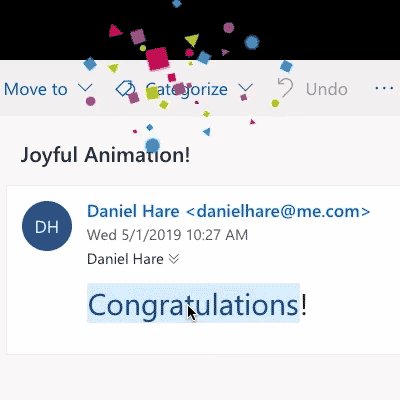
Congratulations Animation Css
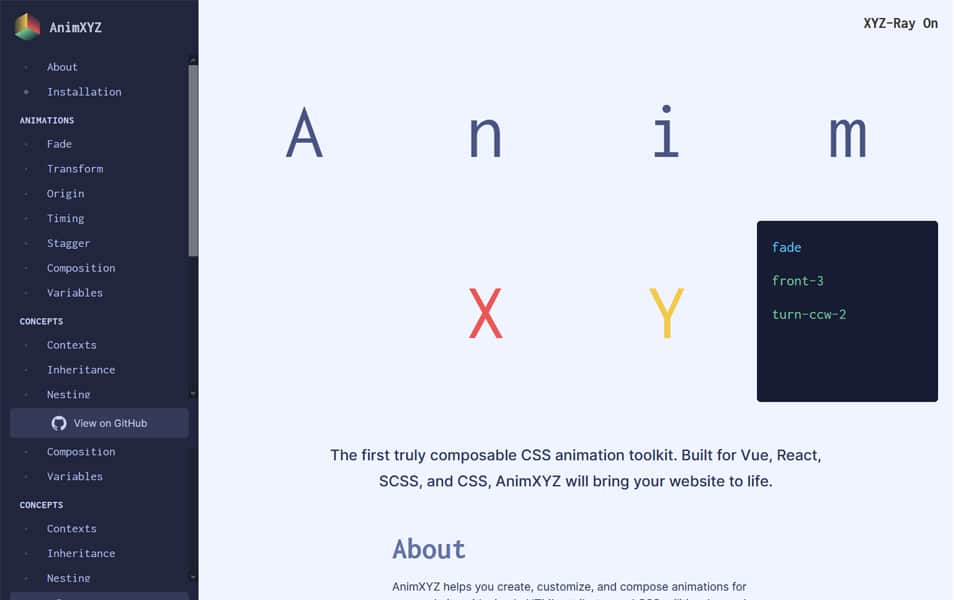
Animations settings are implemented with css custom properties so you can change values directly in the browser.
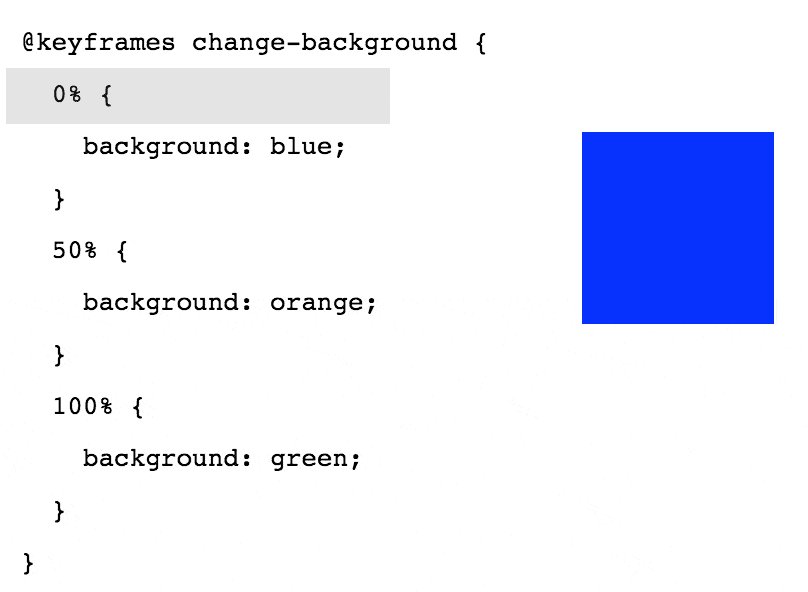
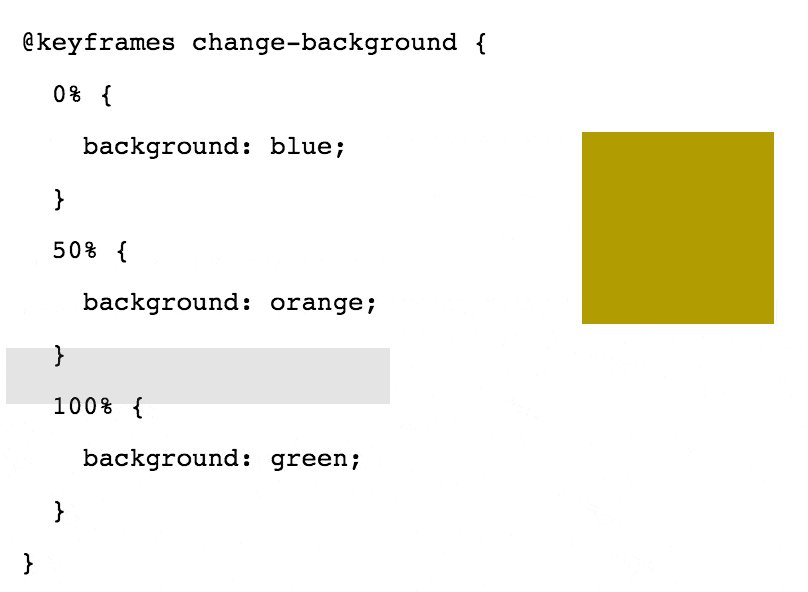
Congratulations animation css. Animations consist of two components a style describing the css animation and a set of keyframes that indicate the start and end states of the animations style as well as possible intermediate waypoints. Animista is a place where you can play with a collection of pre made css animations tweak them and get only those you will actually use. Multi line animated underline text effects with simple customization. Featuring ui elements scroll triggered animations svg and much more.
Multi line animated underline text effects. The animation fill mode property can override this behavior. Find awesome text animations that you can use in your web projects. Replay animation button with no js pure css.
Pure css lightweight signature animation. Chrome edge firefox opera safari. The animation fill mode property specifies a style for the target element when the animation is not playing before it starts after it ends or both. Text animation design inspiration.
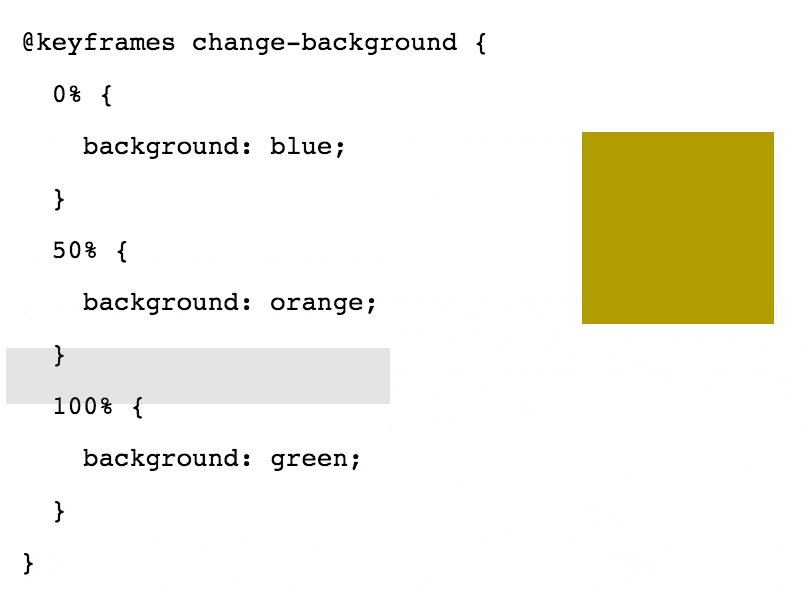
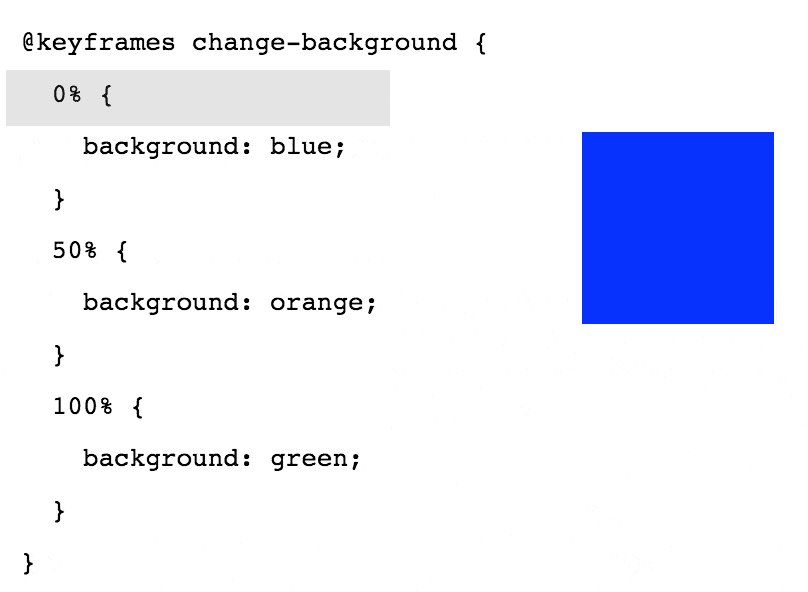
Change color of sign on hover. Chrome edge firefox opera safari. You have finished all 138 css exercises. Css animations make it possible to animate transitions from one css style configuration to another.
Reset cancel congratulations. Css animations do not affect an element before the first keyframe is played or after the last keyframe is played. Congratulations animations and glitter graphics. 25 cool css animation examples for your inspiration.
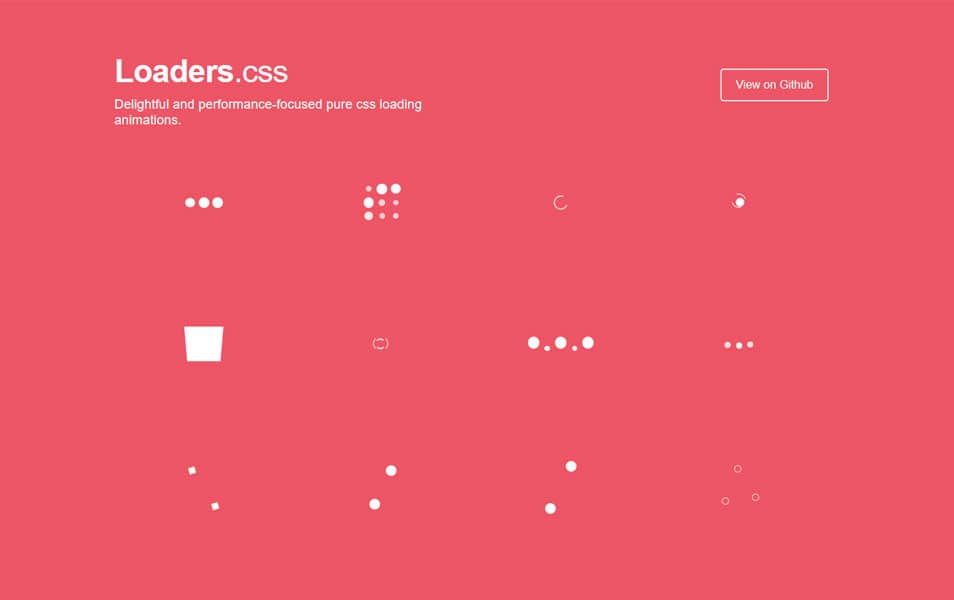
Exercise 1 exercise 2 exercise 3 exercise 4 exercise 5 exercise 6 go to css animations tutorial. We have handpicked some really creative text animation that you can use on various web design projects. Take our css developer certificate to prove that you have fundamental knowledge of web development using css. No gif animation only lighweight 20kb png sequence animated using css3.
Css js animations examples of stunning css3 and javascript animation examples. The flying bird in this css animation example is very natural and vivid making the entire website engaging and vibrant. Page has lots of balloons flowers glitter and other fun ways to say congratulations. Animista started out as a small side project of mine.
From pure css to animated text effects you can find them all in here. As i was increasingly using css animations i thought it would come in handy to have them organised in a meaningful and accessible way so that they can. Share your score on facebook.