Css Animation Loop Codepen
If youve ever wanted to add a pause between each iteration of your css atkeyframes animation youve probably been frustrated to find theres no built in way to do it in css.

Css animation loop codepen. While its sometimes called a post processor id call it a meta preprocessor. How to have css3 animation to loop forever. What i did and i dont like is set the page to reload at the end of. Its required to use most of th.
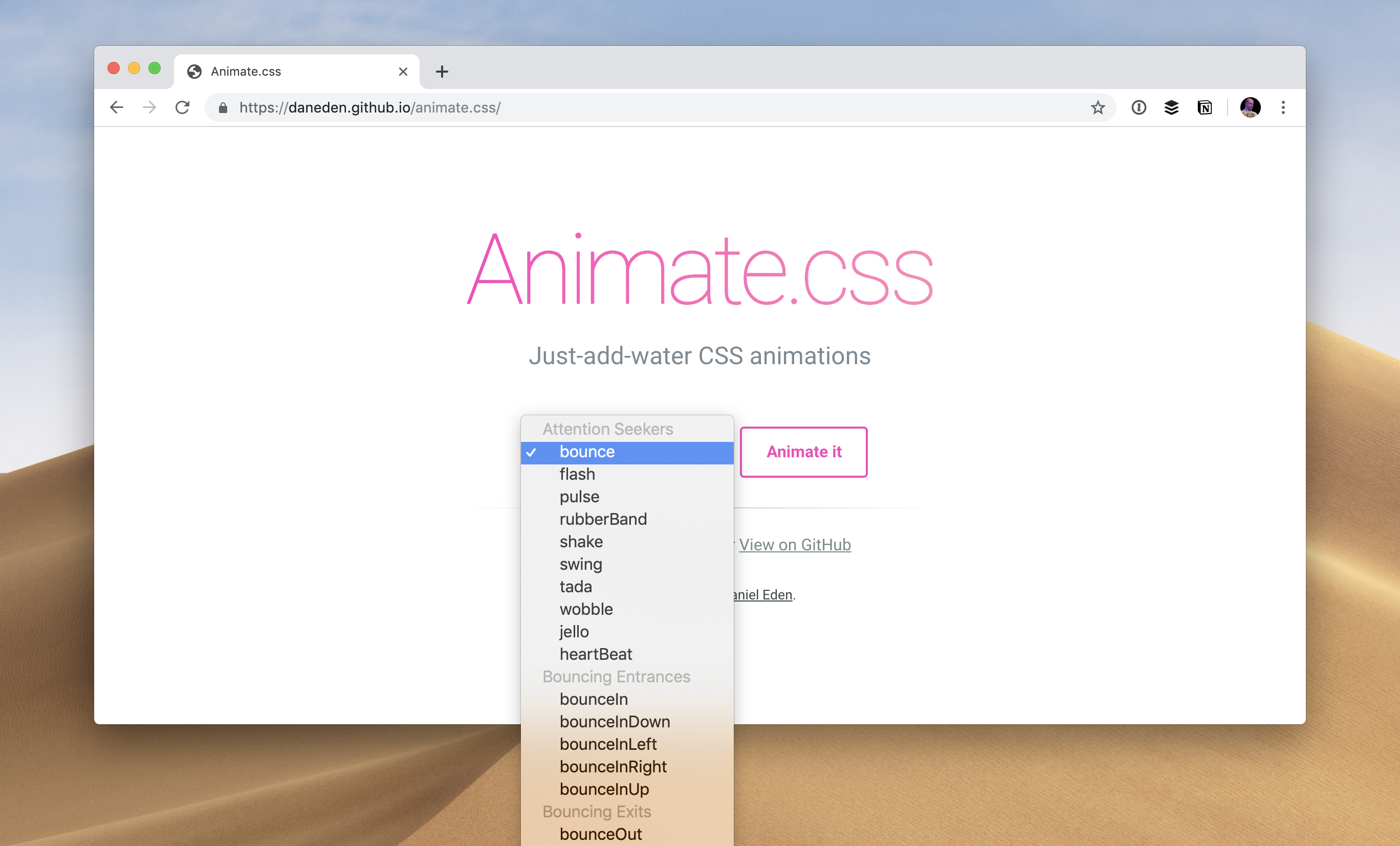
10 examples of animation on codepen you can learn from. To begin with some simple typing animations created using pure css are shown which can give an elegant look to your text and website as a whole. I want to have the whole set of animation to play forever. One of the big original classic css animation libraries from dan eden.
Penned by cihadturhan the animation plays in a loop with strange looking characters walking continuously. Heres a list of some of the great stuff people have been creating with css animations recently. A simple typing effect with blinking cursor. Css3 animations is difficult because for me the syntax was very difficult but you have done a awesome work you just understand others in a simple way.
Postcss allows you to write and share your own preprocessor syntax. This is a simple yet beautiful typewriter effect created using css animation. The legs have been animated with the help of svg while the rest uses mostly css3. Codepen screensaver by scott kellum atscottkellum on codepen.
See the pen animista example by chris coyier atchriscoyier on codepen. For even more inspiration take a look at my latest post. Were all for progressive enhancement but codepen is a bit unique in that its all about writing and showing front end code including javascript. You pick an animation you like and it gives you a class name you can use that calls a keyframe animation you copy and paste both.
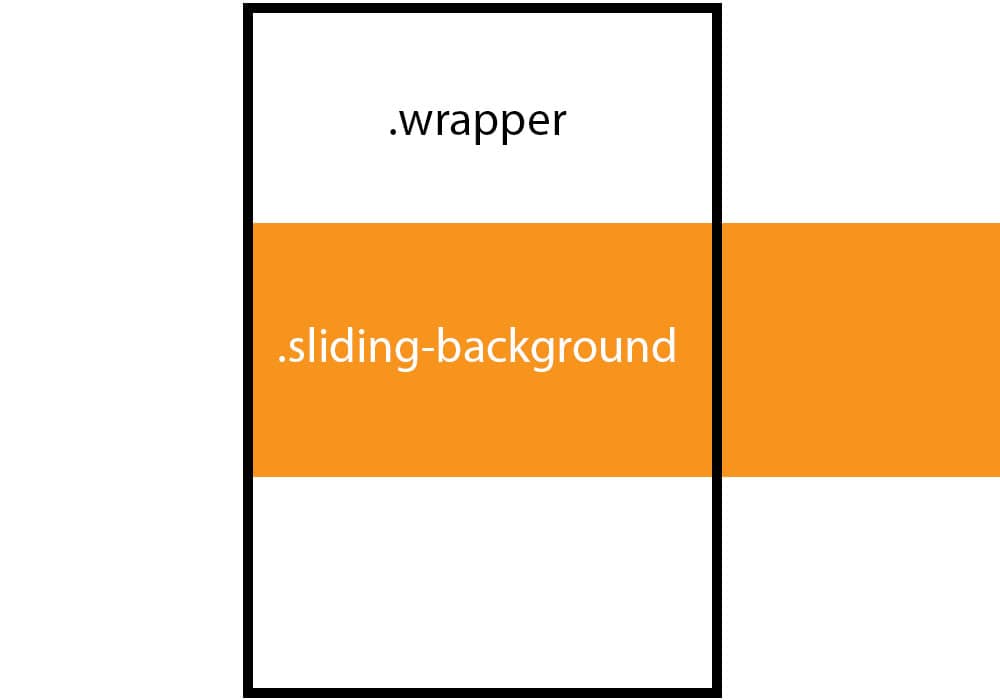
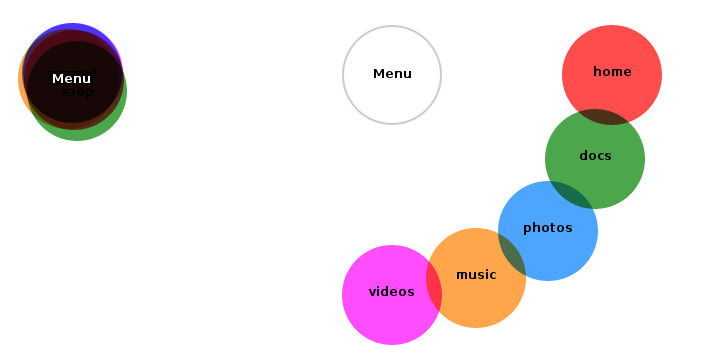
Active 2 years 8 months ago. The point is you just take what you need. Walkcycle with music loop by css tricks atcss tricks on codepen. The extra tricky part is breaking the x animation and the y animation apart into two separate animations one on a parent and one on a child so that when the direction reverses it can happen independently and it looks more screensaver like.
Animation by rachel nabors postcss is also popular but it doesnt provide any syntax of its own. See the pen typewriter text animation by aakhya singh on codepen. When the last photo fades off i want the first one to appear again an so on. Viewed 112k times 58.
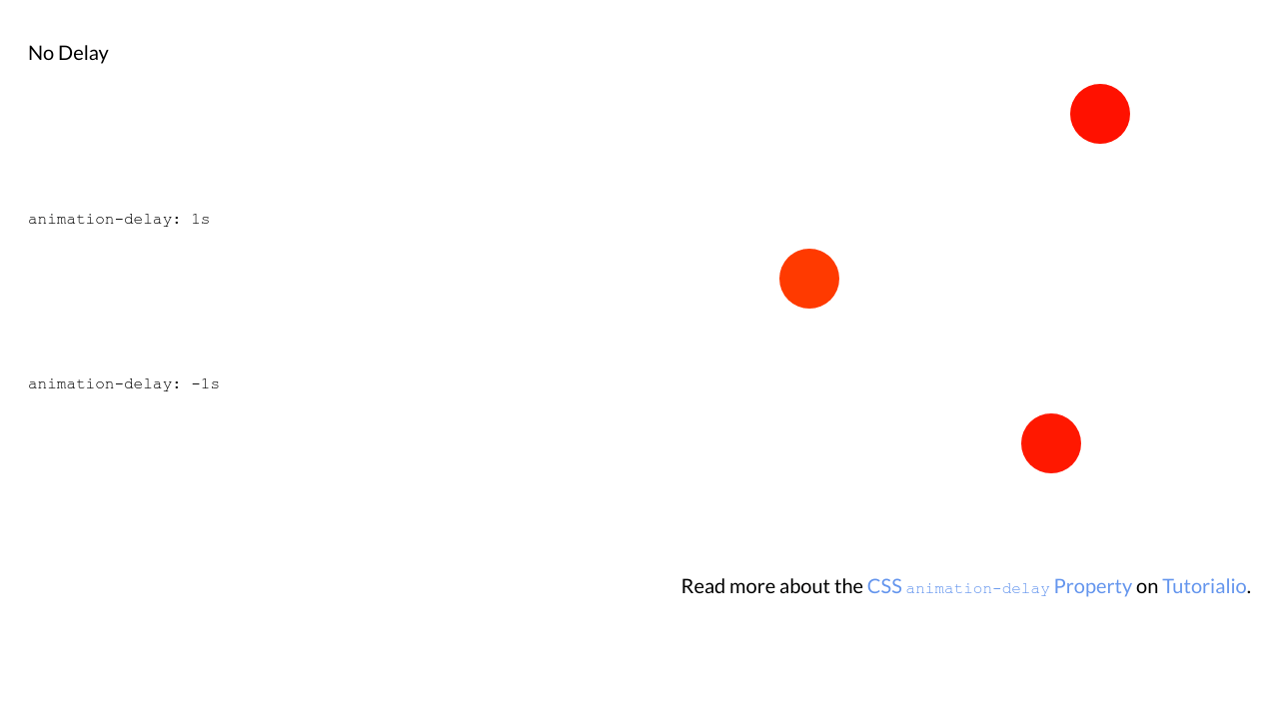
Feel free to post a link to a pen on codepen. The property animation delay just convey a delay before this animation start then loop devoid of the delay.