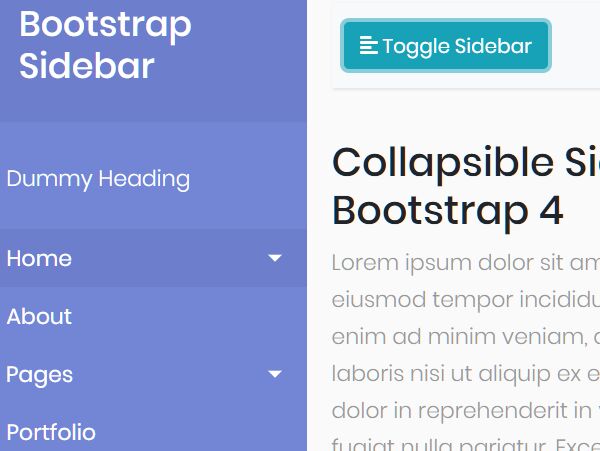
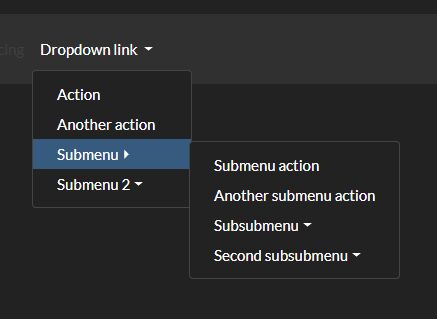
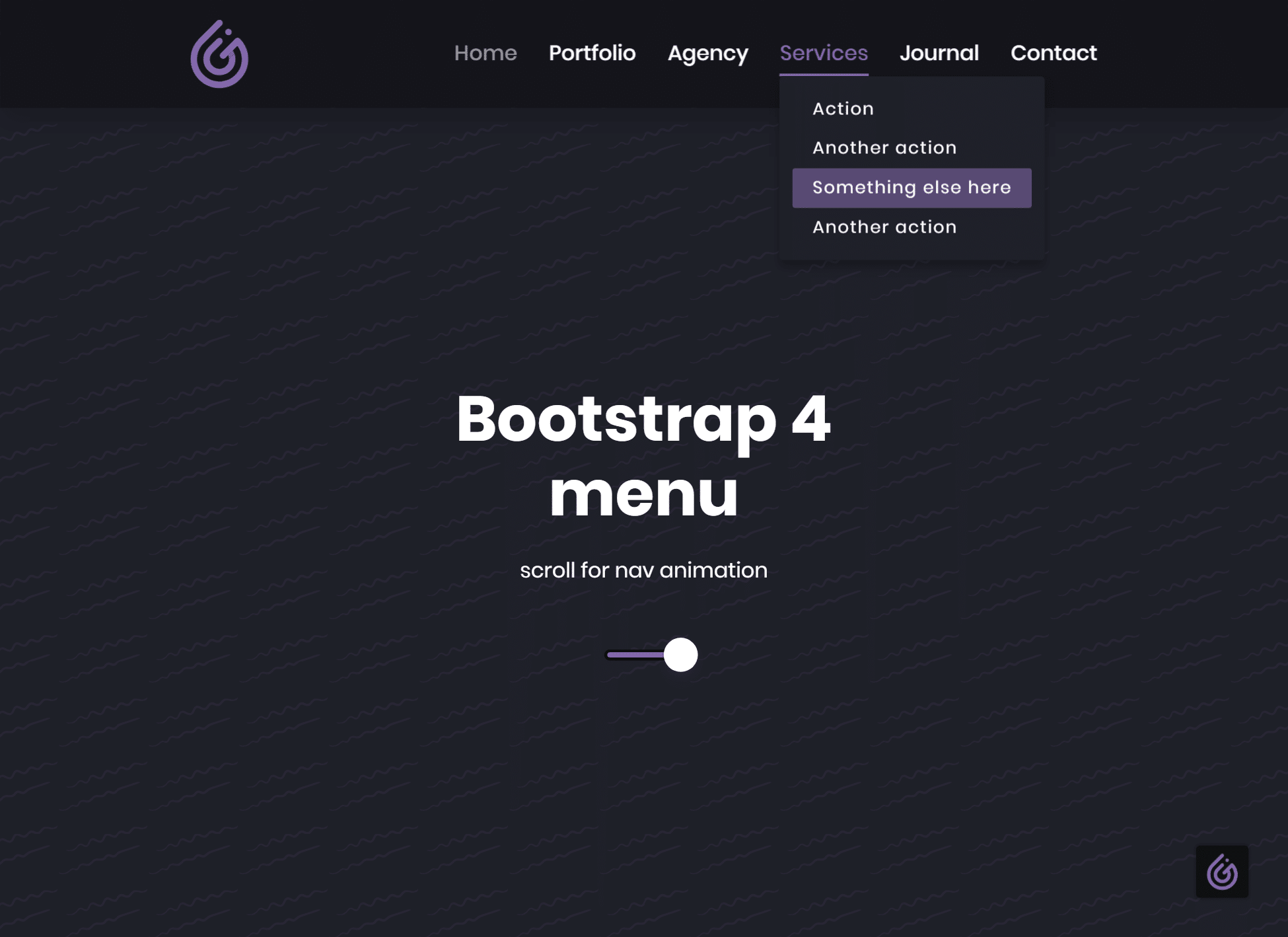
Bootstrap 4 Dropdown Menu Animation
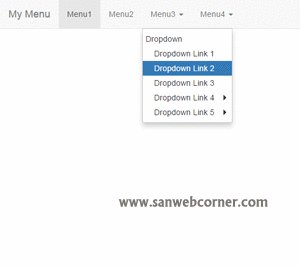
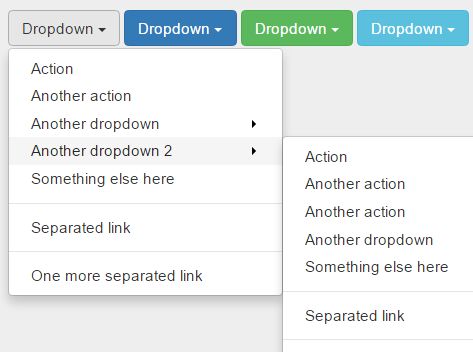
The bootstrap 4 dropdown component may contain the list of links and more that can be used as contextual menus in navbars etc.

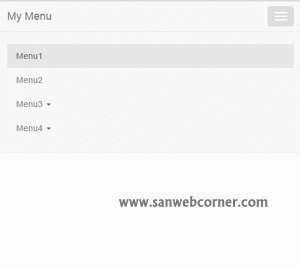
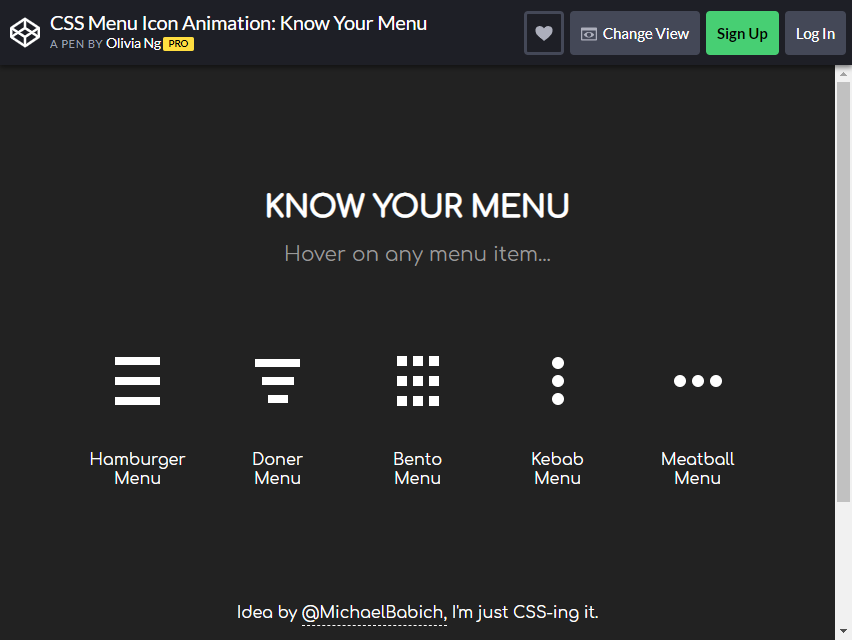
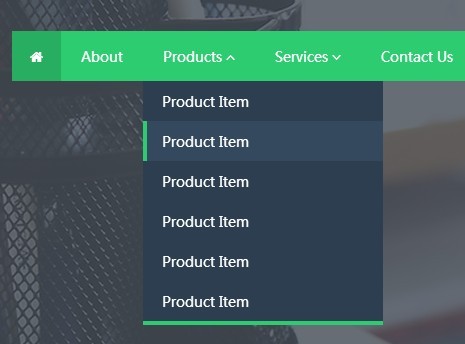
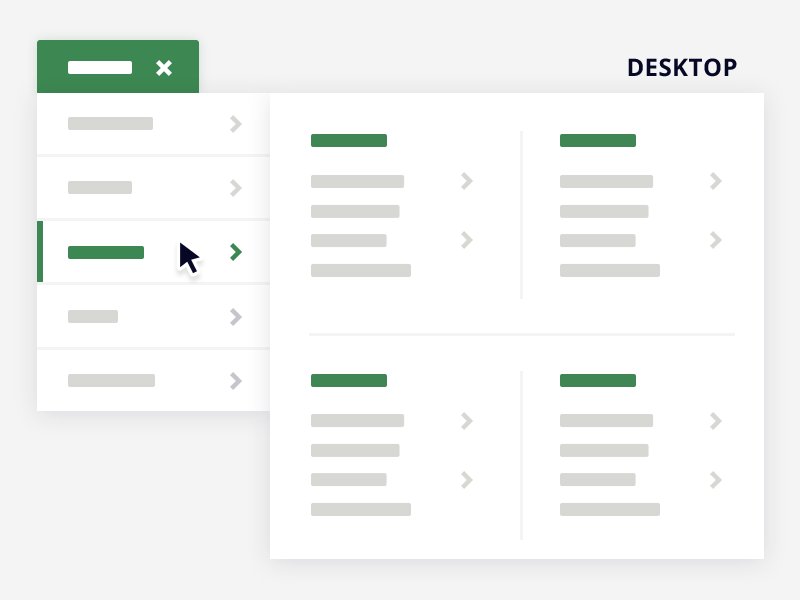
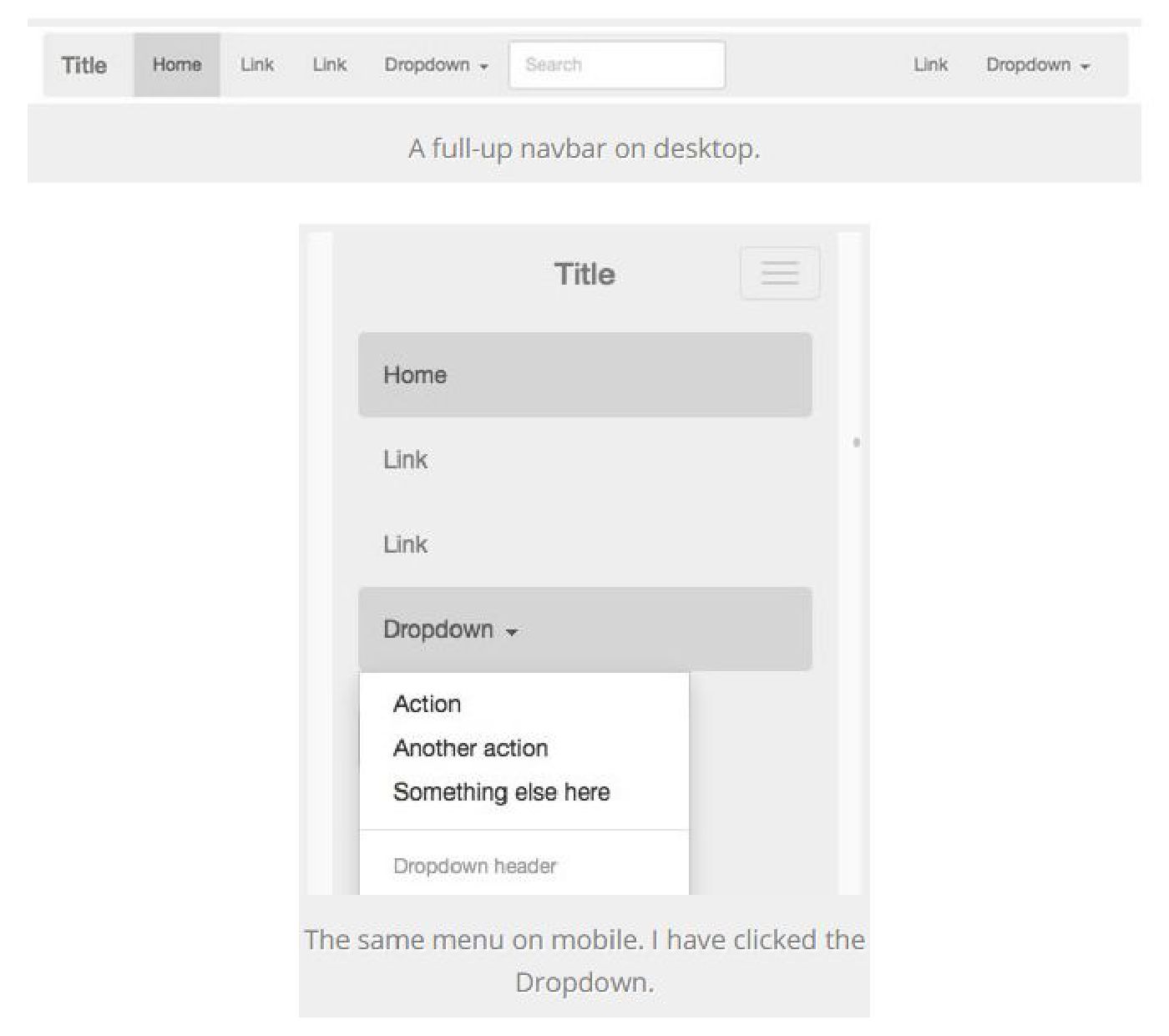
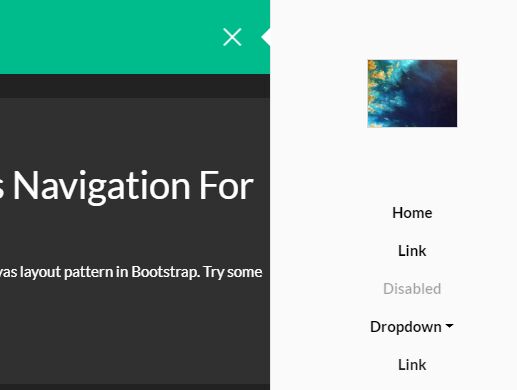
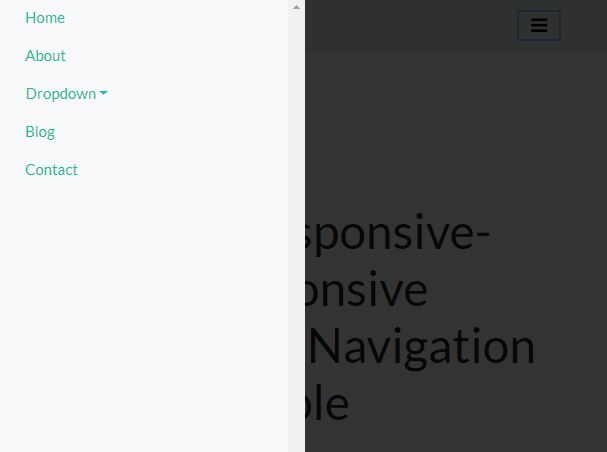
Bootstrap 4 dropdown menu animation. In bs3 this code will give all of your dropdown menus the animation effect you are looking for. First thing to note is that the way the hamburger menu works in bootstrap v4 is different to the previous version of bootstrap. What he ends up doing is that he is only making the dropdown invisible only but in actual fact the things on the dropdown is still there just that you cant see it. In bootstrap v3 the hamburger was made up of three individual span tags.
You need to use specific classdropdown divider to get the desired pattern with dropdown. How to use it. Add slidedown animation to bootstrap dropdown when expanding. Bootstrap 4 hamburger menu animation.
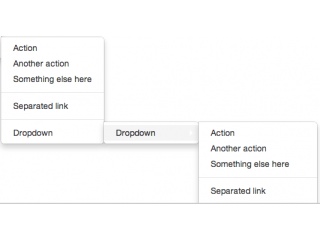
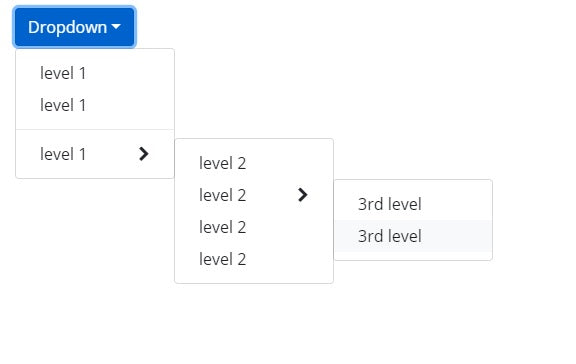
Wrap the dropdowns toggle your button or link and the dropdown menu within dropdown or another element that declares position. Go to our bootstrap 4 js dropdown reference. If you update to bootstrap 3 bs3 theyve exposed a lot of javascript events that are nice to tie your desired functionality into. Any single btn can be turned into a dropdown toggle with some markup changes.
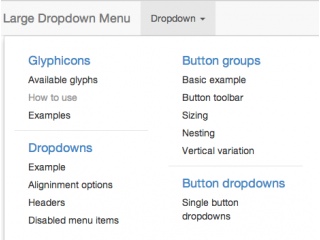
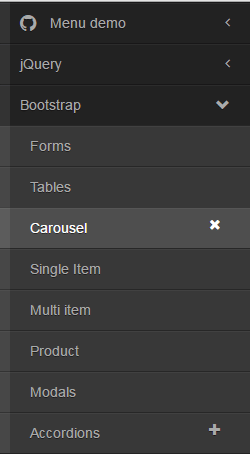
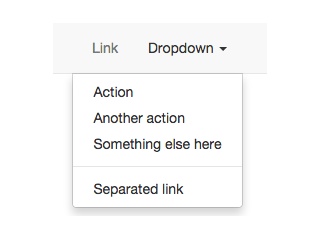
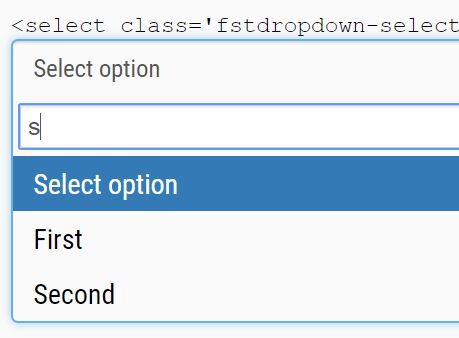
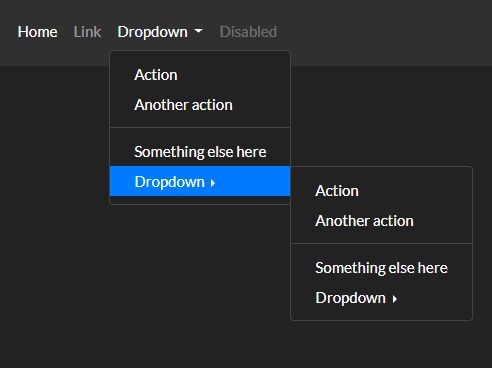
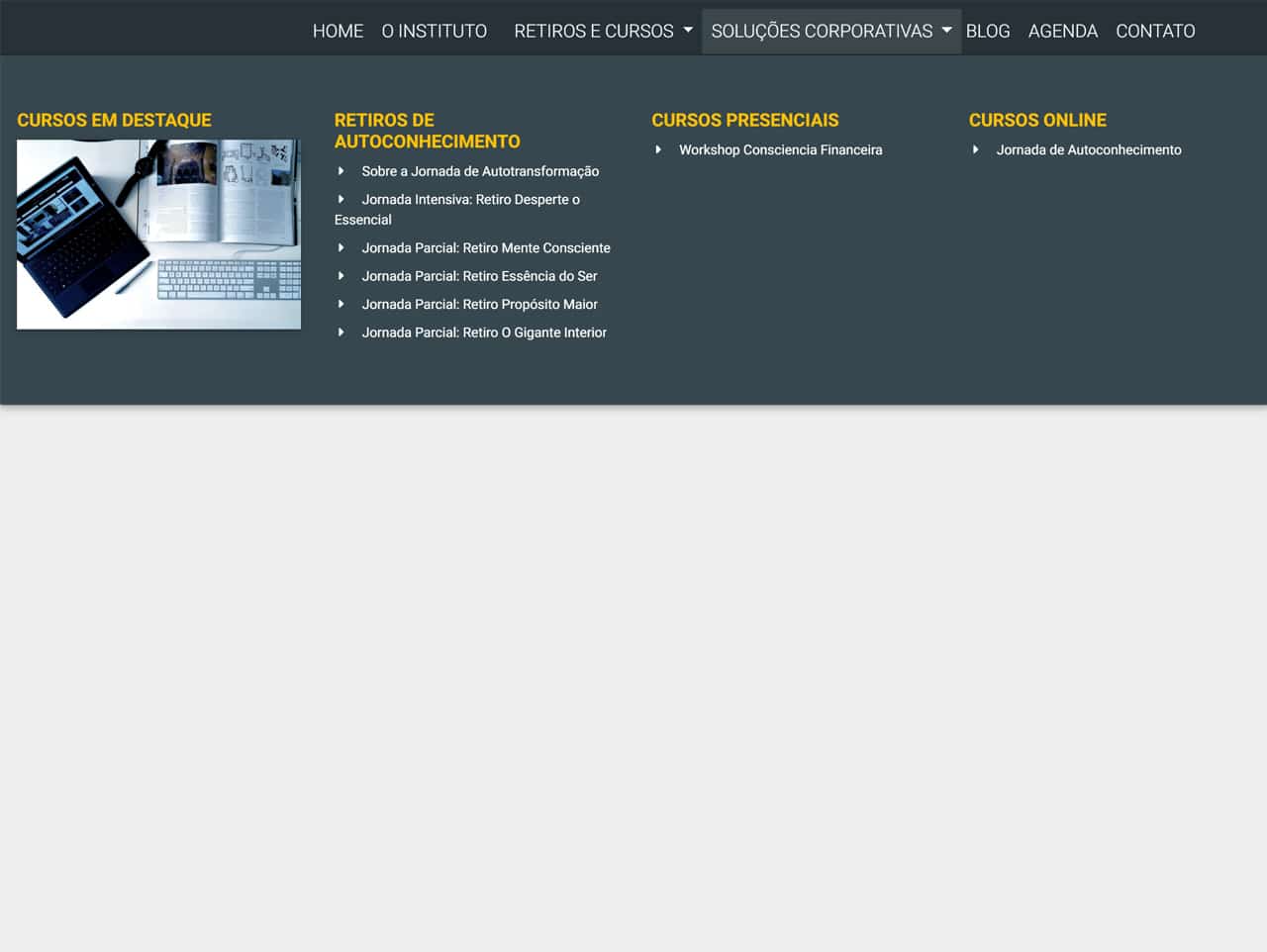
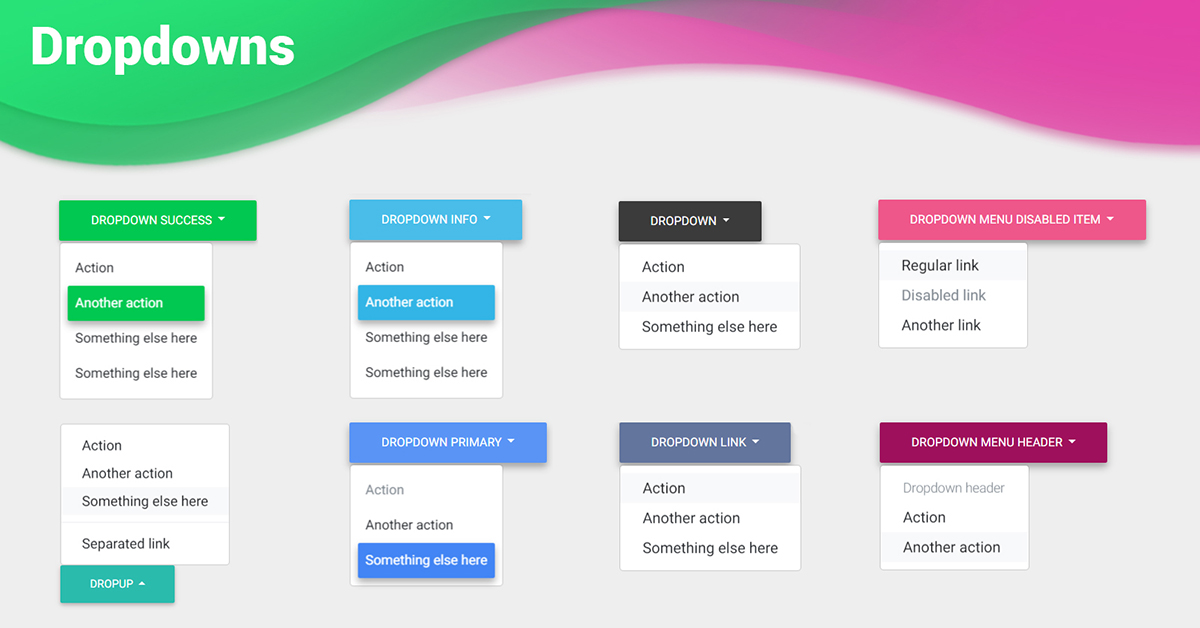
The dropdown divider class is used to separate links inside the dropdown menu with a thin horizontal border. This is what well be making the html. An easy to use dropdown menu animation for the bootstrap 4 navbar component start your projects even faster using the new pro products from start bootstrap. Bootstrap dropdown menu animation example bootstrap 4 dropdown divider now to make a item within the menu highlighted being separate from the rest a divider is there which when used place the item with horizontal bar above it.
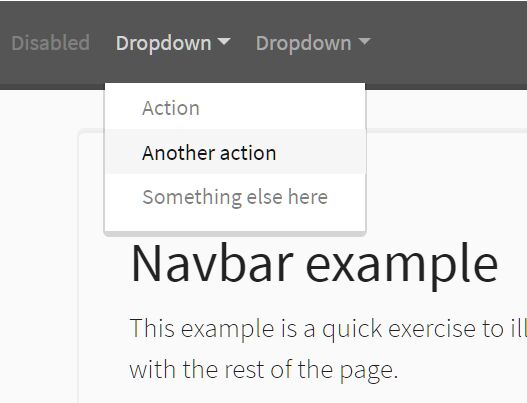
Dropdowns can be triggered from a or button elements to better fit your potential needs. Add the css class collapse to the dropdown menus. Then add the dropdown item class to each element links or buttons inside the dropdown menu. Dropdown button link 1 link 2 link 3.
Open dropdown menu opacity.