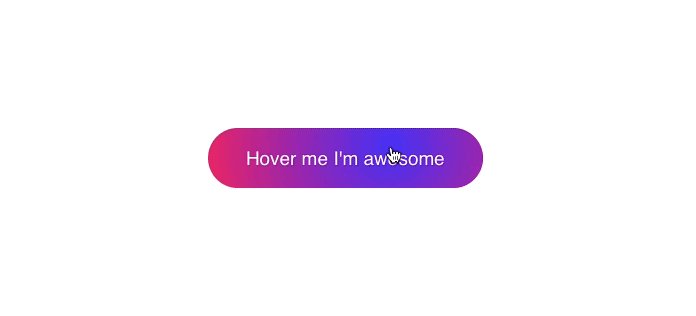
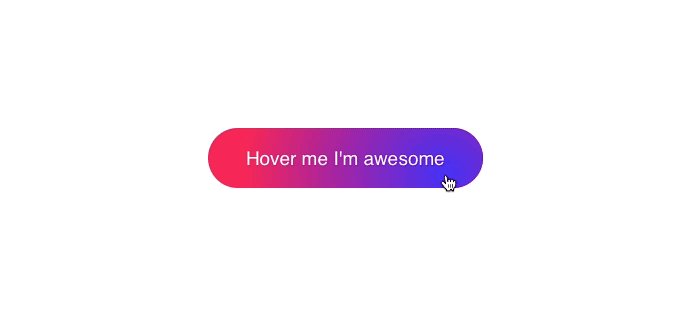
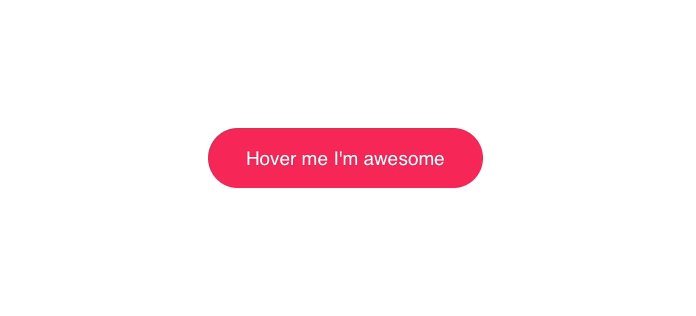
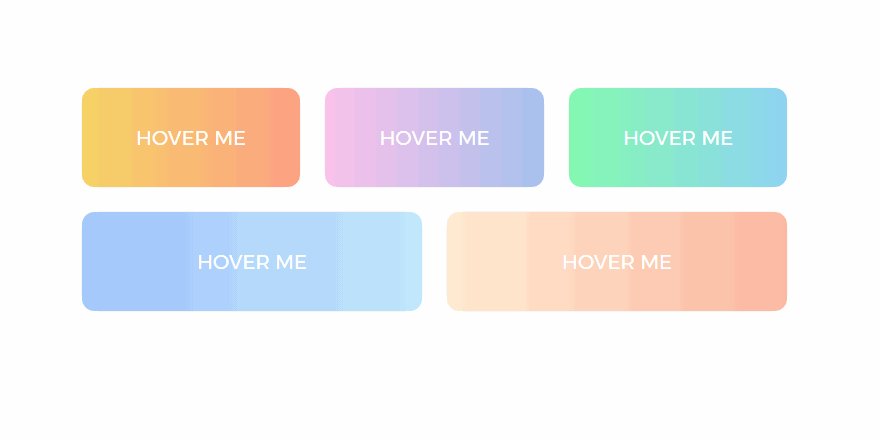
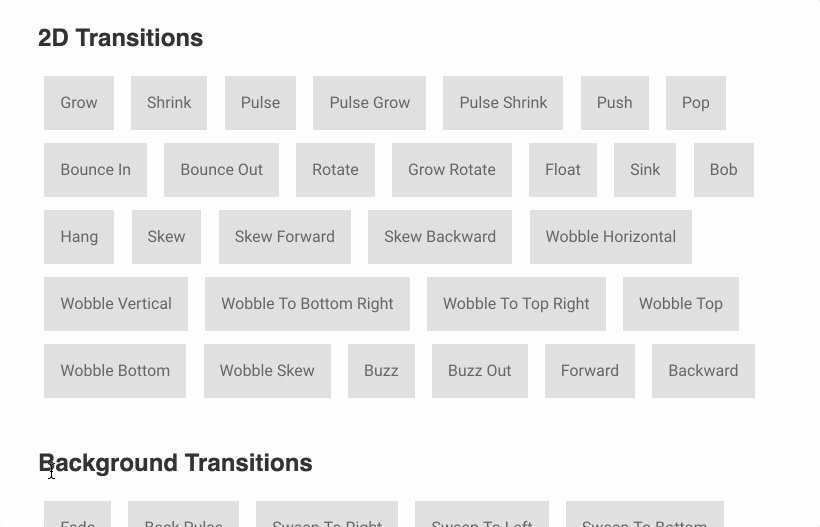
Collection of button hover effects. Pause the animation on typo mouseover not fog. Css image hover effects button hover animation. Learn how to create a fading overlay effect to an image on hover.
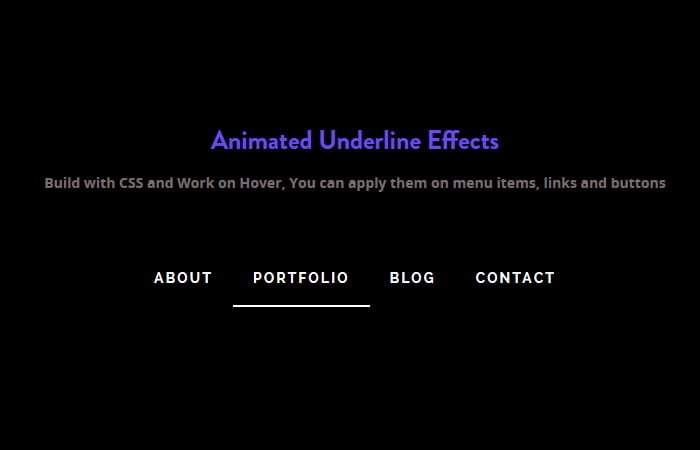
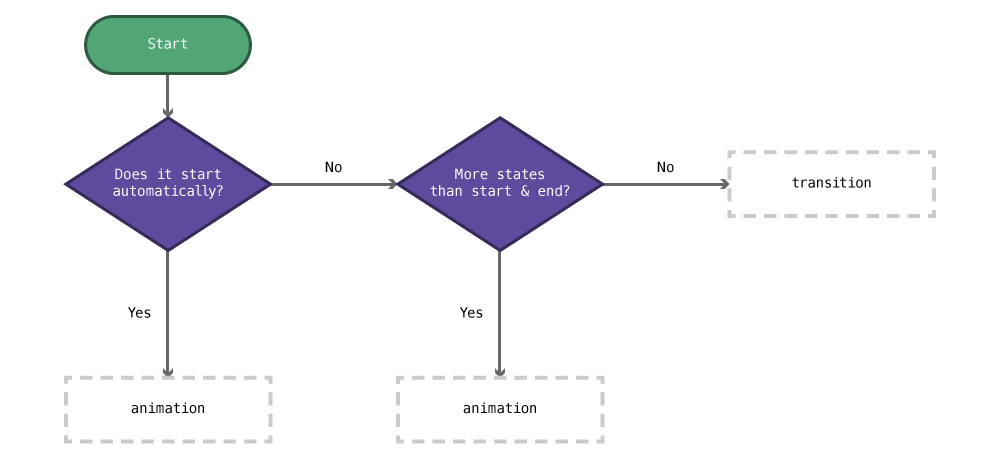
The animation fill mode property can override this behavior. Direction aware 3d hover. Alert buttons outline buttons split buttons animated buttons fading buttons. Css border animation effect border animations are one of the most commonly used animation effects in modern websites.
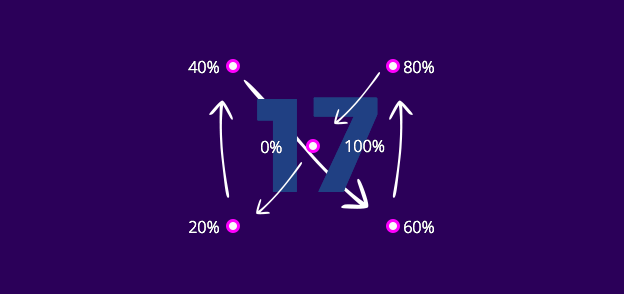
Fade in a box. Without taking much effort you can make important elements stand out from the other elements on a webpage. Theotherhalf is an automated image animation effects using css that makes an amazing user interface design and a pleasing user experience. For that reason for the past few years weve been seeing animation becoming increasingly popular on sites and in app.
Collection of hand picked free html and css image effect code examples. To begin the animation the image contracts from right side while folding and expanding from the other end. 3d animated hover magnify overlay transition zoom etc. Isocube image css effect.
Background image scroll effect. Update of april 2019 collection. Learn how to create image overlay hover effects. Go to our css images.
Chrome edge firefox opera safari. The animation fill mode property specifies a style for the target element when the animation is not playing before it starts after it ends or both. We will start the list of css image hover effects with button hover animation which creates an.