Css Animation Rotate 360 Infinite
How to use css animations to continuously rotate an image.

Css animation rotate 360 infinite. Numbers followed by webkit moz or o specify the first version that worked with a prefix. While the concept is simple there are little tricks to make the animations seem complex and one of those is multi step transitions. Now rotate image using css for example here image rote in 360 360 degree use css. I remember this animations are only visible in firefox safari and chrome.
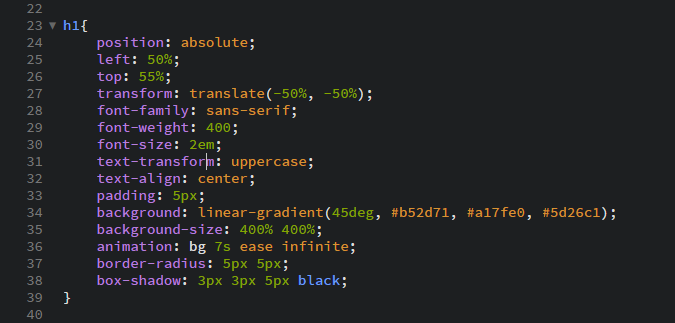
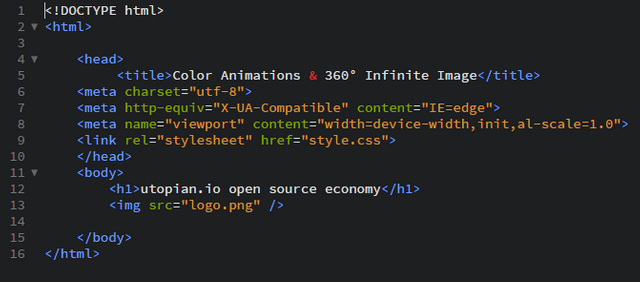
Name the animation define the movement in atkeyframes and then call that animation on an element. Css animations are rad and the concept is fairly simple. Or any html element actually. It use for some specific condition.
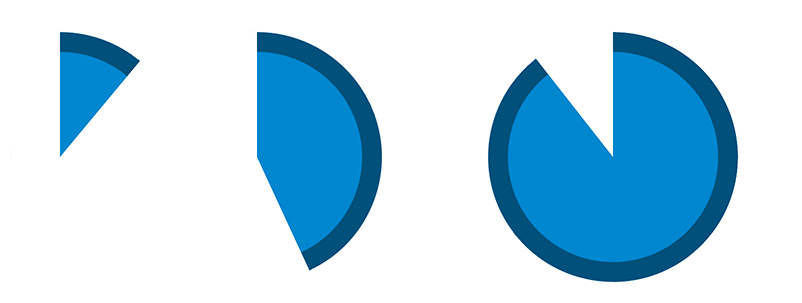
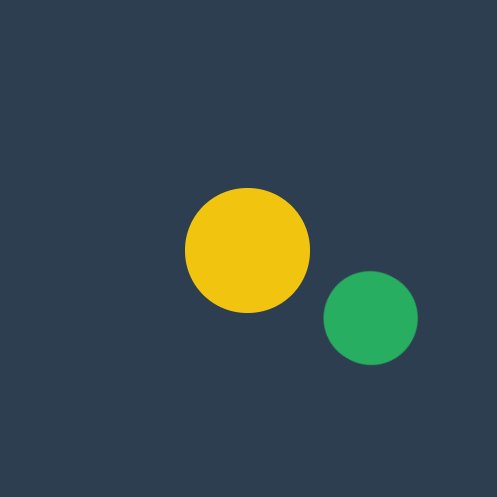
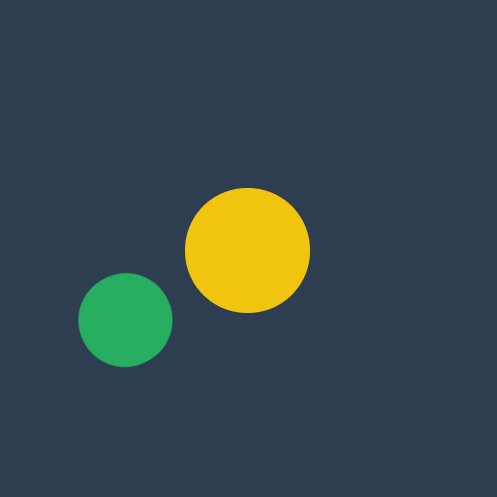
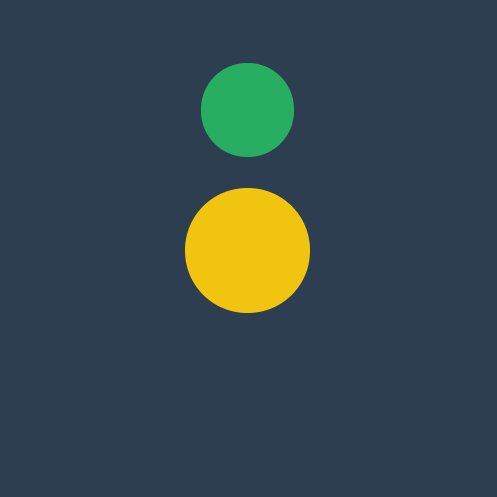
If you havent worked with them you can level up on the syntax right here in the almanac. In the same way that you have seen in this tutorial you can give infinite rotate animation effect using css to any element. While building the react handbook landing page i had to search how to rotate an image. In this case we instruct css to make the transform property to rotate the z axis from 0 to 360 grades completing the full loop.
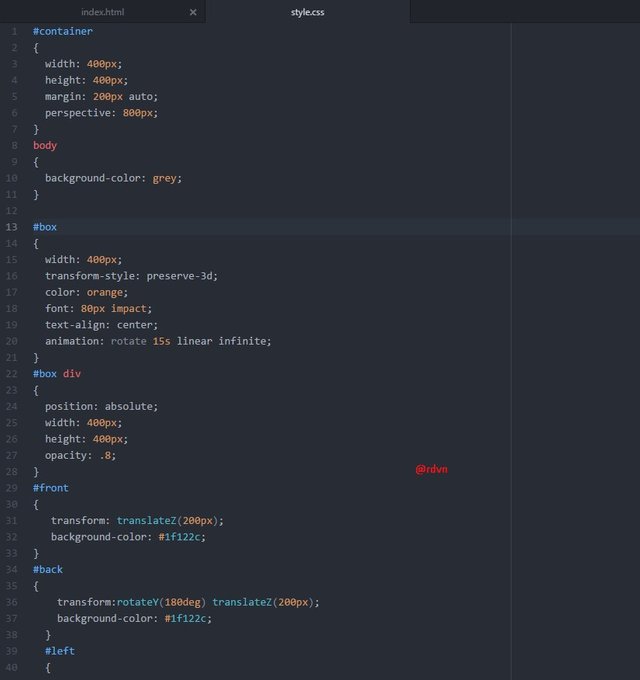
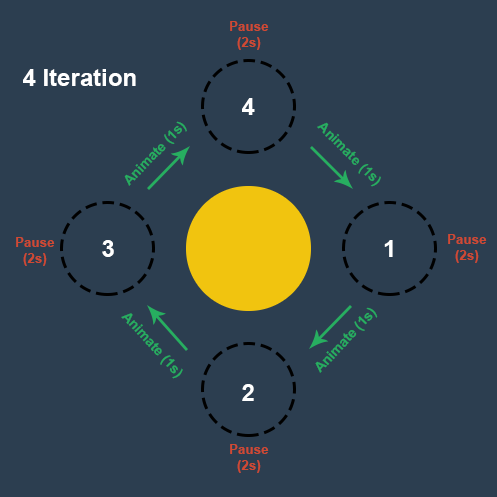
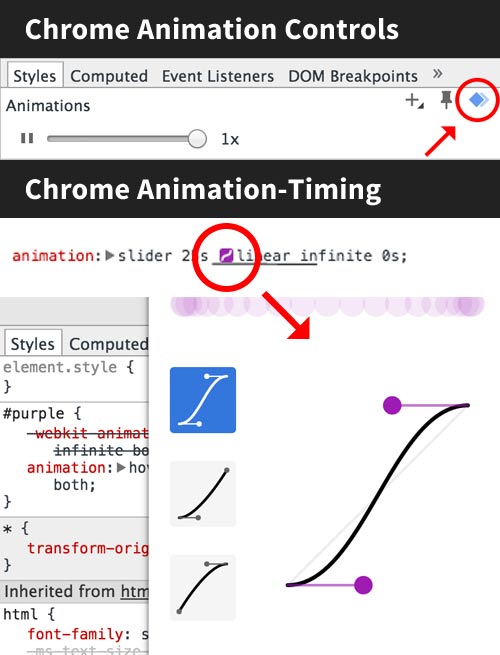
The main task will be done by the css3 keyframes property. It will take 2 seconds to complete one rotation as i have set the animation duration to 2s which means 2 seconds. Add this css instruction to the element you want to rotate. Css animations do not affect an element before the first keyframe is played or after the last keyframe is played.
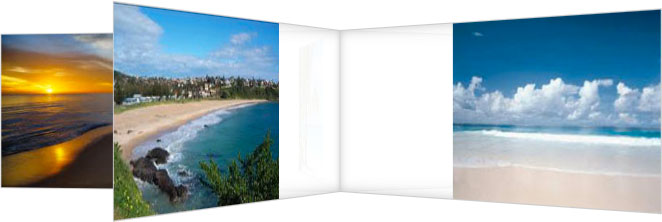
Css animation property. The animation fill mode property specifies a style for the target element when the animation is not playing before it starts after it ends or both. A css animations example. I wanted to rotate an svg image but this works for any image type.
The numbers in the table specify the first browser version that fully supports the property. Notice how this does not dictate anything about the temporal interval the animation should take. Change design using css. This is a simple css infinite rotate class keyframe snippet so you can make an element on the page rotate by 360 degrees infinitely with the use of a simple css class.
The animation fill mode property can override this behavior. Hi folks this time were going to see and create three css3 animation loop can be used in many fields such as preloader for images with jquery. Objectstyleanimationmymove 5s infinite try it. You can use any css transform here.