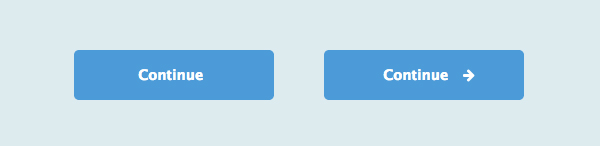
Css Arrow Animation On Hover
The first is a vase and the second is a plant image.

Css arrow animation on hover. As the bolt and movement uses the css3 content you can even utilize it on your current venture. If you want to create such animations yourself you should try this book. Made by alexandre jolly may 21 2017. The goal is to achieve an animation so that when we hover the mouse on the vase the plant will grow on the top of the base element.
While this technique does the trick using the width or height properties will not produce a performant css transition. Detection find hidden element redirect webpage zoom hover flip box center vertically center button in div transition on hover arrows shapes download link full height element browser window custom. It is best to use either the transform or opacity properties to achieve a smooth 60fps transition. Css transitions allows you to change property values smoothly from one value to another over a given duration.
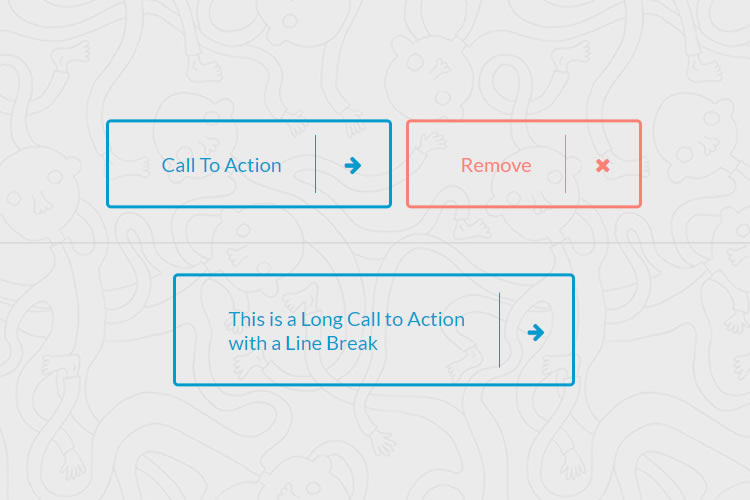
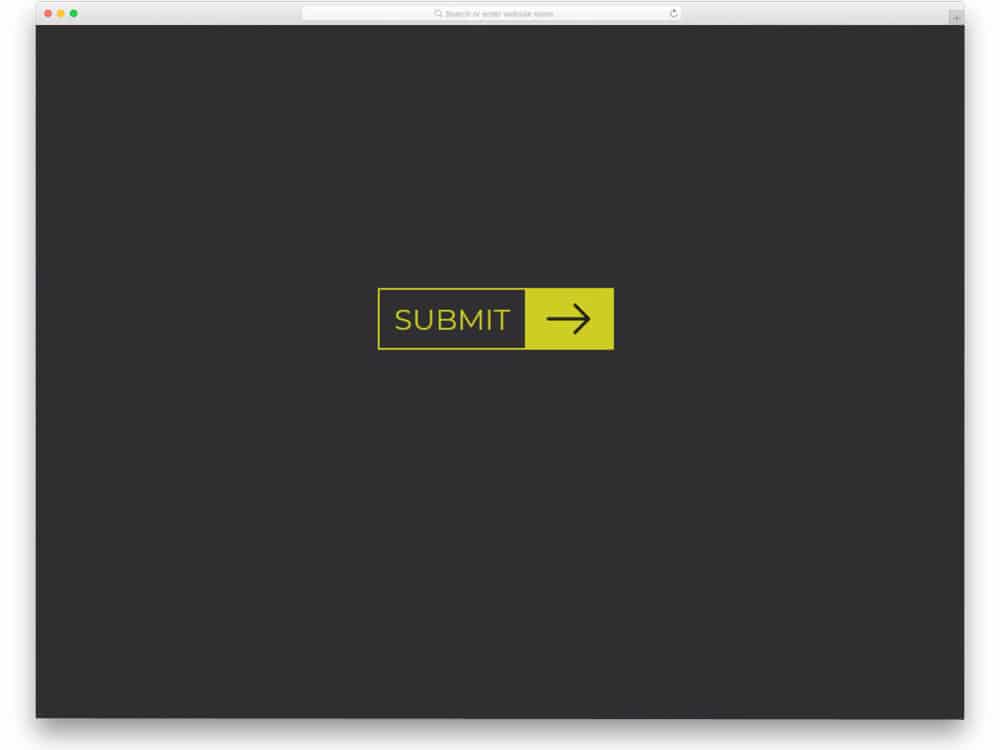
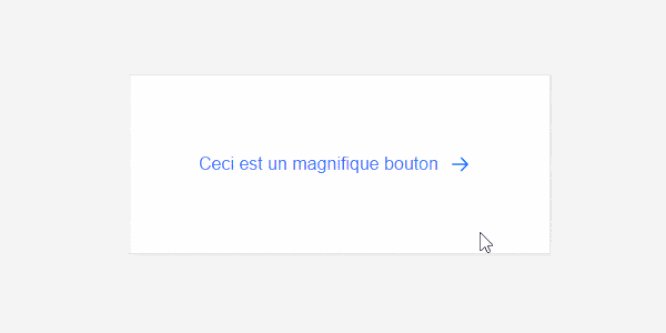
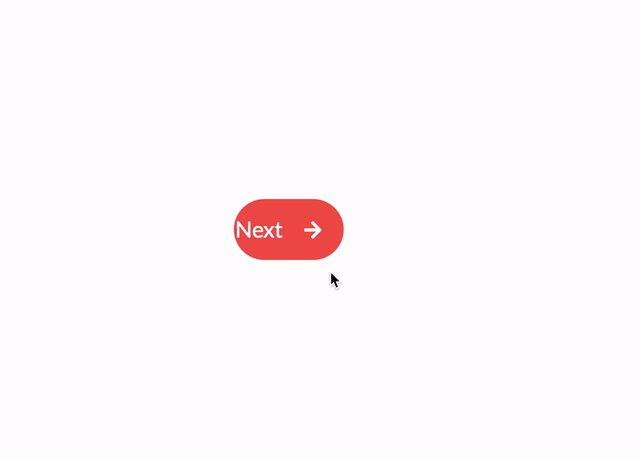
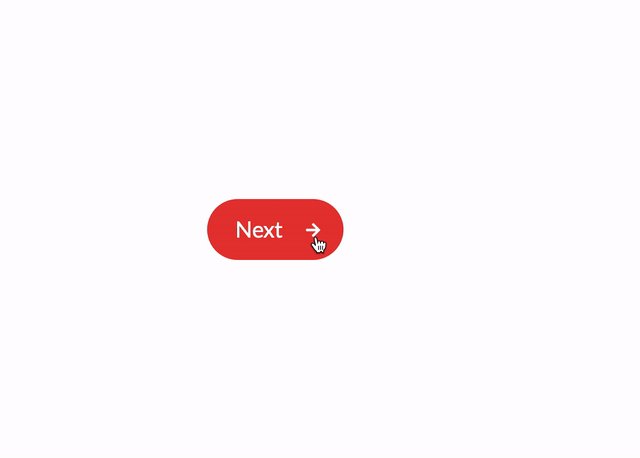
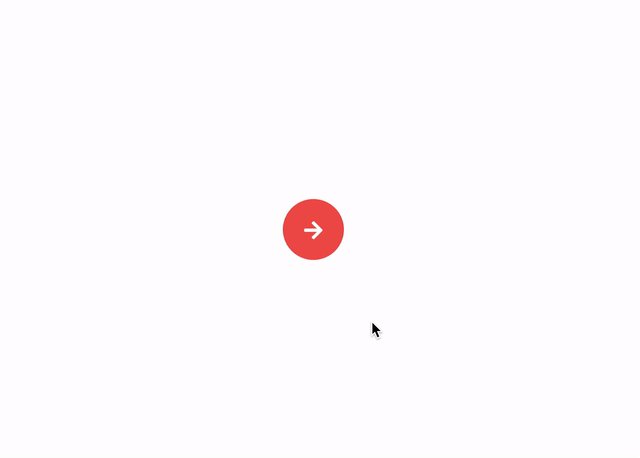
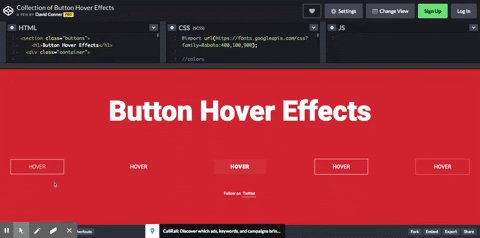
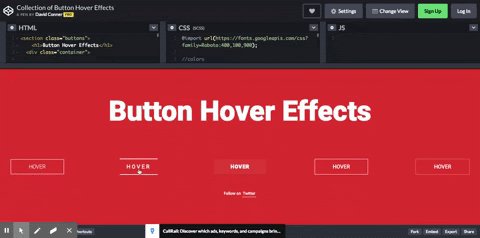
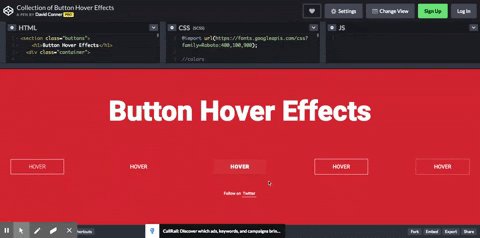
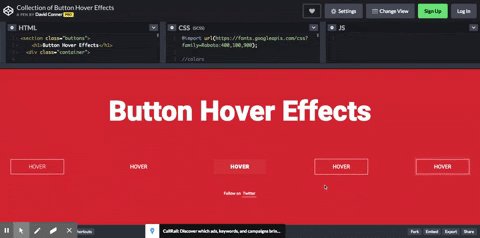
Since both the code script and the design are simple this arrow design loads faster even on small screen devices. Straightforward illuminating movement is utilized for the drift impact. See the pen pure css button hover effect by alticreation atalticreation on codepen. I created a demo showcasing this using the next technique.
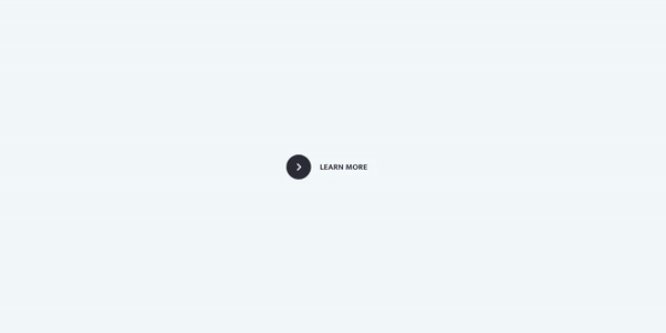
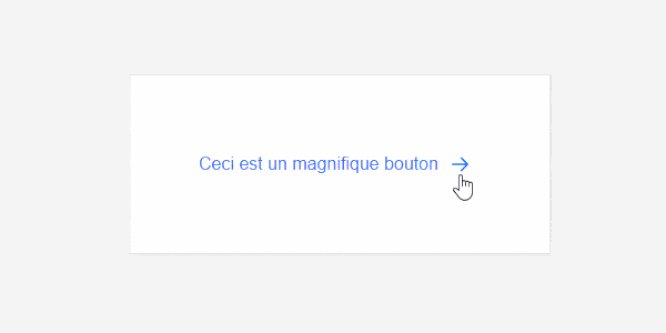
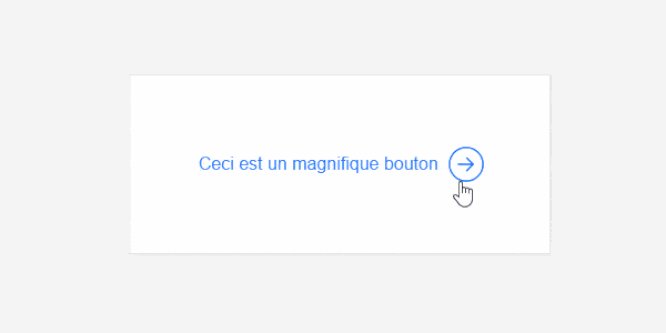
Arrowed link arrowed link. Simple lighting up animation is used for the hover effect. As the arrow and animation are designed purely using the css3 script you can even use it on your existing project. 1 hover glow effect.
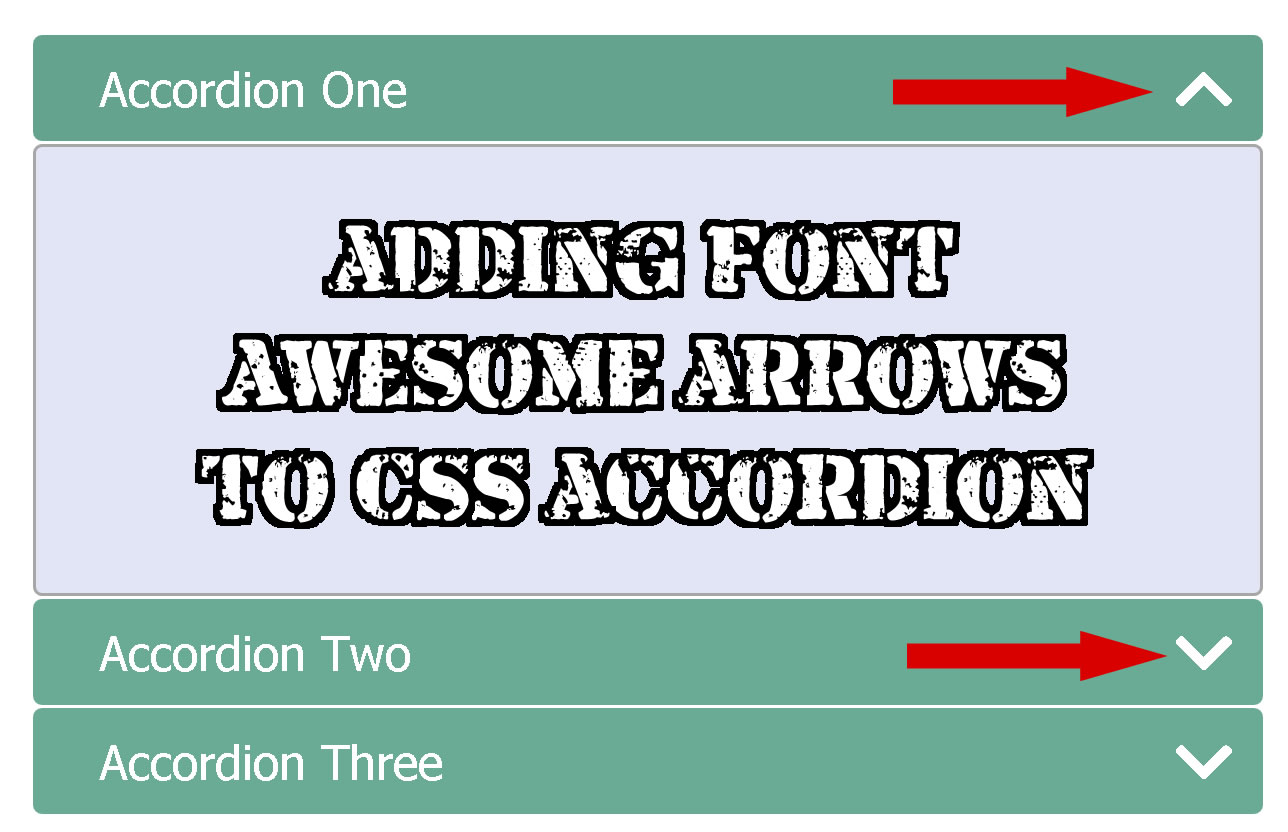
See the pen chistyy css button hover glow effect by kocsten on codepen. Learn how to create arrows with css. Add a transition effect opacity and background color to a button on hover. Html and css hover arrow animation.
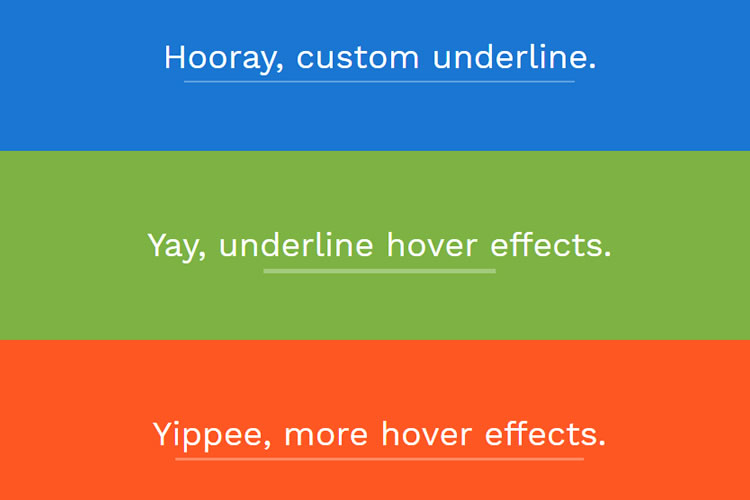
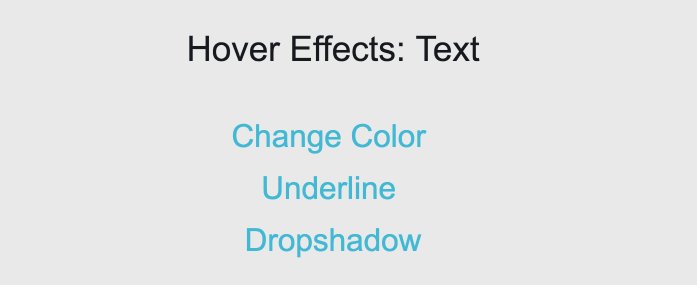
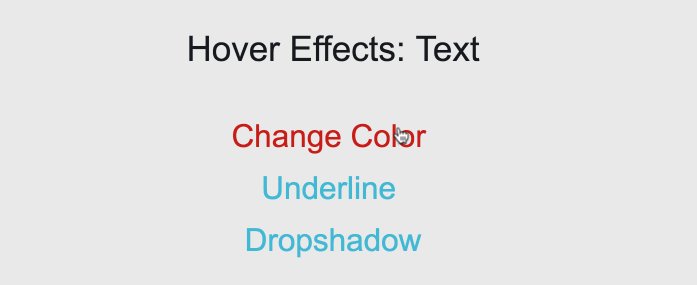
Arrowed link circle on hover cf google home website. Using the text decoration css property can allow for different underline styles to appear in the css transition. Pure css box hover with background effect as you hover on the quotes the background will change upon which quote you hover upon. The designer hektor wallin has made a straightforward yet alluring bolt liveliness.
Svg vector animation with css and javascript. For the last part of this tutorial i created two vector elements. Best viewed on a tablet or desktop screens. Alert buttons outline buttons split buttons animated buttons fading buttons button on image social media.