Background Color Change Animation Css Loop
The animation duration property defines how long time an animation should take to complete.

Background color change animation css loop. If the animation duration property is not specified no animation will occur because the default value is 0s 0 seconds. Utilizing light weight components like this on your site wont just make your site look pretty yet additionally let the page load quicker. The maker of this plan has given a wonderful. Lets try out an example to understand how it basically works.
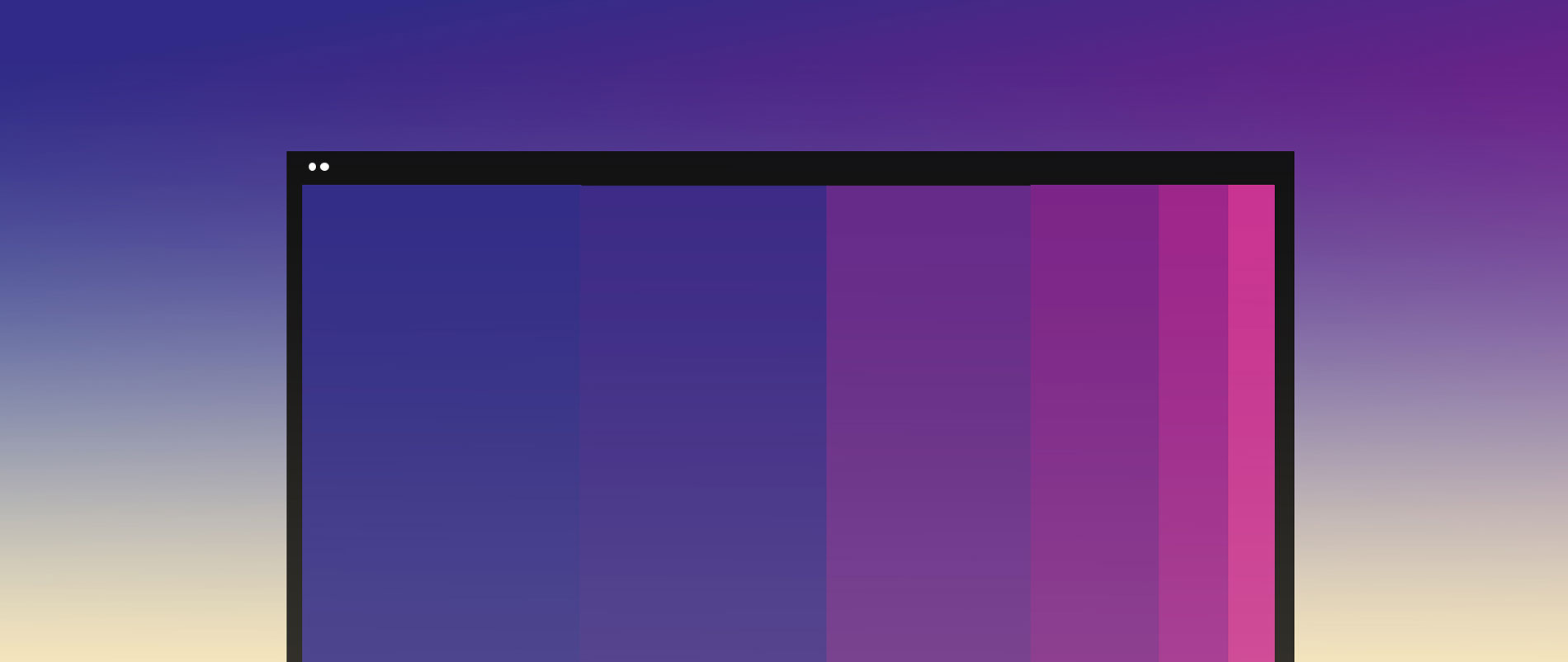
100 background color. In css animations keyframes work in percentages from 0 to 100. Now we have a keyframes property called backgroundcolorpalette with 5 color intervals which are evenly divided over from 0 to 100 of the animation. The above example simply toggles theopen css class on div iddemo which will change the background color from grey to red and vice versa.
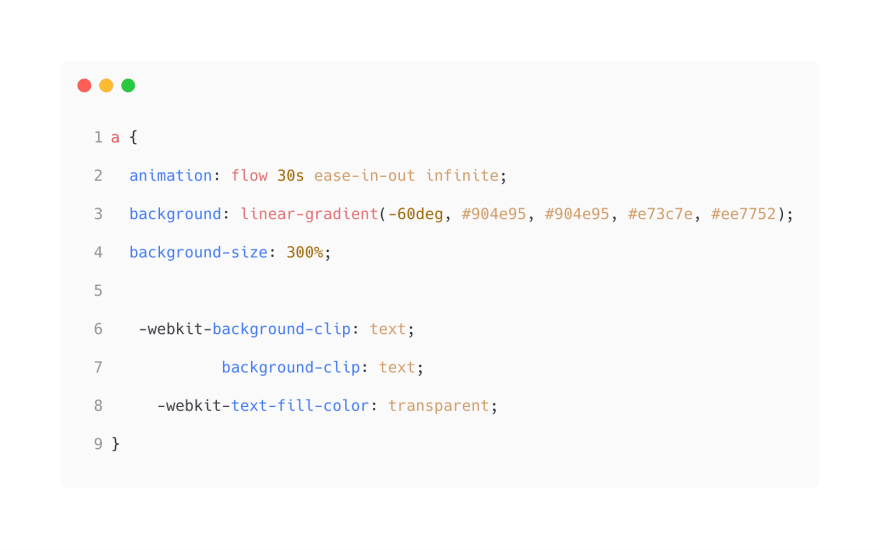
Detect support and polyfill. Creating the looping css animation. Add the following css keyframes to your stylesheet. Ive omitted the vendor prefixes for simplicity.
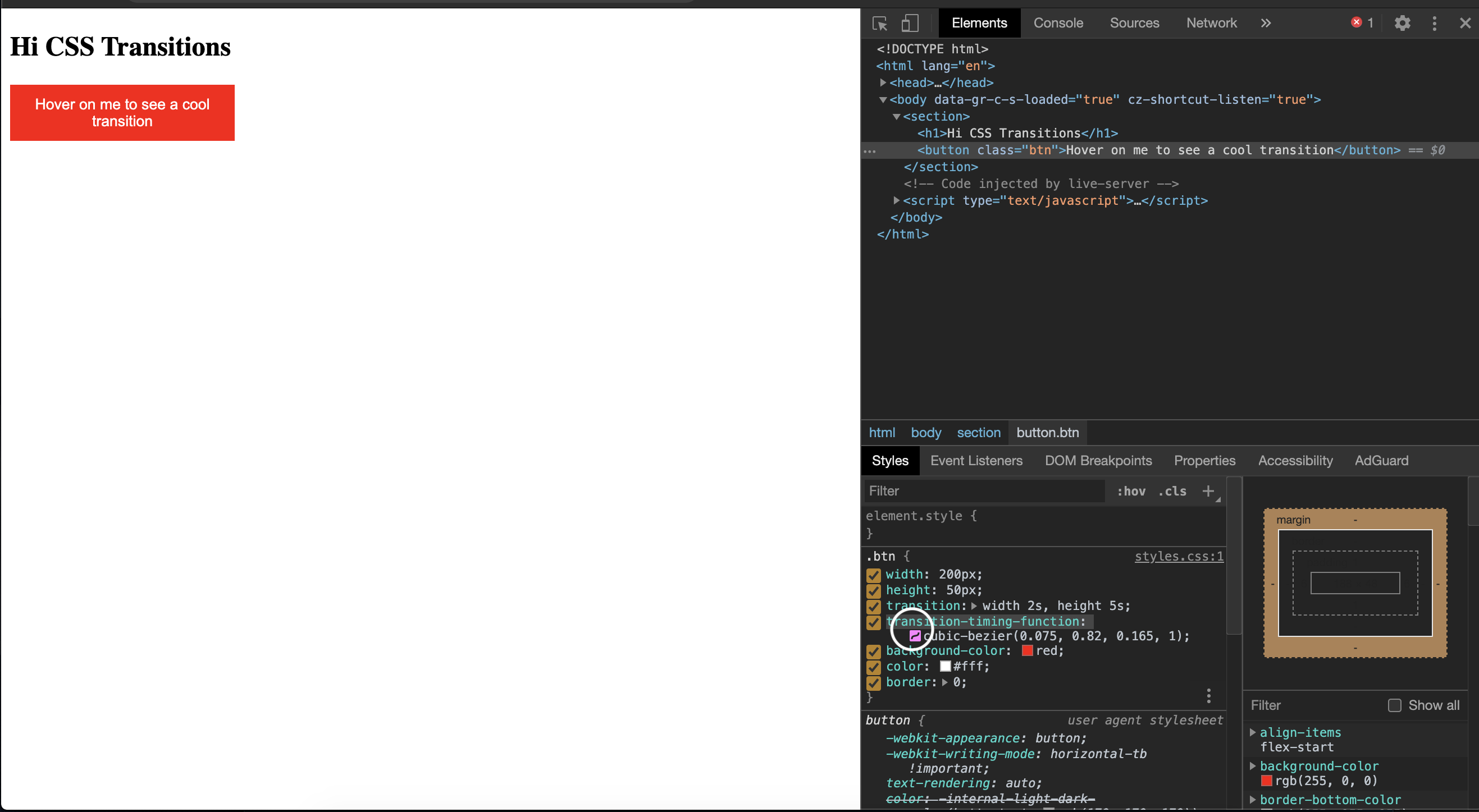
If you have a css color animation that you absolutely must have work on all browsers back to ie6 you can do so by detecting support via modernizr and falling back to jquery uis animation. This examples can help to animate background image to give animation effects and color with the help of html and css. Use the css3 transition property you can use the css3 transition property to smoothly animate the background color of an element on mouseover such as a hyperlink or a button. In order to design the page we need to choose a background color.
In the example above we have specified when the style will change by using the keywords from and to which represents 0 start and 100 complete. Our goal is to create a background that pulses from one color to the next. This is an interesting task considering the project. A css generator to create beautiful animated gradients for use on your website.
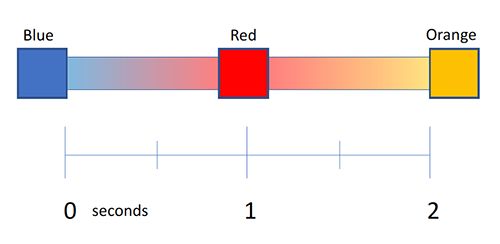
The single line of css transition will give it a smooth transformation as it changes from one color to another.