Html5 Canvas Animation Effects
Today we have a collection of some ridiculously impressive html5 canvas based experiments that will make you say wow lets take a peek at some of the latest cutting edge examples out there.
![]()
Html5 canvas animation effects. Definition of html5 animation you create html5 animations with htmls canvas element which acts as a drawing board for images on which are displayed multiple frames for animation. Jquery css3 background. Pure css3 gradient background animation. Created as javascript plugin based on html5 canvas.
So unless the entire page is built in a canvasnot recommended then youll be limited to whatever elements are in your canvas. Html5 canvas animated tree effect description this html5 canvas tutorial originally published on codepen demonstrates how to use canvas to create an animation of a growing tree complete with branches and leaves. Canvas translationsthe translate xy method moves the canvas and its origin to a different point in the grid. Parallax star background in css.
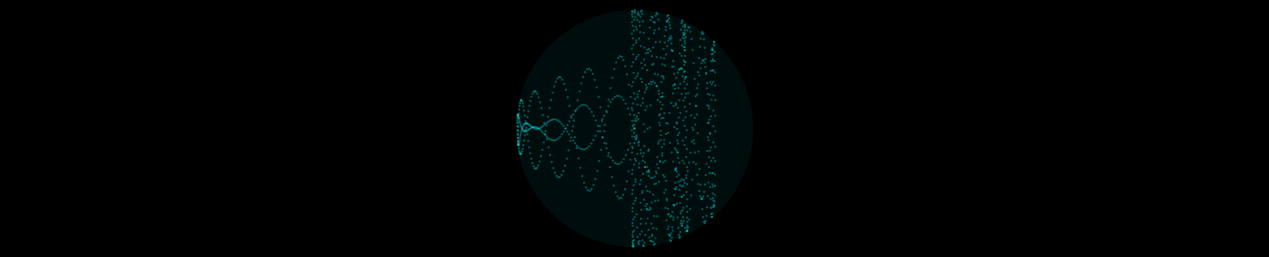
Rotationthe rotate angle method is. You can build lots of cool stuff like canvas loaders and other similar resources. The loading effect is the animation by using a series of waves moving around inside a small circle. Html5 canvas provides necessary methods to draw an image and erase it completely.
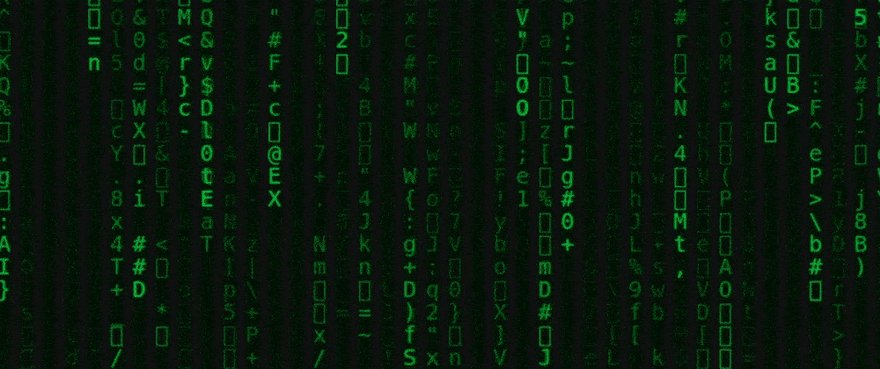
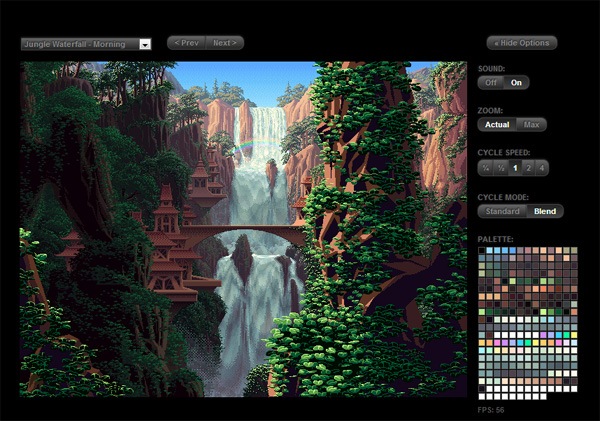
As mentioned earlier to build html5 animations you use html css and js. This impressive demo leverages the html5 canvas element to mimic the color cycling computer animation technique that was popular back in the 1990s. Additional tools are available with which you can quickly create complex animations. Canvas statesit is basically a snapshot of all the styles and transformations applied.
This circular loading effect is created entirely with html5 canvas. There are two important. But most html5 canvas animations are purely aesthetic and dont relate to interactive elements. Canvas is an html5 element that can be used to draw graphics using scripts mostly javascript.
Html5 is the thing to talk about these days. We can take javascript help to simulate good animation over a html5 canvas. Following are the two important javascript methods which would be used to animate an image on a canvas. Ghost writer art studio this is a great proof of concept that illustrates how you could use the html5 canvas element as an interactive drawing platform.
For example it can be used to draw graphs create photo compositions as well as animations. Canvas effects in html5 1.