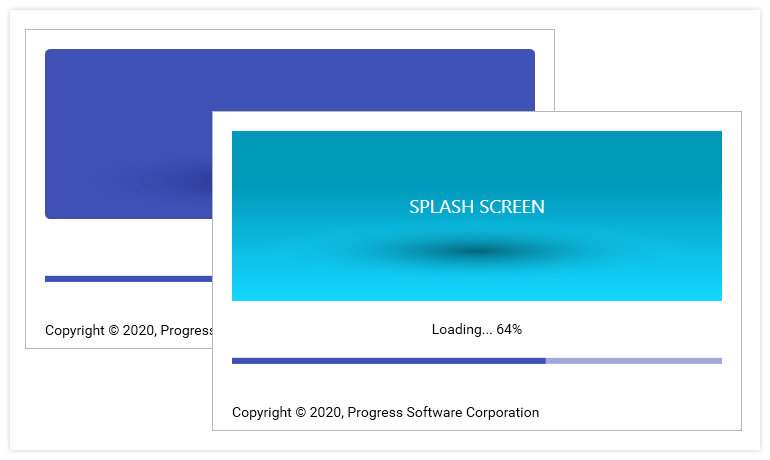
Jquery Splash Page Animation
The border property specifies the border size and the border color of the loader.

Jquery splash page animation. The border radius property transforms the loader into a circle. That stops the window from actually scrolling when we dont want it to. However i also want to make sure the splash screen is shown for at least x seconds. Contemporary css3 and jquery loading animations have some new incarnations.
Jquery plugins tagged splash page splash page jquery plugins. In essence the splash screen and loading page are different elements of the user interface still developers managed to combine them to obtain a maximum effect. Animate the whole loader wrapper out of the view. I hope this helps.
I know this is not all supposed to be formatted as code but the auto formatter made me do it. You can also include border bottom border left andor border right if you want more spinners see example below. Html5 animation tools typically generate code which you can then modify or embed in your sites or apps. This element will be hidden on page load.
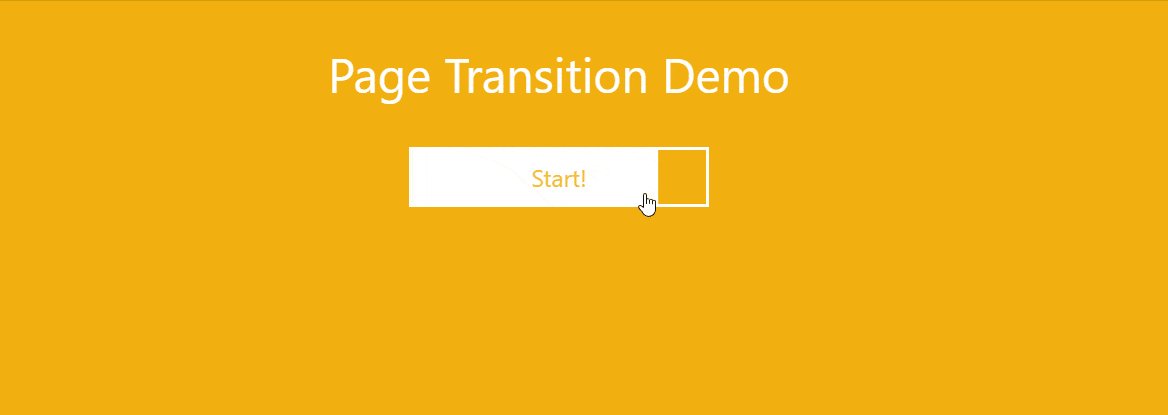
Cubic bezier with gsap. This example utilizes it to create a slide up transition effect along with some animated background fun. We will fade out the preloader first by adding css3 transitions to loader. So when the user scrolls we slide up the splash and then this time animate back to top of the page so the user doesnt start half way down the page and animate the opacity of the wrapper element.
When the user first scrolls we want it to just set off the animation and not actually scroll the page. Gsap is a library that enables super fast animations. The order of our animations should be. You wont have to show the splash page again.
The blue thing that spins around inside the border is specified with the border top property. For instance several years ago we saw an upsurge of splash screens. Create a full screen animated landing page with html5 css3. You can just link to homehtml.
Animate both left and right side of the overlay out of the view. Creation of simple html5 animations. Here we see a variation of it activated with css and a tiny bit of jquery. We also add in that line windowoffscroll.
Also splitting up your pages helps keep the dom leaner. Ok so i did it this way because lets say you have navigation menu and you want to send people back to home page. Show splash screen for at least x seconds. Advertisement autoplay when autoplay is enabled a suggested video will automatically play next.