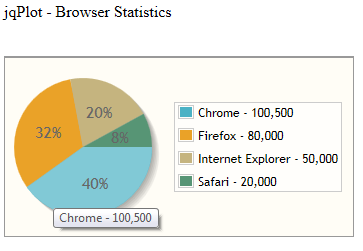
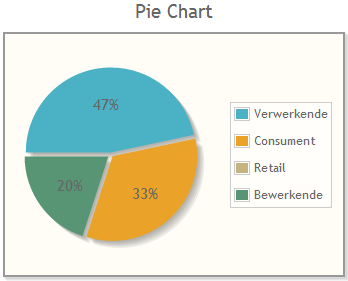
Jqplot Pie Chart Animation
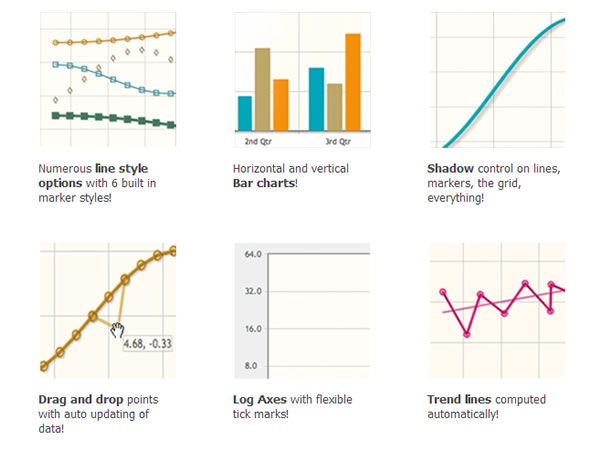
Jqplot produces beautiful line bar and pie charts with many features.

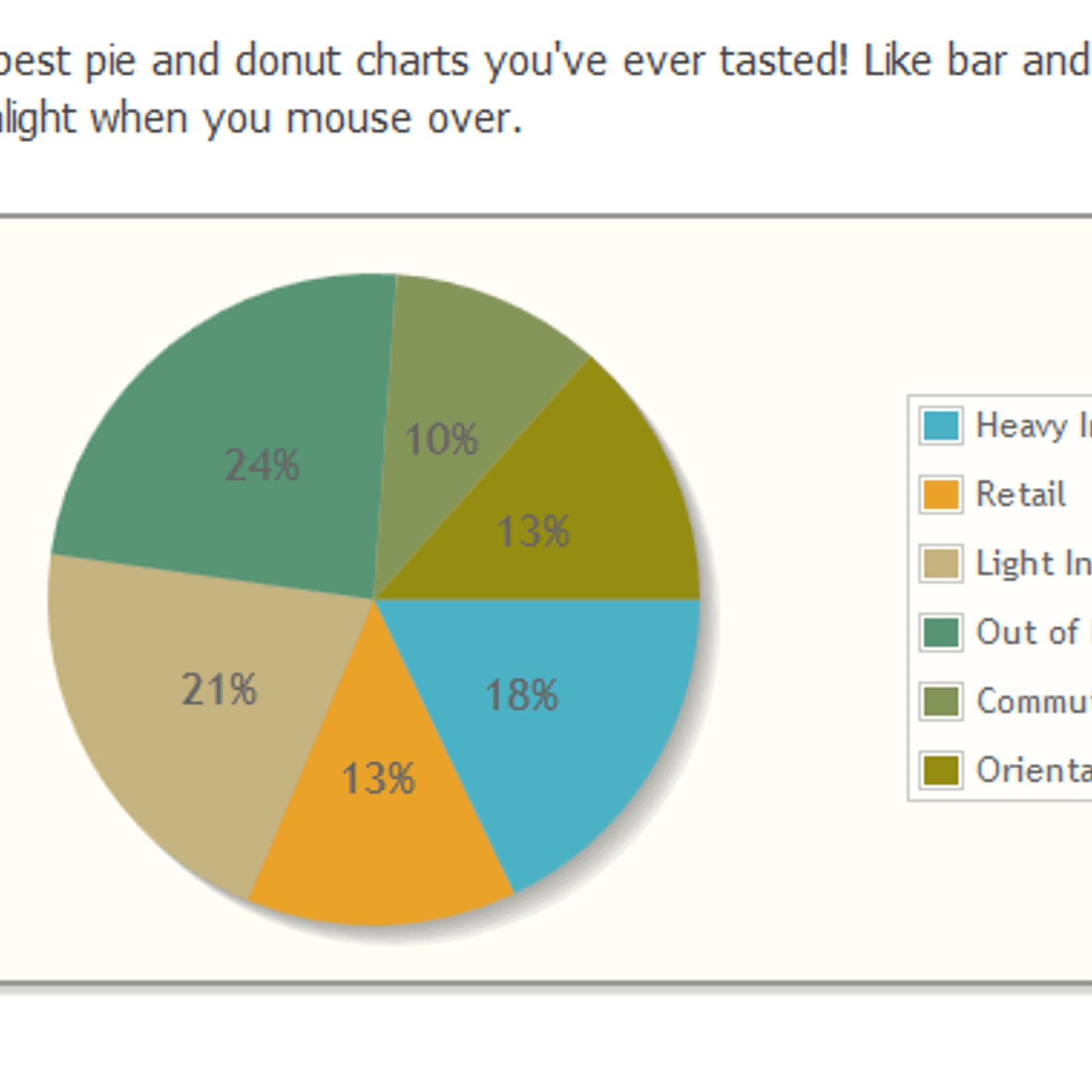
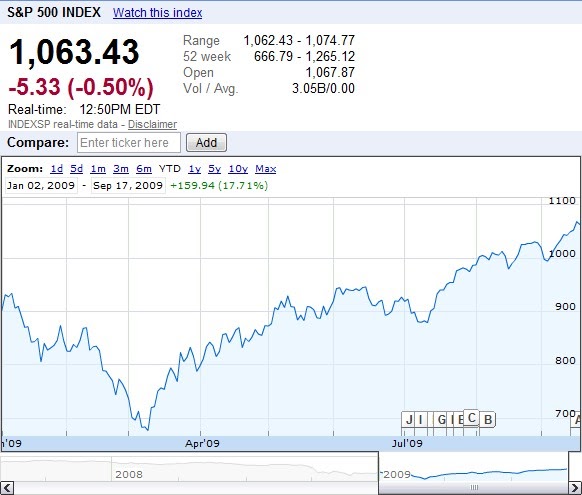
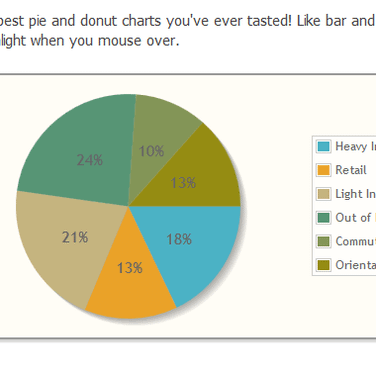
Jqplot pie chart animation. Plot creation with jquery selectors. The example below shows more extensive use of the various styling options to give the chart a rather ugly and dated appearence. Animated dashboard sample filled line with log axis. Jqplot bakes up the best pie and donut charts youve ever tasted.
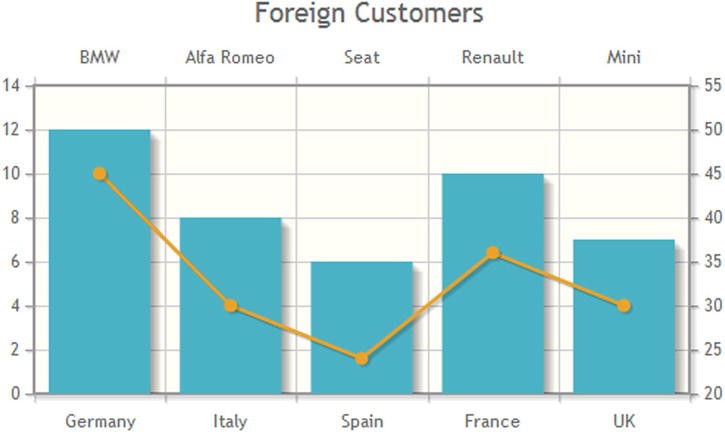
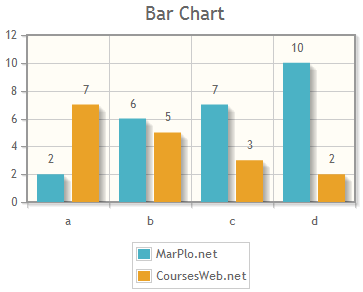
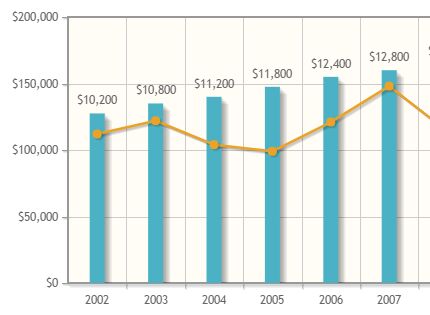
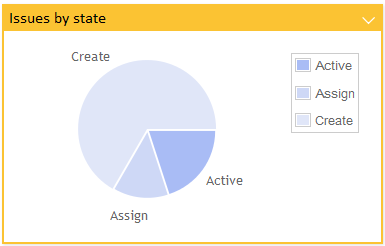
Pie charts and options. This plot animates the bars bottom to top and the line series left to right upon initial page load. True option is set the bars and line will also animate upon calls to plot1replot resetaxes. Pie and donut charts.
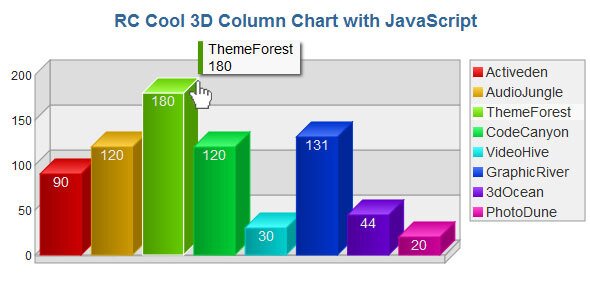
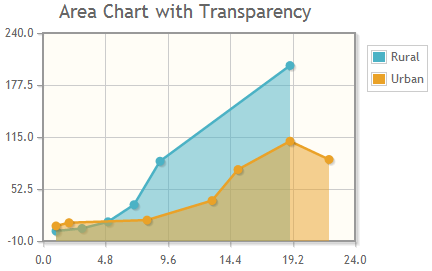
Note that for bar and funnel pie and donut charts highlightcolors can be specified as an array of colors which will be applied to each bar individually as a single string giving a color to apply to all bars or as an empty array which will force jqplot to auto. Animated dashboard sample filled line with log axis. Axis labels and rotated text. Click the drop down arrow on the animation effects gallery in the animation group and choose the effect you want to apply to.
Pie charts and options 2. Rotated labels and font styling. Axis labels and rotated text. Pie charts and options 2.
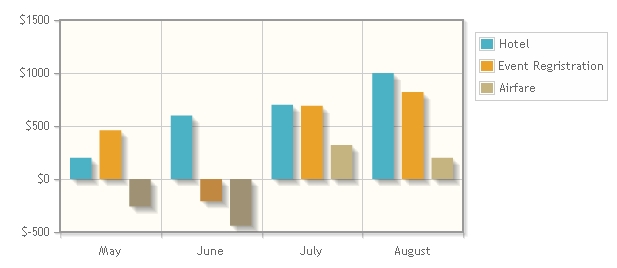
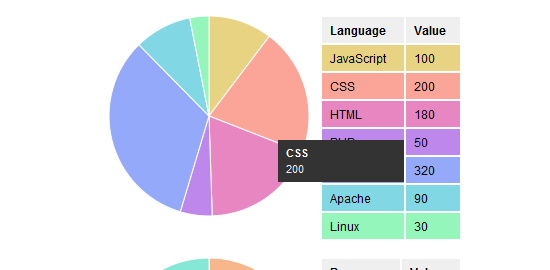
Like bar and filled line plots pie and donut slices highlight when you mouse over. Click on the pie chart and select the animations tab of the ribbon. Axis labels and rotated text. Animated dashboard sample filled line with log axis.
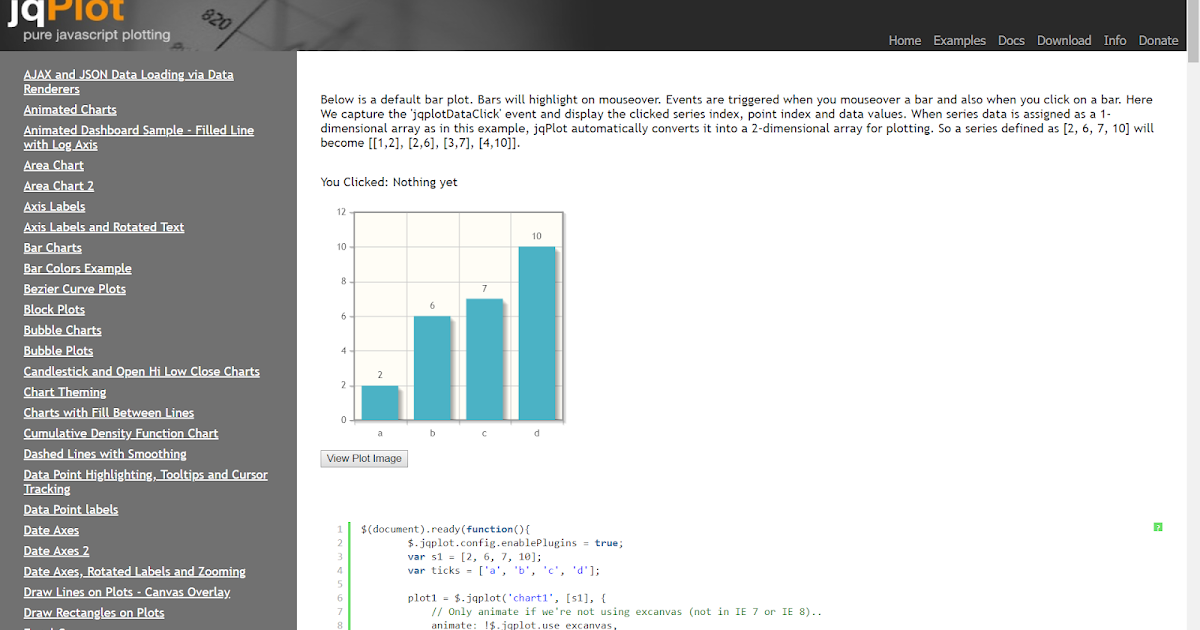
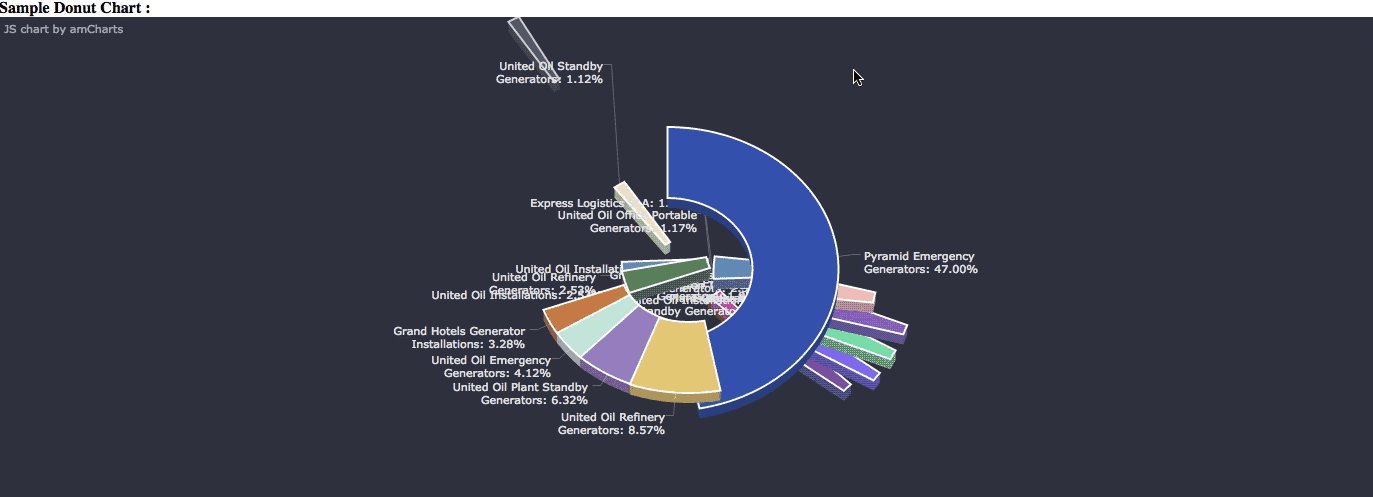
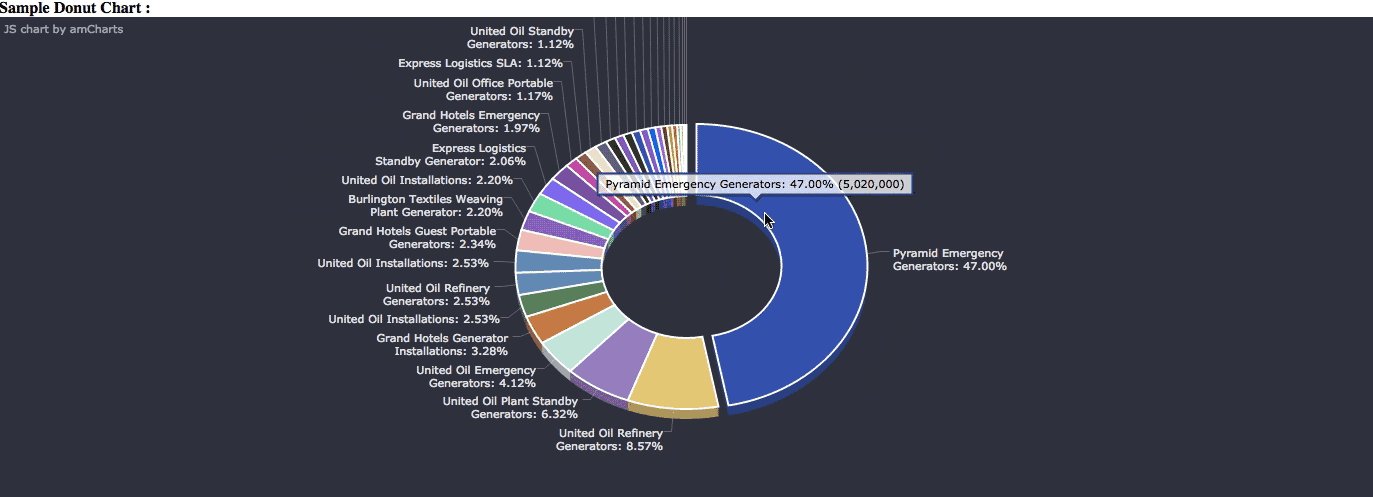
Pie and donut charts. The examples are a great way to understand what jqplot is capable of and to learn how to use the library. True option is set the bars and line will also animate upon calls to plot1replot resetaxes. Numerous chart style options.
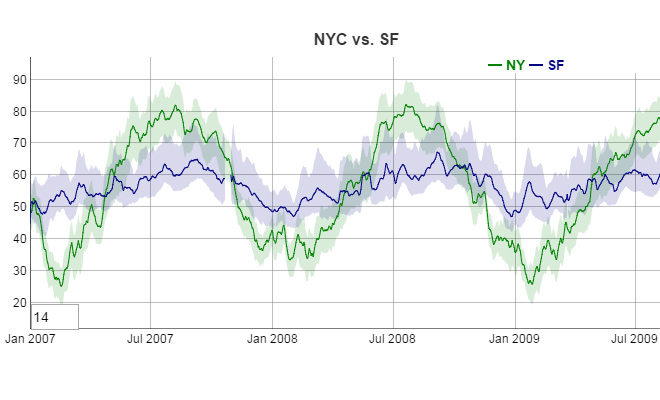
Pie and donut charts. Animated dashboard sample filled line with log axis. Pie charts with enhanced legend renderer. Ajax and json data loading via data renderers.
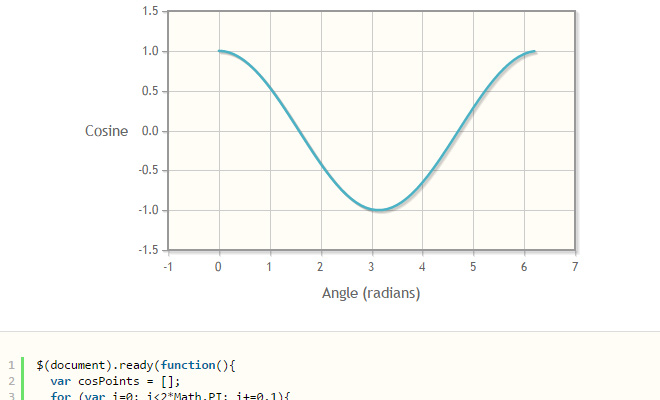
Plot creation with jquery selectors. Pie charts and options 2. Jqplot is a plotting and charting plugin for the jquery javascript framework. Pie and donut charts.
Line charts and options. Plot creation with jquery selectors.