Animate Cc Export Svg Animation
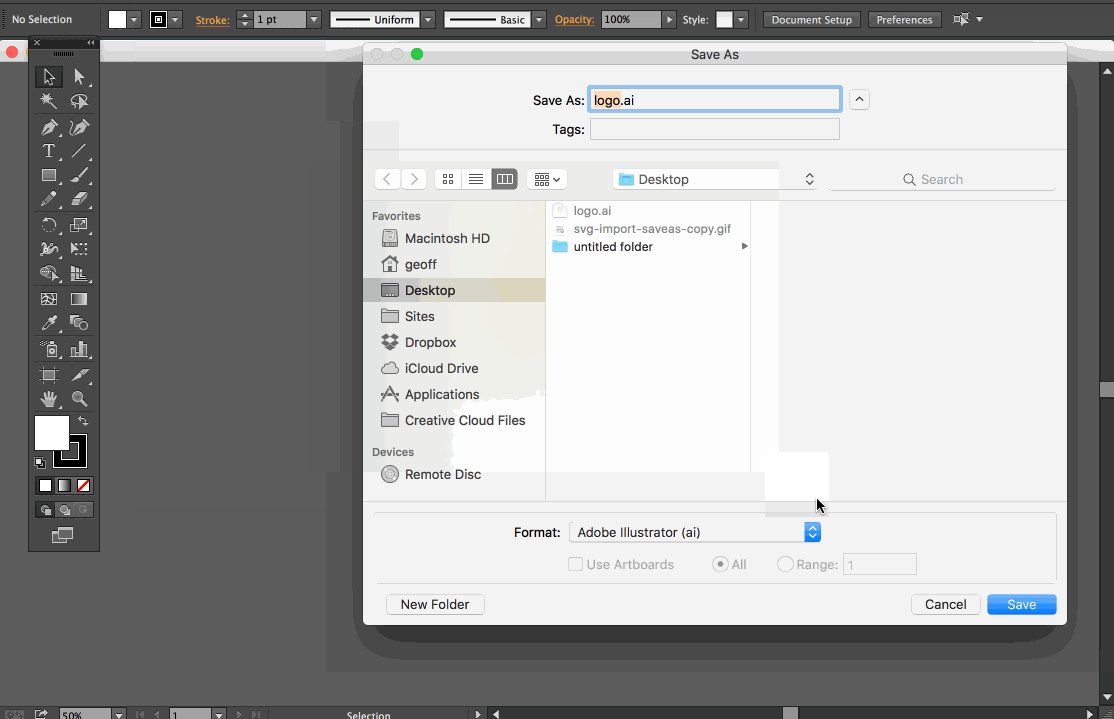
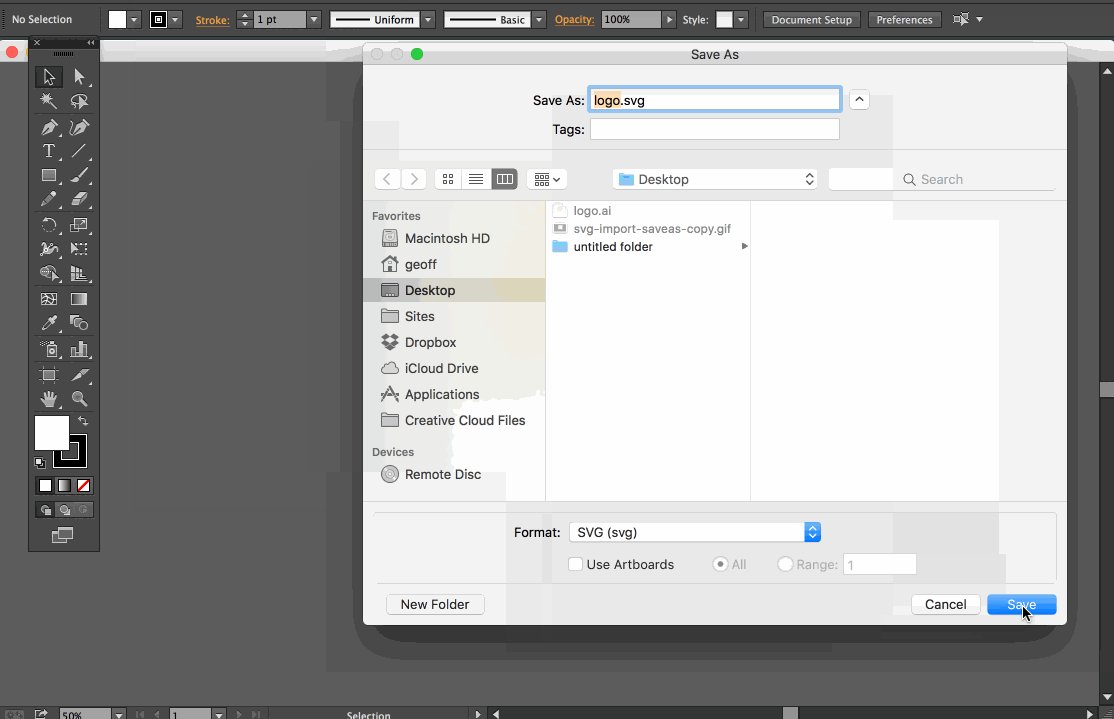
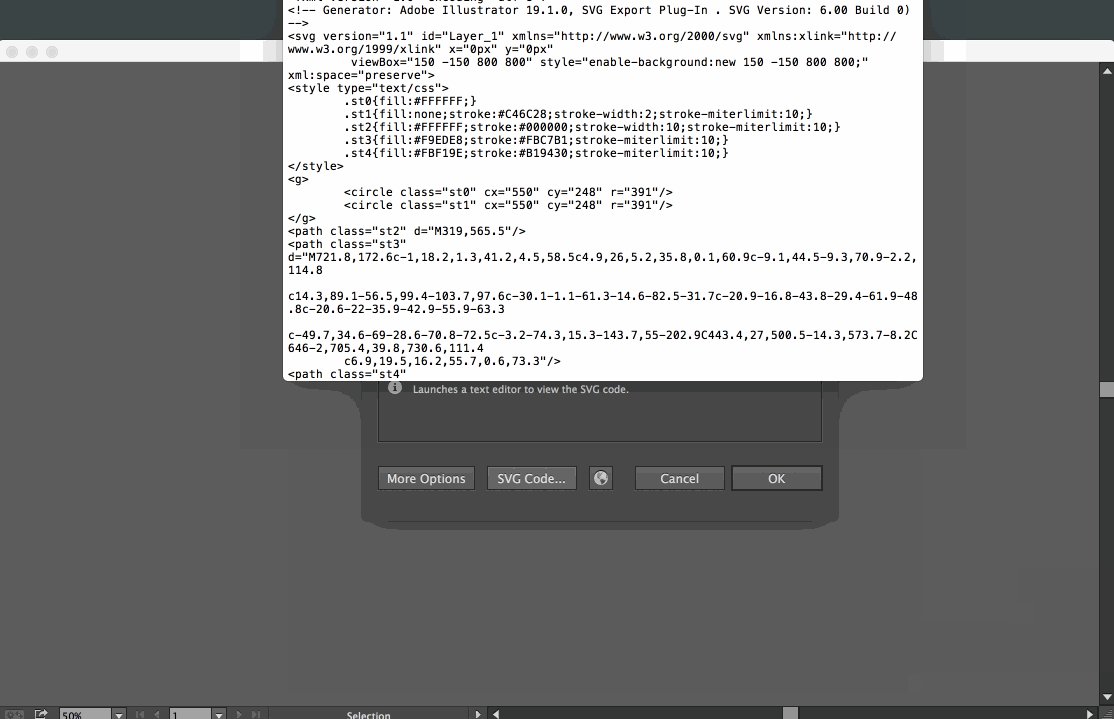
Cleaning up and exporting the svg file.

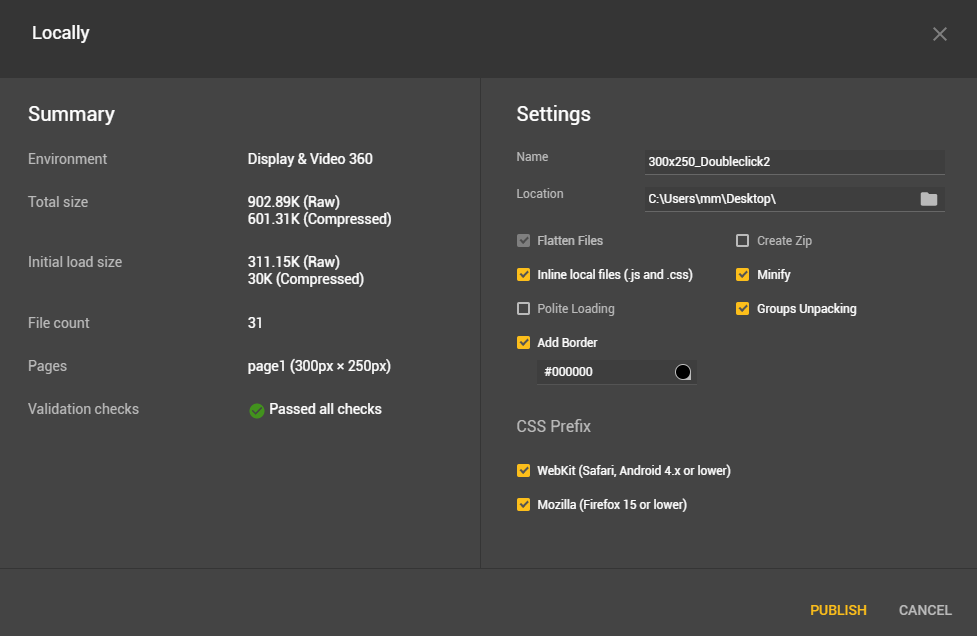
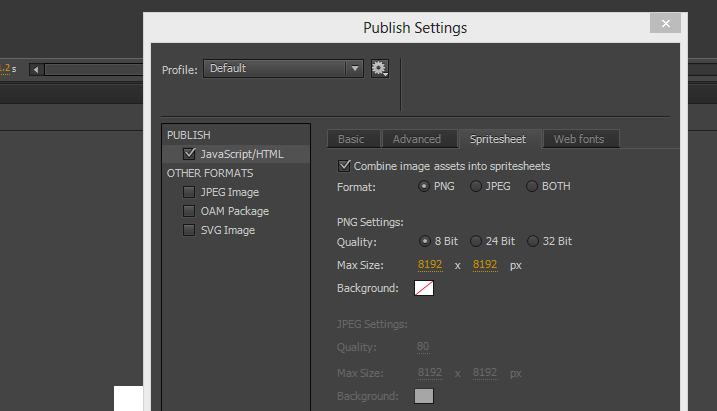
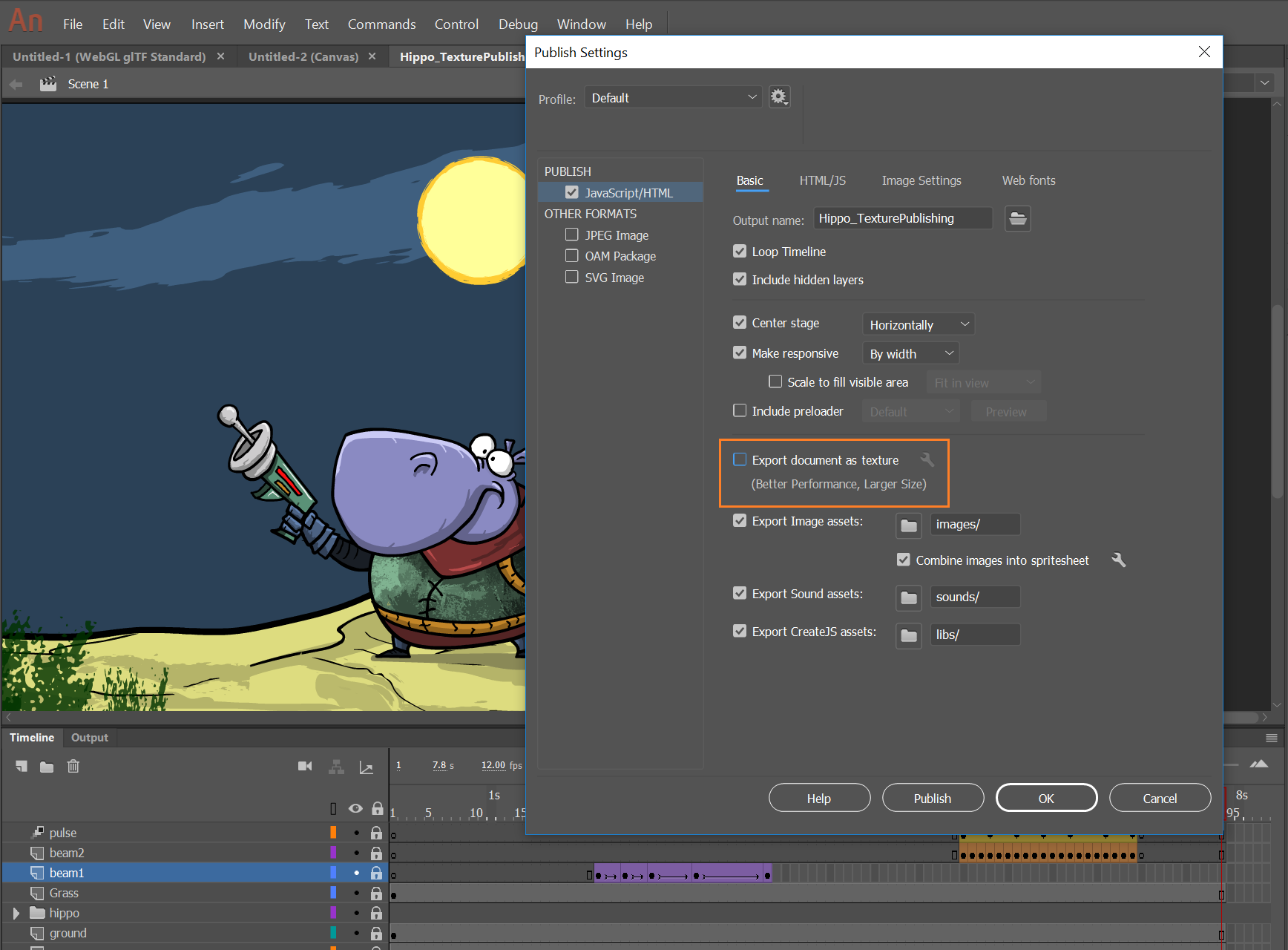
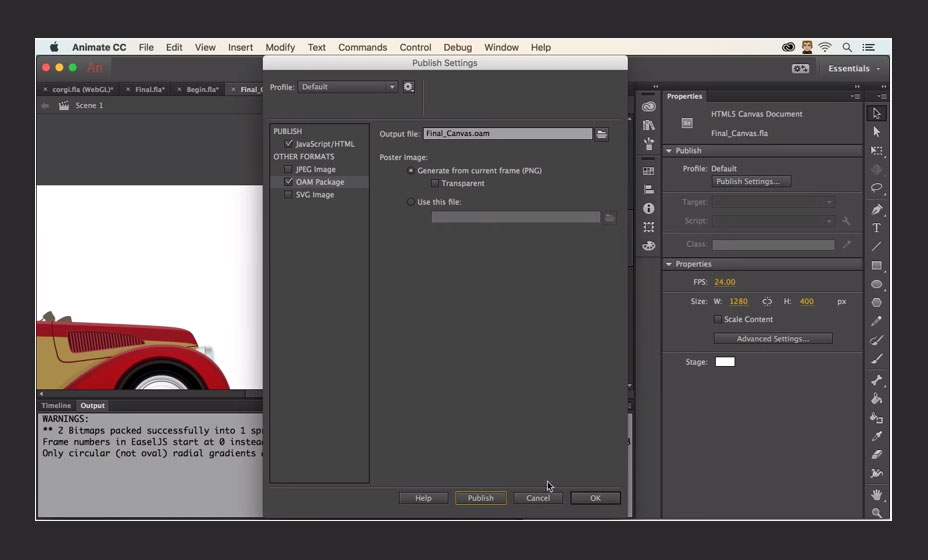
Animate cc export svg animation. The animation will move the rectangle along the x axis 400px pixels from its starting point. Or select file publish settings select the svg image option in the other formats section enter or browse to the location where you want to save the svg file. In animate scrub or move the playhead to the appropriate frame. Then select fxg format from the file type menu.
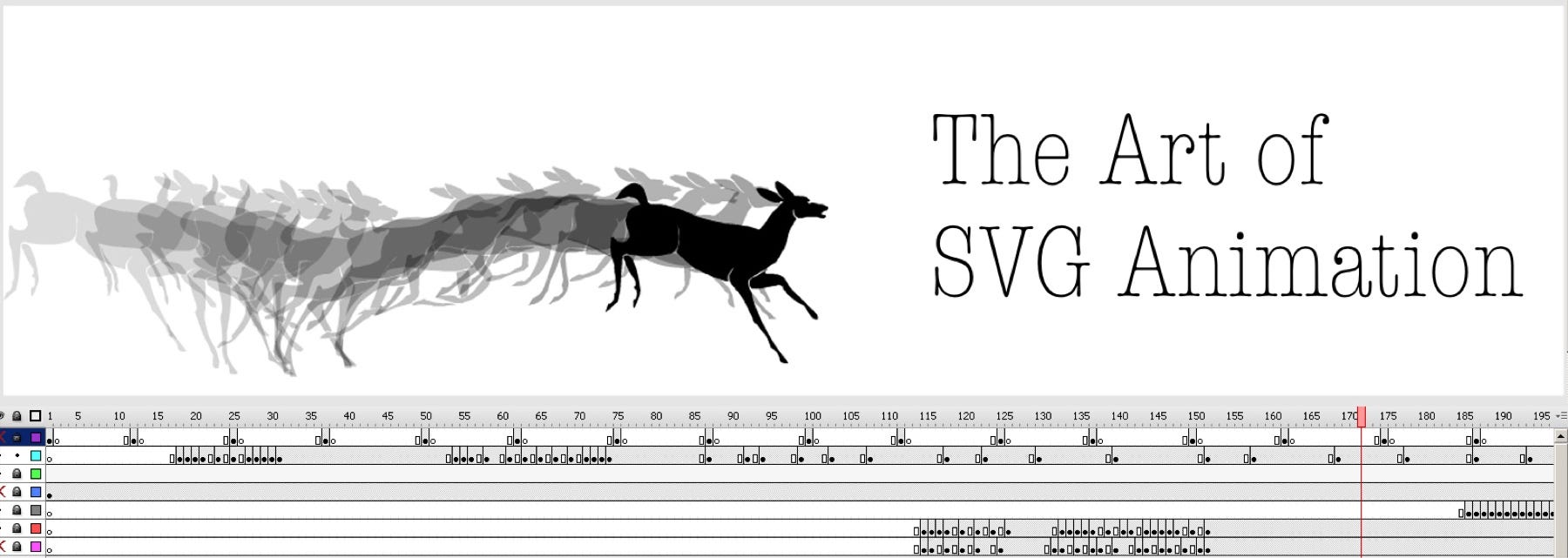
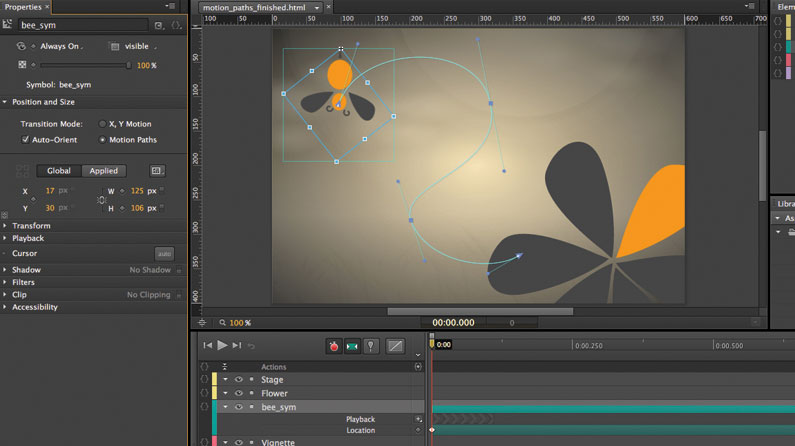
To use the tool. The displayed window can be dragged or docked to any location. Adding the animation into the svg file. We know that animate can export natively static svg.
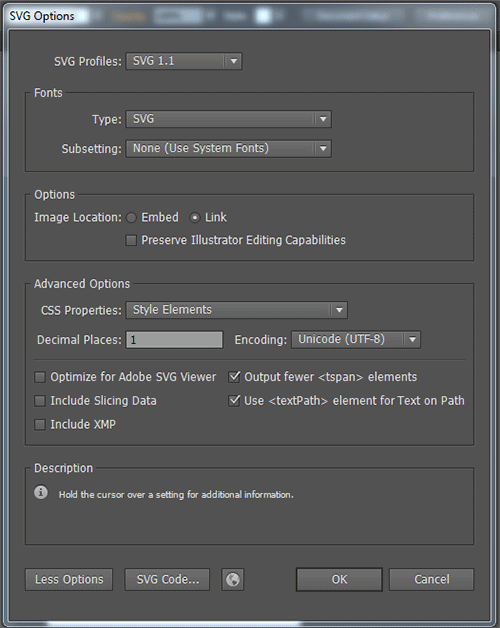
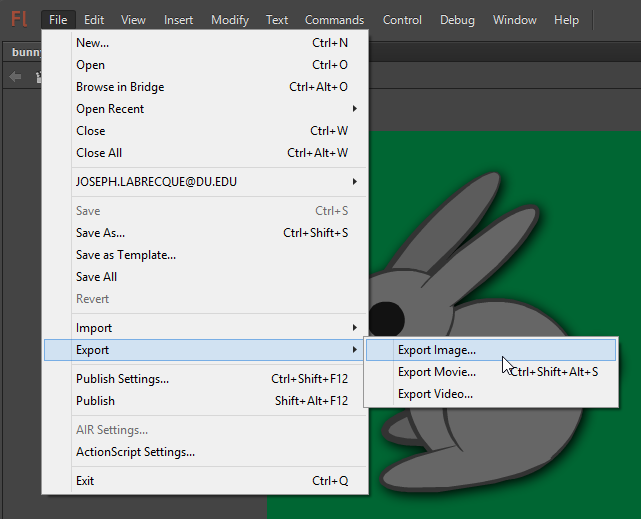
To save the entire stage as fxg choose export export image and select adobe fxg from the file type menu. Is there a third part plugin which retrofits the possibility to export animated svg. You can use your imagination here but try to keep things simple as this border will be scaled down quite a bit for text links. To export objects on the stage as fxg select the objects and choose export export selection.
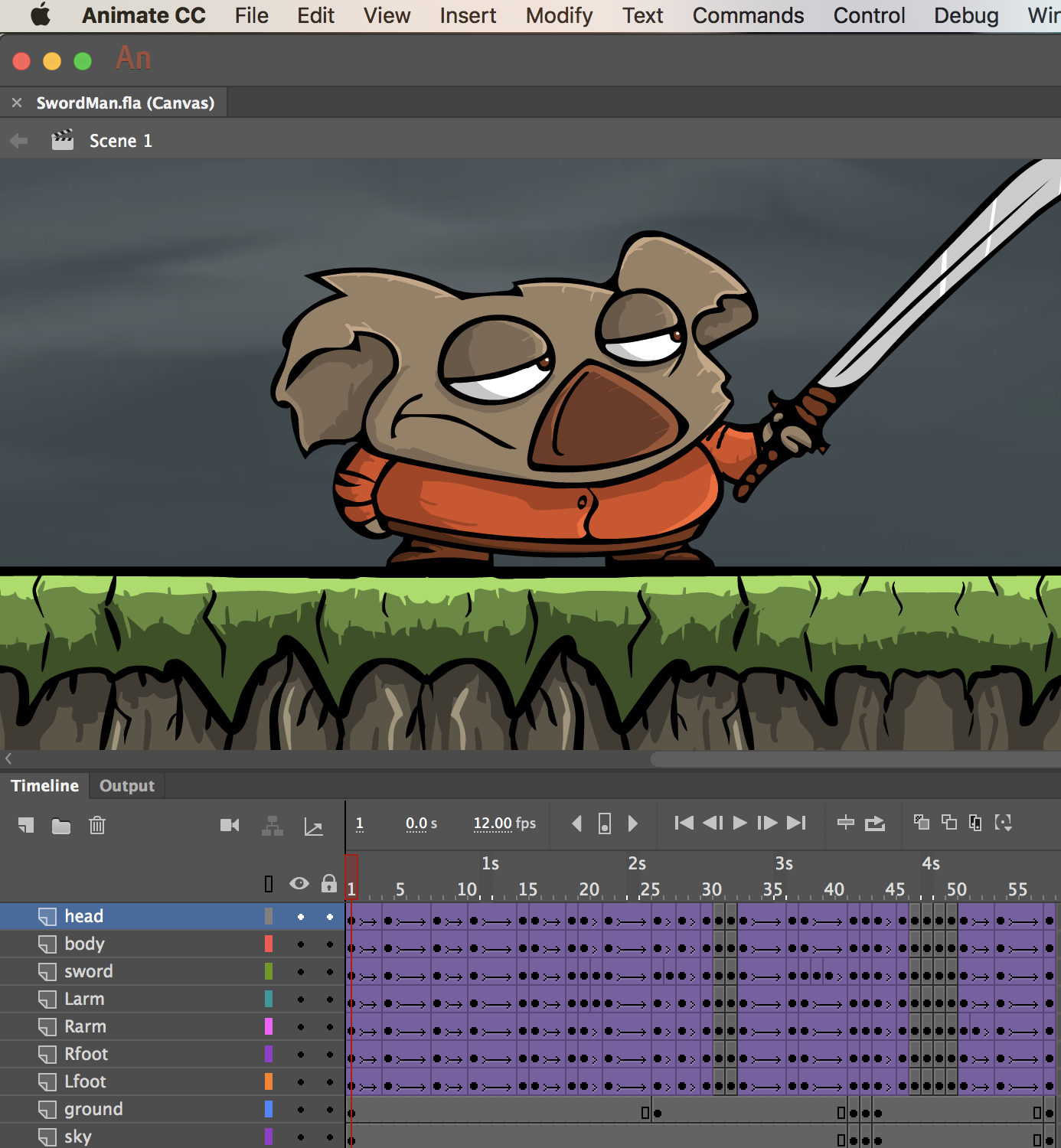
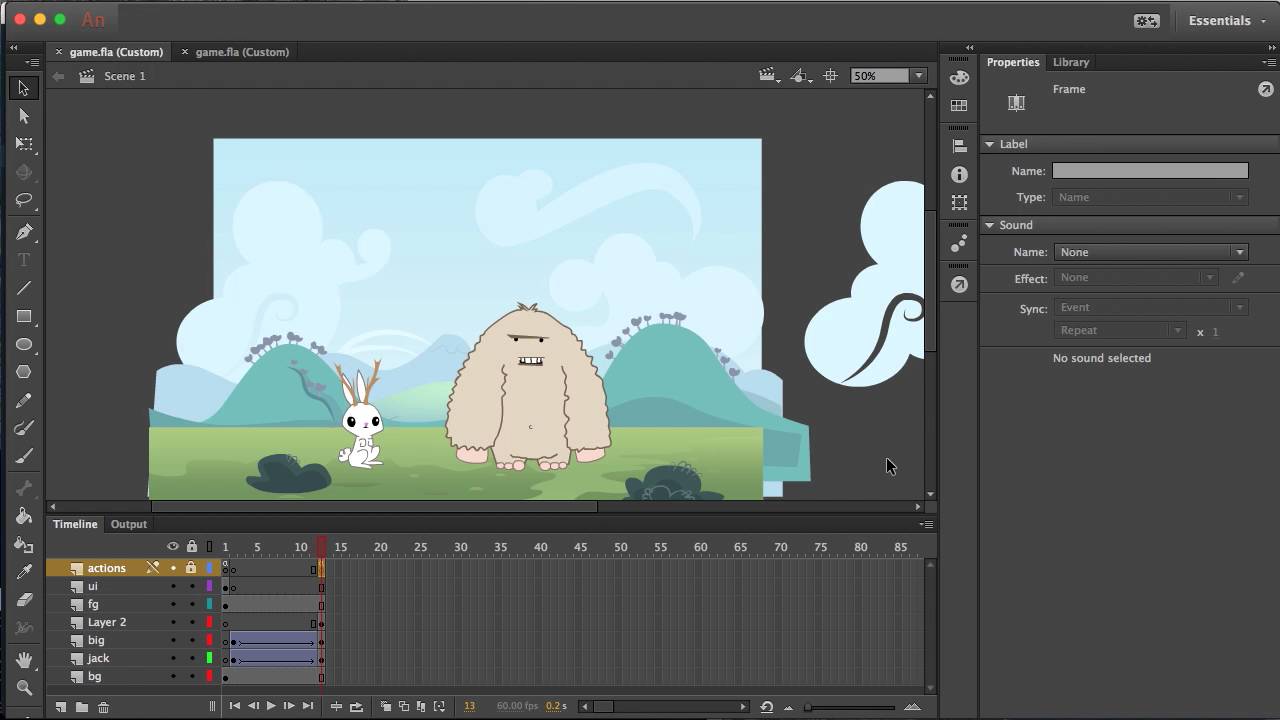
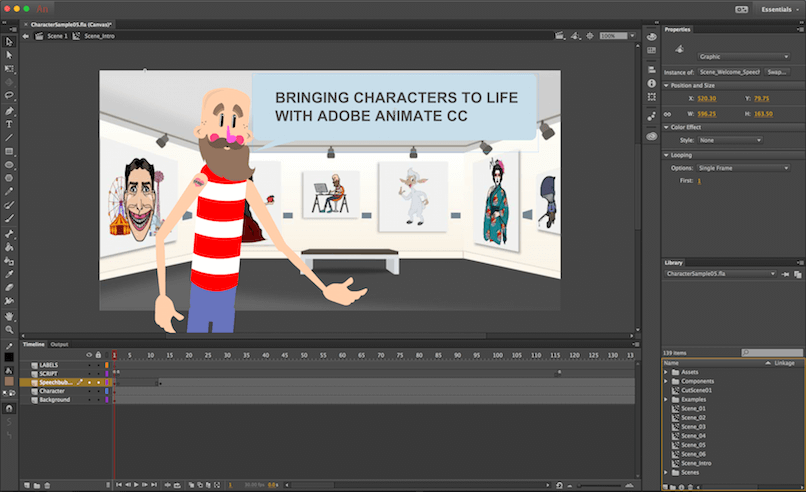
With the border looking good. Open panel through menus window extensions svg animation open the fla you wish to use and navigate to the timeline you wish to export select suitable options click export button please note you must export from a flash document not html canvas or webgl. Cusersyou nameappdatalocaladobeanimate cc 2018zhcnconfigurationwindowswf. Within the animate element we will use attributes to select our target and specify the details of the animation.
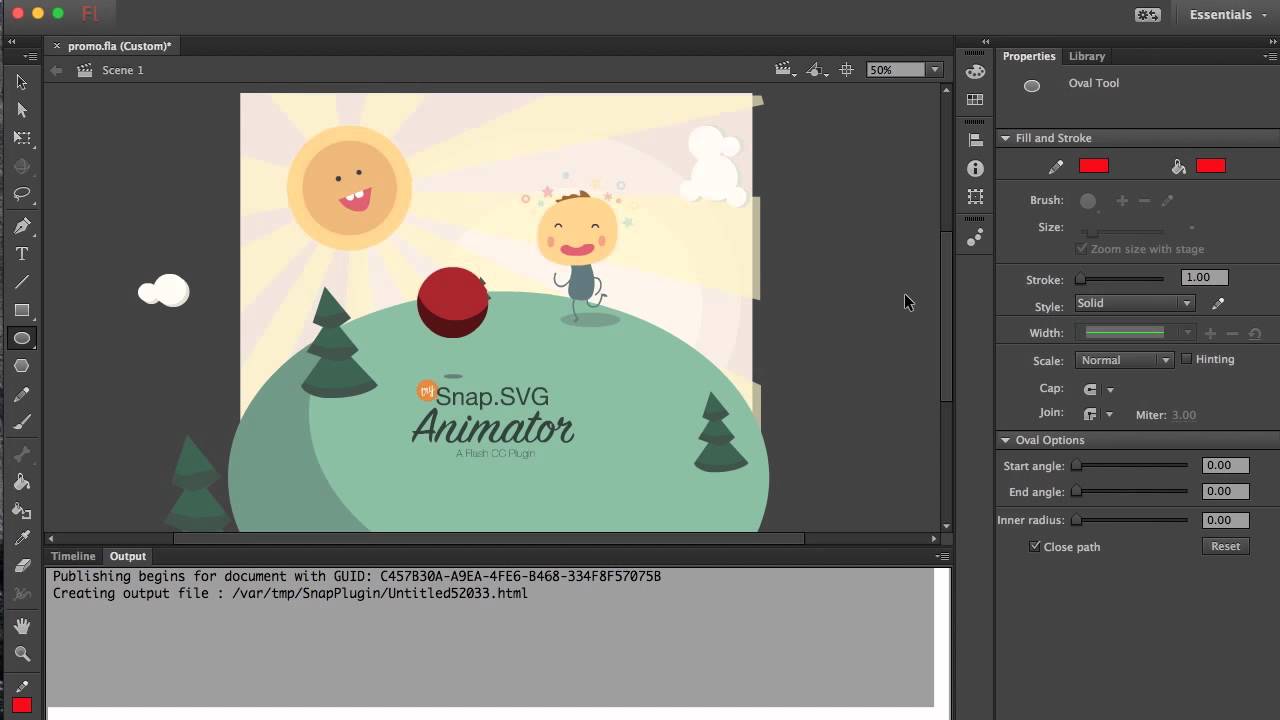
And then open ancc. In todays tutorial im going to show you how to use httpairbnbiolottie to tu. Export animated svg files from flash pro using this export panel. Exporting artwork in svg format.
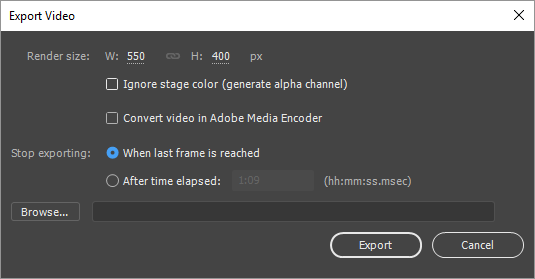
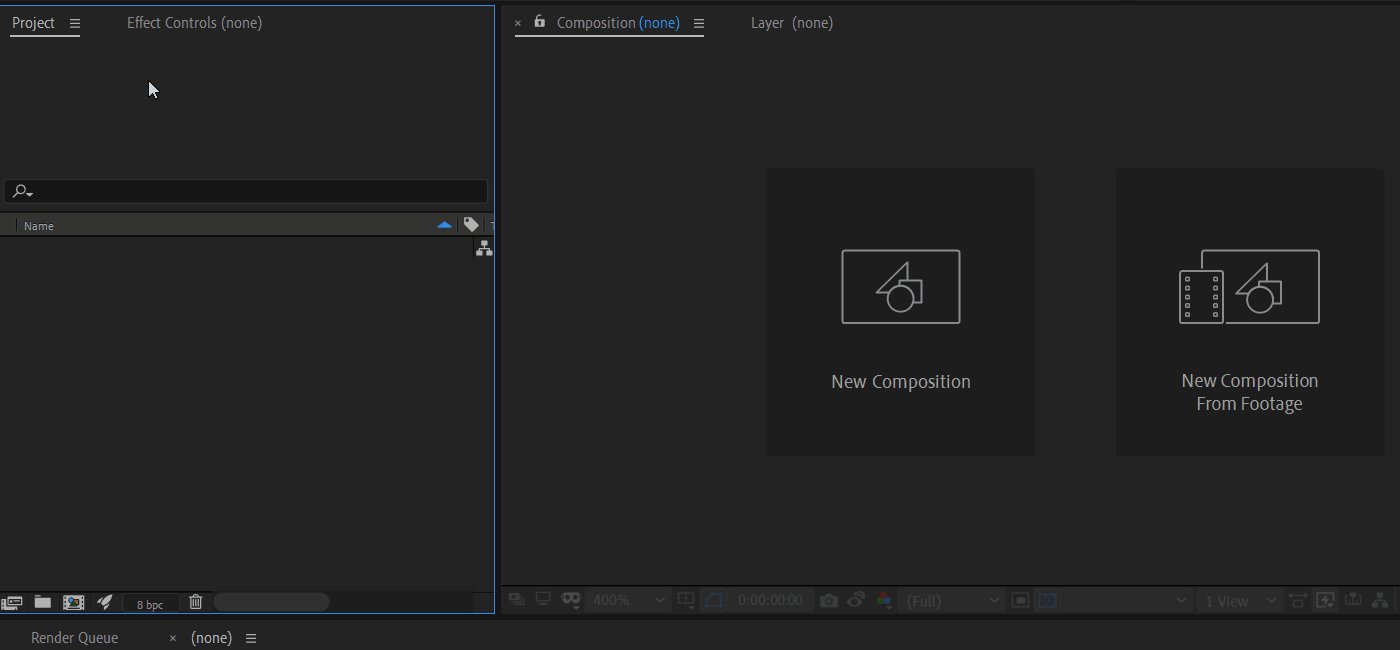
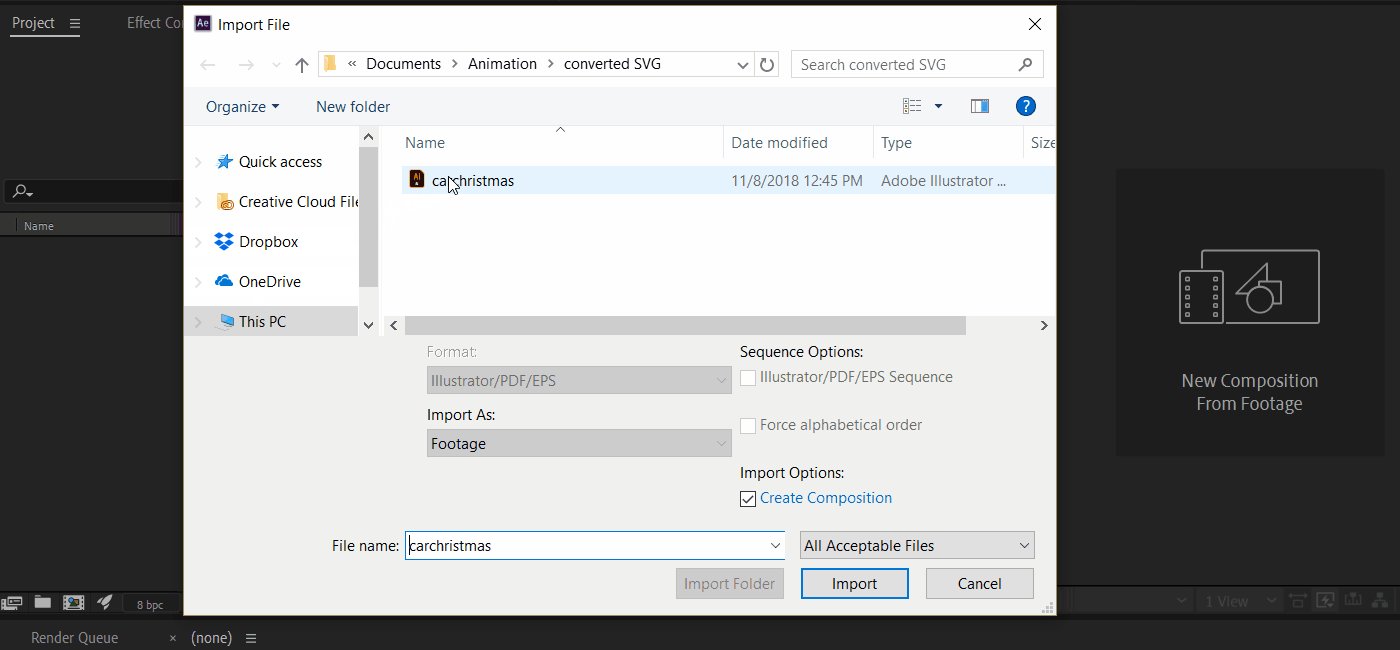
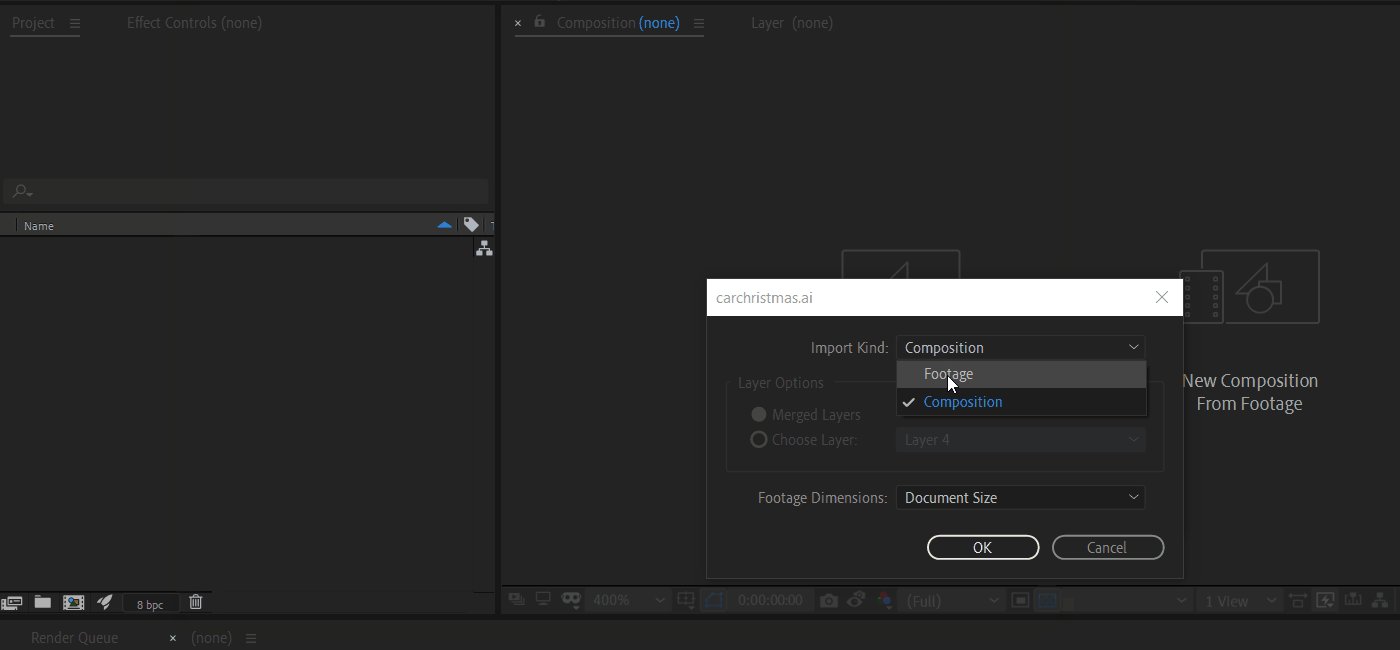
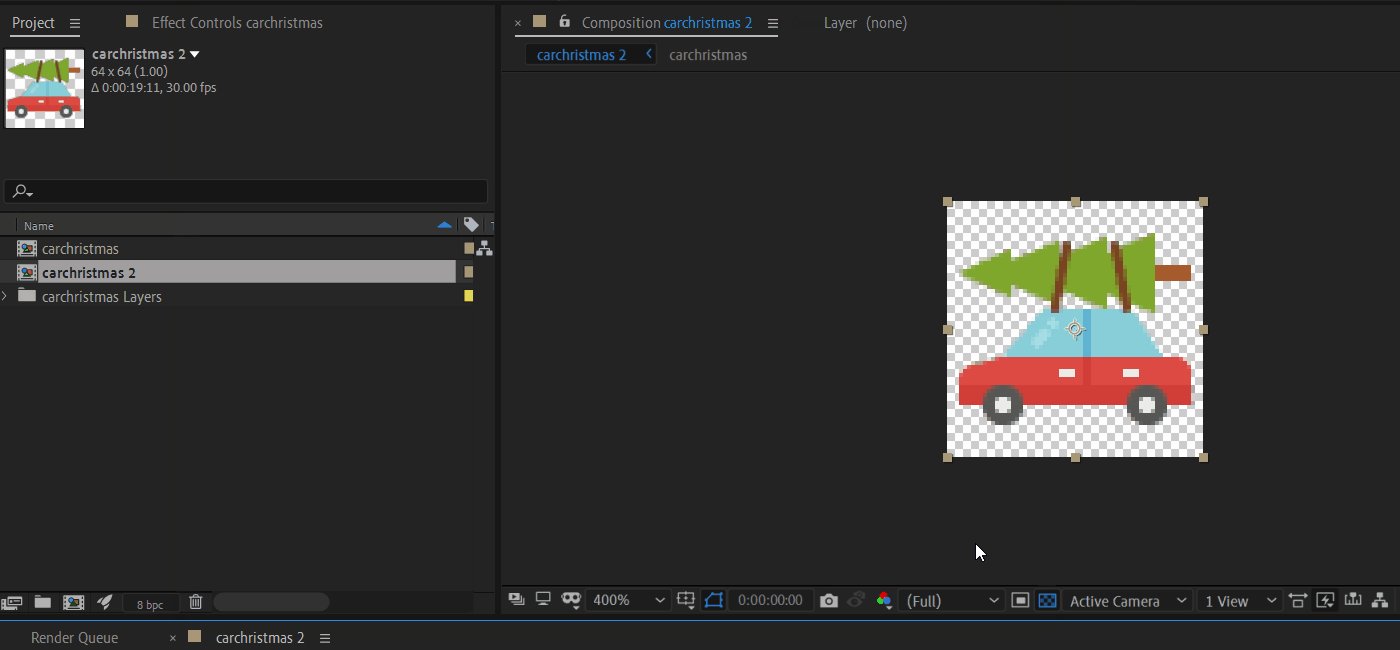
After replication you can find feature extensions in windows extension select it then click on the button to perform the action. Select file export export image. How much experience do you have with after effects. I have created a simply sun animation and for now i want to export my whole 2s animation into svg file that could be later imported into the react project as an svg file that contains my all animations inside svg code.
Snapsvg is a javascript library created by dmitry baranovskiy who also created raphaeljs. P jump to top 1 keyframes. The idea is to create a seamless pattern that is animated along an x axis with css in the svg file. The animation will complete within 5 seconds and repeat indefinitely.
Here is a look at the specific attributes we will focus. It can also be a non adobe plugin it can also be a pay plugin.