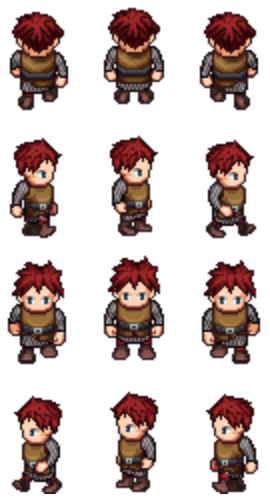
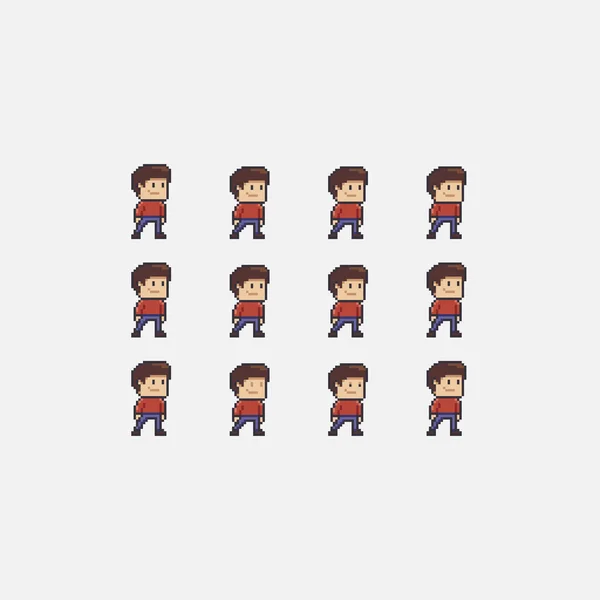
Animation Character Sprite Sheet
Its just placing each animation frame next to each other.
![]()
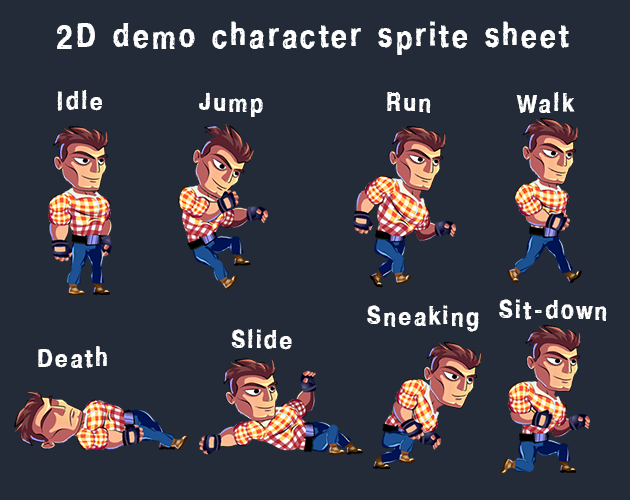
Animation character sprite sheet. How about we modify the animation a bit so the character does a complete 4 step cycle in each direction. Change the sprite to a different character. This lesson focuses on animation. Sprite sheets are a single graphic file typicallypng files that illustrates each frame of the animation.
Sign in create sprite example sprites here are some examples of user submitted sprites. Try an example use google sign in to access your gallery or simply create a new sprite. Skeletal animation requires a fewer images and less memory. Cartoon animated toxic waste liquid.
Follow along to learn easy sprite animation. Bone based animations are easier when you want to make multiple animations for one character. Dripping green slime animation. Frames and cycles a frame is a single image or sprite from the spritesheet.
After following the lesson take on some of these challenges to test your knowledge and skills. Piskel is a free online editor for animated sprites pixel art. Click on a preview to open the sprite in the editor. With sprite sheet animation all your data are contained in one texture.
Sprite sheets already exist since the first days of computer games. Remember the down frames are in row 0 in our code first row of the sprite sheet up is row 1 left is row 2 and right is row 3 bottom row of the sprite sheet. To do this in phaser is very simple we just loop between different frames in the sprite by using the following code. Spritesheet animation is nothing more than taking a spritesheet and changing which sprite is rendered in quick succession to give the illusion of movement much like a film projector displaying a movie.
Instead of loading up several different graphic files a sprite sheet allows the. Parts of a spritesheet spritesheets are made up of two parts. The idea is to create one big image that contains all animations of a character instead of dealing with many single files. Sprite sheet loads.
Make sure that your sheet can only fit eight characters. Myspriteanimationsaddleft 0 1 2 3 10 true. Myspriteanimationsaddright 5 6 7 8 10 true. Acid or poison drip drop fx sprite vector illustration.
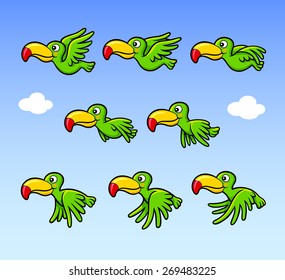
An animation strip is the simplest form of a sprite sheet. Types of sprite sheets sprite strips and animation strips. Create animations in your browser. In making this demo we learn about drawing sprites using coordinates x and y and decimals.
For example if the size of a sprite is 32px x 32px the character would be 96px x 128px and the sheet would be 384px x 256px. Skeletal animation allows you to make natural movement with the help of inverse or forward kinematic.