Css Fade Animation
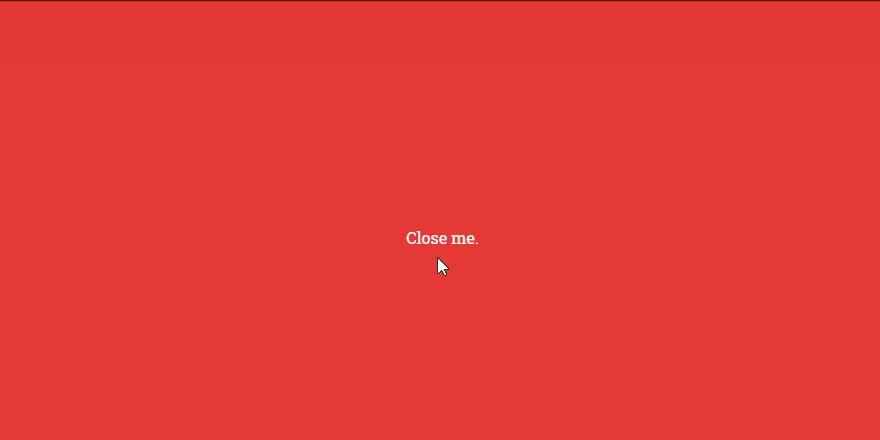
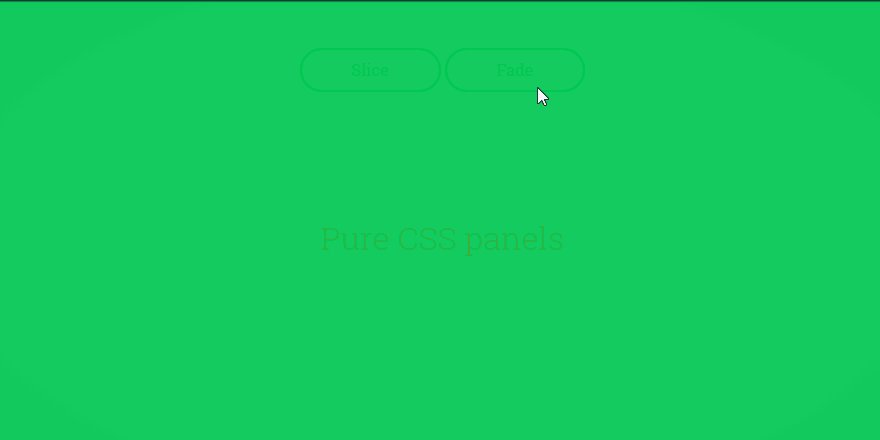
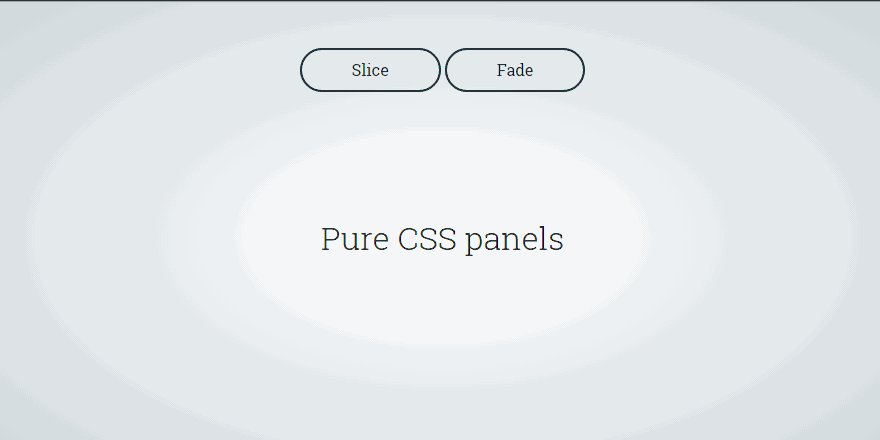
Css fade in effect the image come or cause to come gradually into or out of view or to merge into another shot.

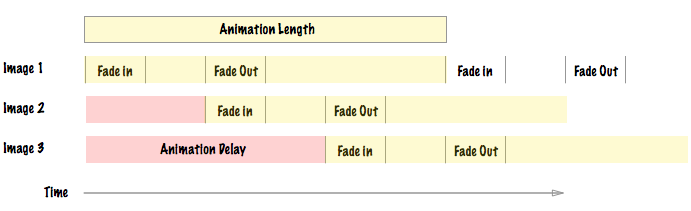
Css fade animation. Fades in fade out w3 spin. Let us know how you used it and if you have any questions or comments. When you specify css styles inside the atkeyframes rule the animation will gradually change from the current style to the new style at certain times. More run down how this works and creating custom animations is in our original tutorial.
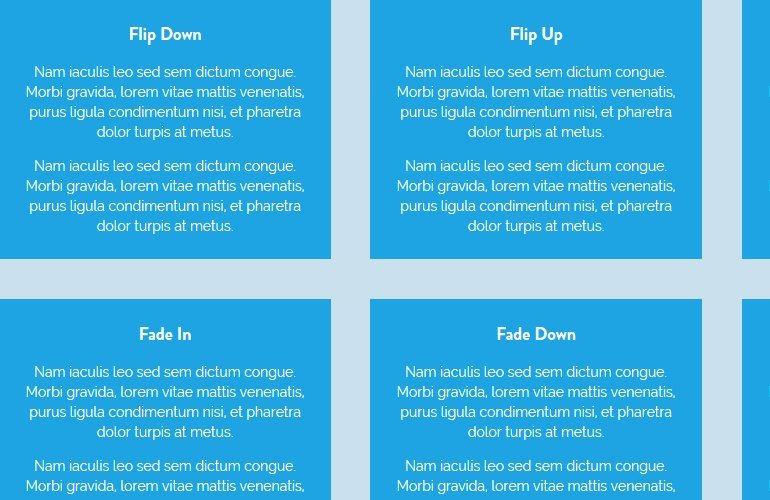
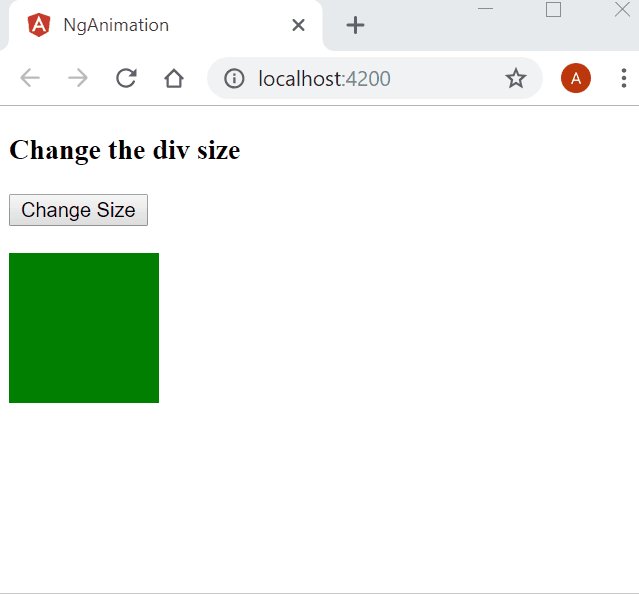
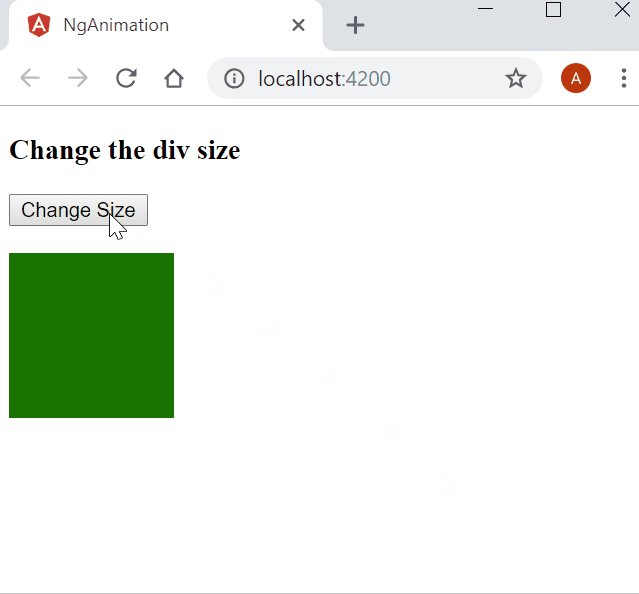
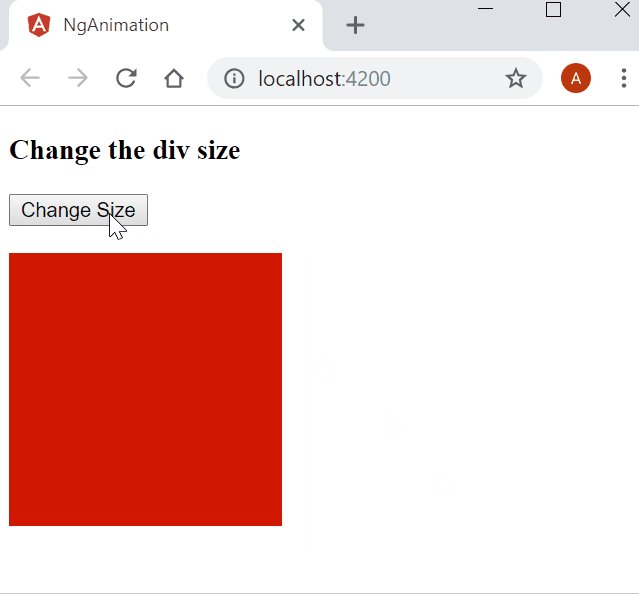
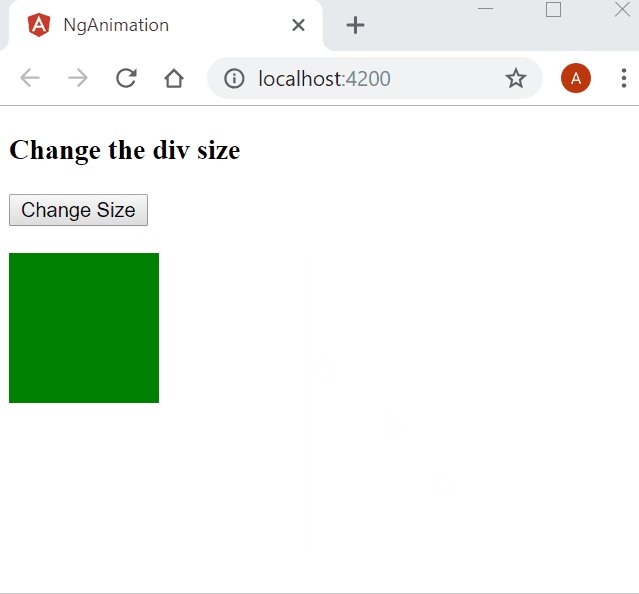
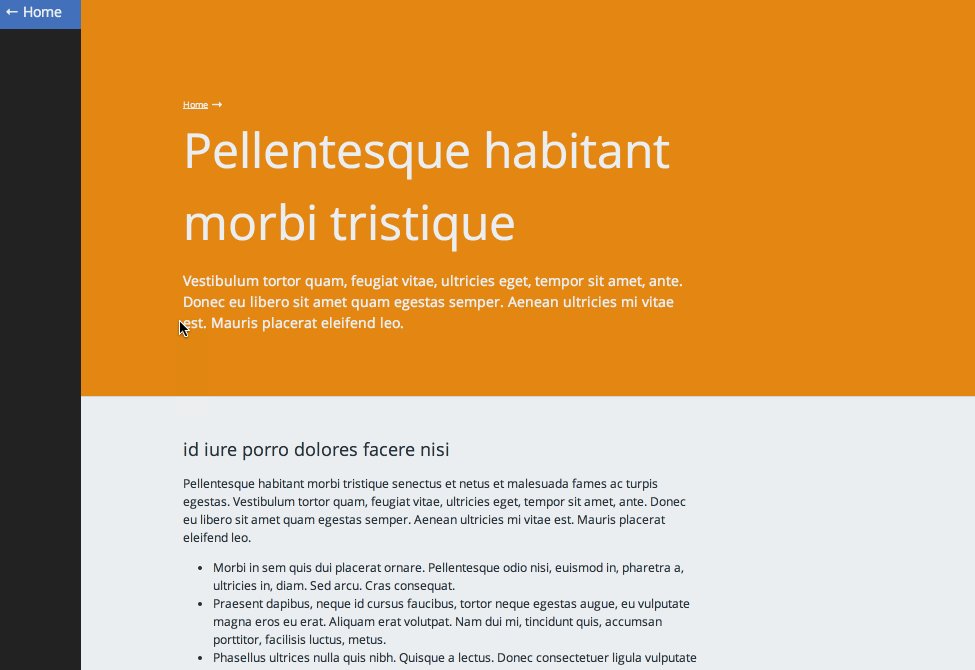
The following example binds the example animation to the div element. Thats about it if you want a quick css you can just add to yours with a few prebuilt animations like fade down up left right etc then see here. If you have any question the comment us. The w3 animate top class slides in an element from the top from 300px to 0.
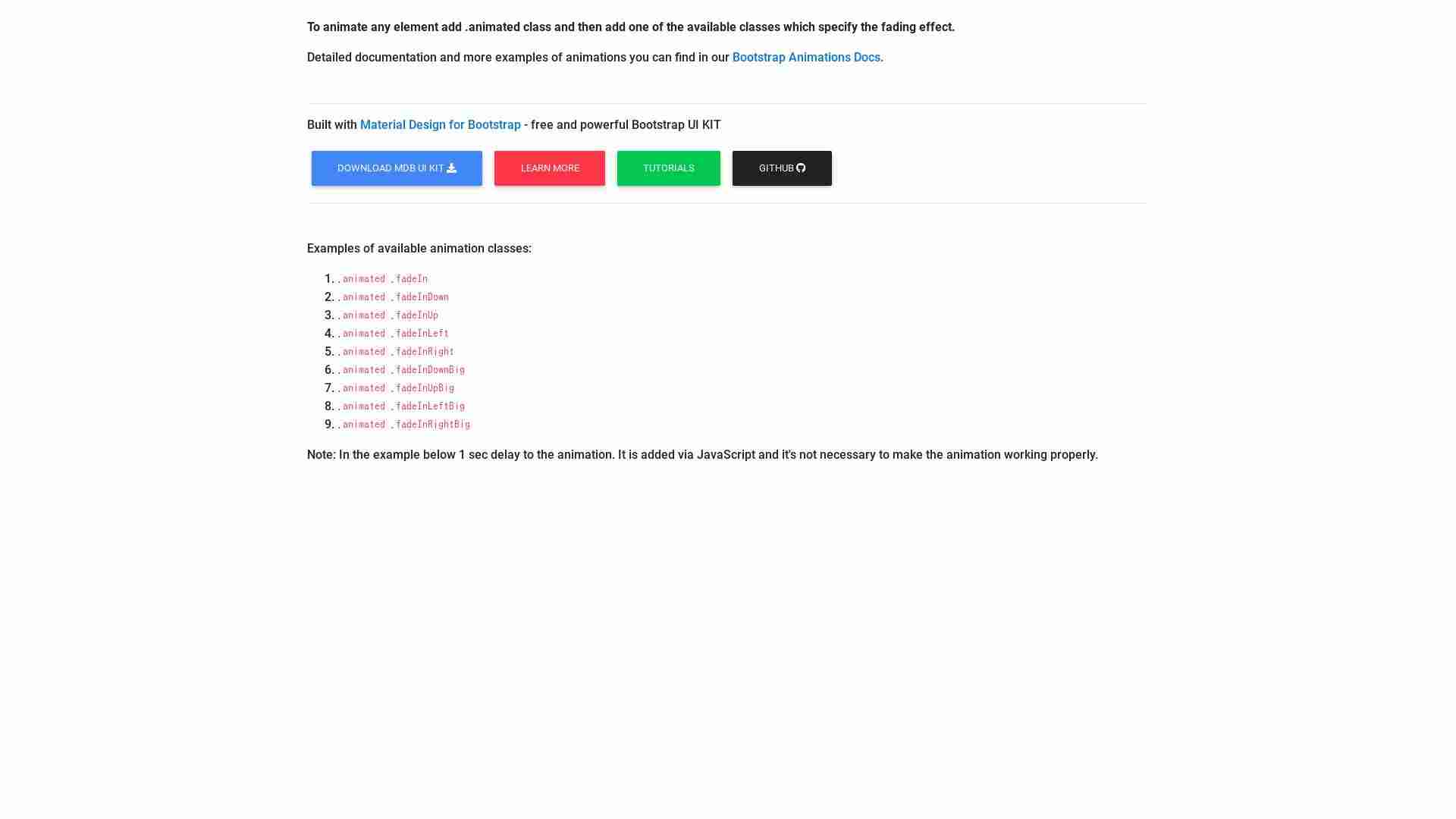
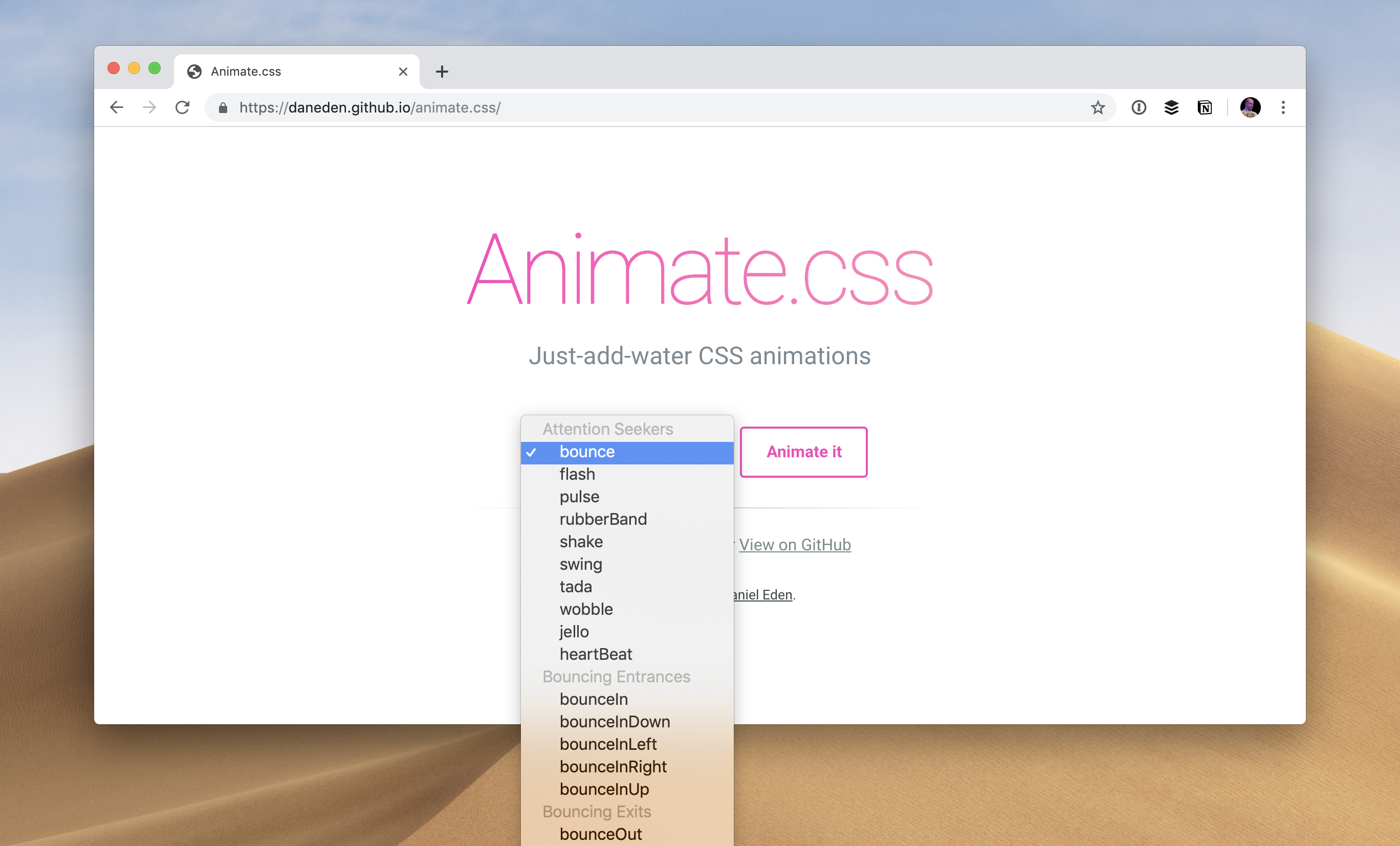
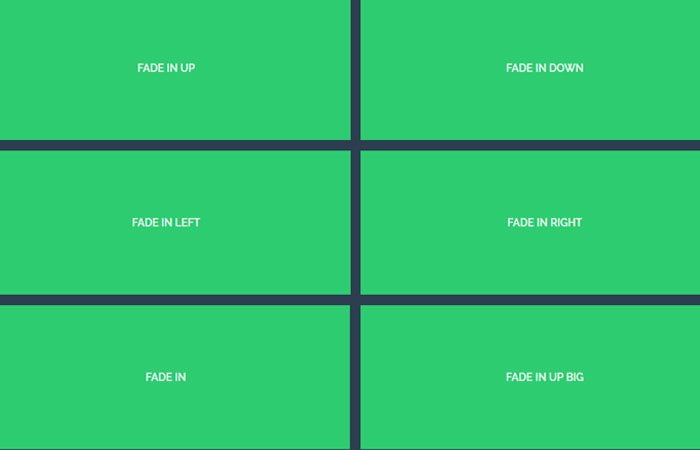
Fadein fadeindown fadeinup fadeinleft and fadeinright. W3css provides the following classes for animations. Slides in an element from the top 300px to 0. All the animatecss animations include a css property called animation fill mode which controls the states of an element before and after animation.
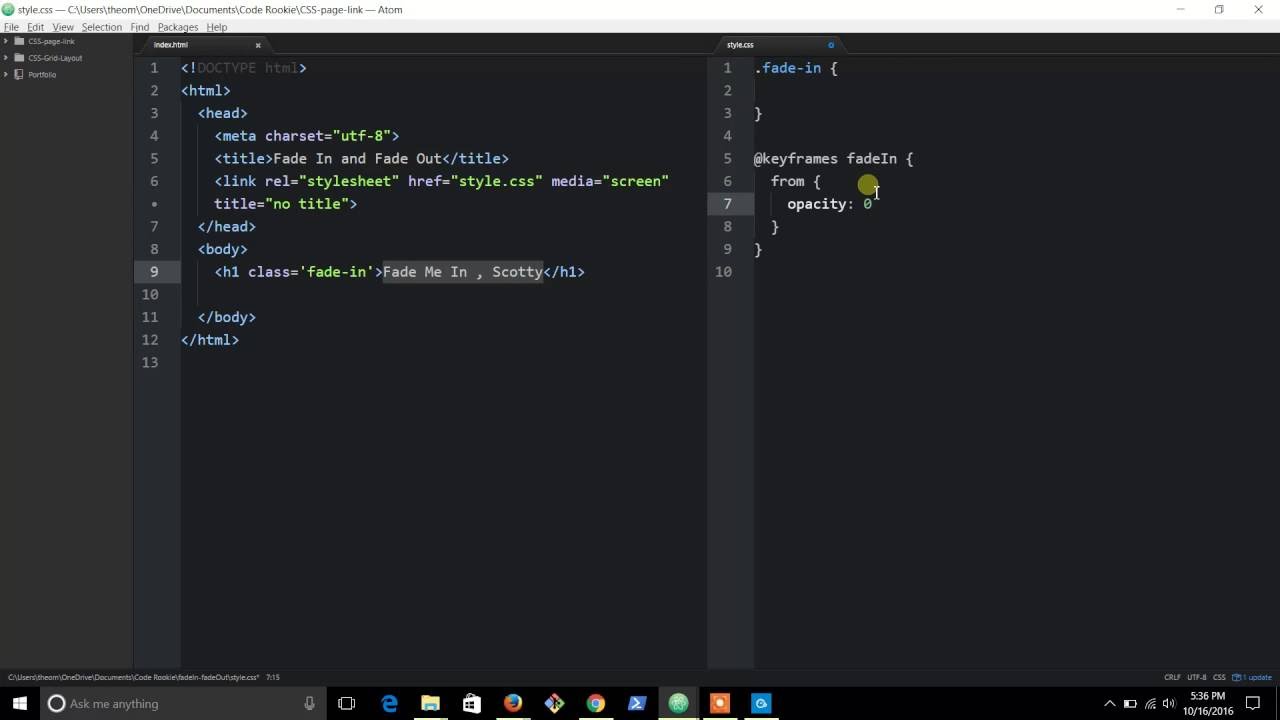
You can read more about it here. Now you just run the indexhtml file in the browser. Insert the above code inside of stylecss file and thats it. Just add this css to the bottom of yours and you can start using them just like in our example.
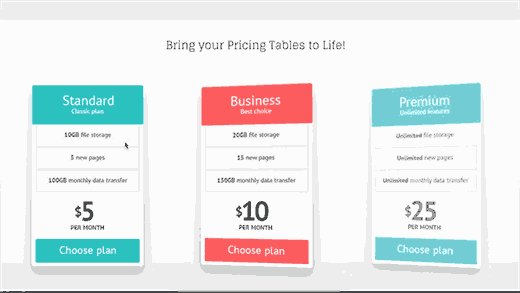
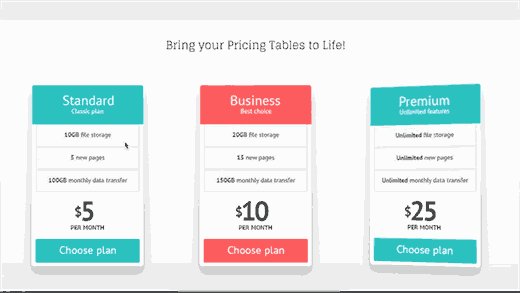
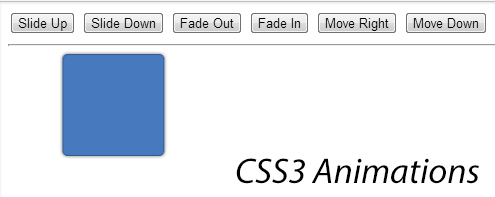
To get an animation to work you must bind the animation to an element. We use fade along with a few other properties in the keyframe. You can easily implement on page load animation on your website elements such as div images icons and background. Spins an element 360 degrees.
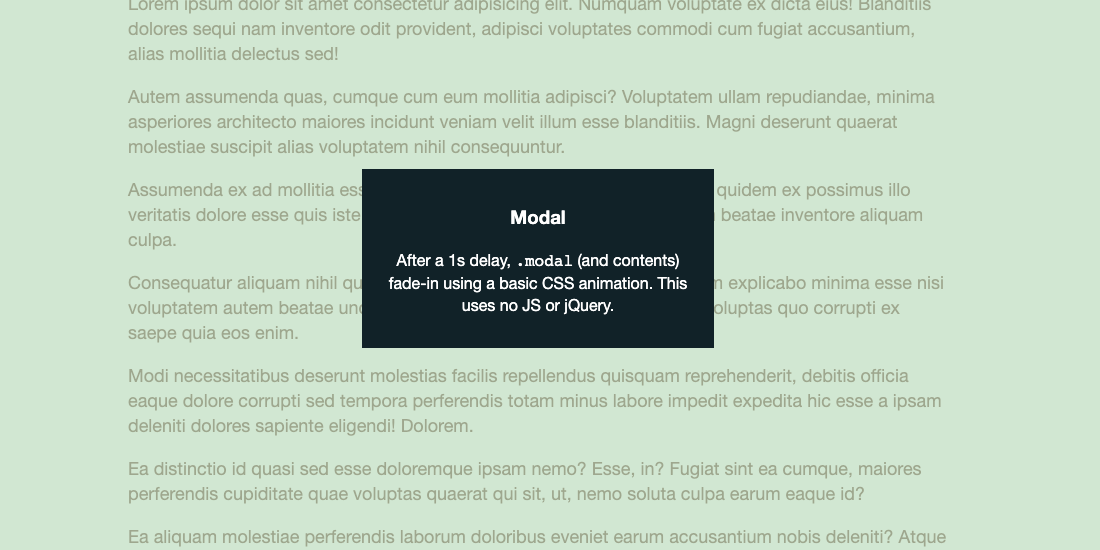
That is all for this tutorial. We are also using opacity property to create the fade in animation. Bounce animation flash animation fade animation zoom effect animation flip animation rotate animation. The below css has the following animations.
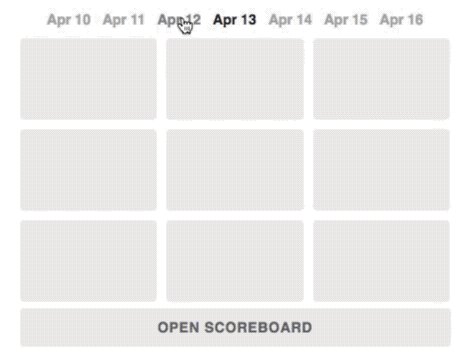
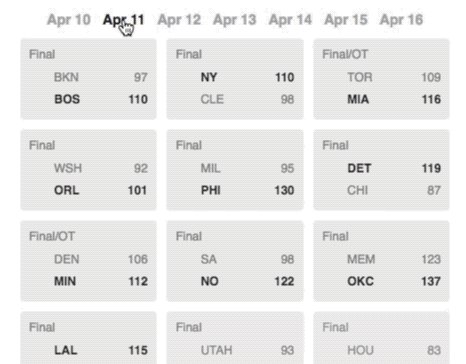
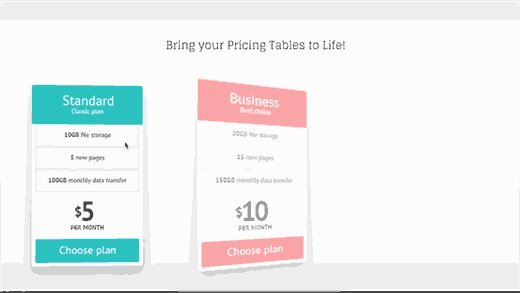
You will get the amazing slide in animation at the end. Dont disable the prefers reduced motion media query. Your slide in animation is ready. Create online css animation code.