Ng Show Slide Down Animation
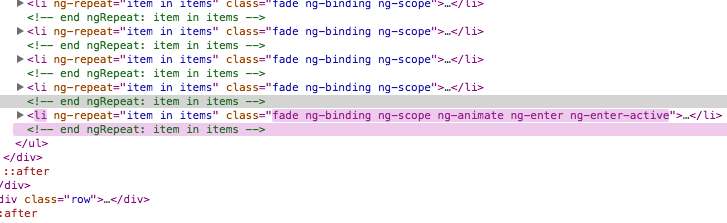
All we have to do is add animations to those classes.

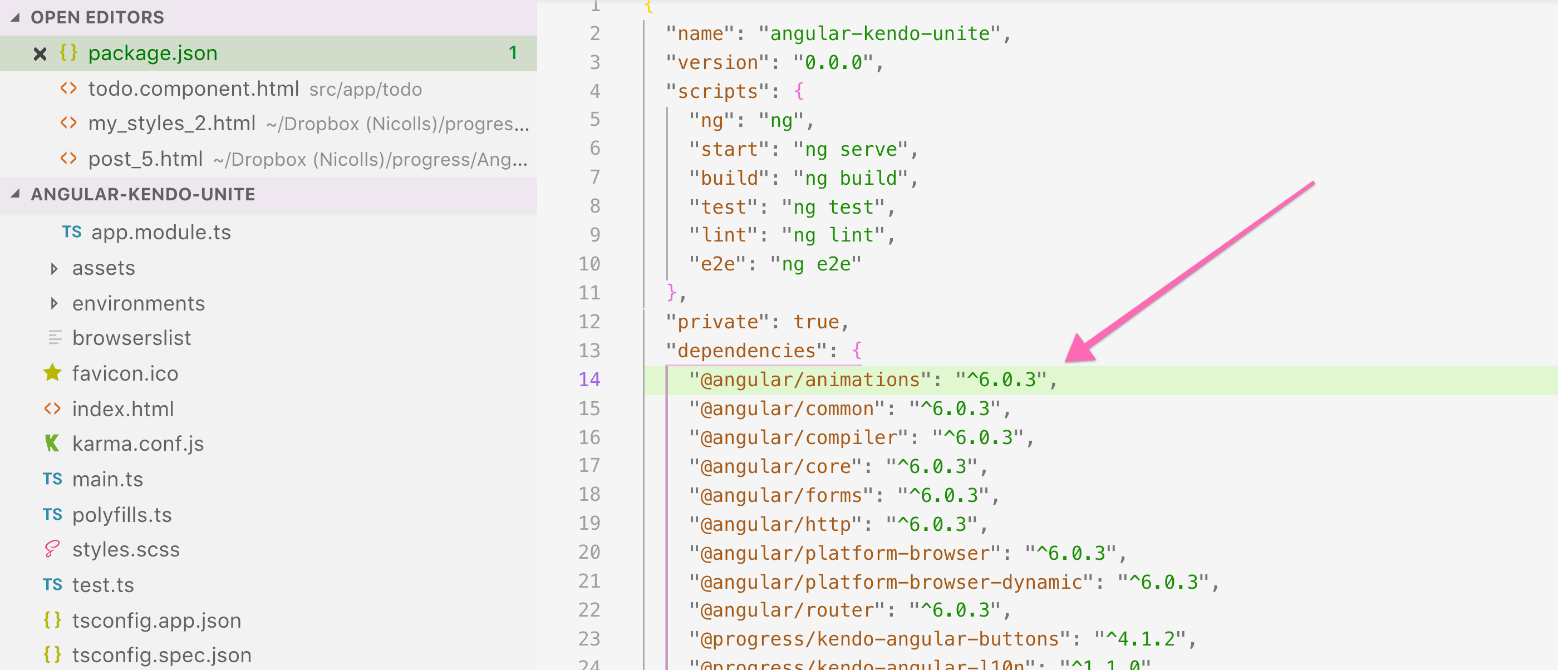
Ng show slide down animation. A working example can be found at the. Angularjs directive for vertical slide down animation. You will also see nganimate add a ng animate class to some of these directives on animation. Angularmodulemyapp ng slide down you can download this module from bower using.
The exceptions to these rules are ng hideand ng show. Here is the full css file that will make our app work the way we want. Just add this module as a dependency. The angularjs animation will add the ng hide animate and ng animate classes while the animation is occuring.
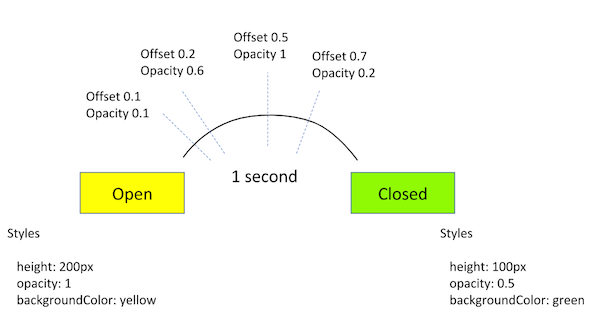
Well borrow some animations from animatecss and then apply those to the right classes. Whenever an animation is started nganimate applies the ng animate class to the element for the whole duration of the animation. Overwriting styles in the ng animate css class. Animations in ngshownghide work with the show and hide events that are triggered when the directive expression is true and false.
To hide the element. In order to use a directive add attribute ng slide down to an element you. Now when i create a page i consider whether it can be refined with an animation. Css animations nganimate adds the ng hide add and ng hide remove classes.
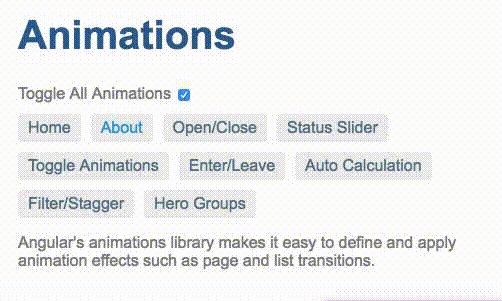
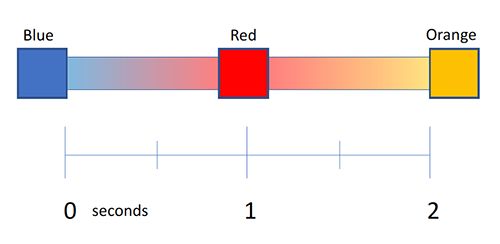
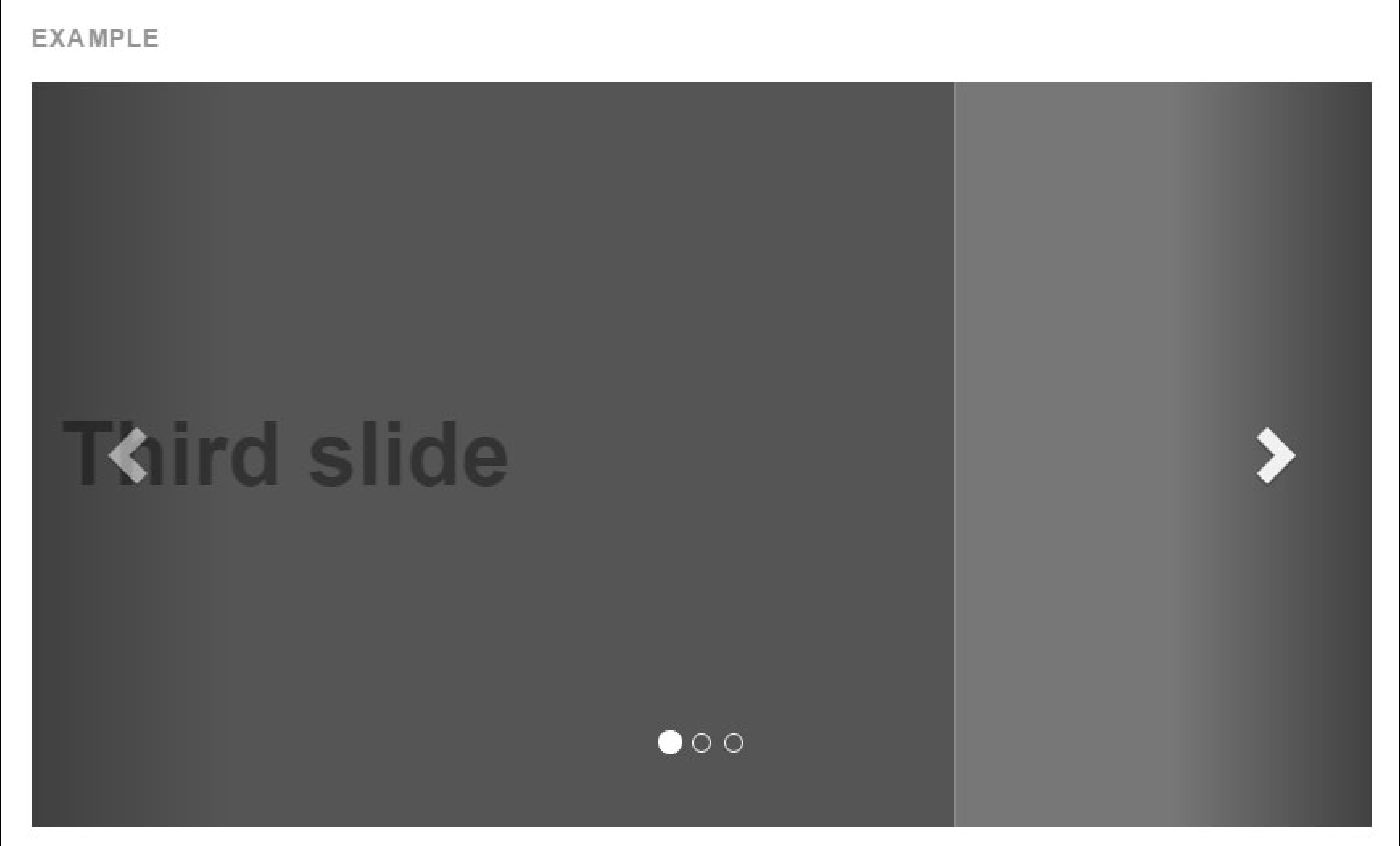
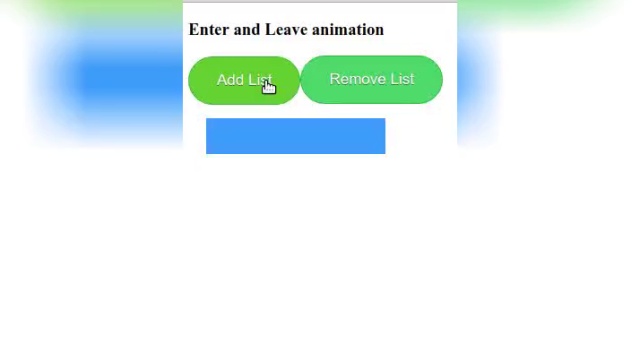
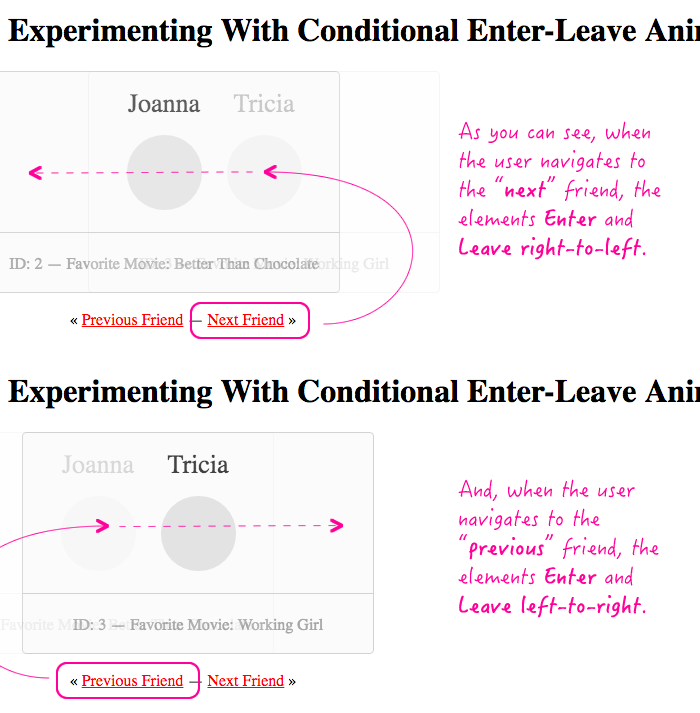
Both of these directives have add and remove events that are triggered just like ng class but they both share the ng hide class which is either added or removed when appropriate. By applying css transition animation styling to that class you can skip an animation. We are going to define three animations called slide left animation slide down animation and fade in animation. Its a ui component you should be.
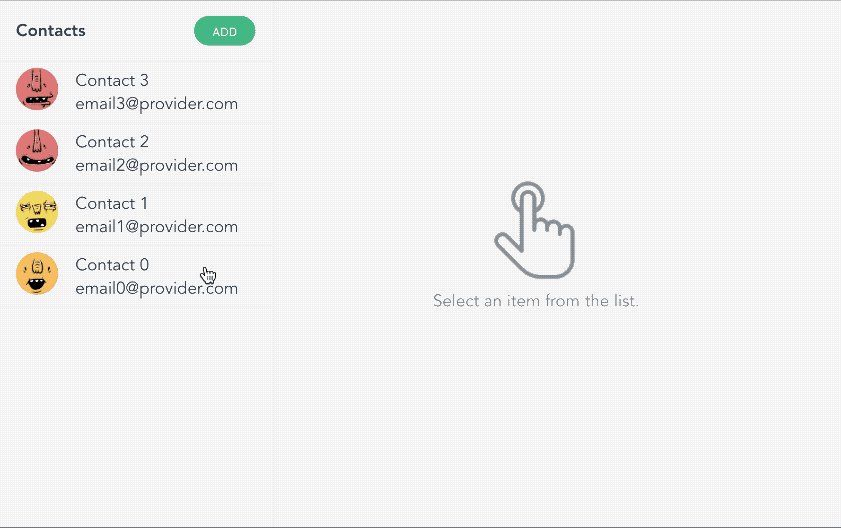
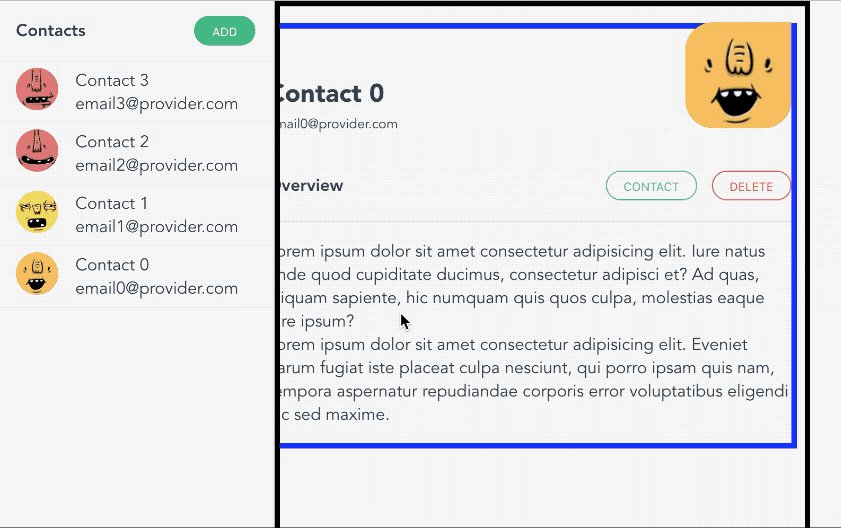
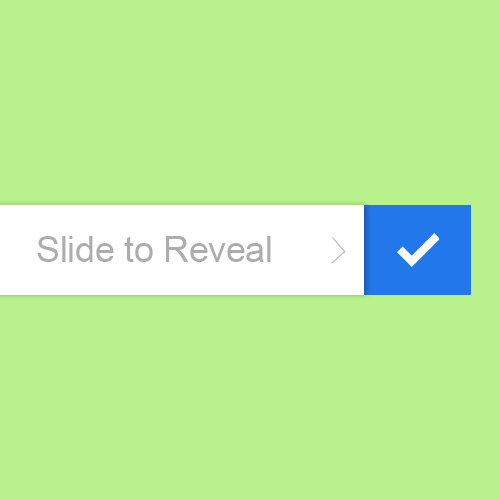
Jquery is not aware of this state and jquery will need the displaynone prior to the first slide down animation. In this post ill show you one of those examples animated slide panel.