Card View Animation Android
As an alternative to startanimation you can define a starting time for the animation with animationsetstarttime then assign the animation to the view with viewsetanimation.

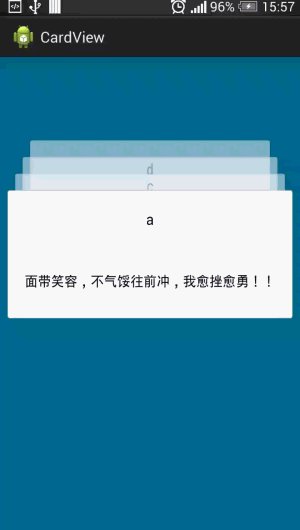
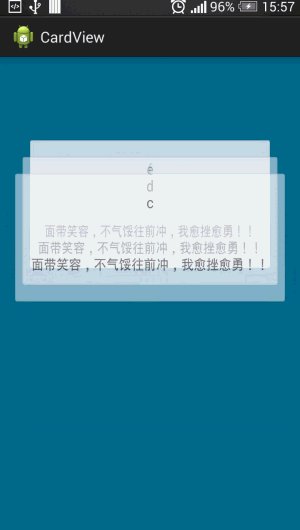
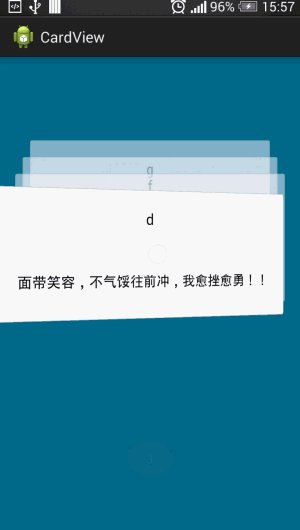
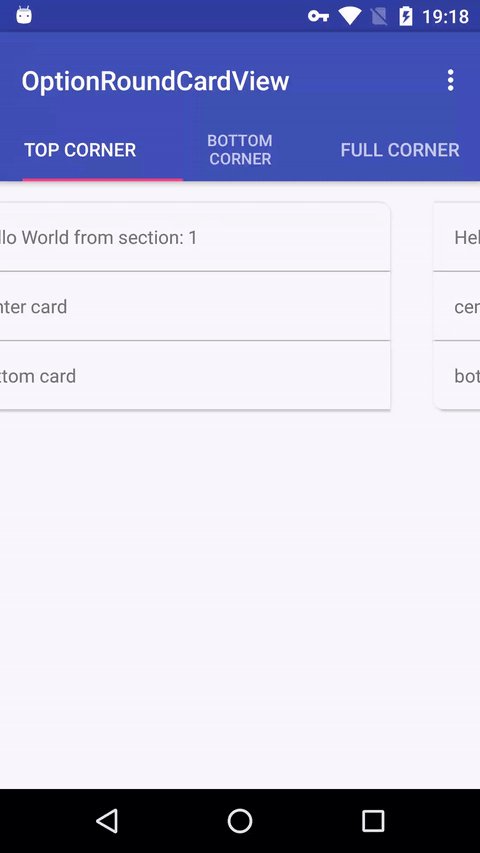
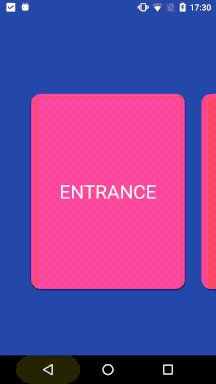
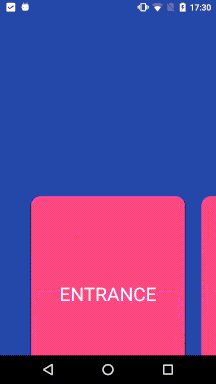
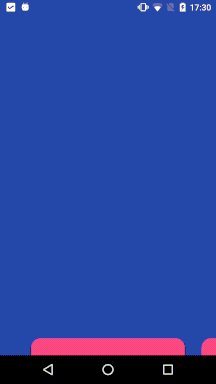
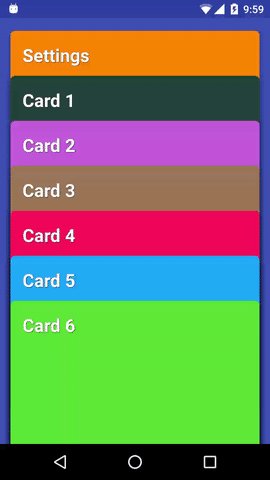
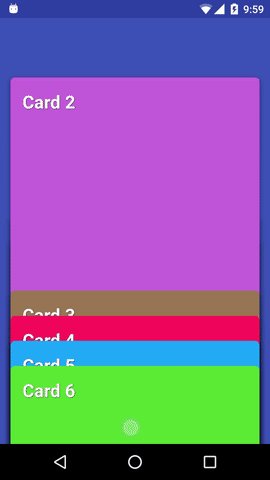
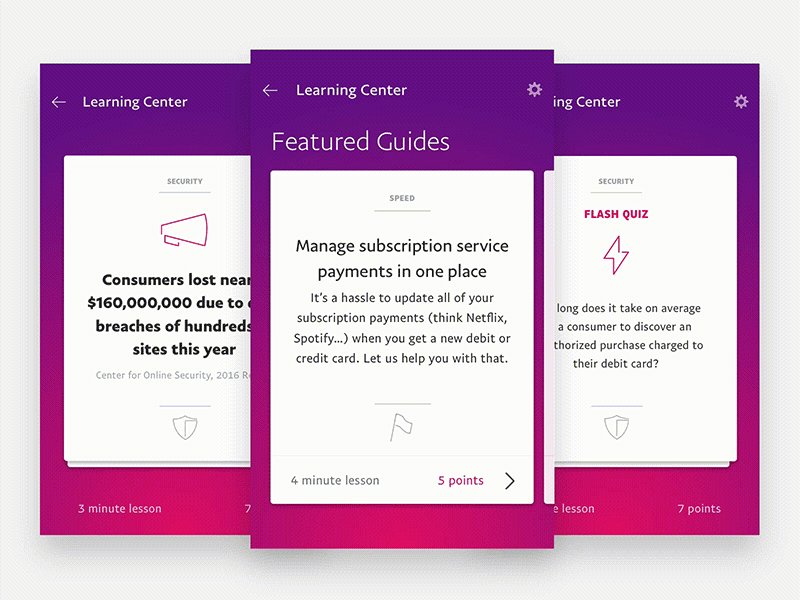
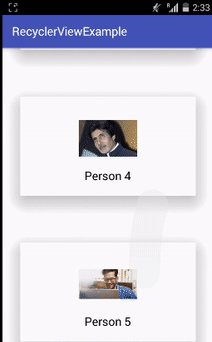
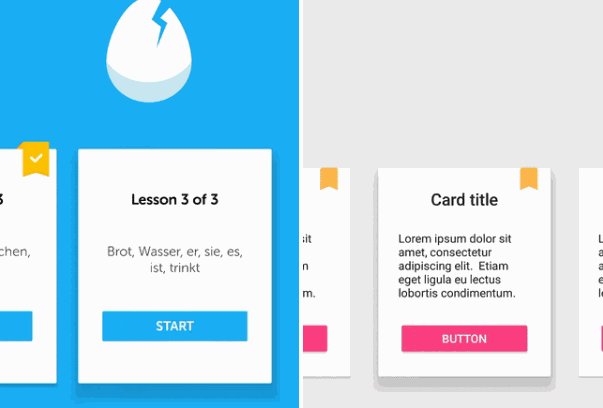
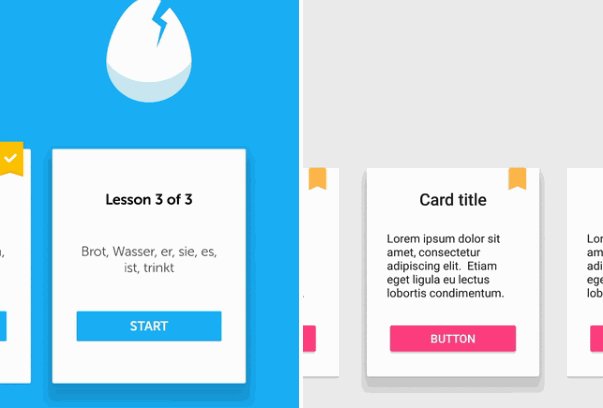
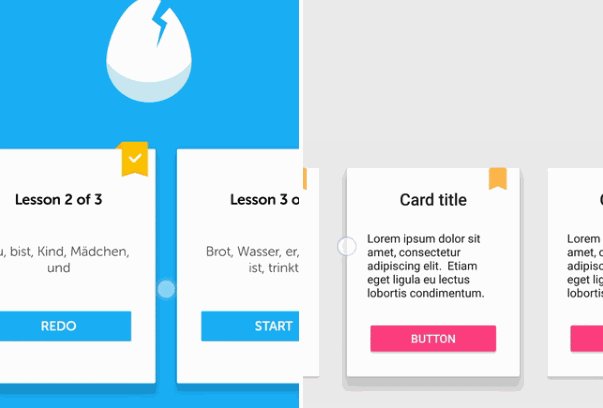
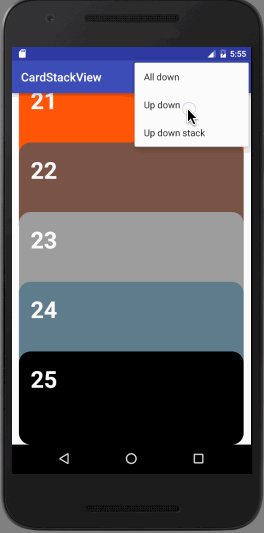
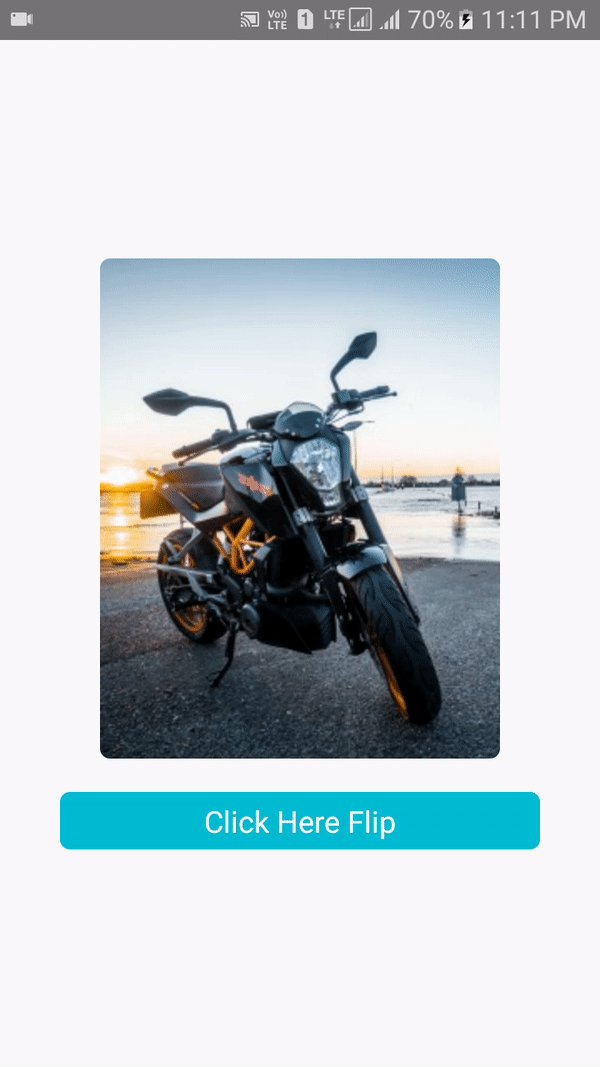
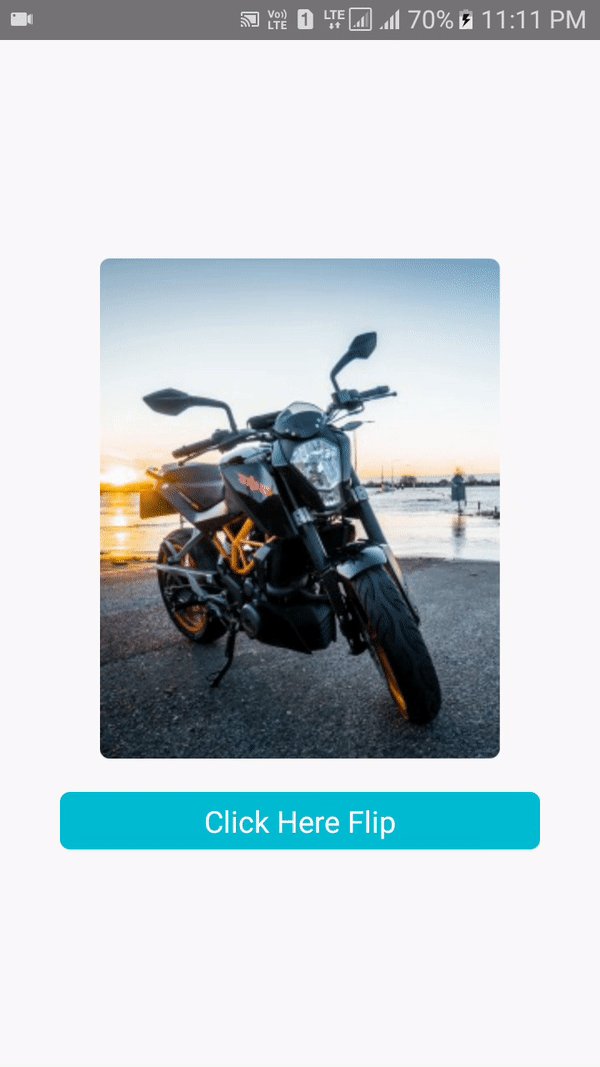
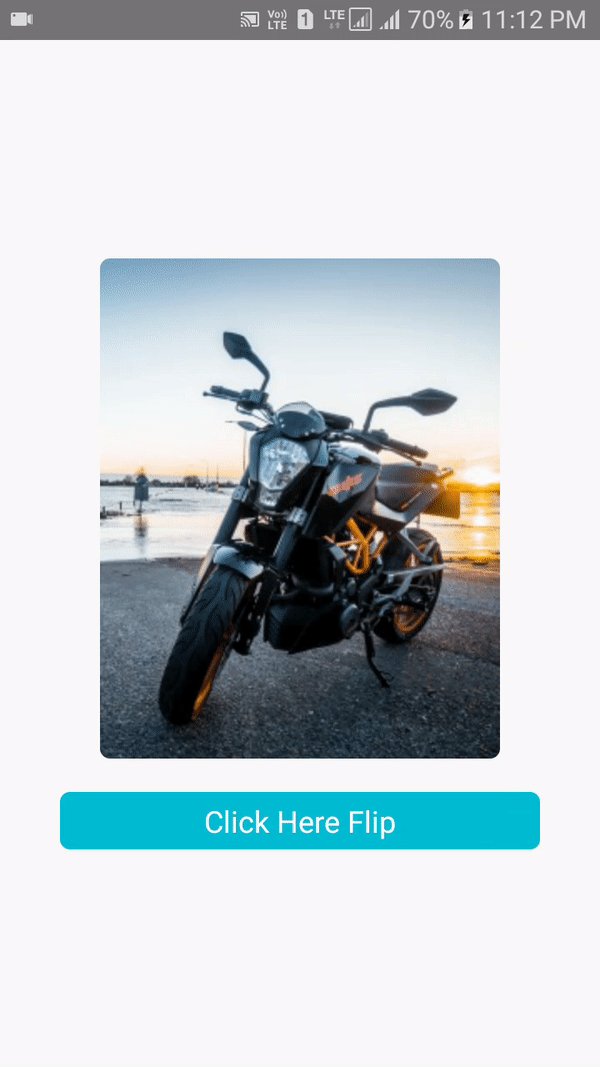
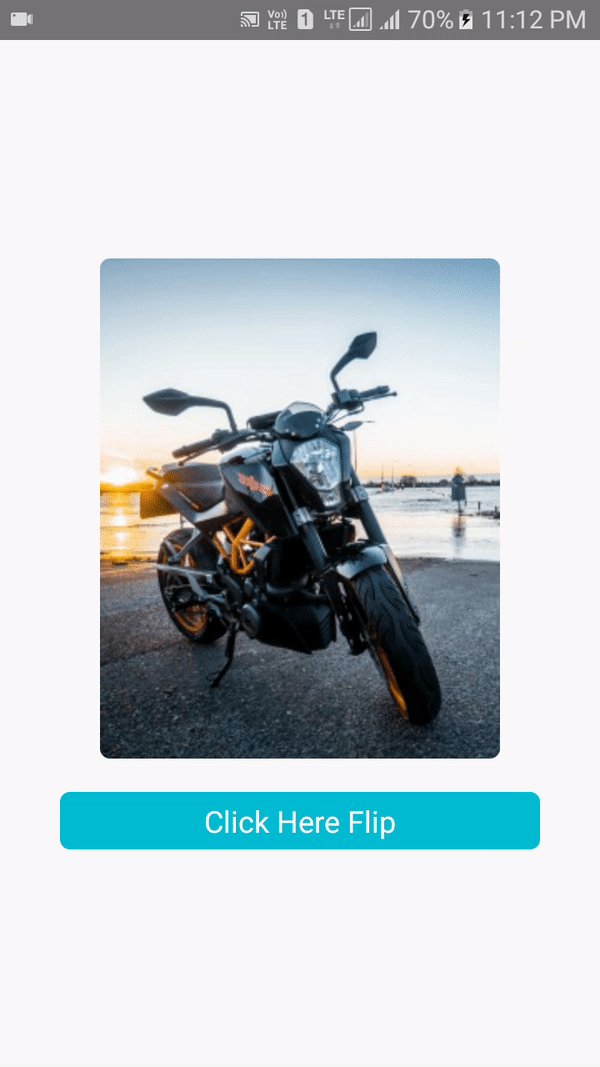
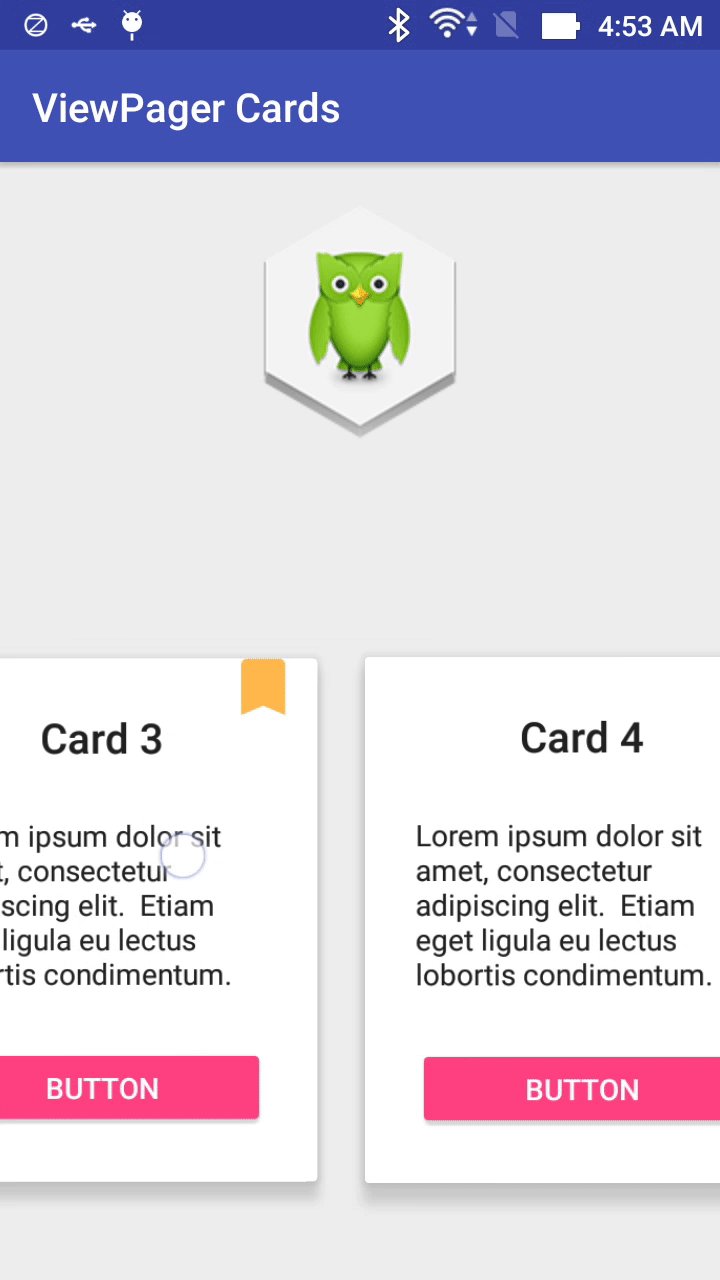
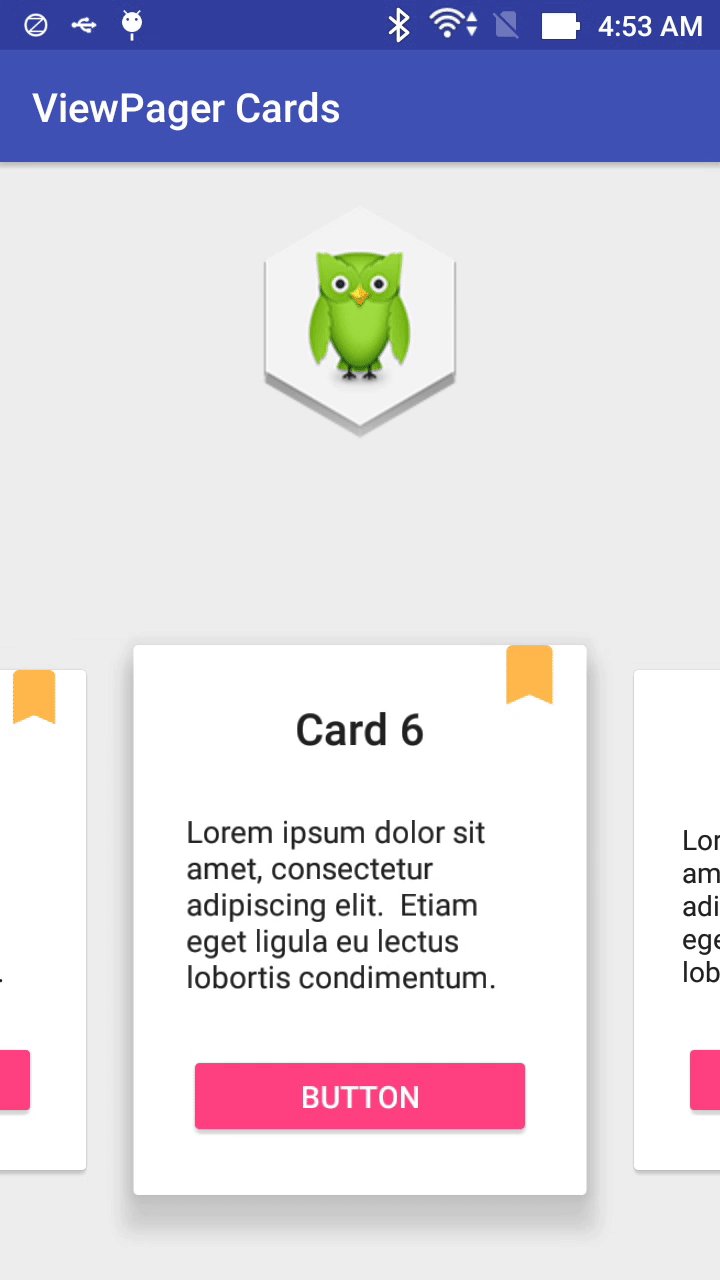
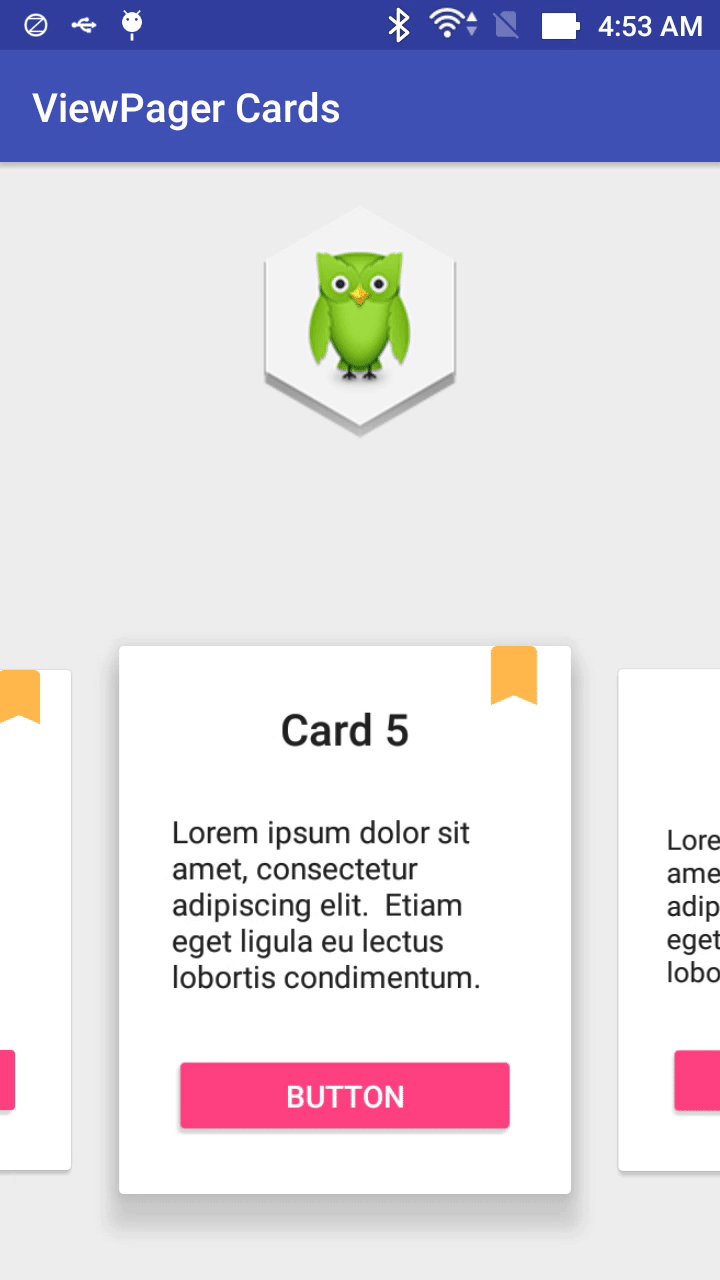
Card view animation android. Heres what a card flip looks like. Create a card flip animation card flips animate between views of content by showing an animation that emulates a card flipping over. In todays world developers are making awesome tricks and building beautiful apps. For more information on the xml syntax available tags and attributes see animation resources.
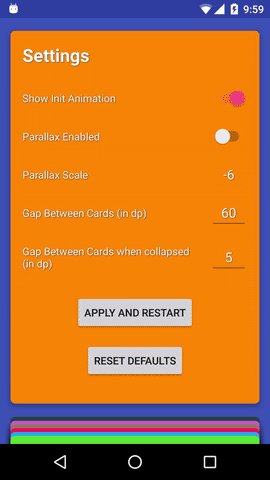
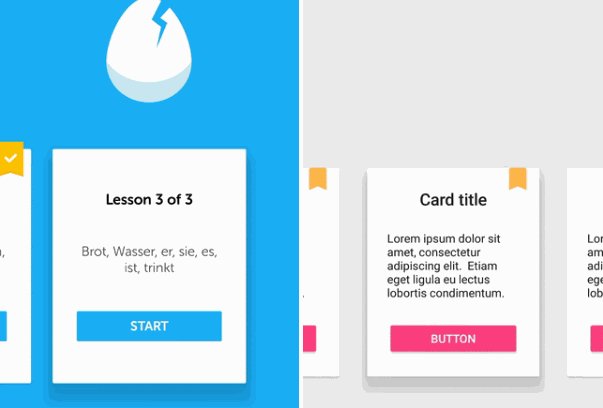
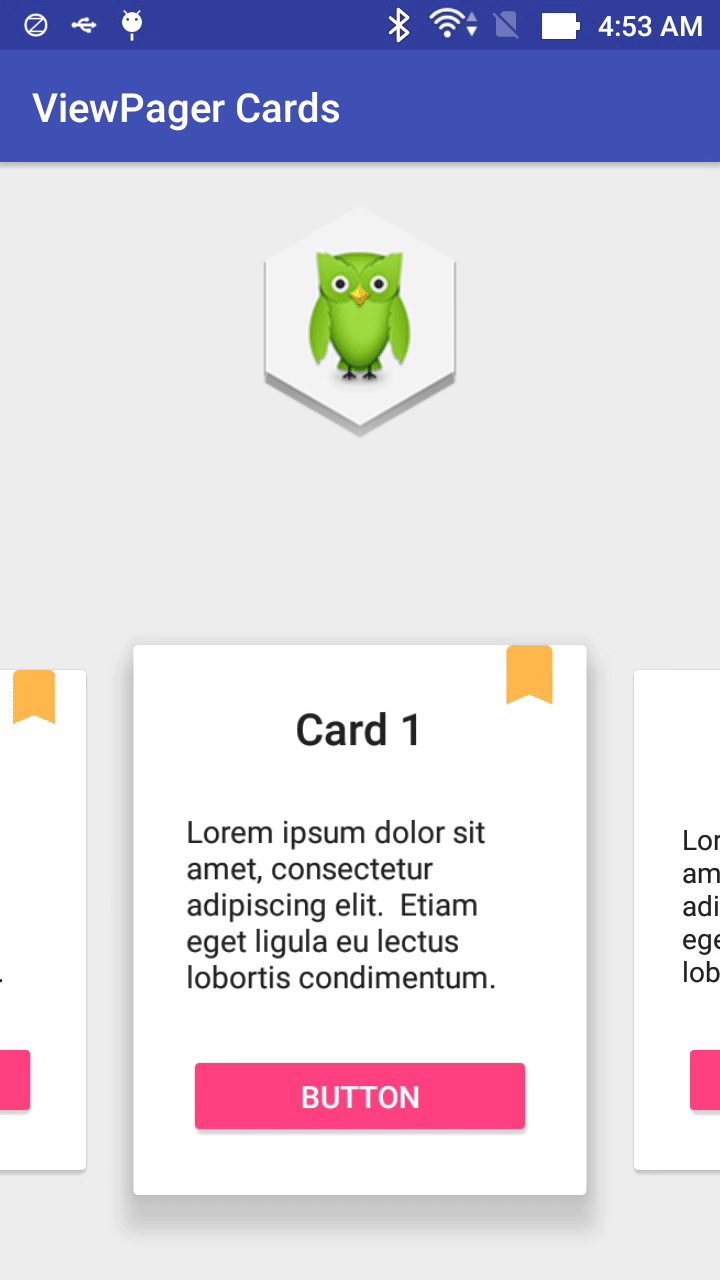
Changing that distance affects the perspective distortion. Regardless of how your animation may move or resize the bounds of the view that holds your animation will. Cardview uses real elevation and dynamic shadows on android 50 api level 21 and above and falls back to a programmatic shadow implementation on earlier versions. To make the whole animation we need to create two xml files for enter and exit animation and fix disappearing card on half way through animation.
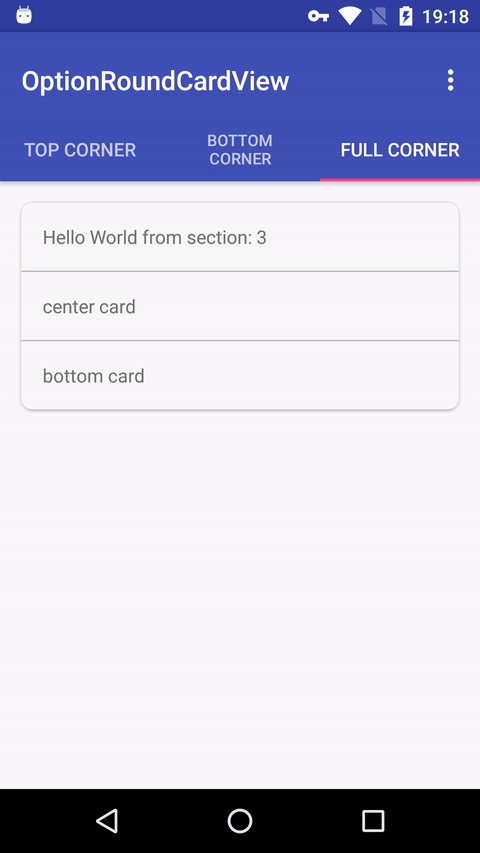
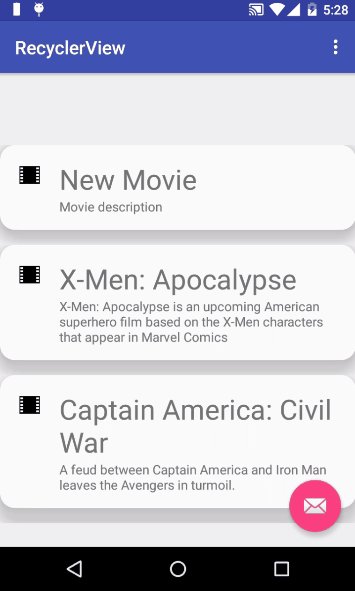
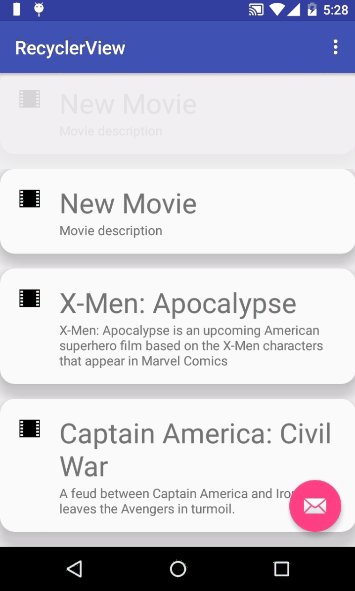
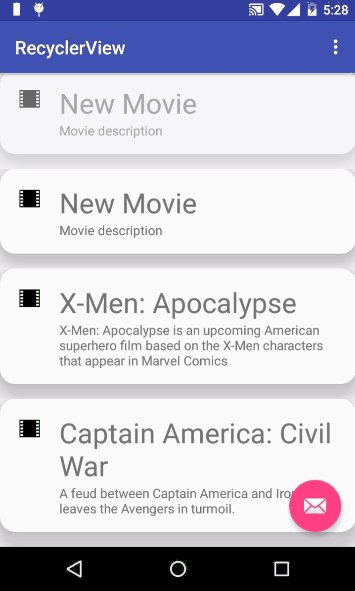
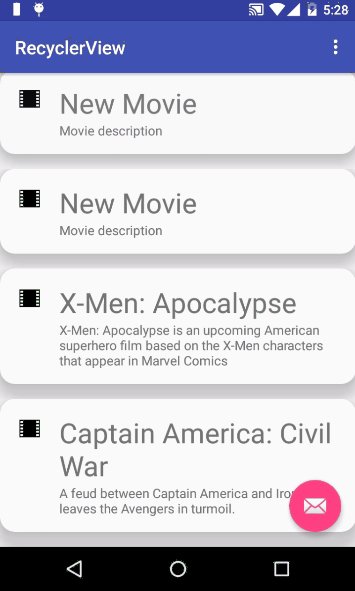
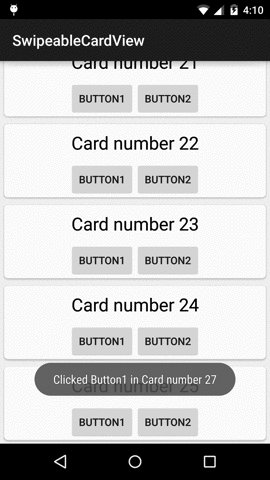
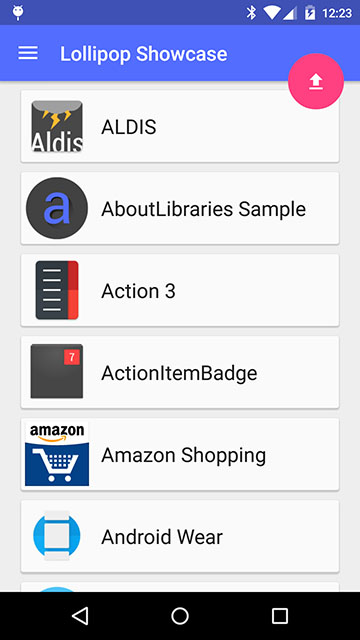
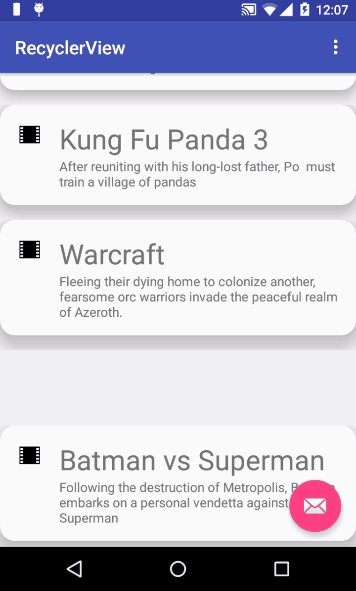
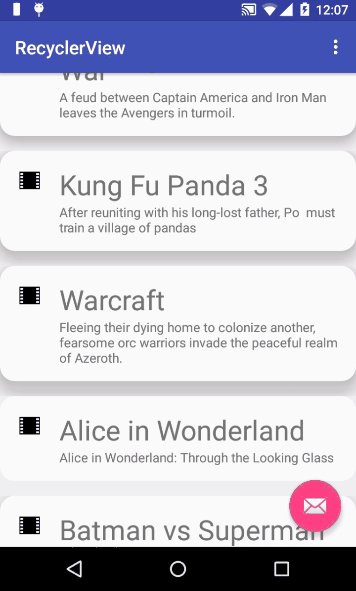
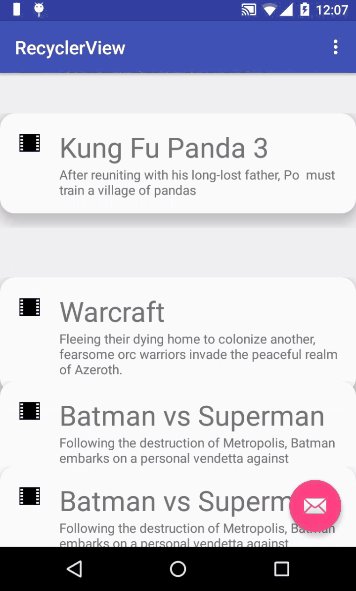
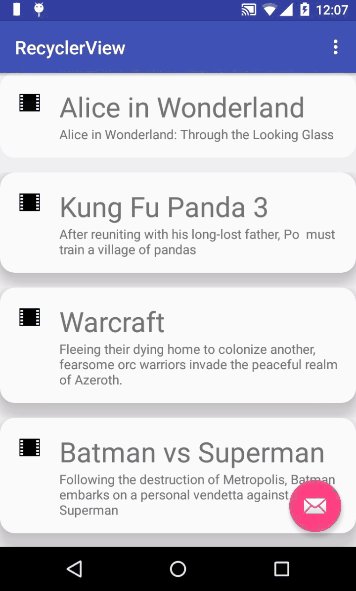
Implementation comandroidsupportcardview v72800 this video is simple use carview weather in android studio for beginners use xml langues coding and gradient color. This post will guide you to create simple and awesome animation using recyclerview on its items. These apis update the properties of your view objects over a period of time continuously redrawing the view as the properties change. To set the corner radius in your layouts use the cardviewcardcornerradius attribute.
To fix it we just need to change camera distance. Add dependency and sync. Recyclerview provides best memory optimizations by reusing list cells. To move reveal or hide views within the current layout you can use the property animation system provided by the androidanimation package available in android 30 api level 11 and higher.
Use these properties to customize the appearance of the cardview widget.