Car Animation Css Codepen
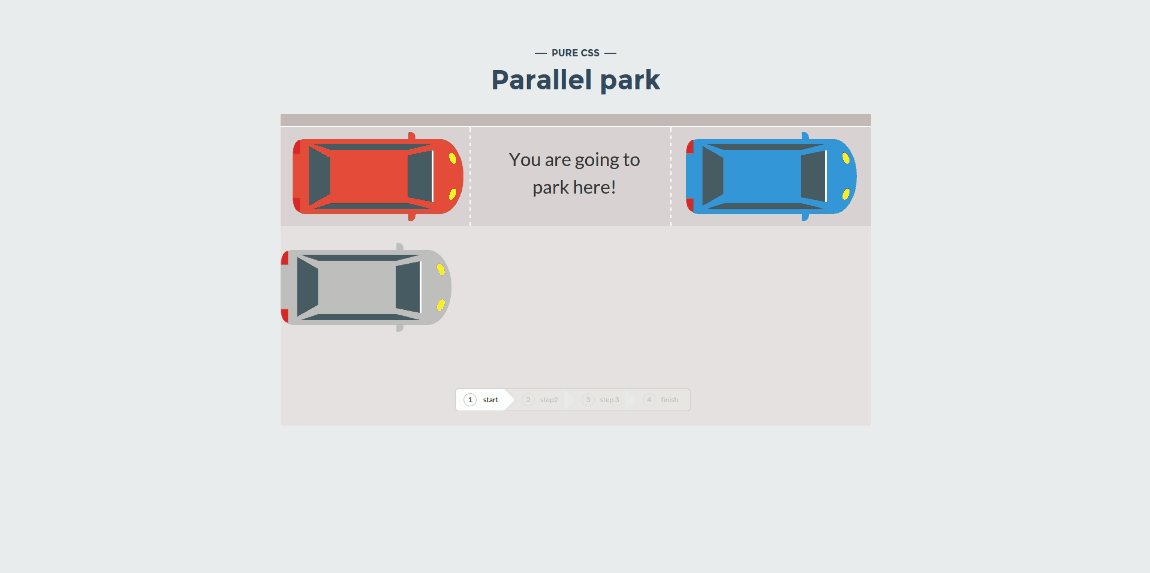
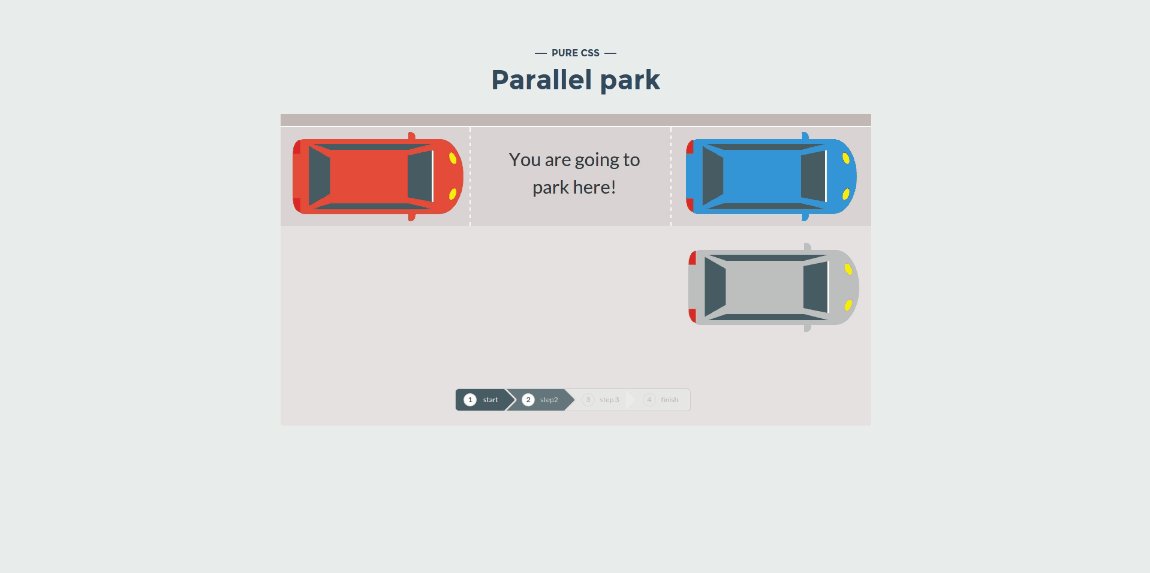
So lets get started and understand how to create moving car animation using css now the first thing to create this animation is to create an empty folder in vs code editor you favorite editor.

Car animation css codepen. Codepen is fast becoming the go to place to show off what we can do with our web creations. Create two files indexhtml and stylecss. I have also tried to make a simple loading animation using css which is being embedded below. Sometimes it becomes complex though we really enjoy making it its kinda fun.
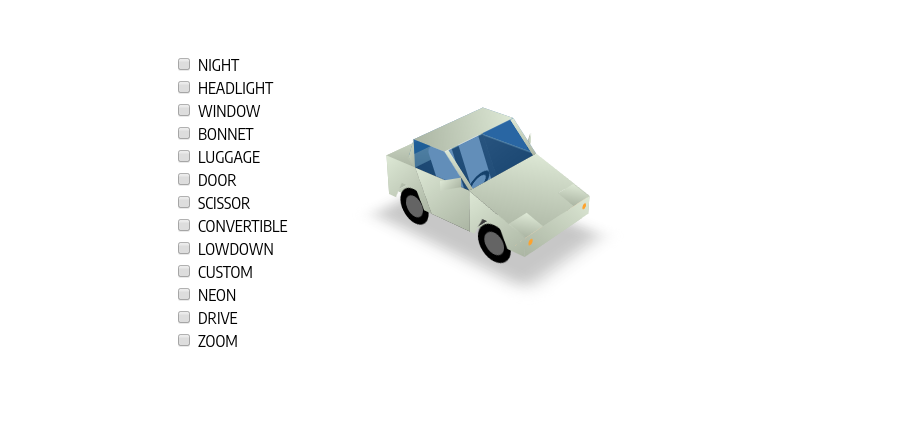
Showcase car is an interesting 3d demo of a car made only with css. In this list we have collected some of the best css card flip animations which you can use on any part of your website. When it comes to card flip animation developers use different types of animation. I will include both these files in the root folder.
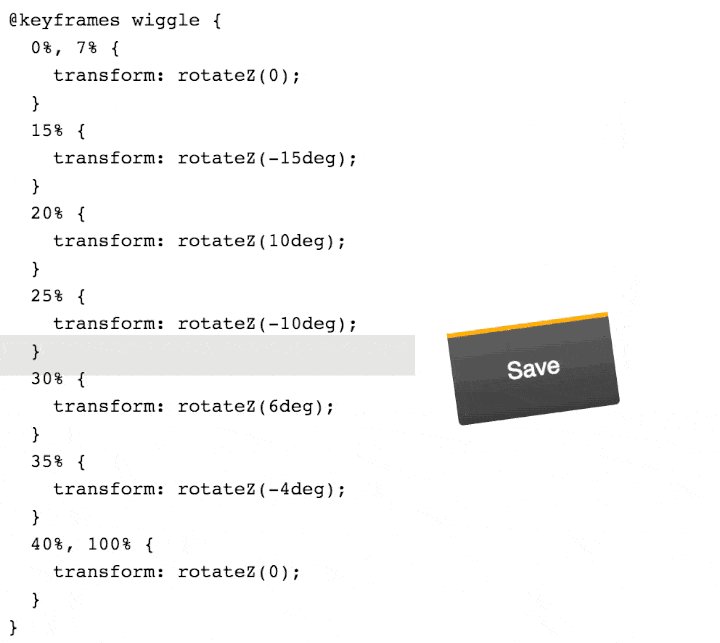
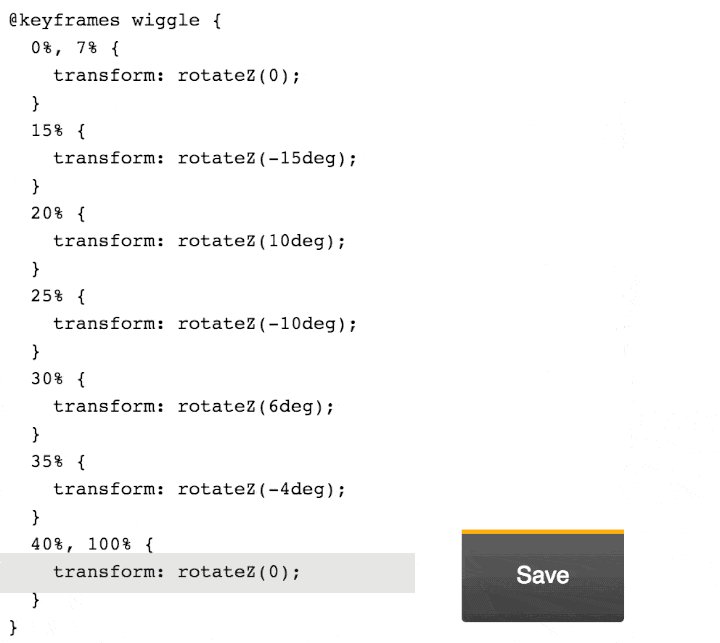
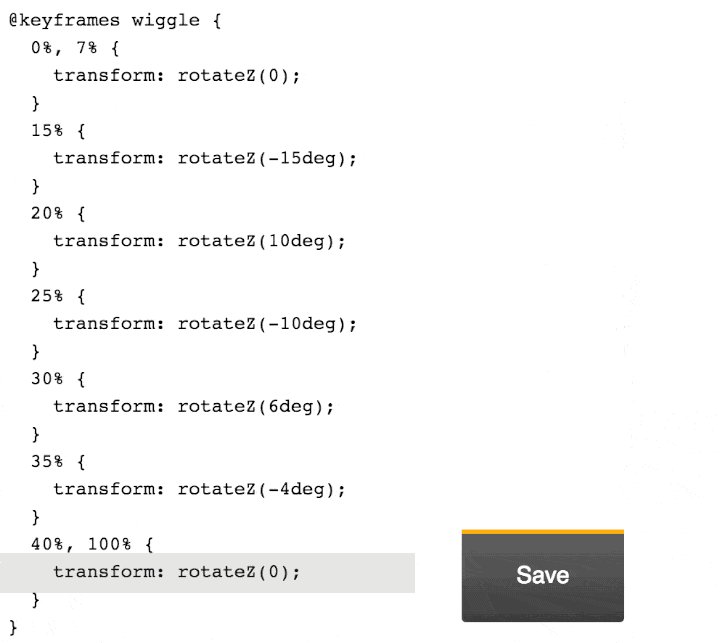
As the modern html5 and css3 help us to make unbelievable animation effects easily the sky is the limit. You can roll down the windows open the doors customize it turn the headlights on and off and make it move in a circle. When you combine artistic use of html elements with some character filled animation this is the result. So if one of these effects caught your eye feel free to copy it tweak it or use it as a base for making your own css animations.
In this article we have gathered some of the finest css loading animations from codepen which are being made purely in css means no javascript at all. Its required to use most of th. 10 examples of animation on codepen you can learn from. Codepenio is an incredible showcase of html css and javascript displaying the talents of developers creating effects that 99 of the worlds front end developers couldnt create.
I spent a few hours while on codepen and after i picked my jaw up from the floor i put together a collection of my favorite codepenio demos. An amazingly smooth yet busy animation full of fun. For even more inspiration take a look at my latest post. Were all for progressive enhancement but codepen is a bit unique in that its all about writing and showing front end code including javascript.
Codepen hosts exclusively open source code made by developers as a contribution to the community. The car has some really nice details and shadow effects. More than a few coffees too.