Best Svg Animation Tool
Choose the best svg animation tool.

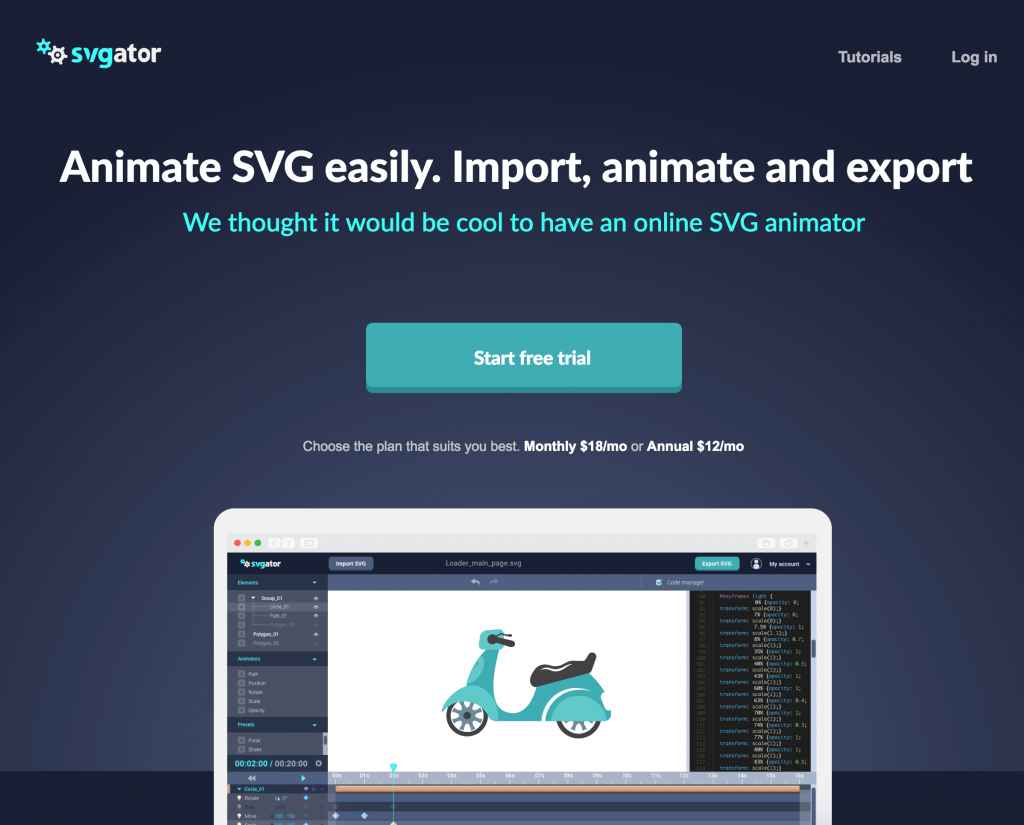
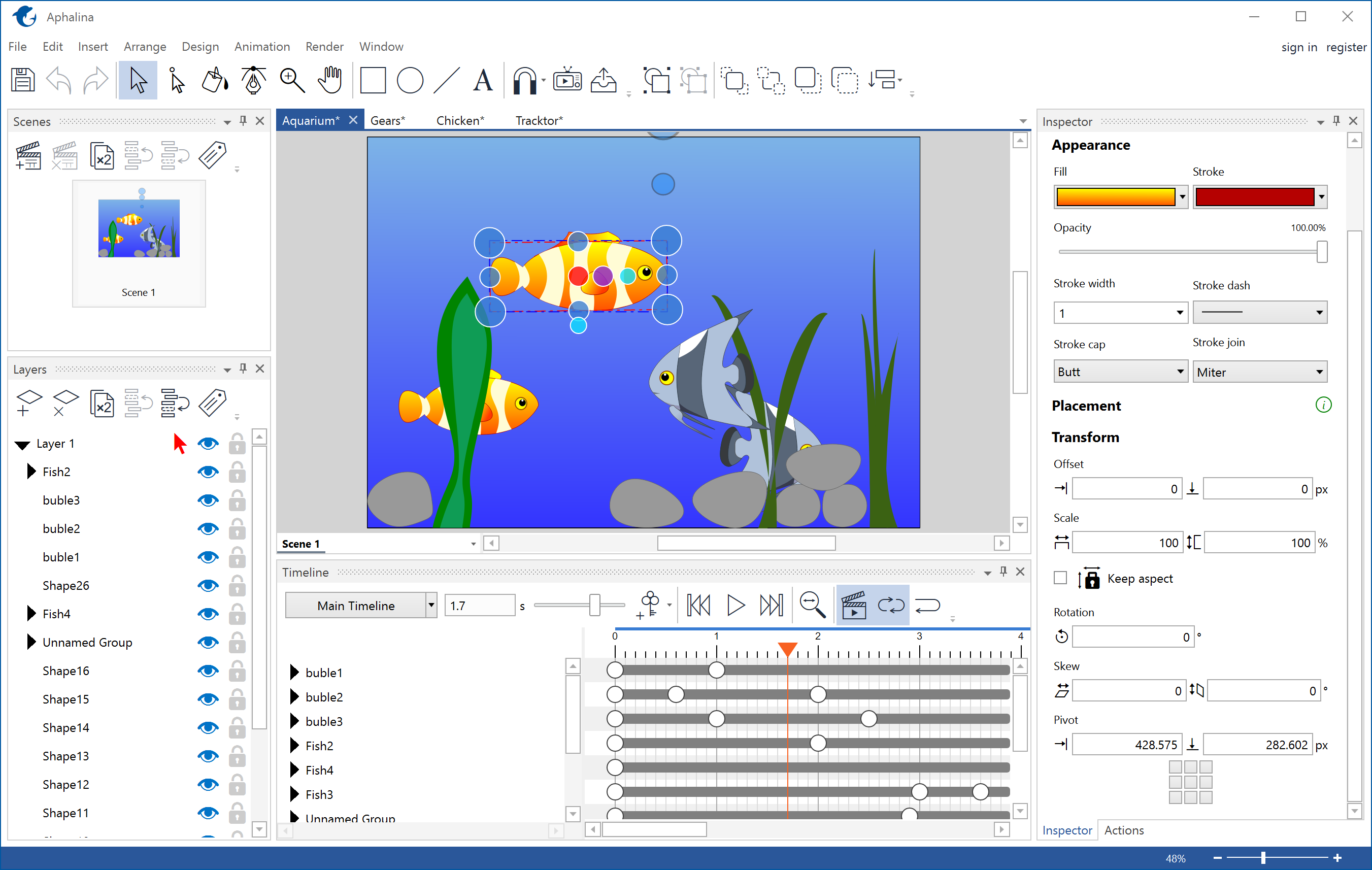
Best svg animation tool. An svg animation creator right at your fingertips. Use svg animation instead of other heavy animated formats to point out features services and social media channels on your website. The svgjs library provides developers and designers with the ability to. 12 best free svg editors resources for uiux designers in 2019 1.
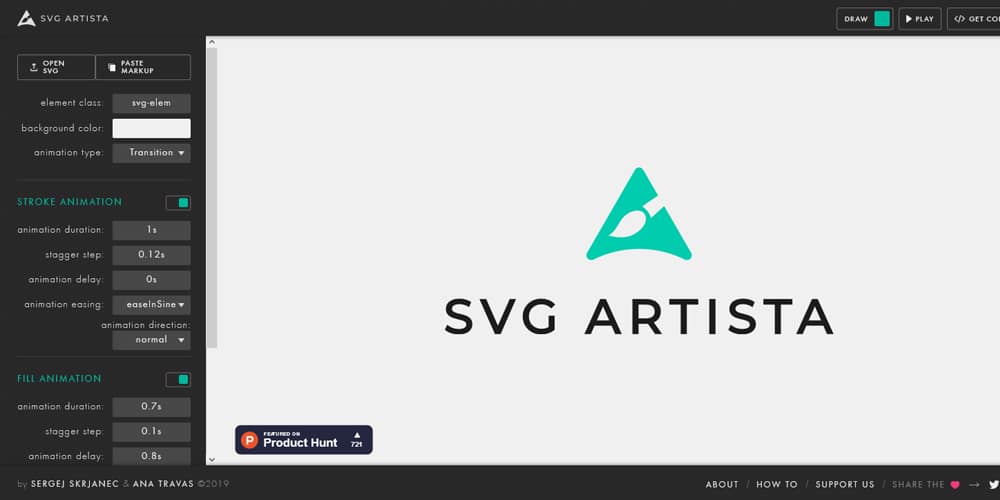
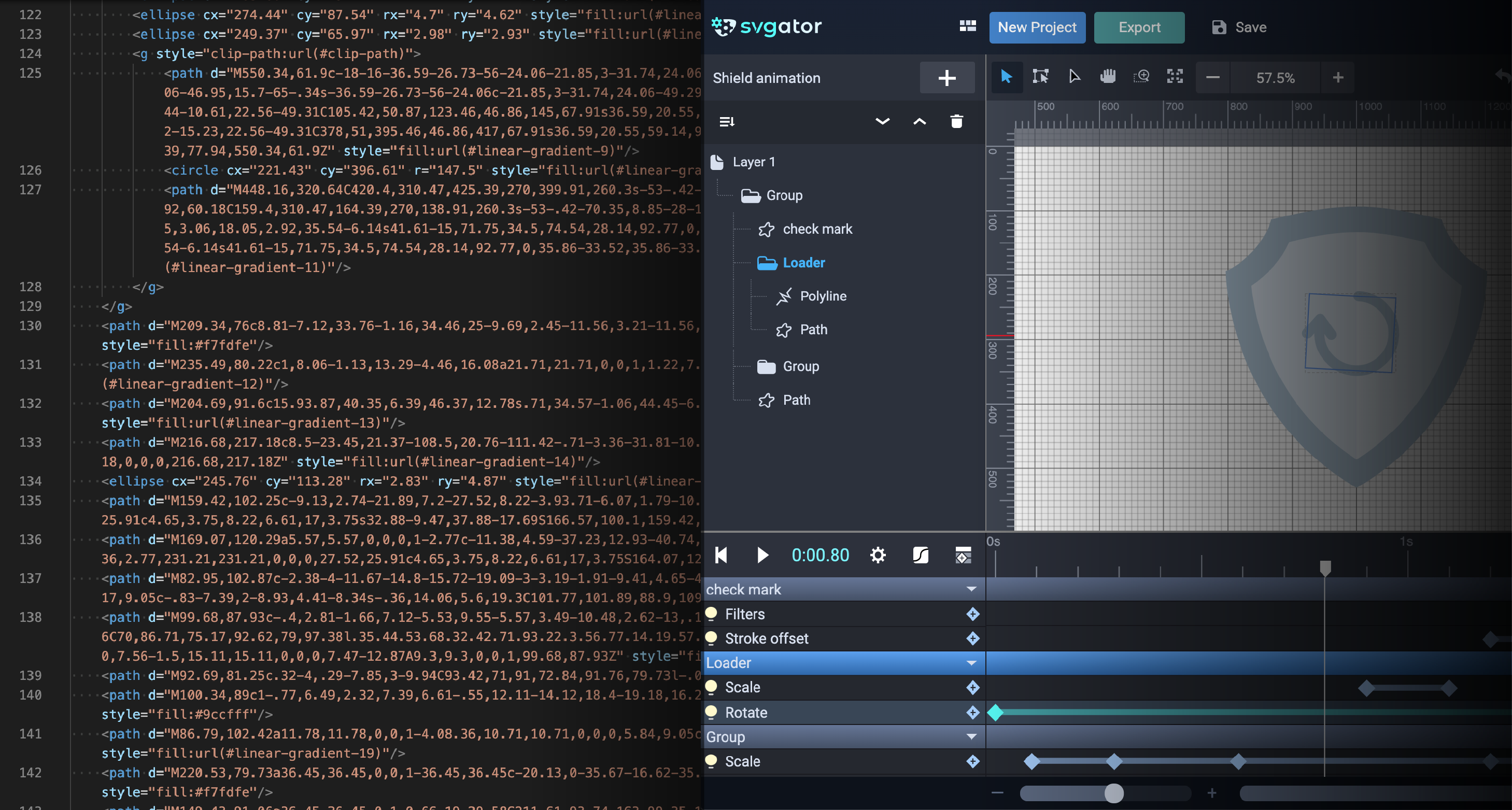
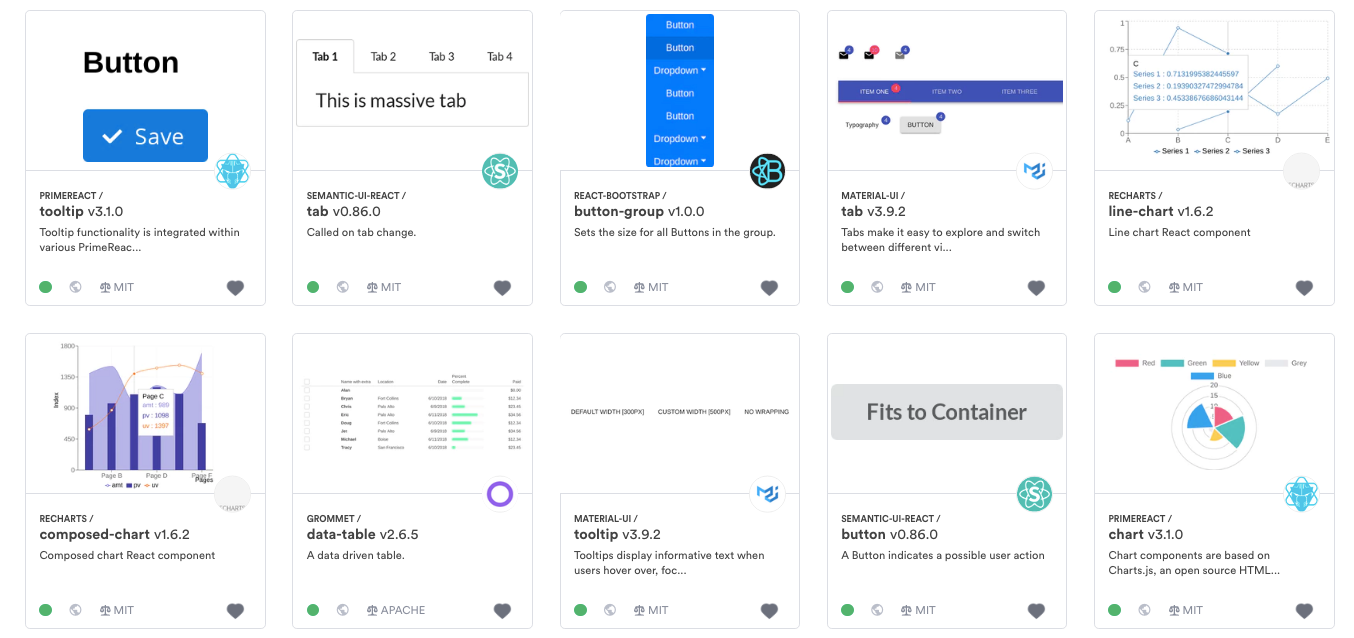
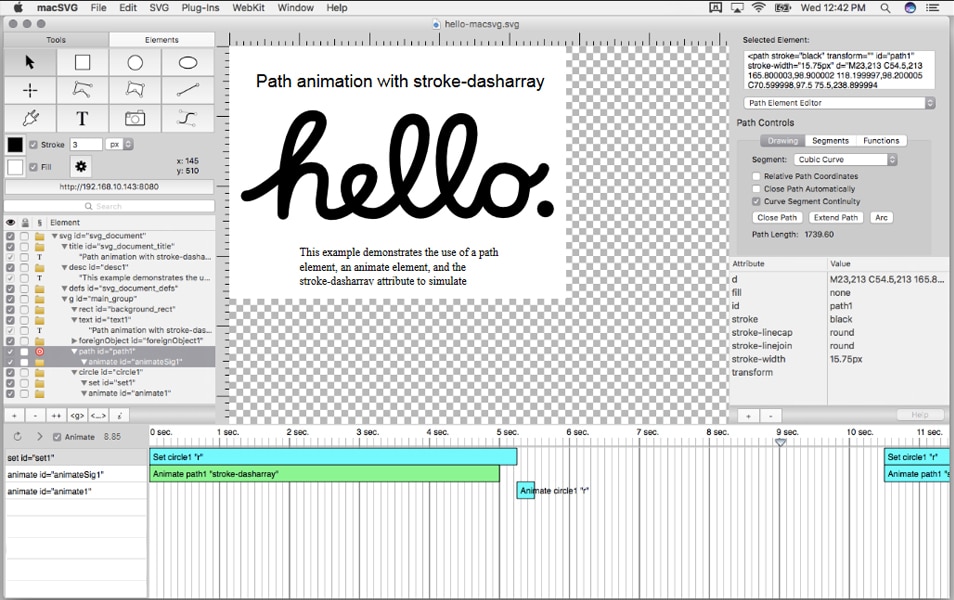
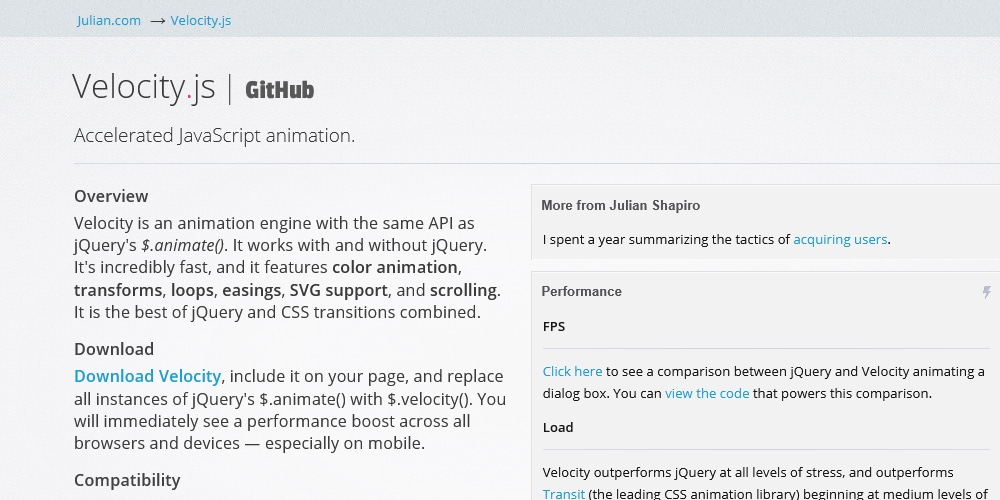
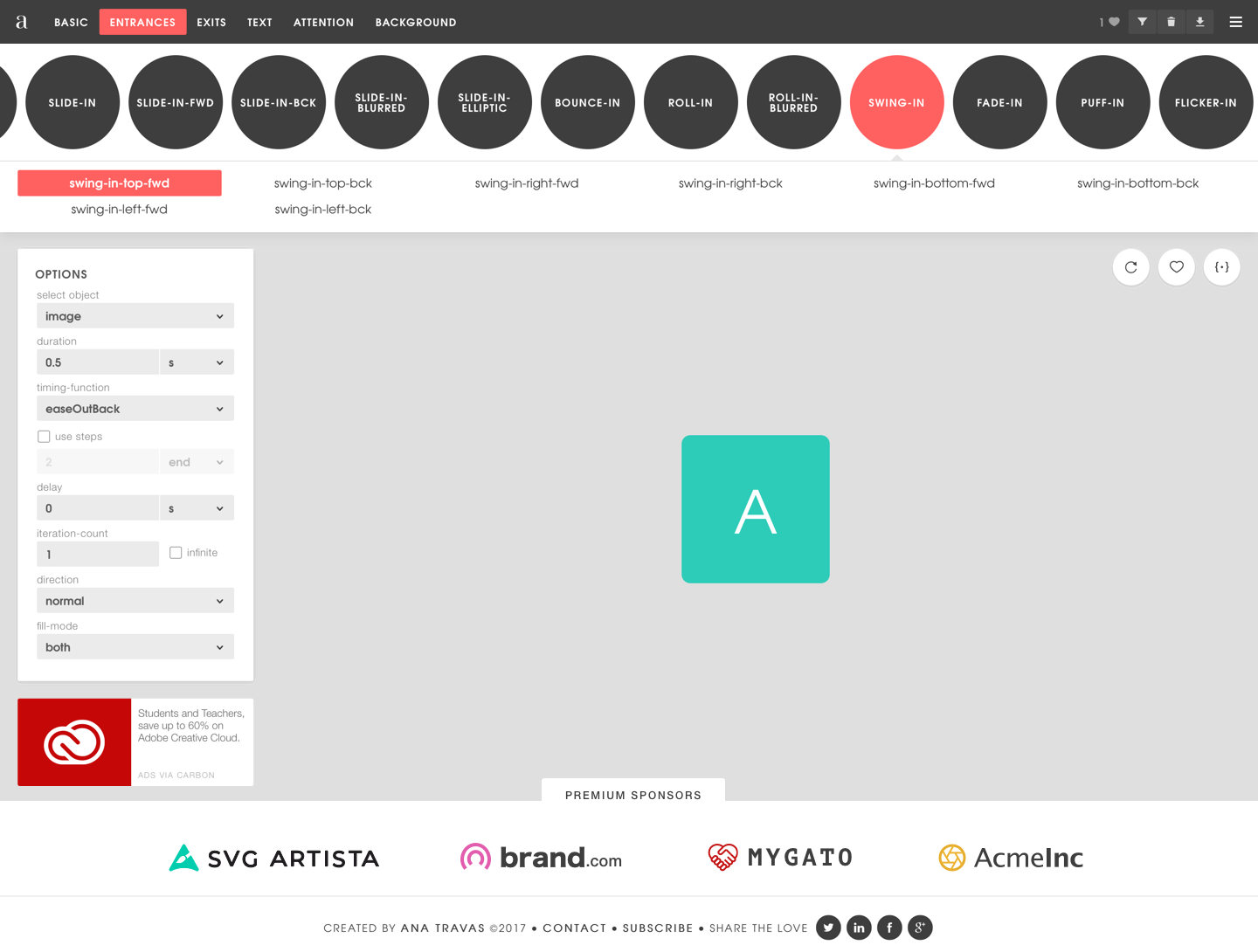
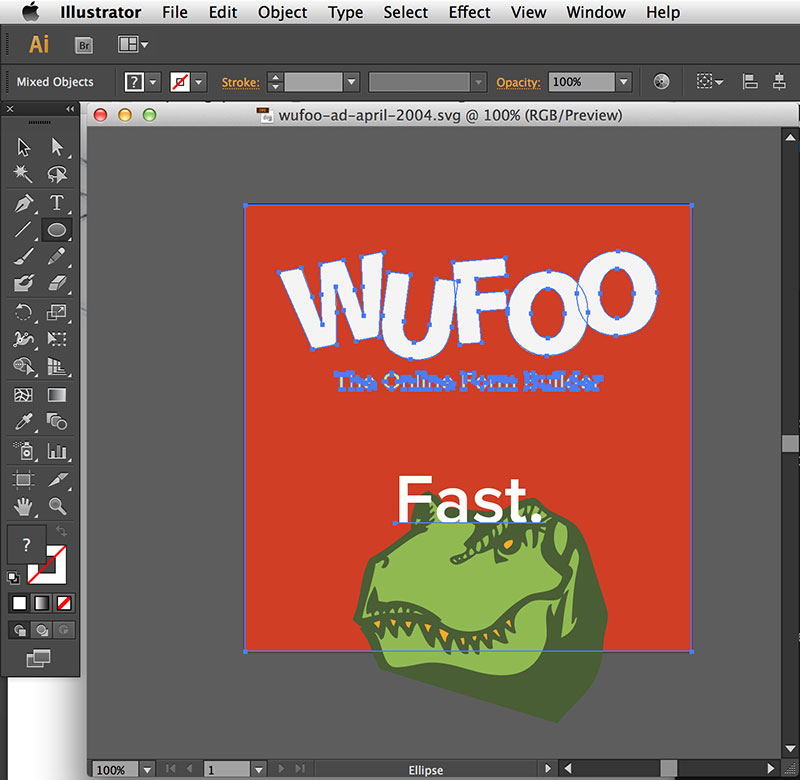
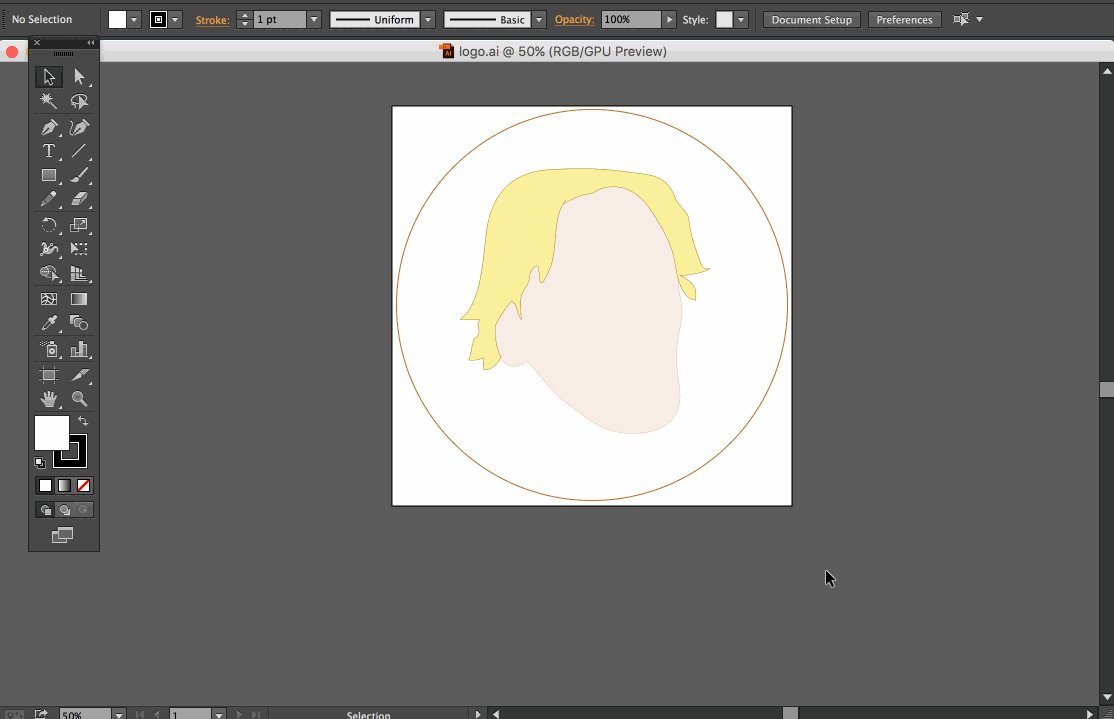
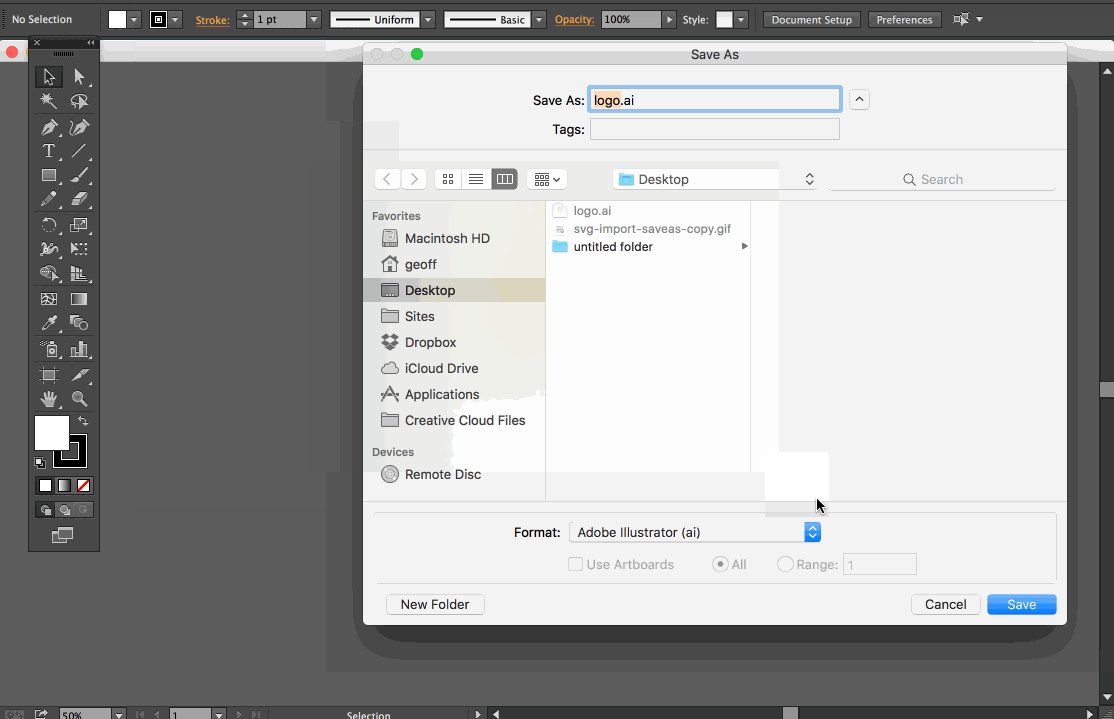
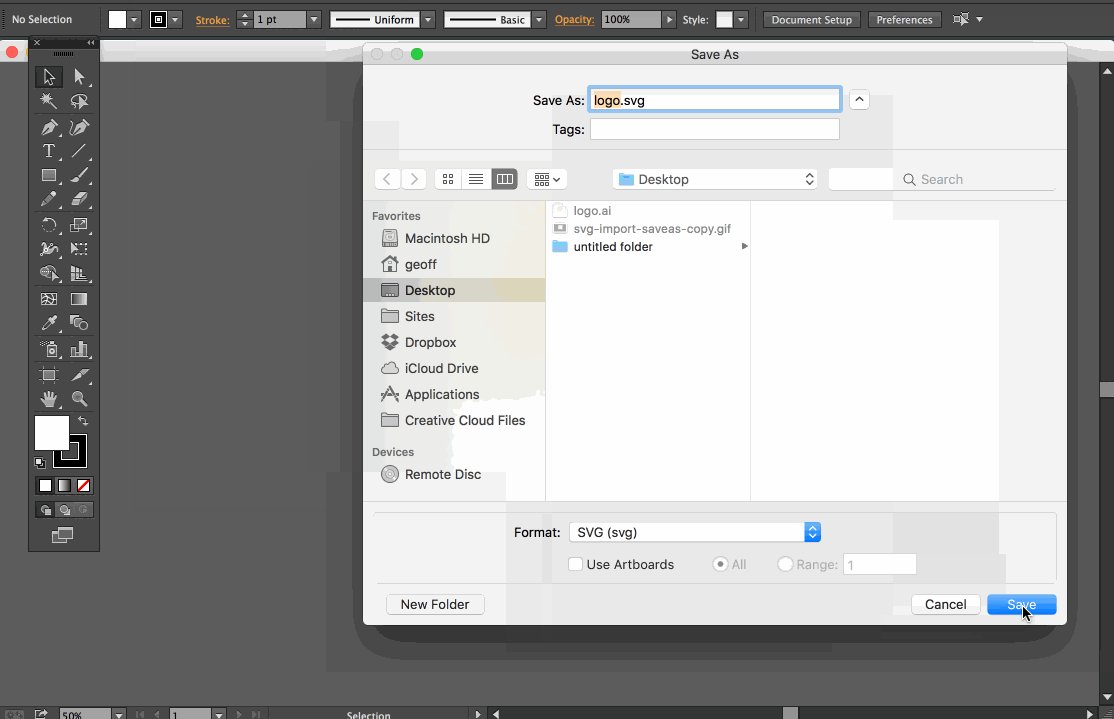
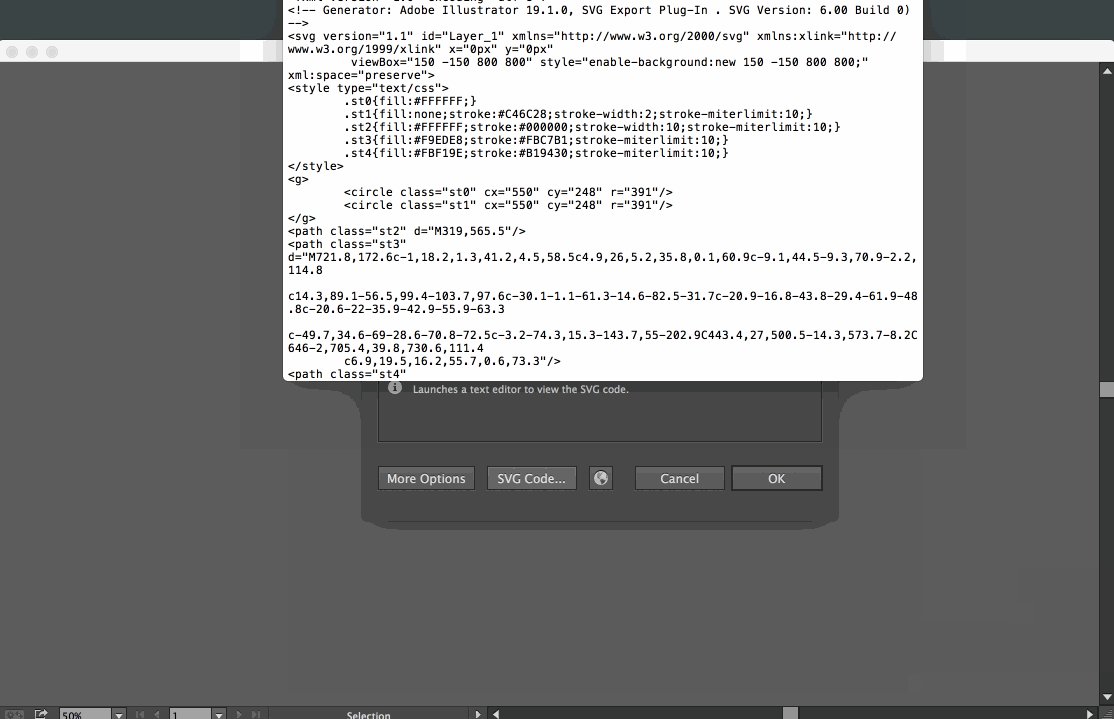
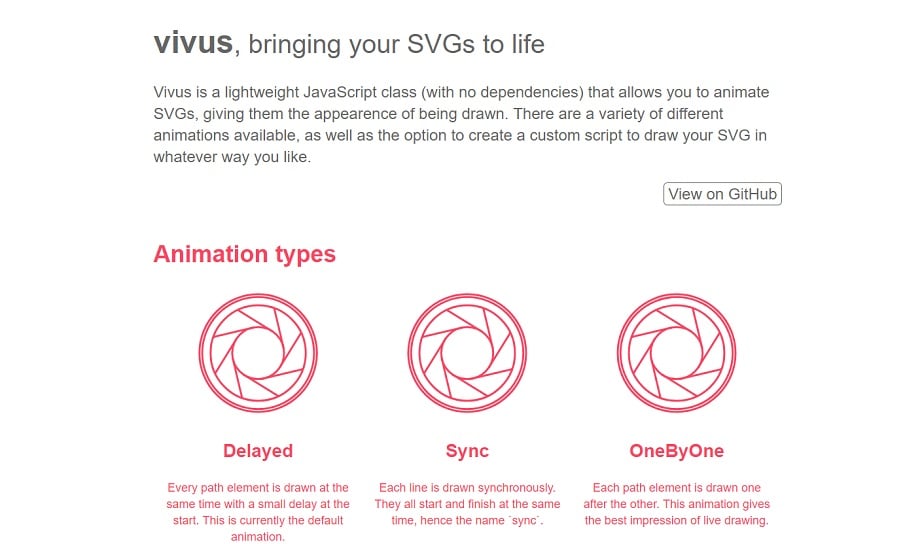
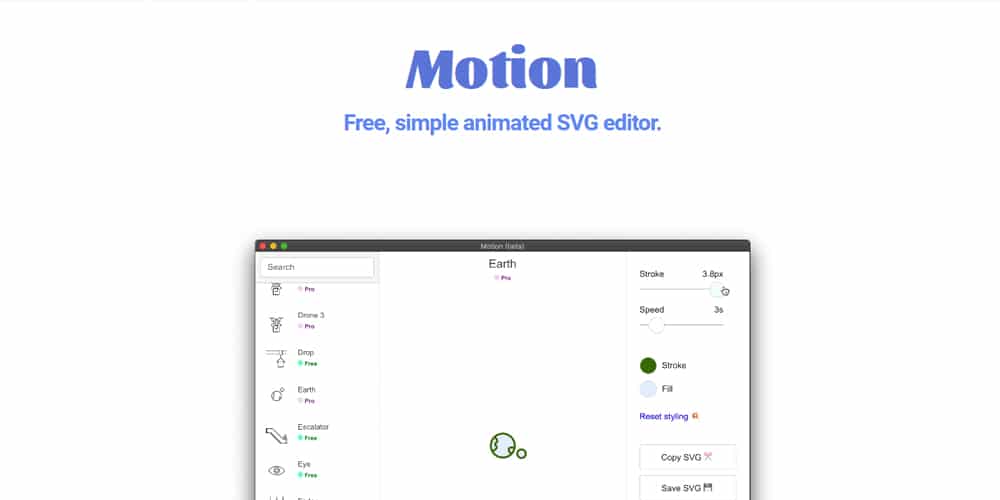
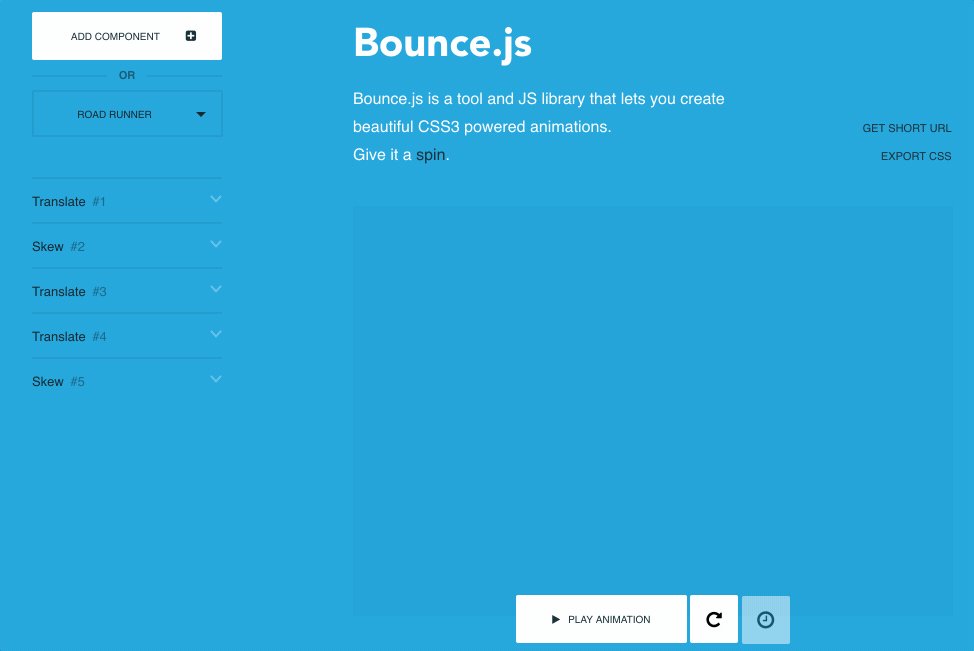
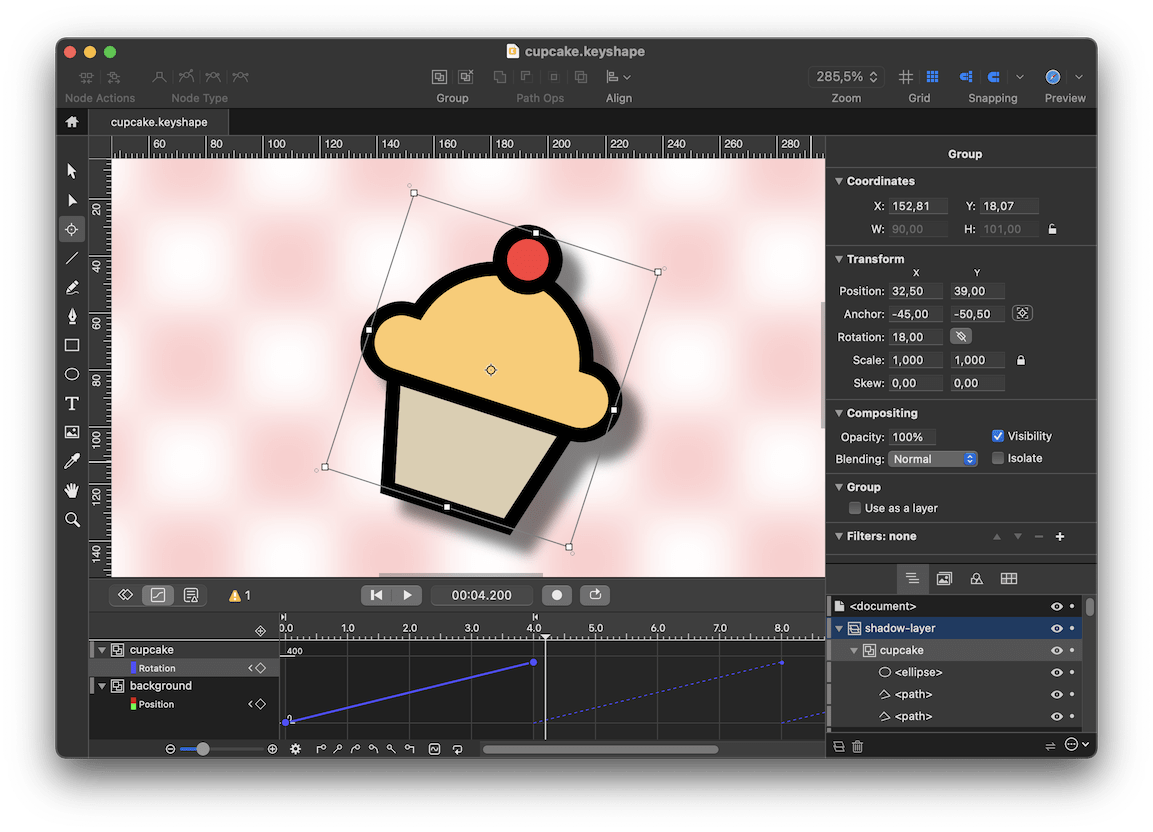
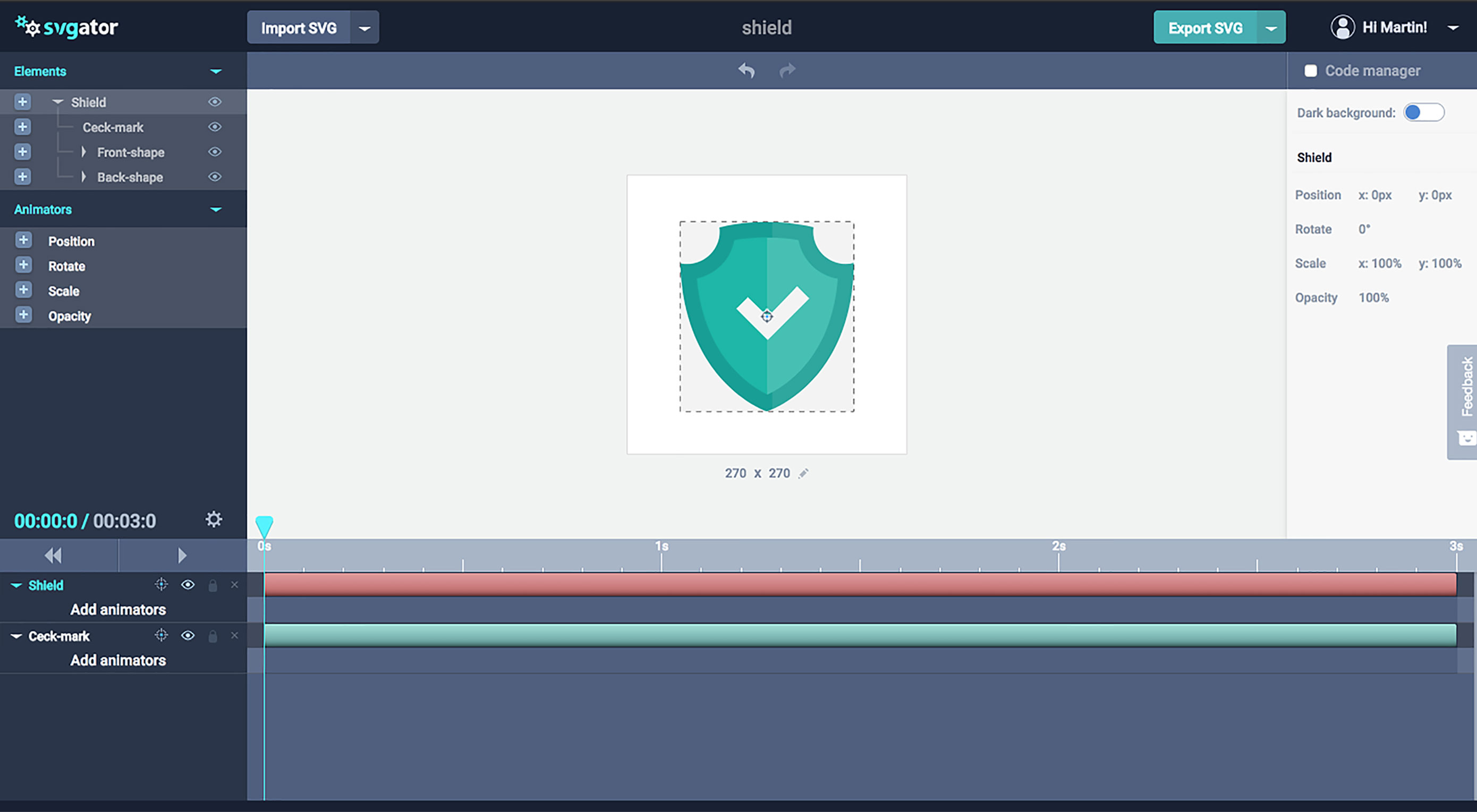
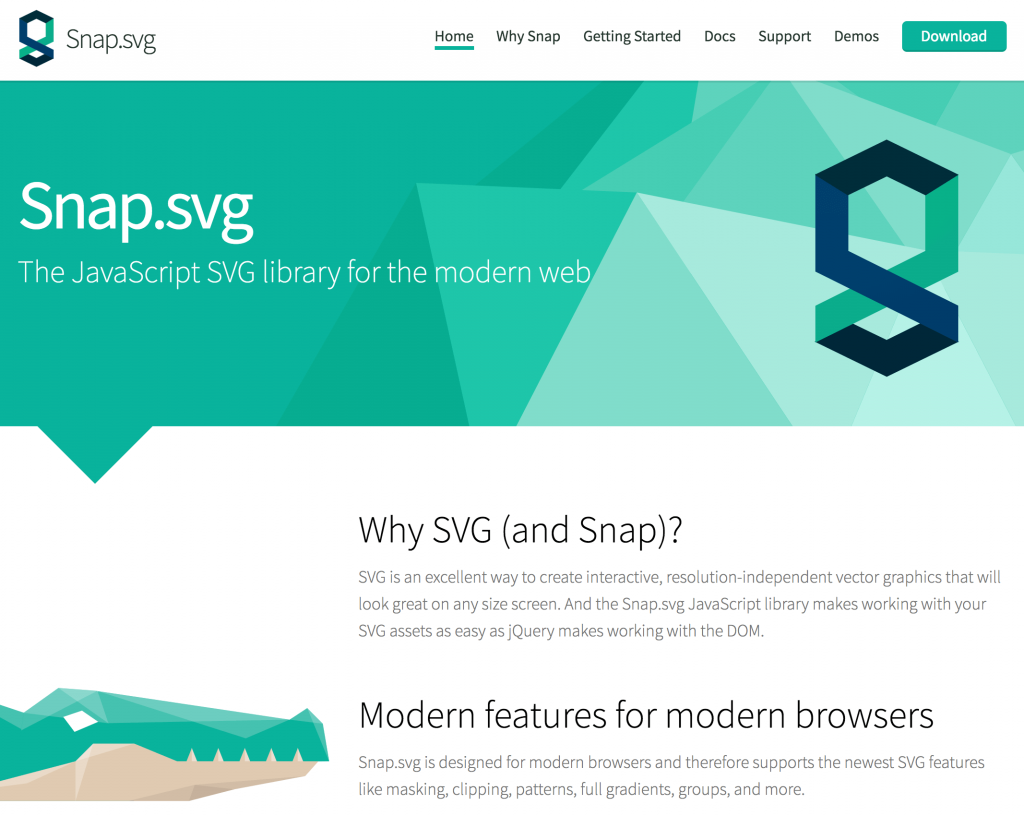
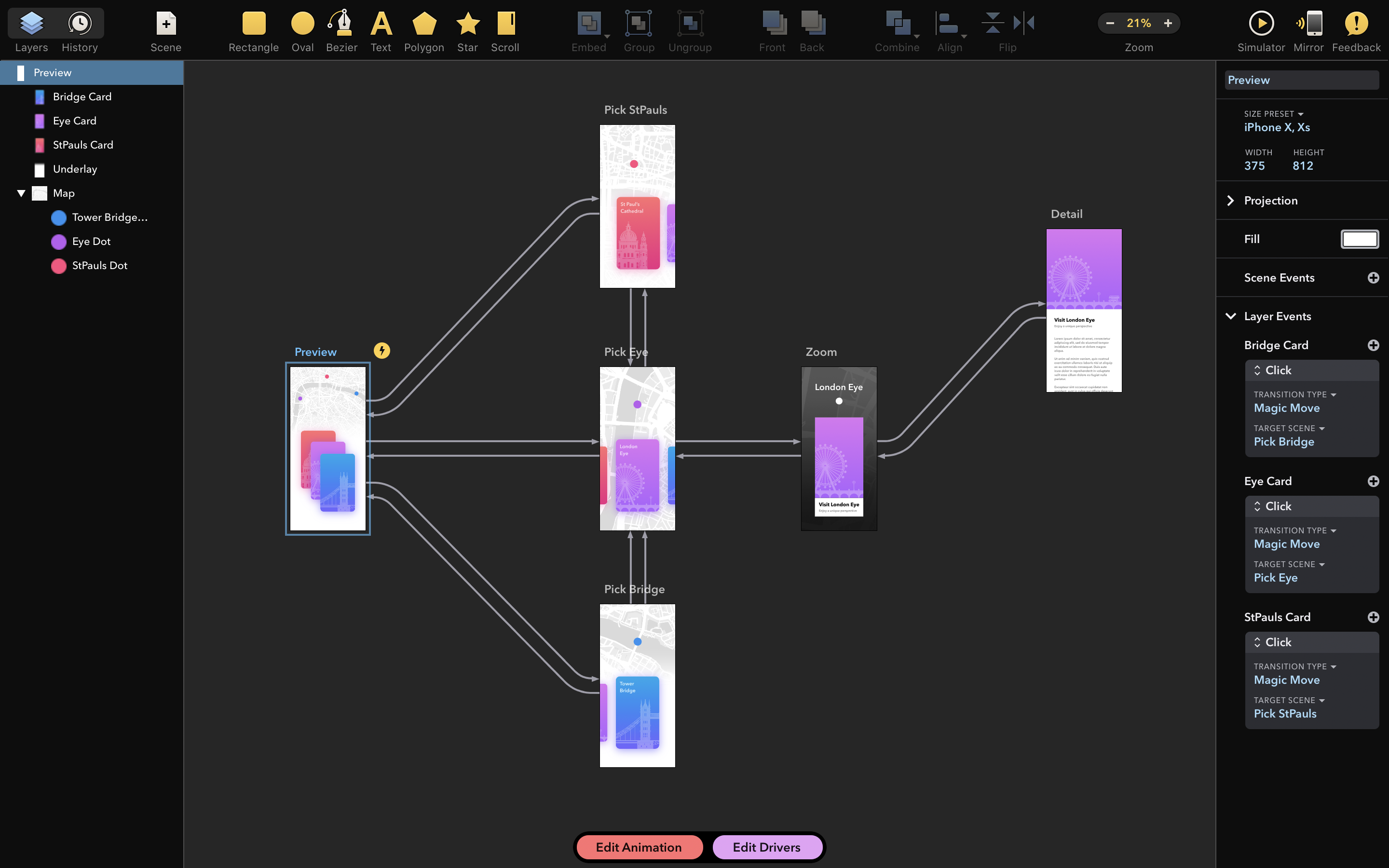
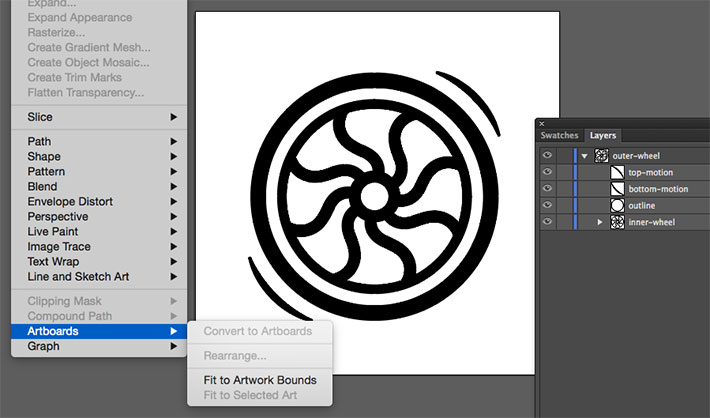
Amazing svg animation tools and libraries svgator snap svg svg artista svgmator svgjs velocity js shape shifter svg animation tool anigen svg circus walkway js jquery draw svg parallax svg animation tools vivus bonsai js snap svg animator lazy line painter svg morpheus segment macsvg adobe edge. Adobe illustrator an svg editor for windowsmac. With svgator you can give life to a large variety of illustrations such as logos icons and even backgrounds. If youre a coding ninja you may not need additional tools to write a few lines and make a wheel on the svg file rotate or jump.
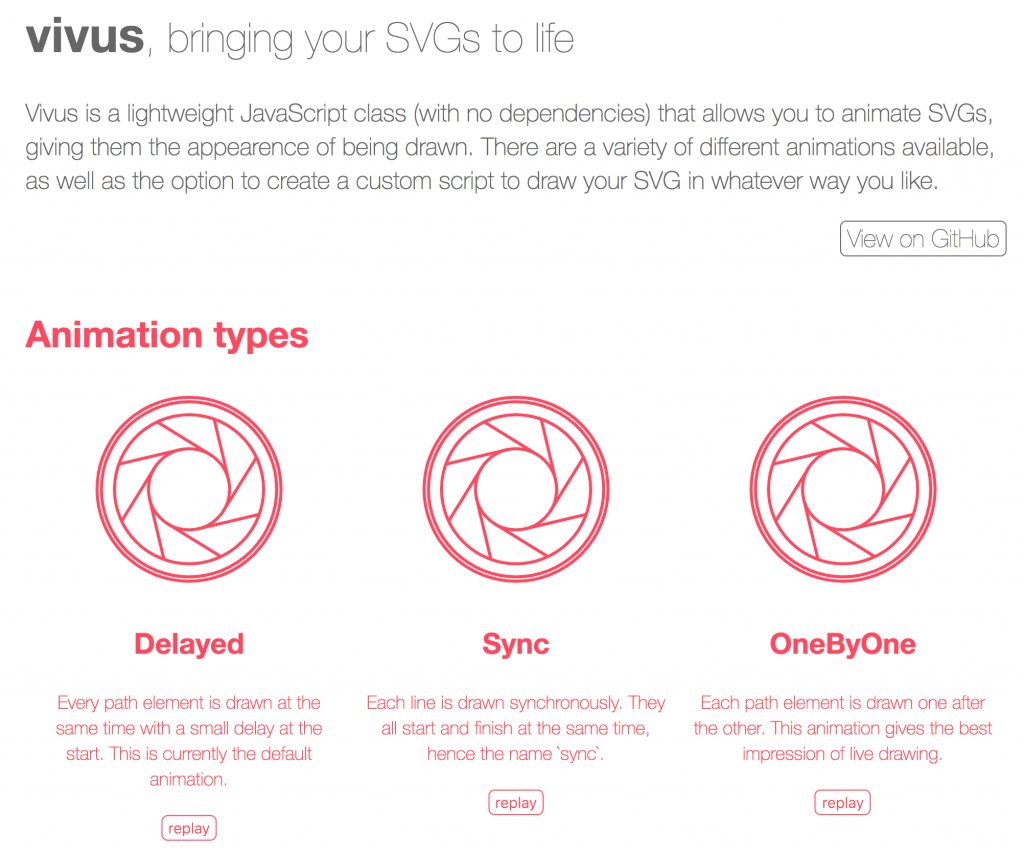
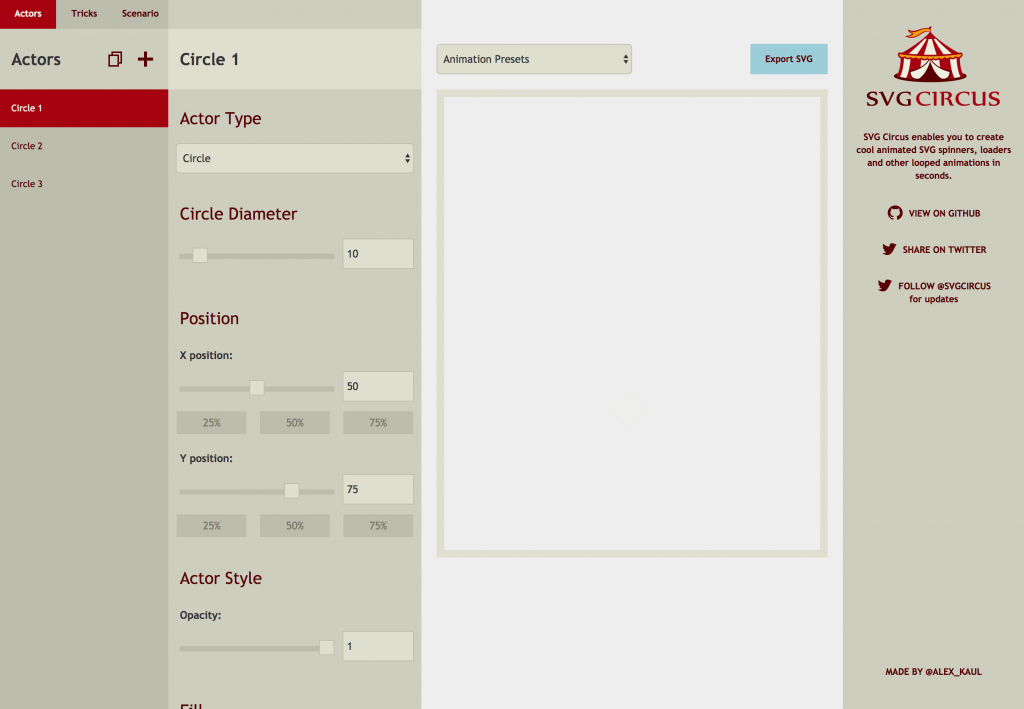
But if you would like to save some time on coding you should take a look at these svg animation tools and editors. The worlds most famous svg editor adobe illustrator has a large. If you look through the main page youll find all the setup info you need along with documentation for each type of animation. Top 15 free svg tools for graphic web designers raw.
Svg in itself is very popular but another popular area opening up for this media format is animation and more and. Technically the velocityjs library is a free animation library however it does support svgs making it a fantastic choice for all uiux animation.