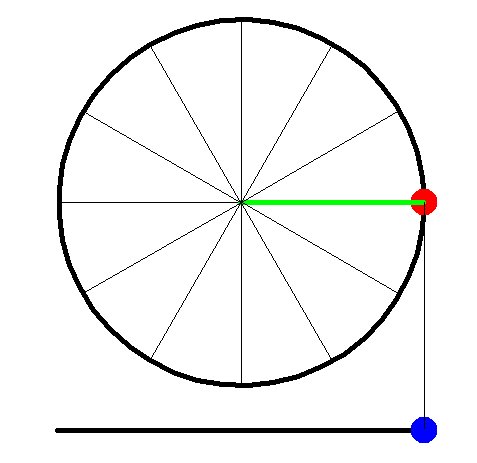
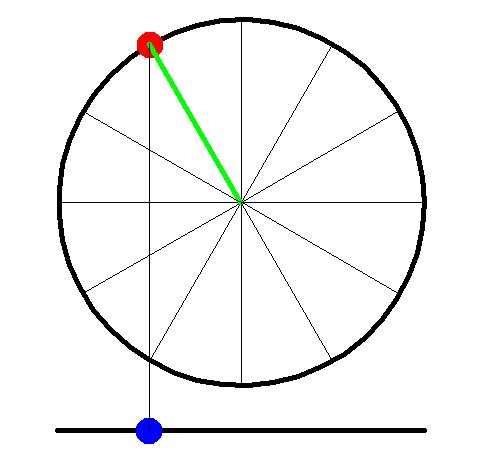
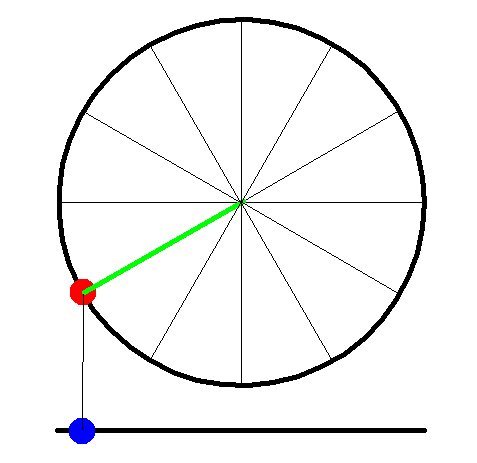
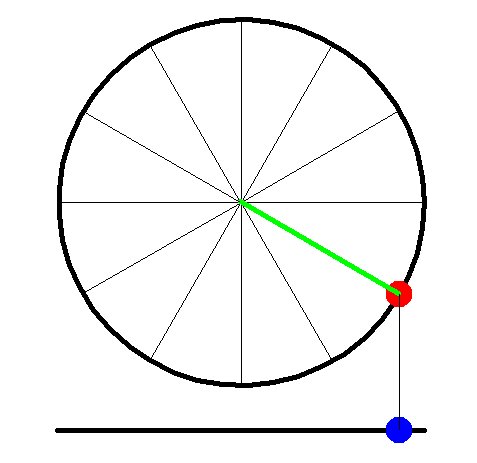
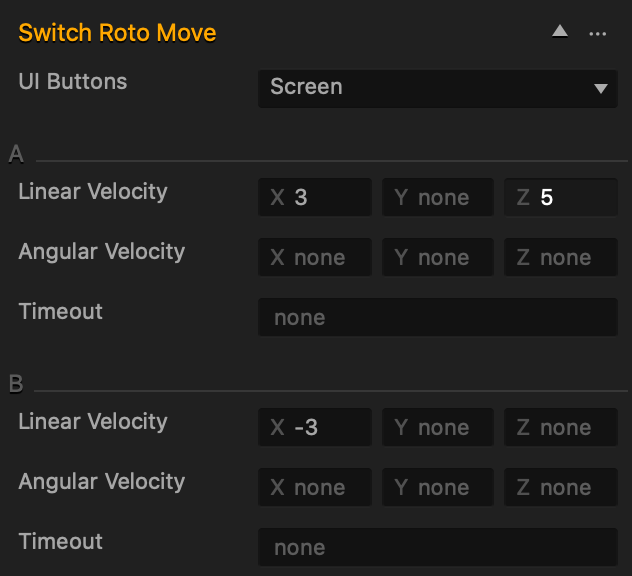
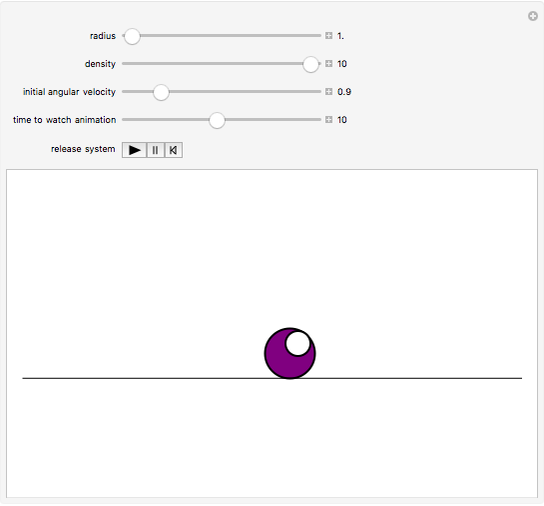
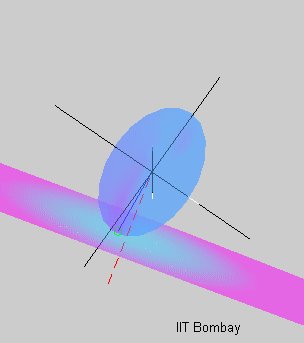
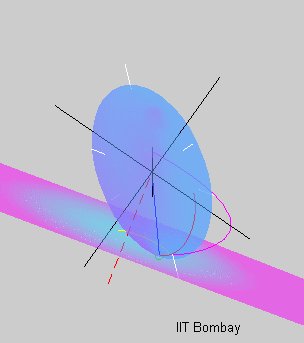
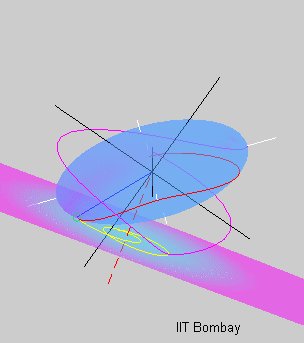
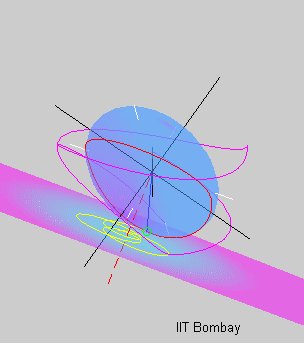
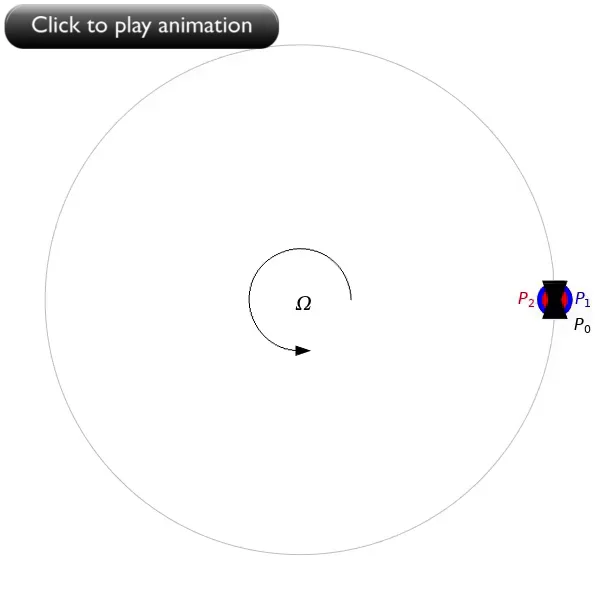
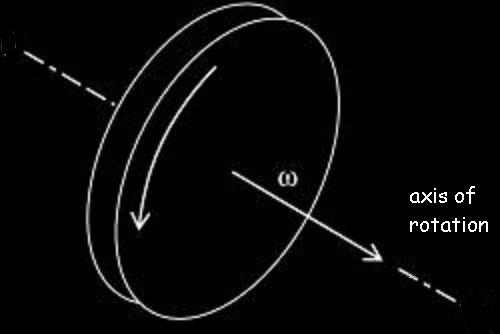
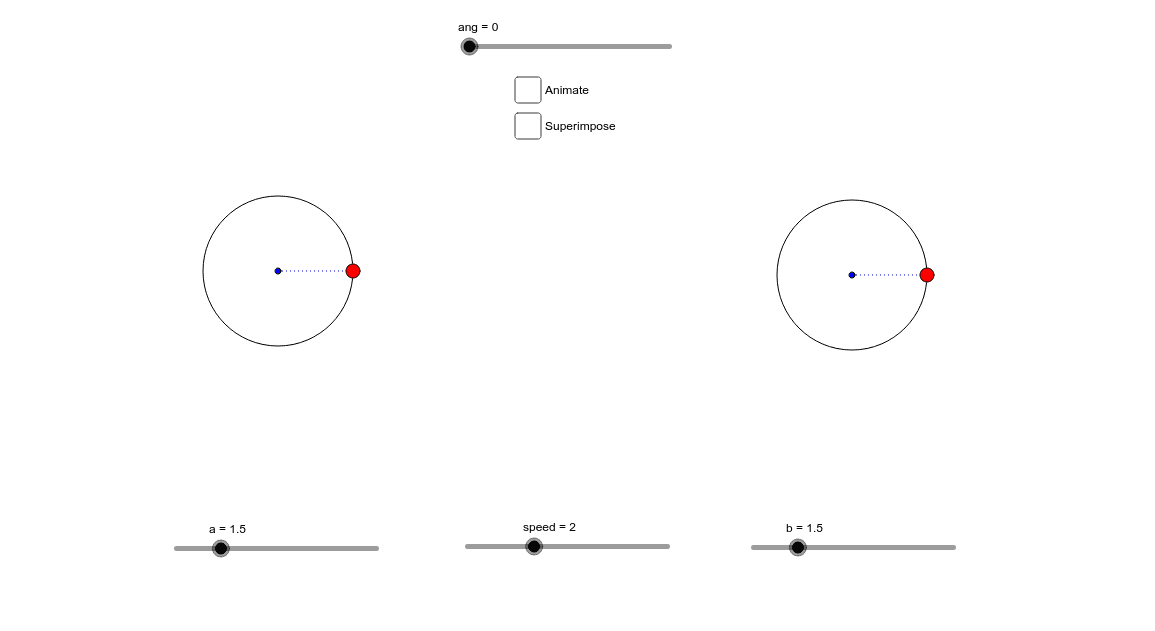
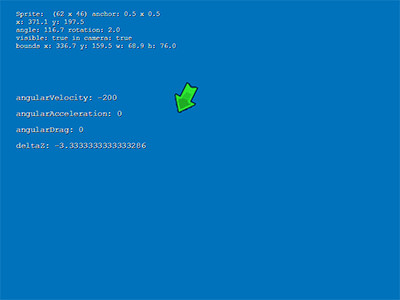
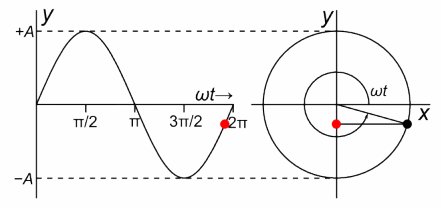
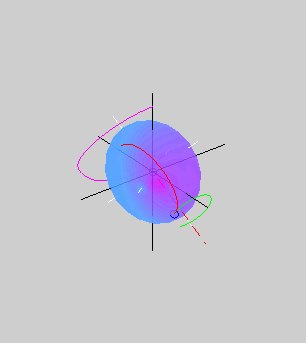
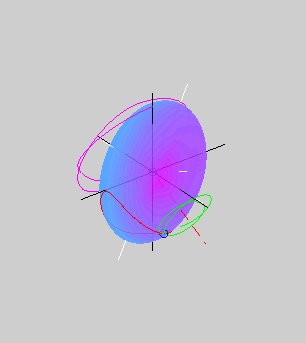
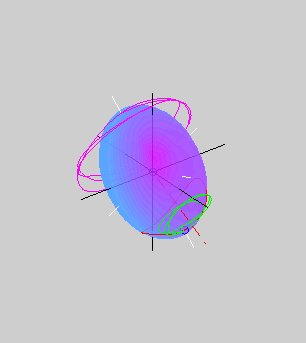
Angular Velocity Animation
Use a standard curve to start slow accelerate in the middle and then decelerate slowly.

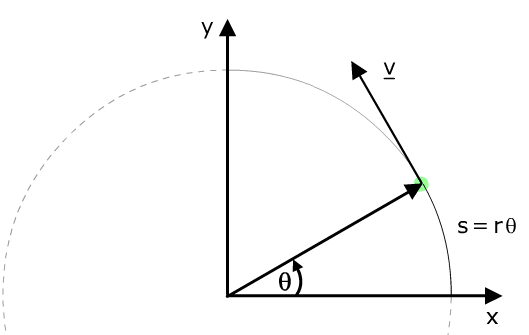
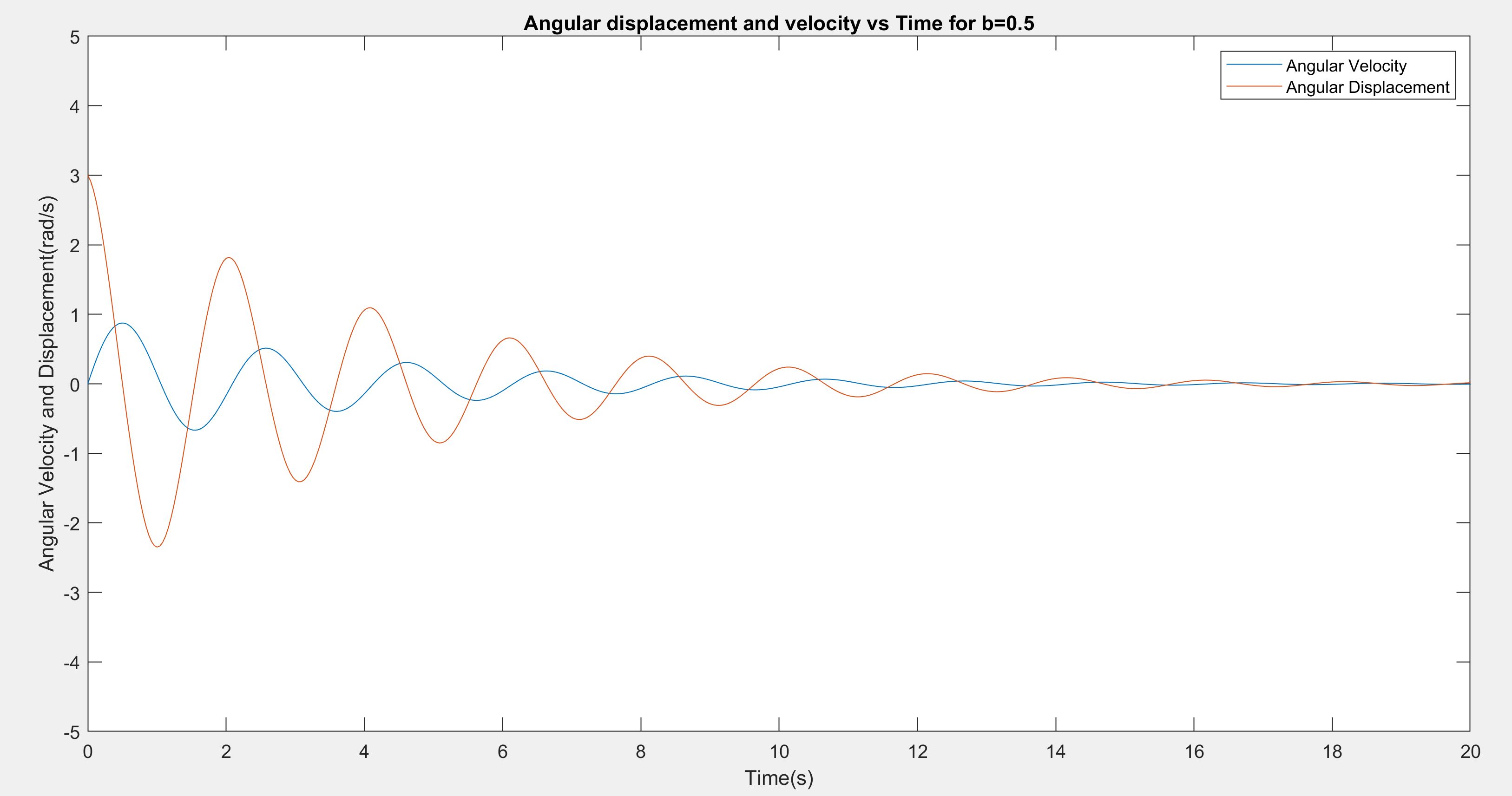
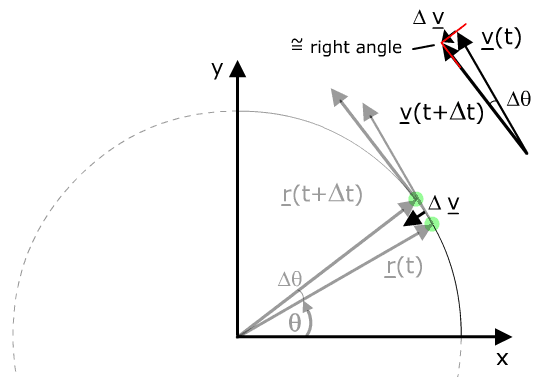
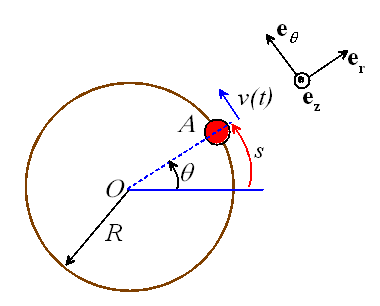
Angular velocity animation. Angular velocity w dodt dsdtr vr. Use an acceleration. Set up of animation in angular 8. If s is the distance of the arc travelled along a circle of radius r then angular displacement o is just sr.
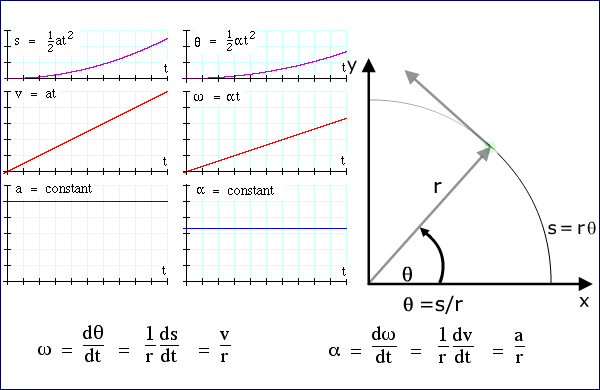
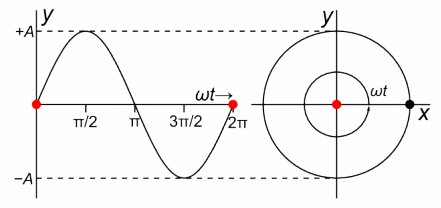
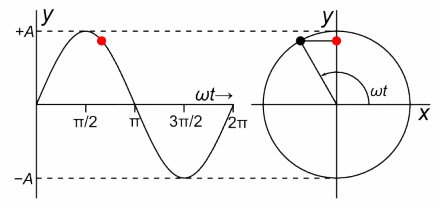
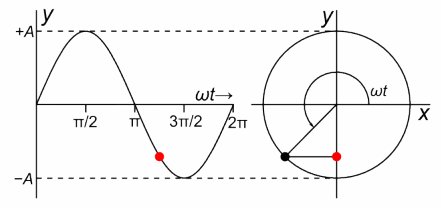
Angular velocity w w size 12w is analogous to linear velocity v v size 12v. The units for angular velocity are radians per second rads. We define angular velocity w as the rate of change of an angle. The units for angular velocity are radians per second rads.
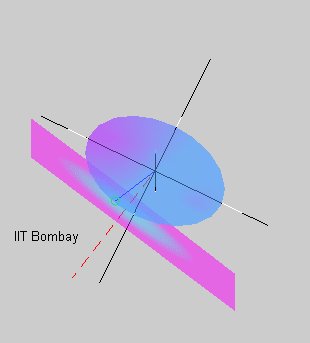
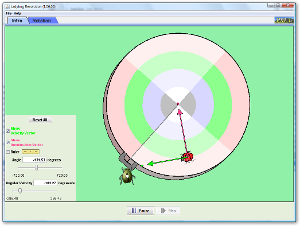
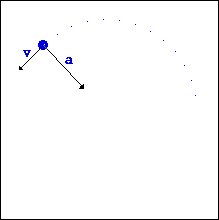
The rate of change of angle in radians about the absolute y coordinate. Drag and rotate the green arrow to change the initial direction of the velocity vector. The greater the rotation angle in a given amount of time the greater the angular velocity. Use a deceleration curve to start out fast and slowly decelerate to a resting point.
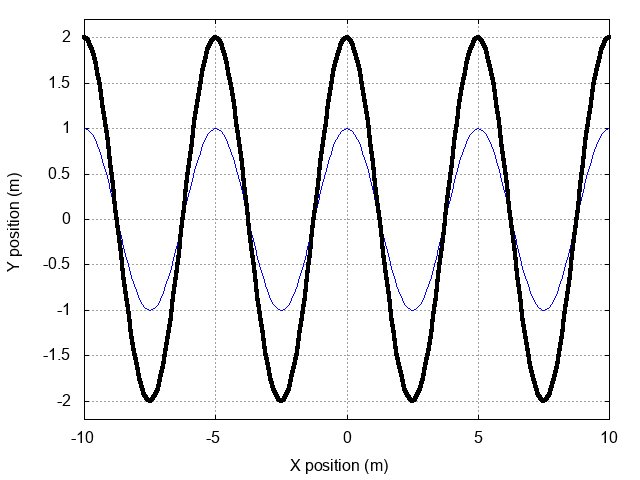
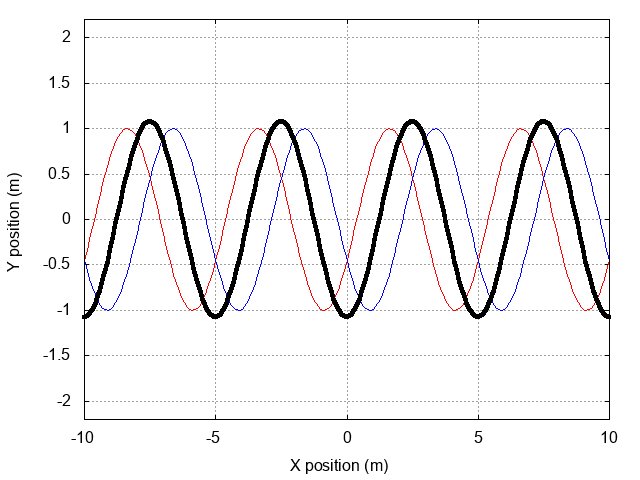
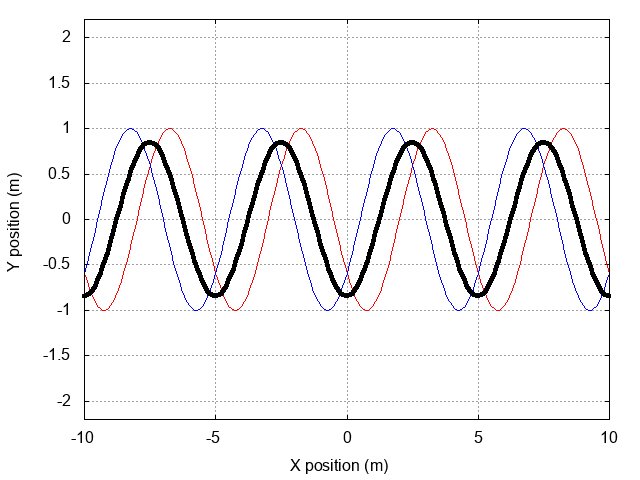
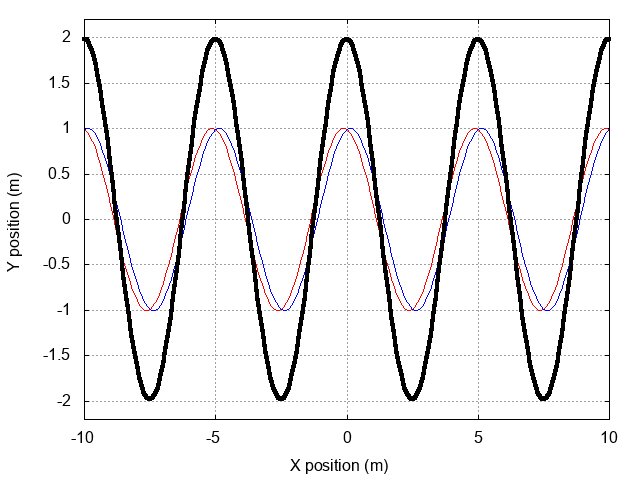
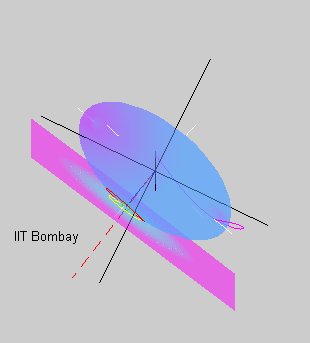
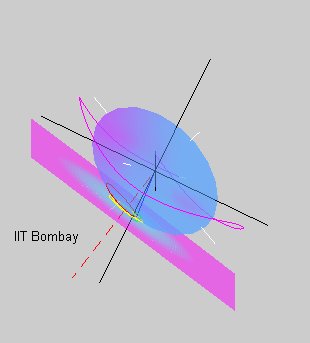
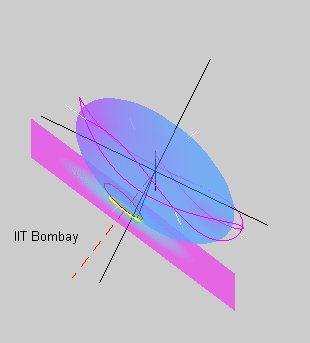
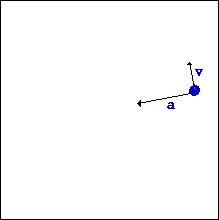
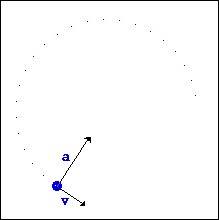
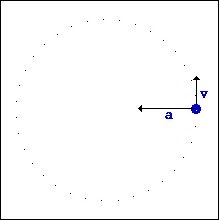
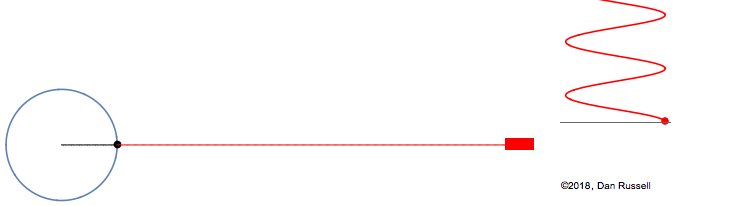
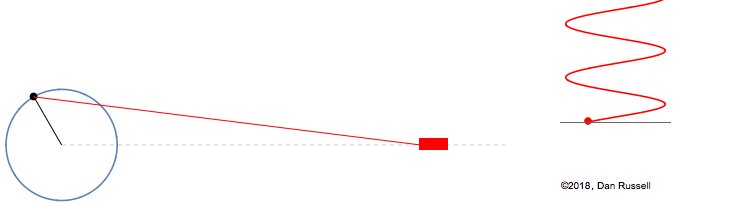
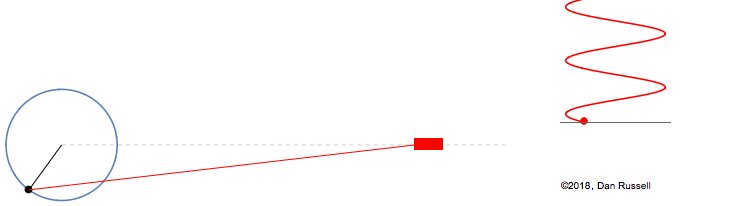
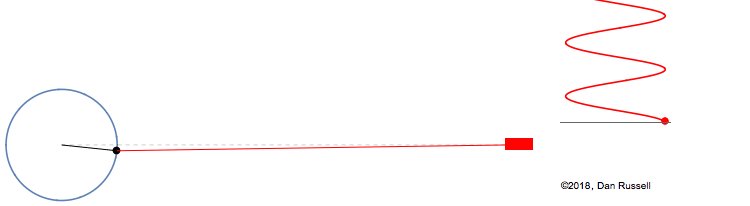
The components of this vector represent vector sum of. The greater the rotation angle in a given amount of time the greater the angular velocity. The rate of change of angle in radians about the absolute x coordinate. In this animation a girl located at the center of a spinning carousel throws a ball towards its edge.
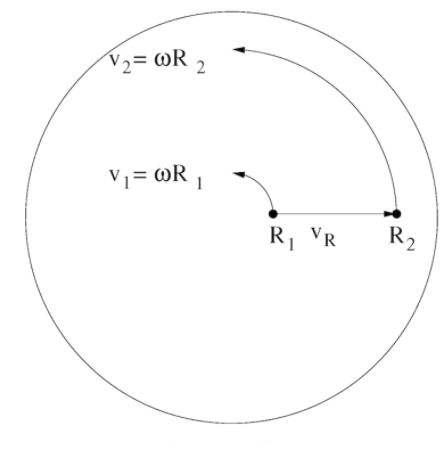
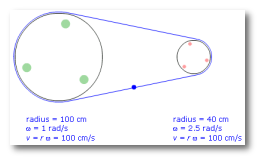
Speed is equal to the arc length traveled s divided by the change in time d which is also equal to r. Relative to the carousel rider in red the ball follows a curved path whereas relative to the observer at rest in blue it follows a straight path. Angular acceleration a dwdt dvdtr ar. Run for 200ms with no delay.
It includes positions sizes transforms colors borders and many more. Wait for 100ms run for 200ms. In uniform circular motion angular velocity is a vector quantity and is equal to the angular displacement d a vector quantity divided by the change in time d. The w3c maintains a list of animatable features on its css transitions page.
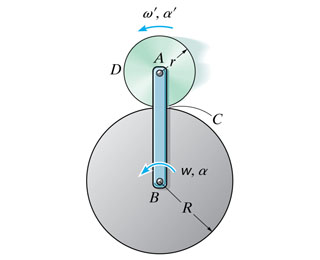
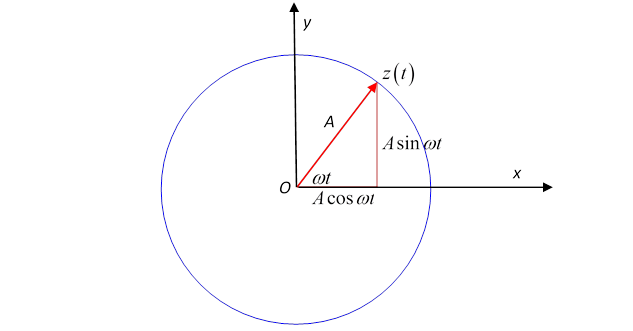
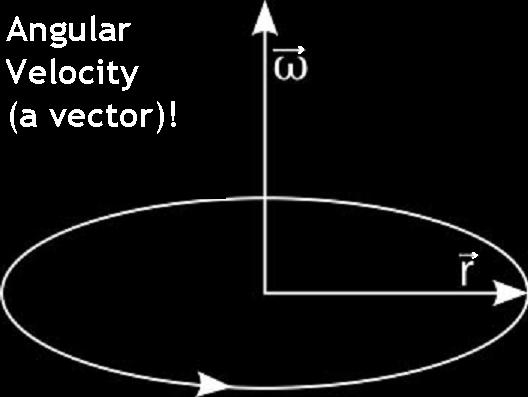
The angular velocity can be specified by a 3d vector. In symbols this is w do dt w d o d t where an angular rotation d o takes place in a time d t. And arc length s is equal to the absolute value of the angular displacement d times. To get the precise relationship between angular and linear velocity we again consider a pit on the.
Angulars animation system is built on the css functionality that means we can animate any property that the browser considers animatable easily. Start immediately run for 200ms.