Css Animation Image Effects
Css3 based 3d rotating image gallery with this amazing rotating css image gallery you can easily play around with a selection of div elements that help you customize it to your liking.

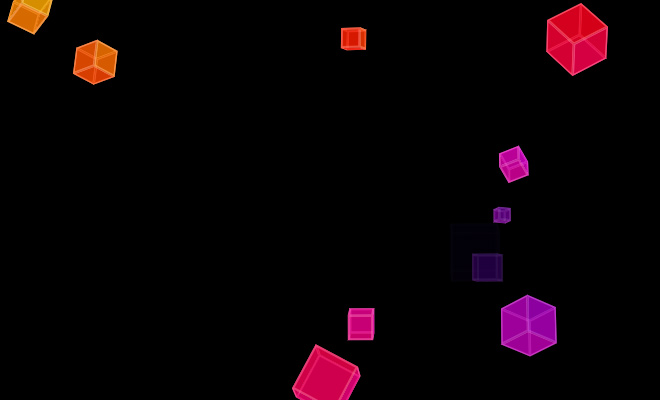
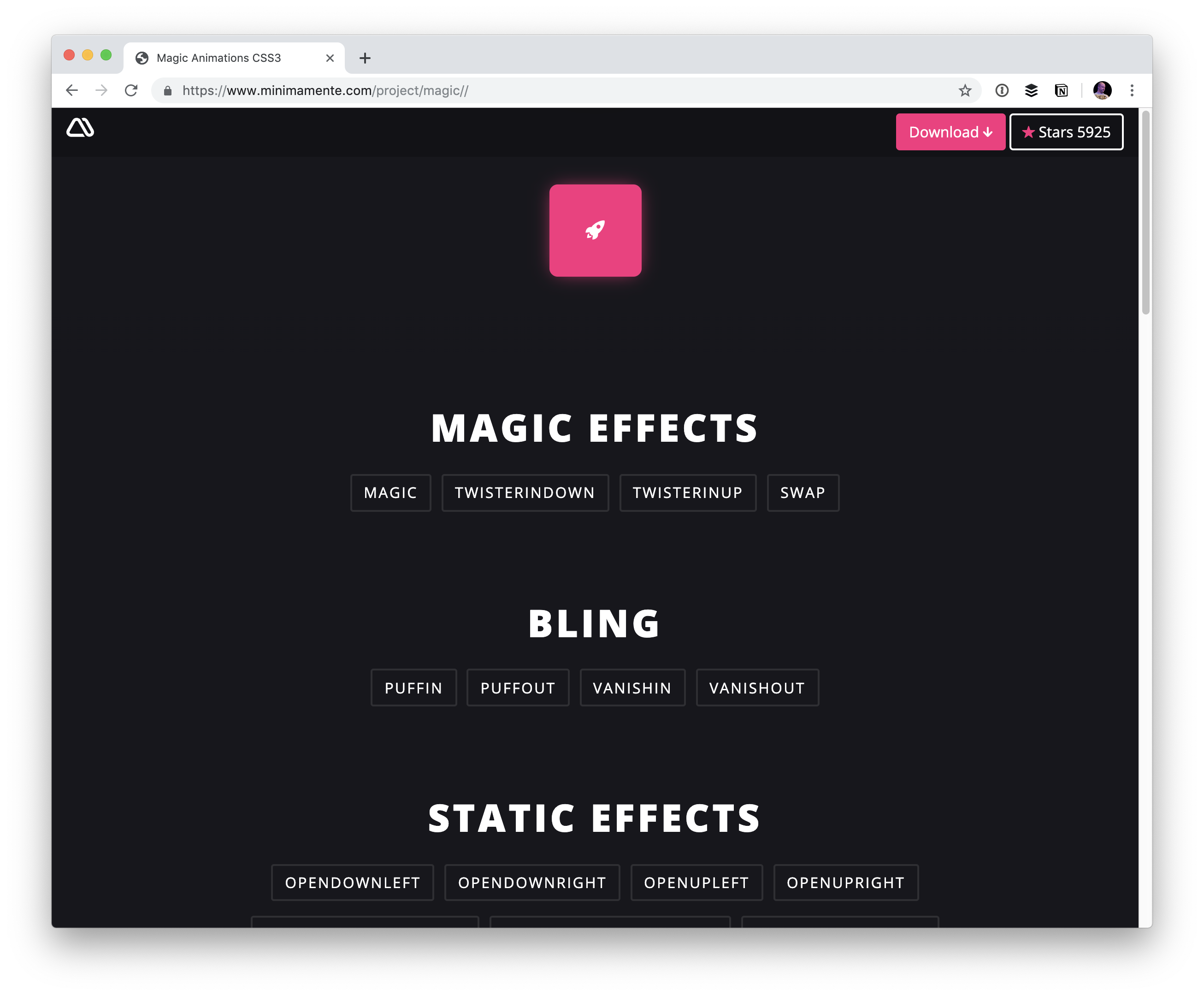
Css animation image effects. The demo uses css3 3d and what you get are some nice animated cubes that you can use to display art photos and other images. The animation fill mode property specifies a style for the target element when the animation is not playing before it starts after it ends or both. Animejs blur effect canvas distortion effect drag animation image effects image gallery image slider webgl laser text animation in css and javascript js laser text engraving in this text animation by martin pitt we have a really smooth text laser engraving effect using splittingjs. Css border animation effect border animations are one of the most commonly used animation effects in modern websites.
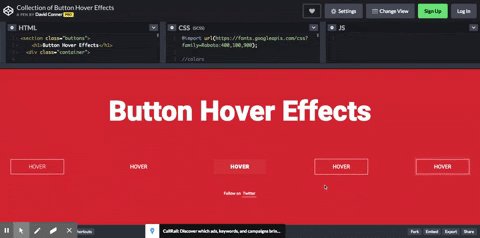
15 css background effects parallax pixel stars. Direction aware 3d hover. Collection of button hover effects. Learn how to create image overlay hover effects.
Css animations do not affect an element before the first keyframe is played or after the last keyframe is played. Isocube is like 3dcube but a little different. It uses css transform and perspective to create a unique hololens like animation effect. Update of april 2019 collection.
Auto scrolling parallax is an animated parallax effect using webkits css transition property no need for javascript. Css image hover effects button hover animation. Go to our css images. David conner has put together an entire collection of css image hover effects.
Auto scrolling parallax css animation effect. Isocube image css effect. Alert buttons outline buttons split buttons animated buttons fading buttons. Try it yourself example.
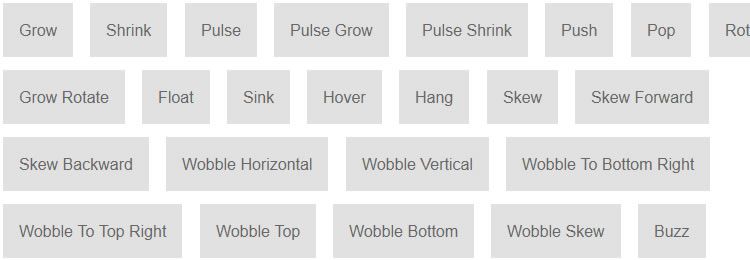
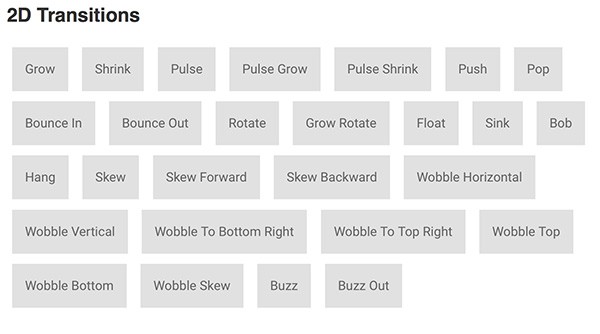
3d animated hover magnify overlay transition zoom etc. Fade in a box. Collection of hand picked free html and css image effect code examples. Usable as navigation menu or effect.
Can be used for many more use cases you will probably have your own ideas. Without taking much effort you can make important elements stand out from the other elements on a webpage. Try it yourself tip. We will start the list of css image hover effects with button hover animation which creates an.
Simple css animation examples like this can be used on any part of the website. Proprietary animation in webkit based browsers. Background image scroll effect. This is an experimental idea you may want to flesh it out for use in production.