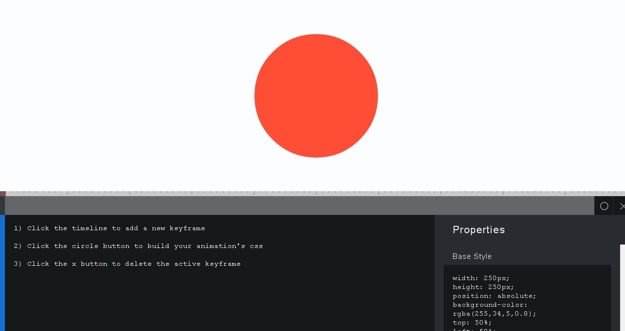
Add Animation Css
Dont disable the prefers reduced motion media query.

Add animation css. To get an animation to work you must bind the animation to an element. In the atkeyframes the width and margin left are manipulated to make the element slide across the screen. Chrome edge firefox opera safari. Add a pressed effect on click.
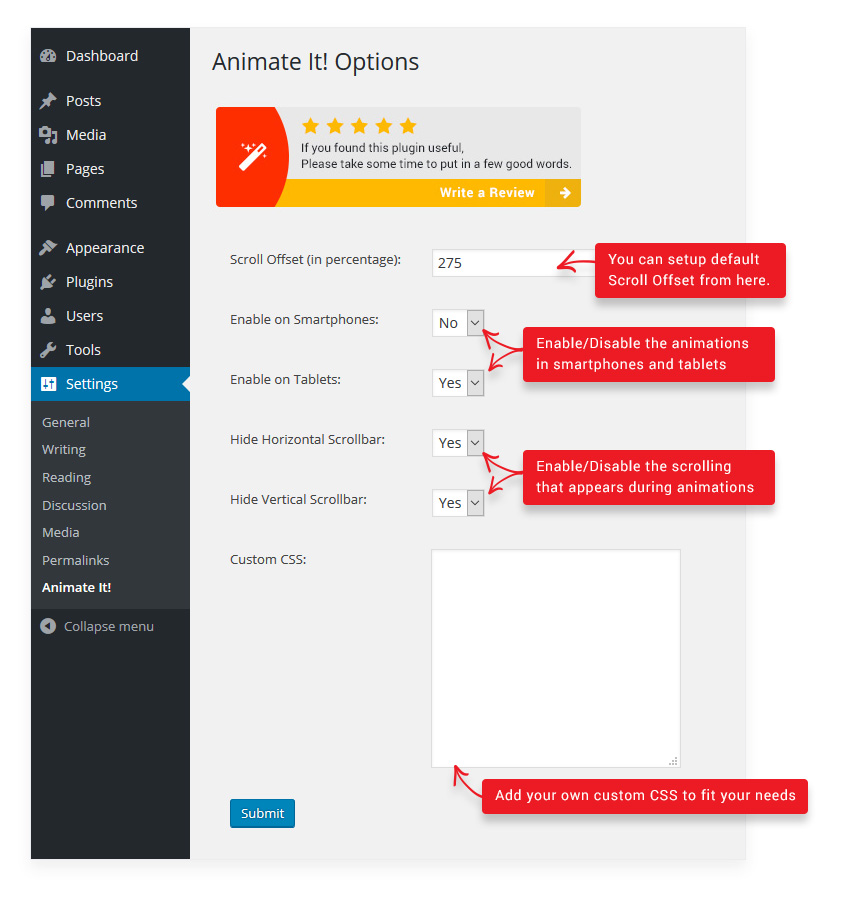
Install or upload the animatecss stylesheet to your file manager. Animatecss defaults to animation fill mode. The following example binds the example animation to the div element. Atkeyframes pulse 0 background color.
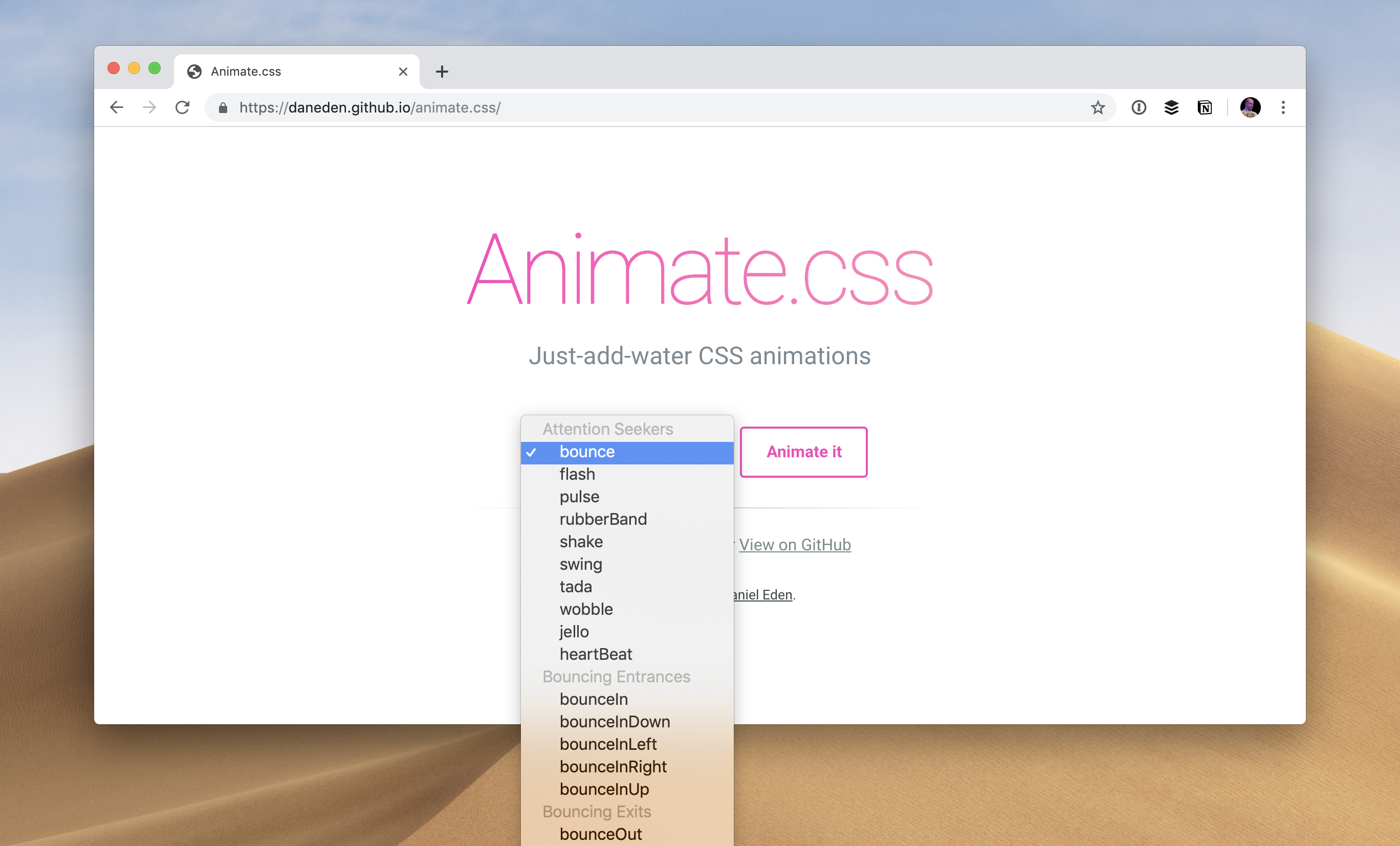
Learn how to animate buttons using css. Adding the css we start with creating the css for the animation. The animation property in css can be used to animate many other css properties such as color background color height or widtheach animation needs to be defined with the atkeyframes at rule which is then called with the animation property like soelement animation. Link the animatecss stylesheet in the of your web page s or template.
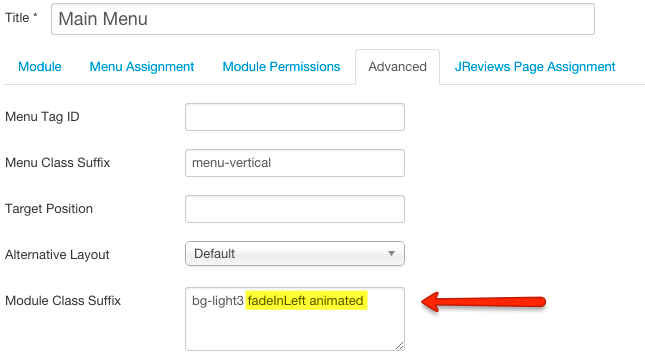
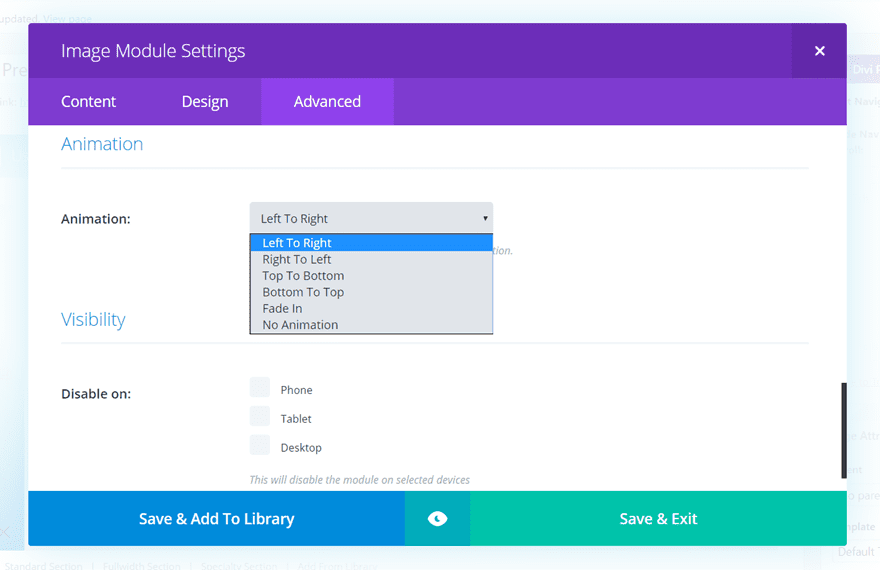
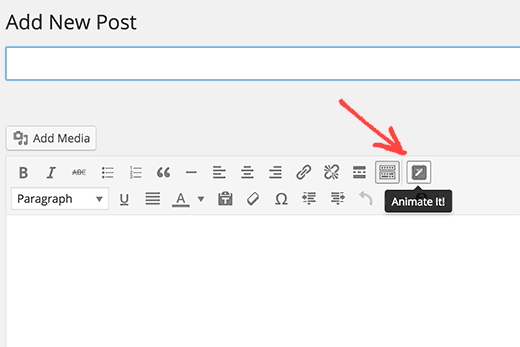
On mobile touch typo to pause and touch anywhere else on the screen to run it again. All the animatecss animations include a css property called animation fill mode which controls the states of an element before and after animation. Add the proper class name to your element. 100 background color.
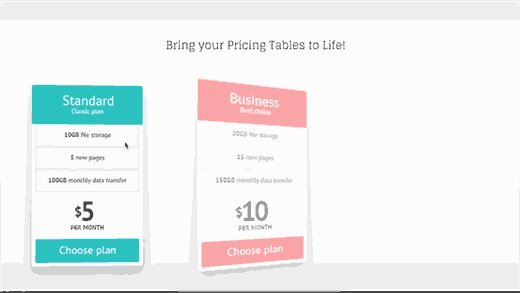
Obtaining the animations current css property values in a perfect world we would be able to select an element thats using a css animation remove that animation and give it a new one. When you specify css styles inside the atkeyframes rule the animation will gradually change from the current style to the new style at certain times. It would then begin the new animation starting from its current state. Experimenting with a css blur filter text shadow and transform skew effects animated.
Manually uploaded css file. Pause the animation on typo mouseover not fog. This will vary based on the platform you use. We dont live in that perfect world so its a bit more complex.
Css text effects css web fonts css 2d transforms css 3d transforms css transitions css animations css tooltips css style images css object fit css buttons css pagination css multiple columns css user interface css variables css box sizing css flexbox css media queries css mq examples css responsive. You can read more about it here.























































/web/animate-css-o1a4b.jpg)







/web/animate-css-a069e.jpg)