Background Image Animation Css W3schools
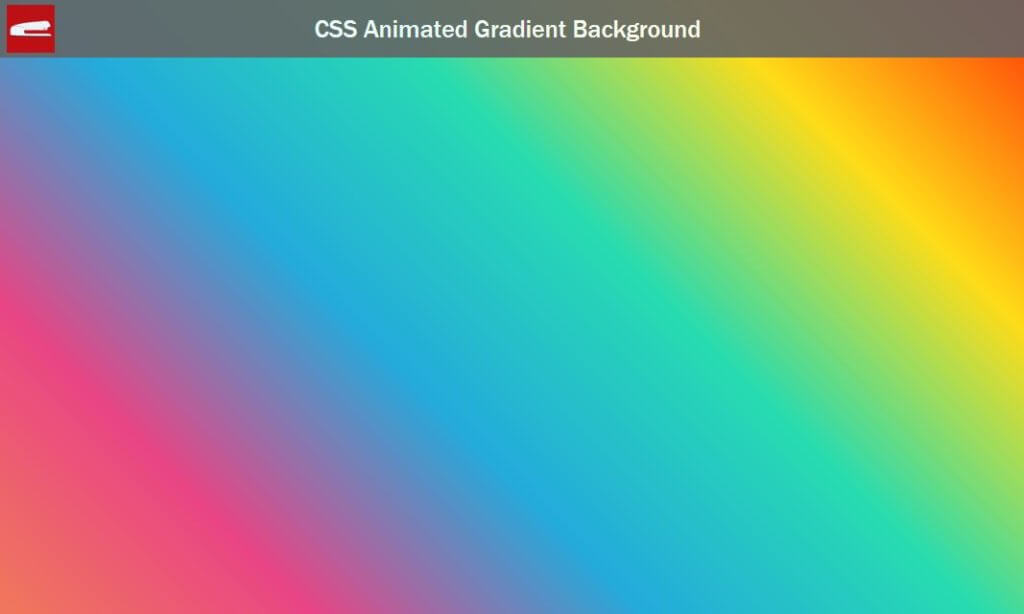
See the pen animated background header by jasper lachance atjasperlachance on codepen.
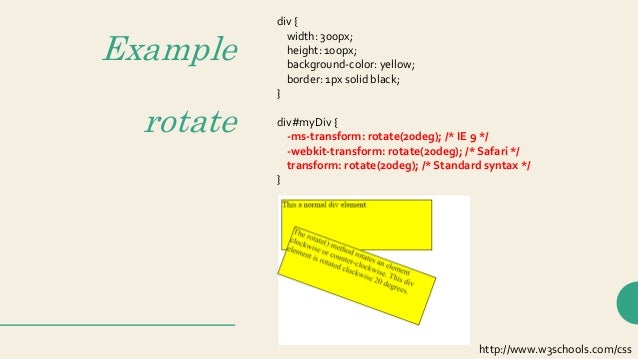
Background image animation css w3schools. By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally. How to create a parallax scrolling effect. Background color background image background repeat background attachment background shorthand. Fixed to create the actual parallax effect.
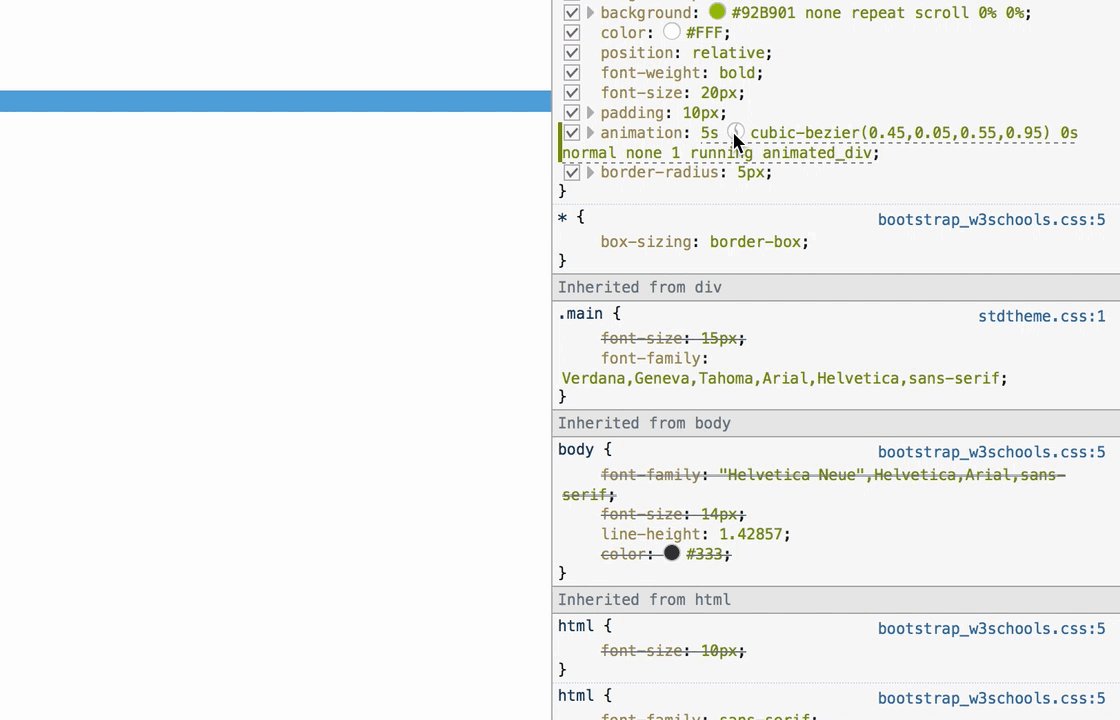
Sets whether a background image is fixed or scrolls with the rest of the page. We update our css to include a delay of 5s. The background image property sets one or more background images for an element. Use a container element and add a background image to the container with a specific height.
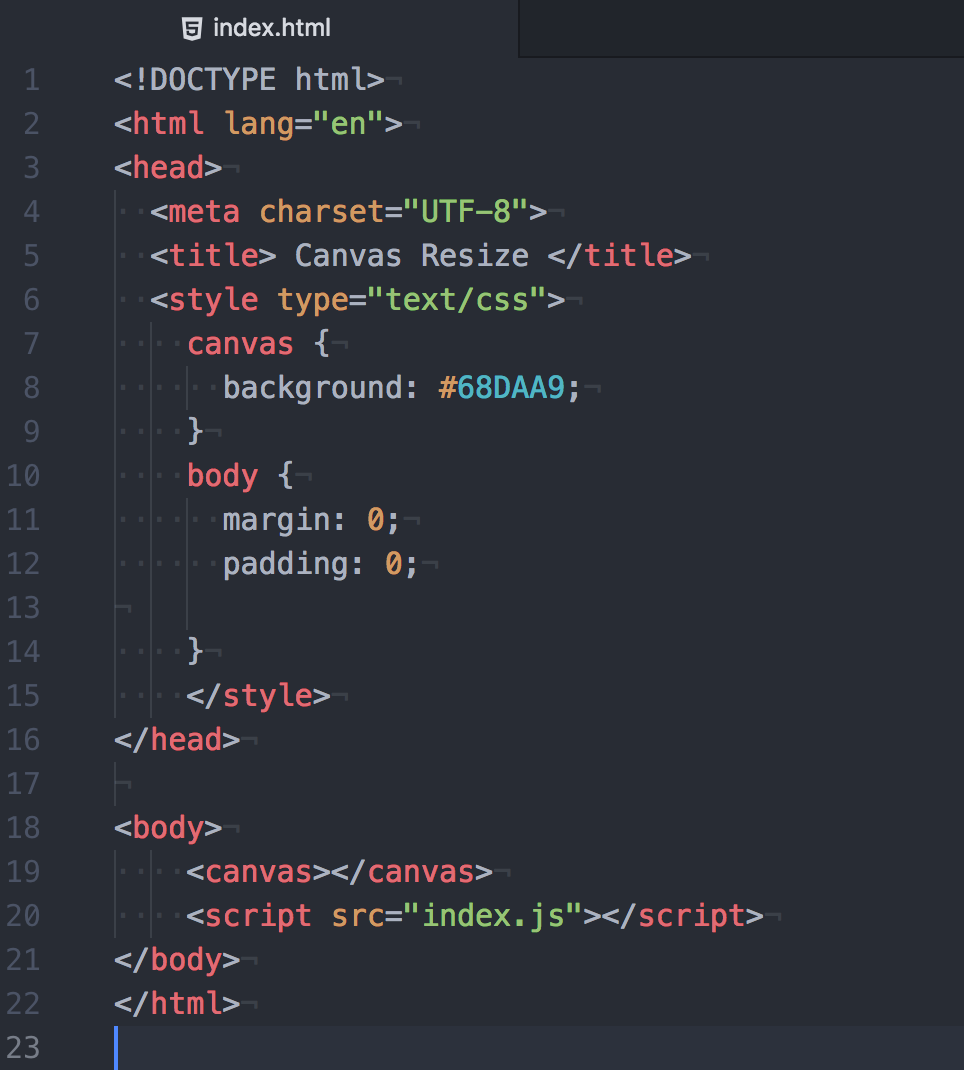
To add a background image on an html element use the html style attribute and the css background image property. Add a background image on a html element. Tutorials references and examples are. Lets add some delay.
The background of an element is the total size of the element including padding and border but not the margin. W3schools is optimized for learning testing and training. See the pen zero element. See the pen css glowing particle animation by nate wiley on codepen.
Learn how to shakewiggle an image with css. How to shake an image. W3schools is optimized for learning. The animation fill mode property can override this behavior.
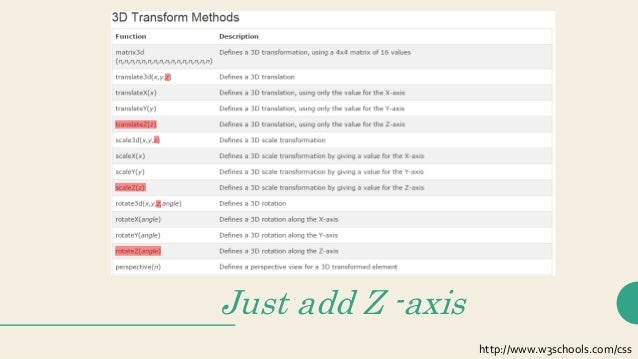
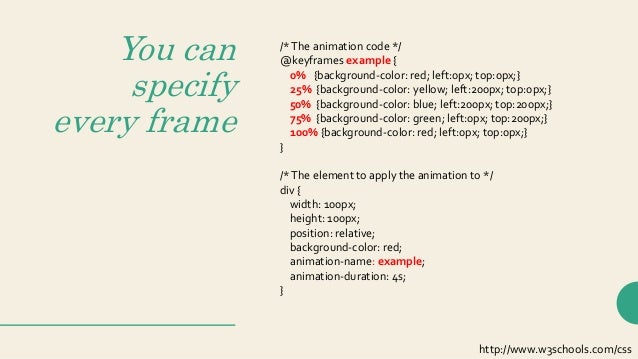
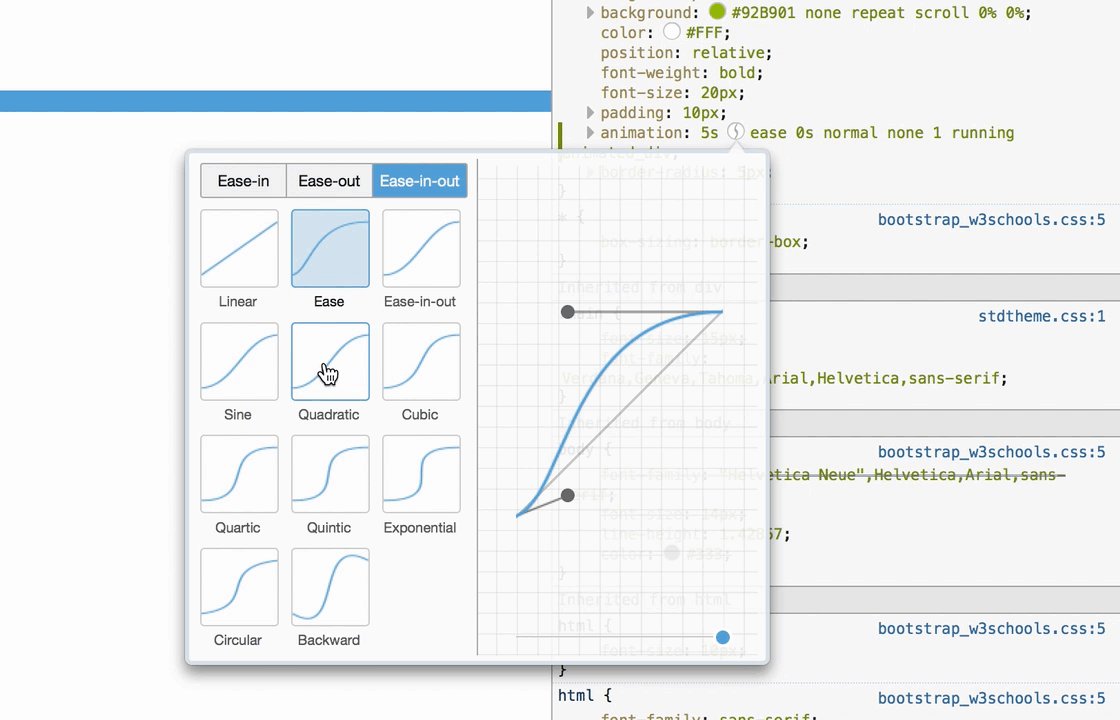
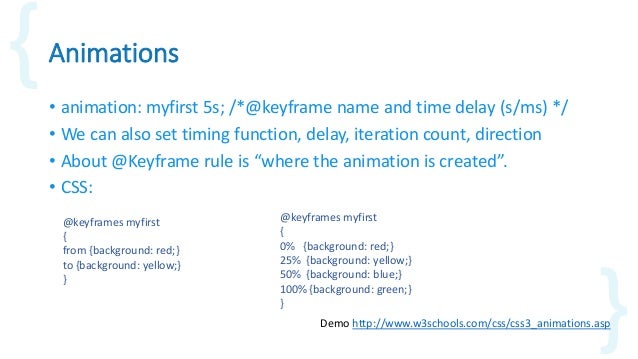
Then use the background attachment. When the animation is finished start again animation iteration count. Align content align items align self all animation animation delay animation direction animation duration animation fill mode animation iteration count animation name animation play state animation timing function backface visibility background background attachment background blend mode background clip background color background image. Css text effects css web fonts css 2d transforms css 3d transforms css transitions css animations css tooltips css style images css object fit css buttons css pagination css multiple columns css user interface css variables css box sizing css.
Fade slide down 2s 5s cubic bezier0 05 0 1 forwards. The other background properties are used to center and scale the image perfectly. Background image scroll effect. Delight by keith clark atkeithclark on codepen.
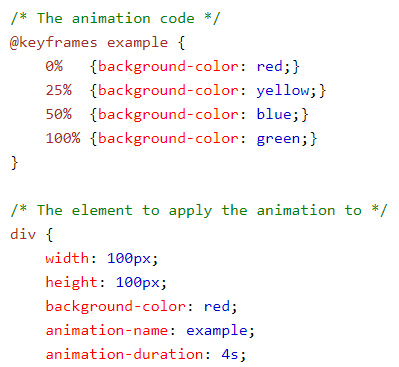
The background is showing then it disappears when the animation starts. Css animations do not affect an element before the first keyframe is played or after the last keyframe is played. W3schools is optimized for learning testing and training. Examples might be simplified to improve reading and basic understanding.