Css Animation Loop Example
There is a better alternative to this now.

Css animation loop example. In the example above we have specified when the style will change by using the keywords from and to which represents 0 start and 100 complete. Animations consist of two components a style describing the css animation and a set of keyframes that indicate the start and end states of the animations style as well as possible intermediate waypoints. Now put the texts color very fade and light and created a linear gradient which stops in white color. Additionally certain kinds of motion can be a trigger for vestibular disorders epilepsy and migraine and scotopic sensitivity.
If the animation duration property is not specified no animation will occur because the default value is 0s 0 seconds. Setintervalfunction animiate something 100060. Paul irish introduced requestanimationframe over two years ago. Inside the atkeyframes definition you can have as many intermediate waypoints as you want.
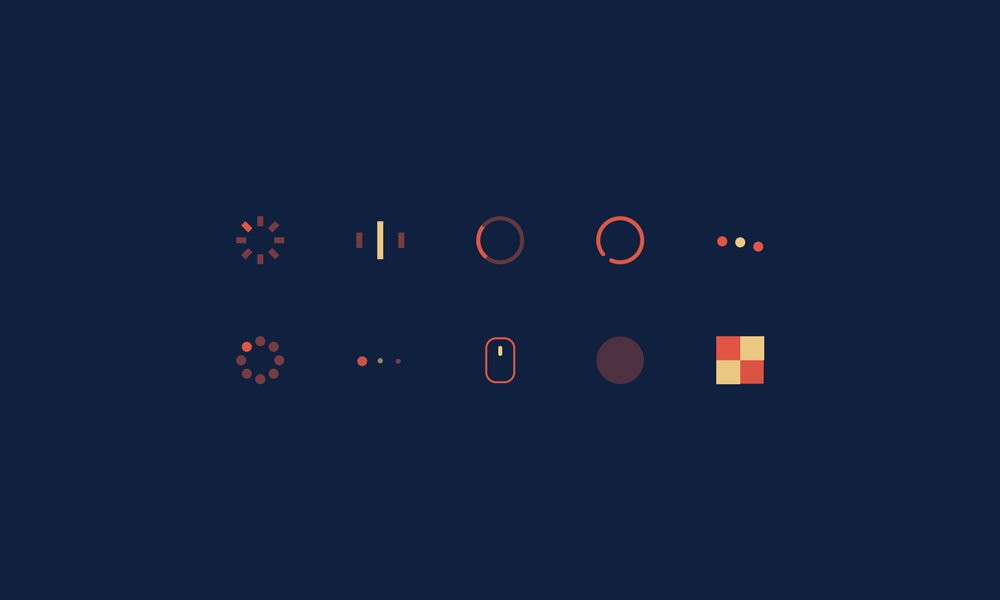
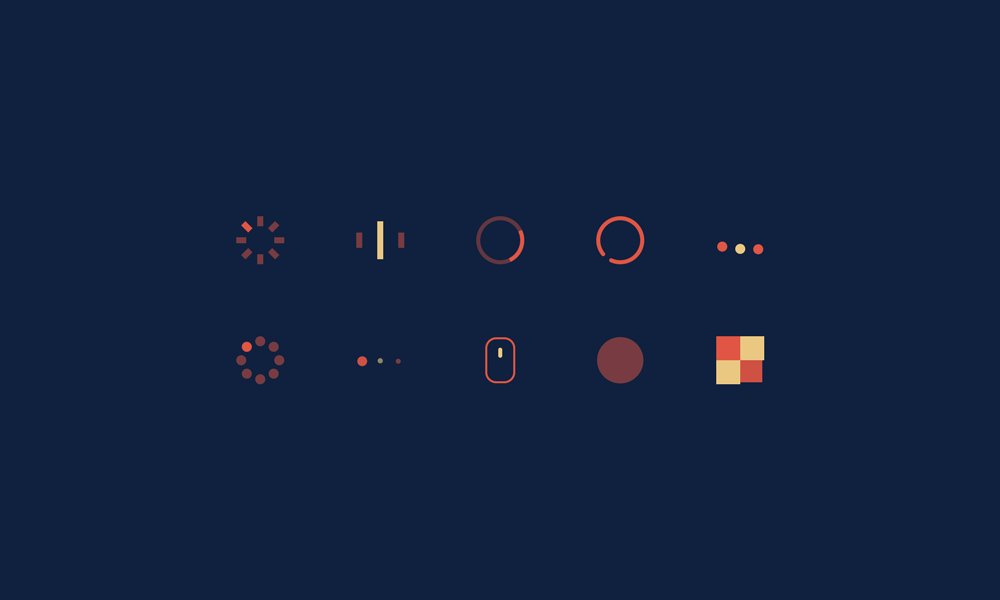
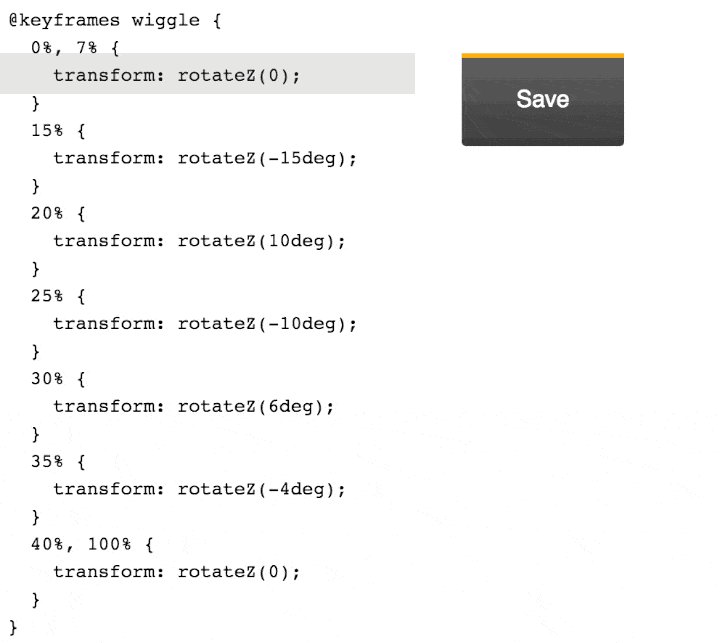
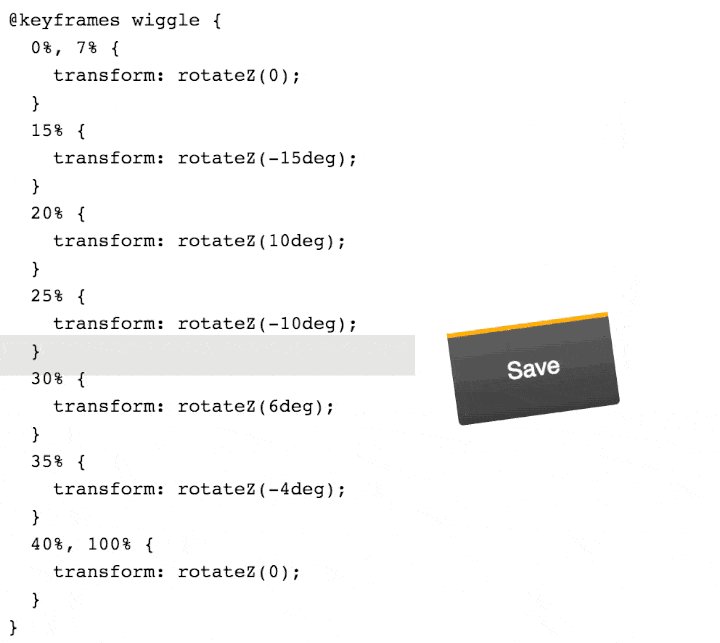
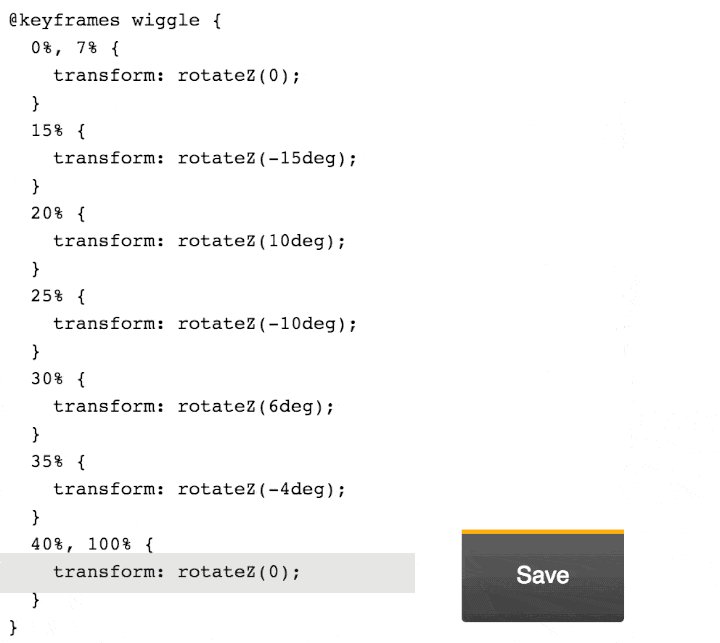
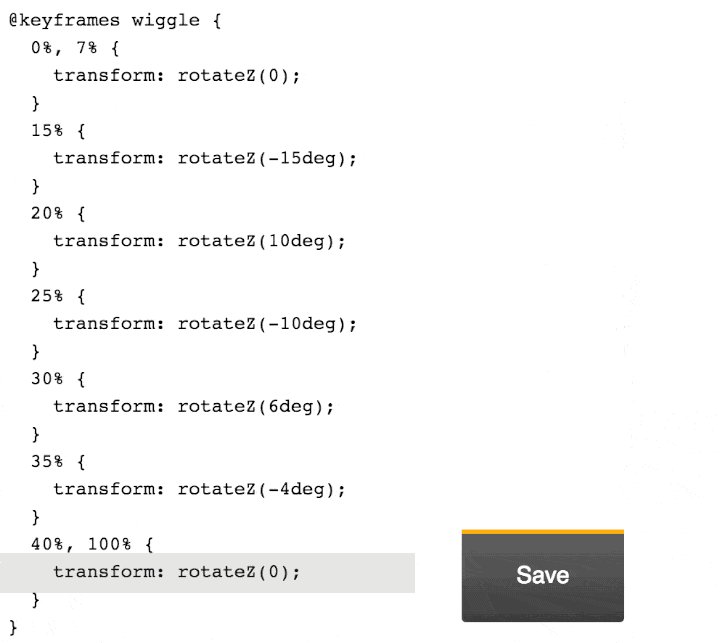
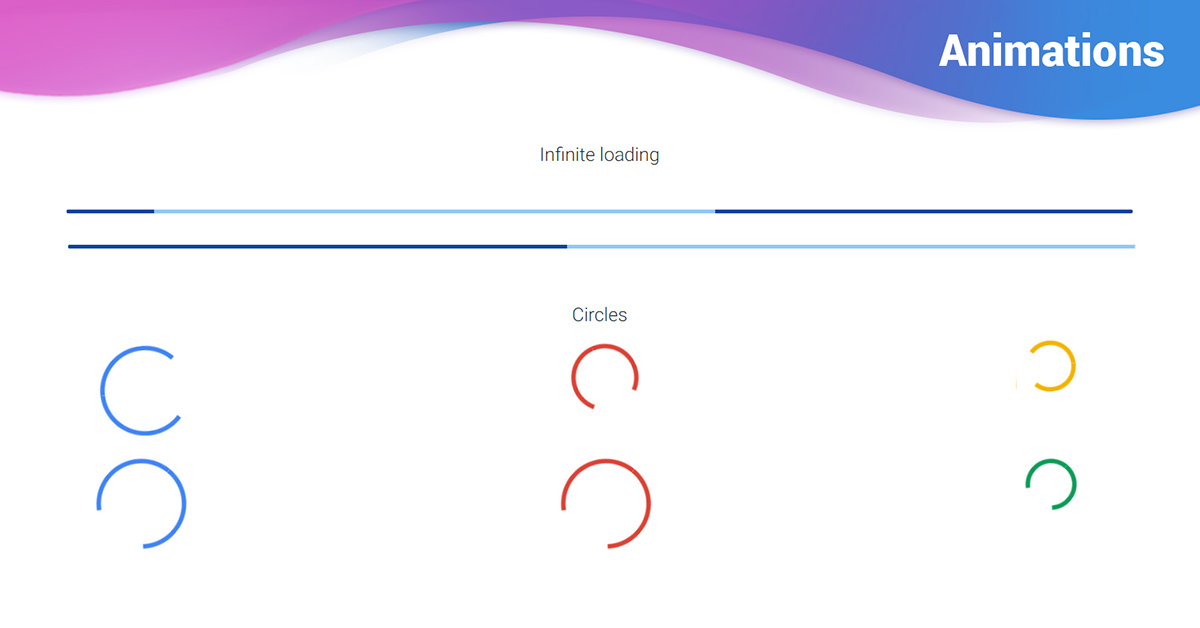
For the purposes of animation the goal is sixty frames per second to appear smooth so youd run a loop like this. In this case we instruct css to make the transform property to rotate the z axis from 0 to 360 grades completing the full loop. Css3 loading animation loop first example css3 loading animation loop. Blinking and flashing animation can be problematic for people with cognitive concerns such as attention deficit hyperactivity disorder adhd.
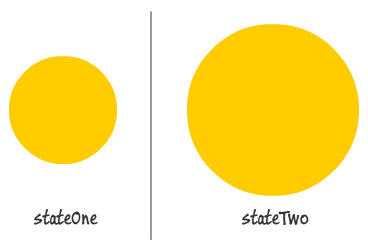
In this first example create only two div and thanks to the border radius. Example of an animation that rotates an item. Just space separate all the individual values. Atkeyframes spin 0 transform.
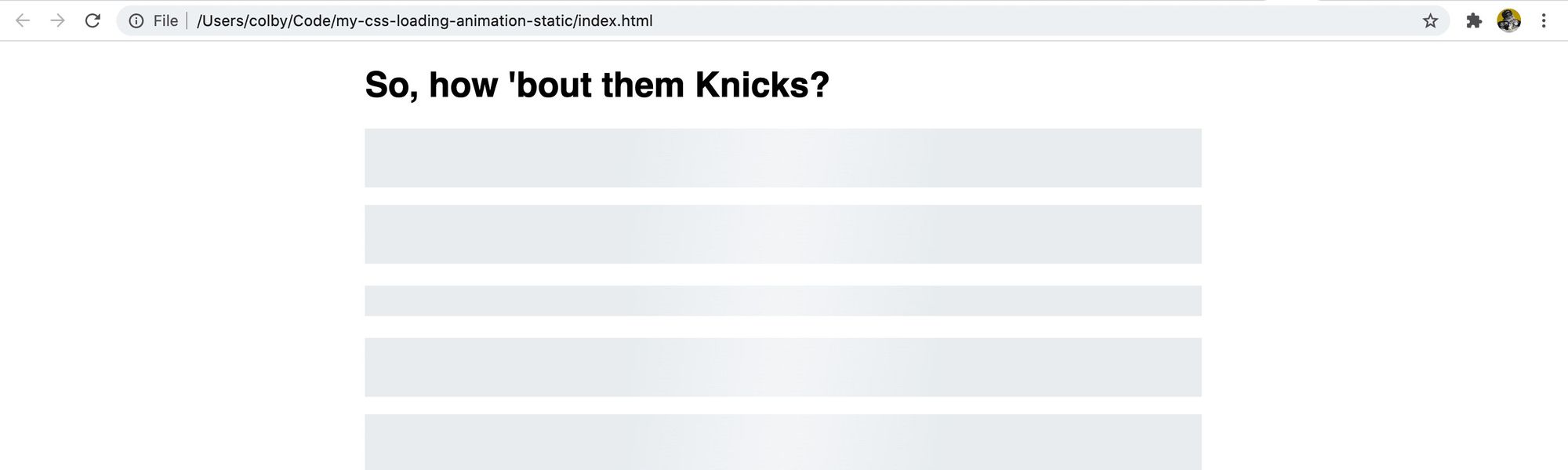
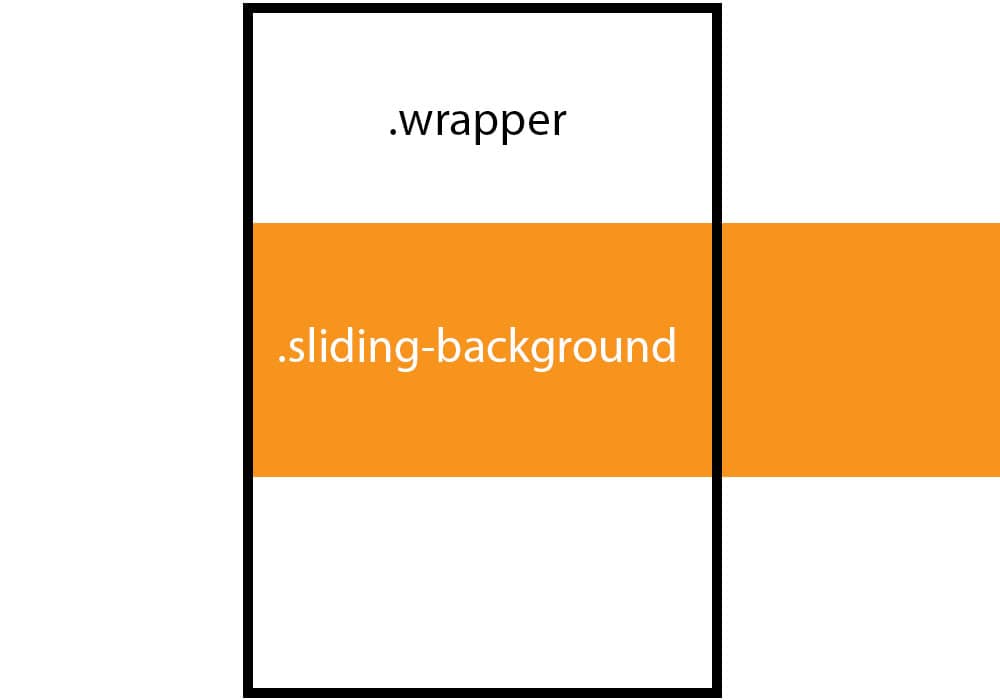
The worlds largest web developer site. Third example css3 loading. And using css atkeyframe i have created an animation which goes left to right and put animation count infinite. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
100 transform. The order doesnt matter except when using both duration and delay they need to be in that order. Second example css3 loading animation loop. The second example is the same as the precedent for the markup the main.
Test 1s 2s 3 alternate backwards. Now using css i have placed the text in middle using text align. And put the font size and weight. See using css animations for additional examples.





















/web/animate-css-a069e.jpg)