Animation To Code
Explainer videos data videos promotional videos animated presentations videos for e commerce business real estate and more.

Animation to code. In code you just use the registername method to register the object with the page to which it belongs. Experimenting with a css blur filter text shadow and transform skew effects animated. One way is by using the appropriately named css animations. Ages 13 all modern browsers english only make an animation or game.
Recall that you can create shapes which are js elements and control animations with css or through js. Another way is by using css transitions. The none value will not apply any styles to an element before or after an animation has been run. Pause the animation on typo mouseover not fog.
Implicit animations codelab covers how to use implicit animations using step by step instructions and interactive examples. You can change as many css properties you want as many times you want. Each of these documents shows how to write animation code. The following resources are a good place to start learning the flutter animation framework.
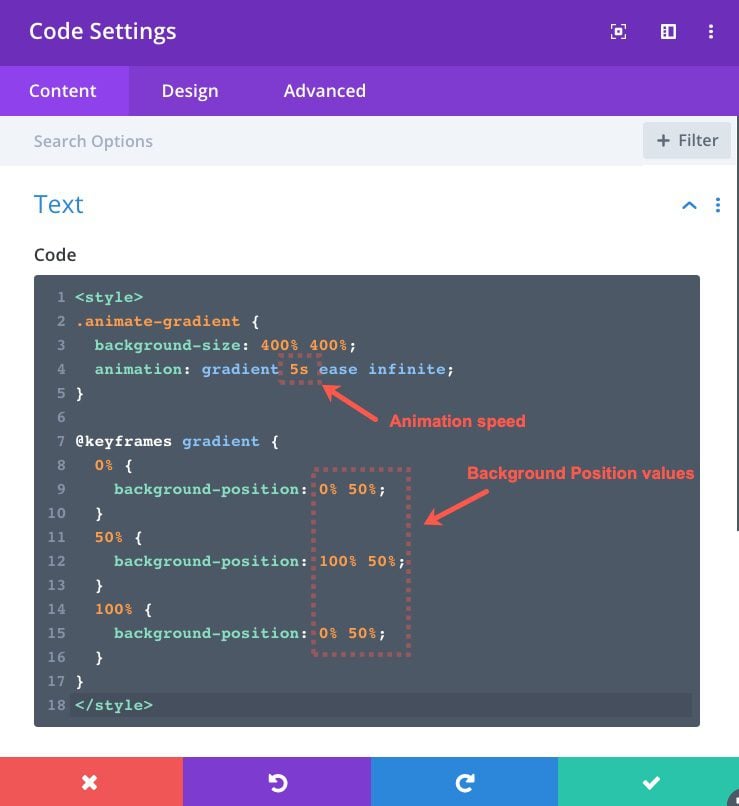
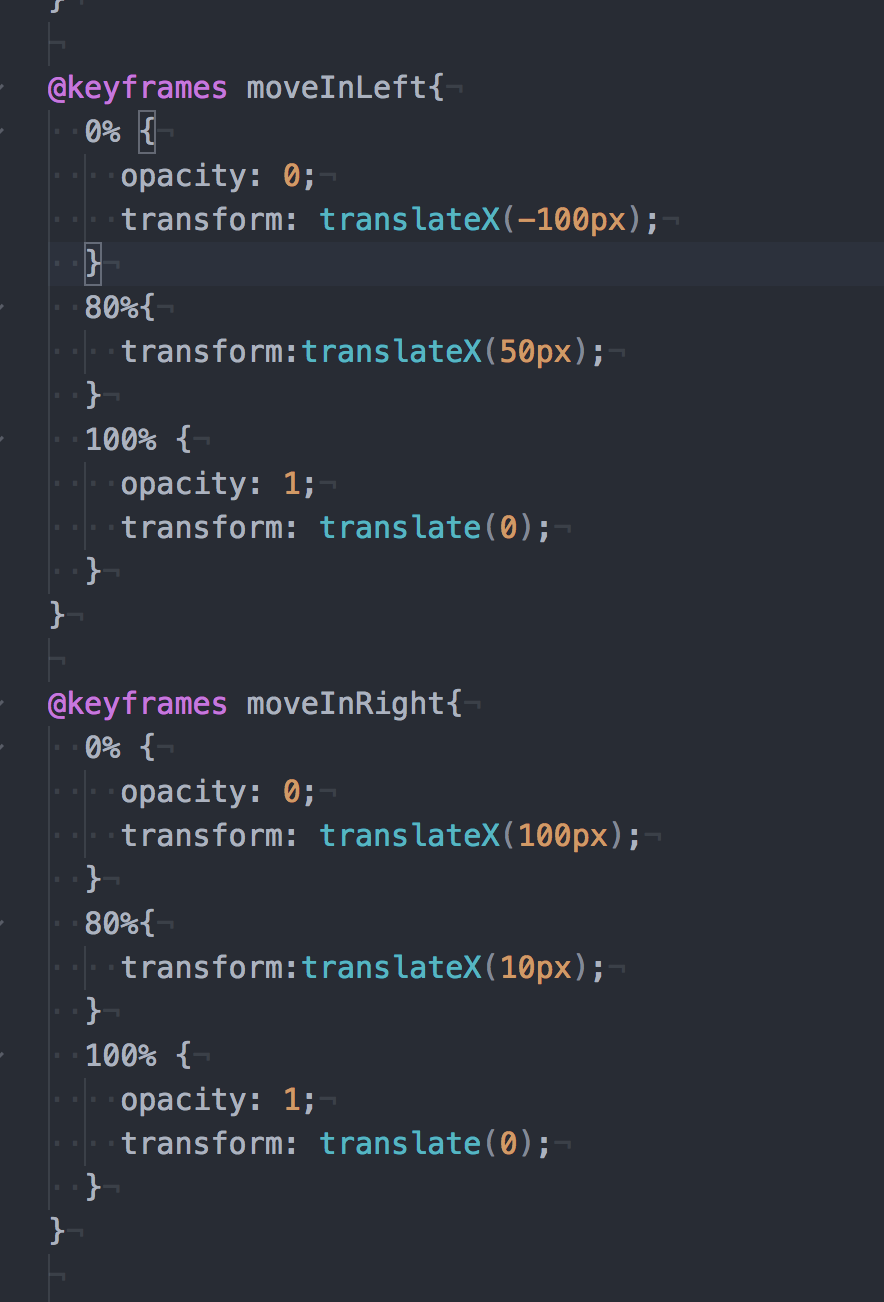
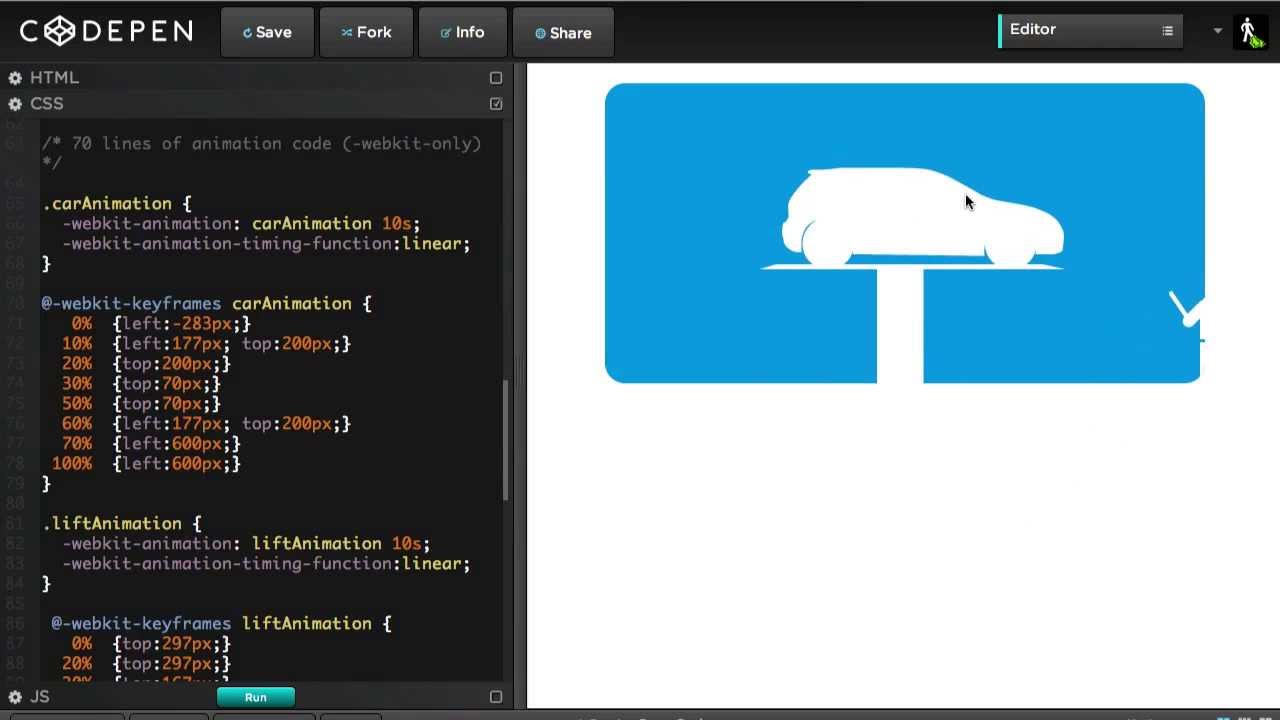
Game lab is a programming environment where you can make simple animations and games with objects and characters that interact with each other. Keyframes hold what styles the element will have at certain times. The animation fill mode property accepts four keyword values including none forwards backwards and both. Html5 animation tools typically generate code which you can then modify or embed in your sites or apps.
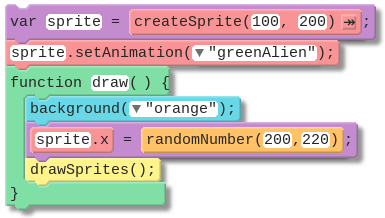
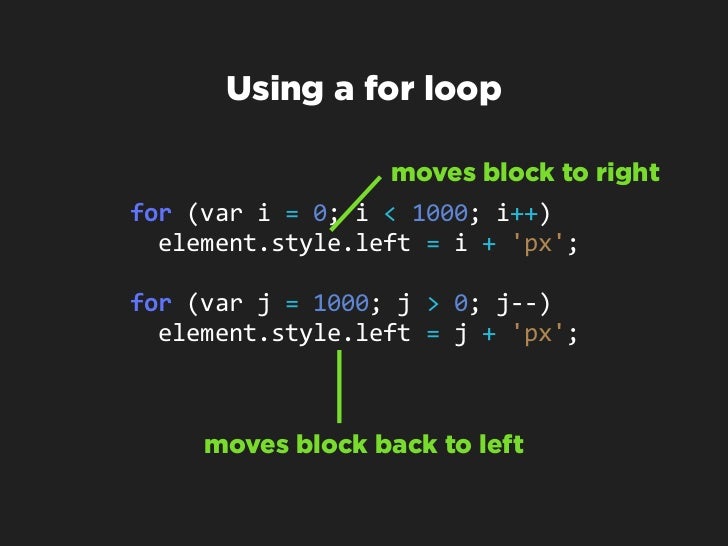
In code you must also use the registername method to register the element name with the page to which it belongs. In our introduction to animation in html tutorial we mentioned that there are three ways to create an animation. Design an animation or game code with blocks or javascript to make it work then share your app in seconds. About a code spooky typo.
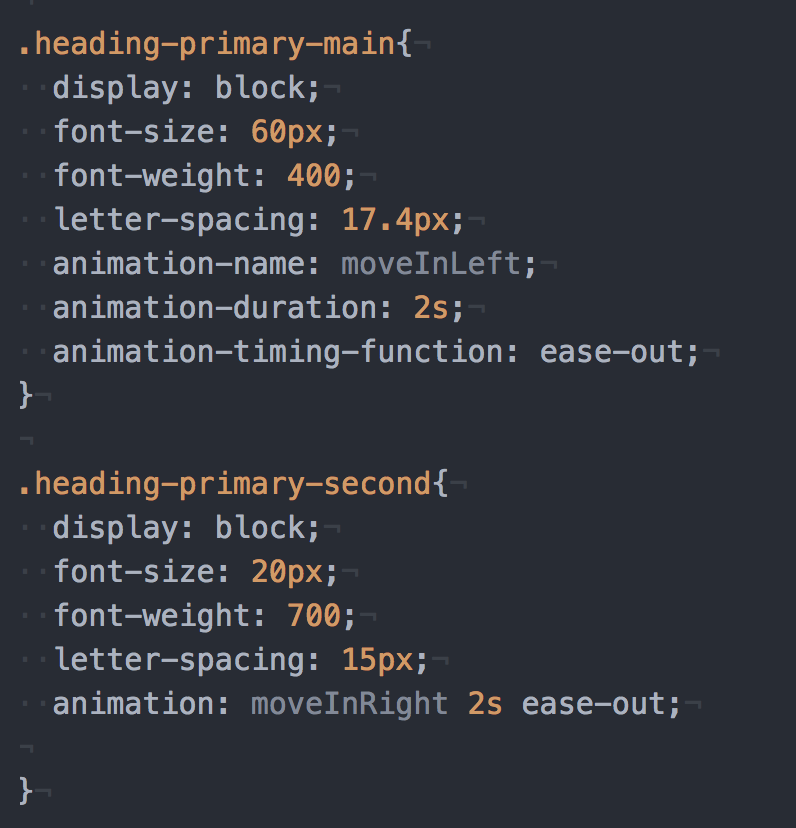
To use css animation you must first specify some keyframes for the animation. On mobile touch typo to pause and touch anywhere else on the screen to run it again. To make a freezable object an animation target in xaml you use the xname directive to assign it a name. A great online tool for animation that doesnt require any previous experience in animating.
With wideo you can create animated videos for different purposes. Css animation is a proposed module for cascading style sheets that allows designers and developers to add animations by editing the css code of their websites instead of uploading gif or flash images directly. The animation fill mode property identifies how an element should be styled either before after or before and after an animation is run.

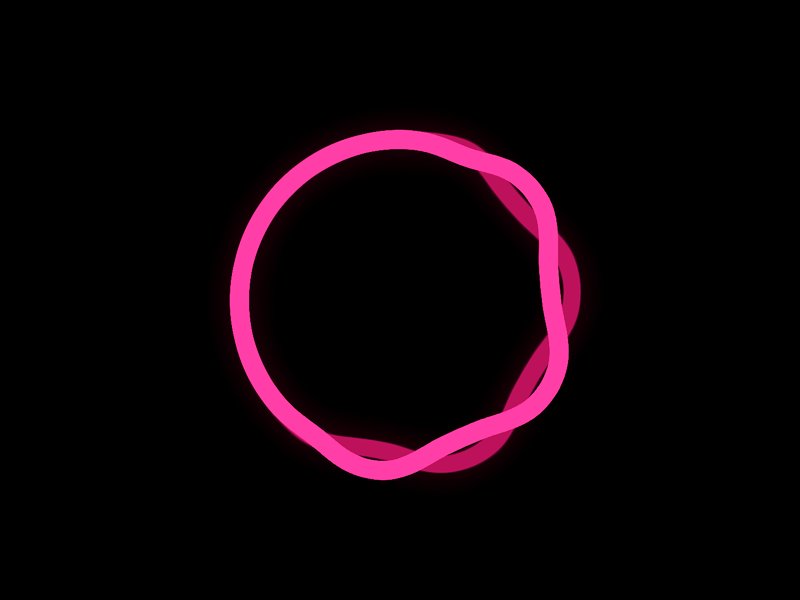
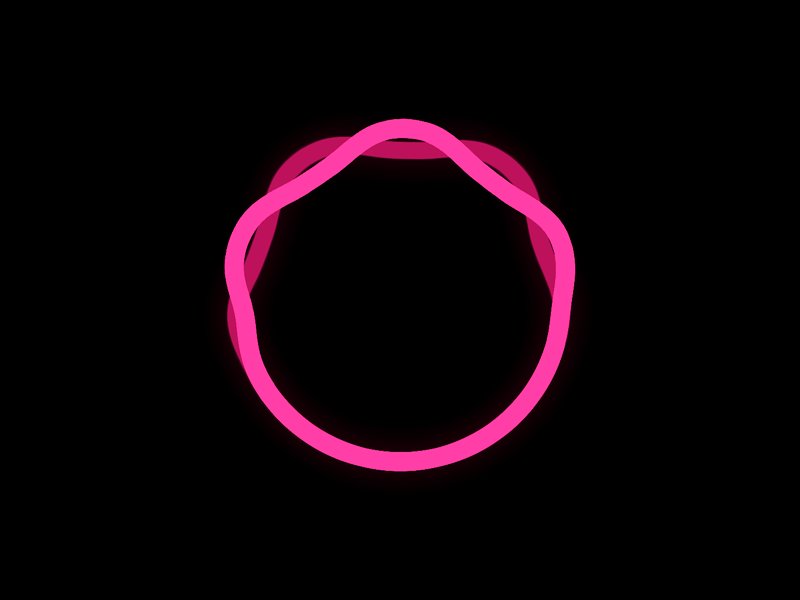
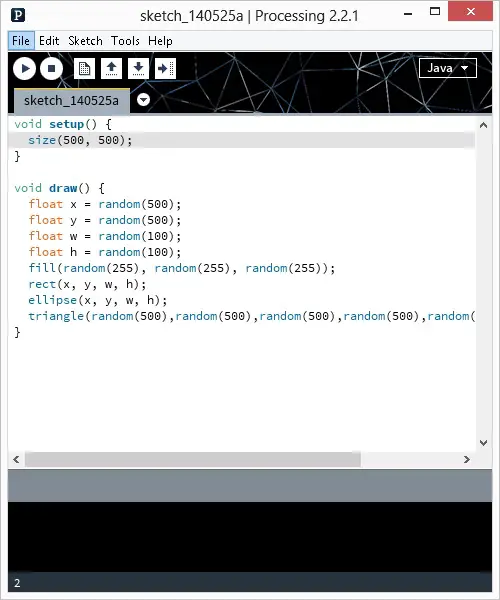
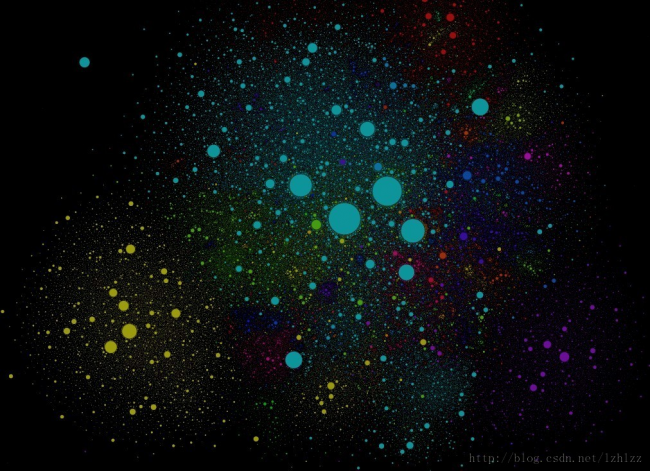
Where Can I Find The Processing Animation Code For The Following Two Pictures Processing 2 X And 3 X Forum