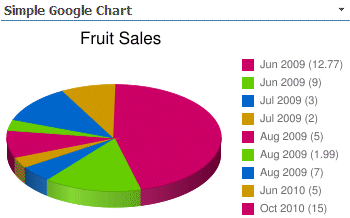
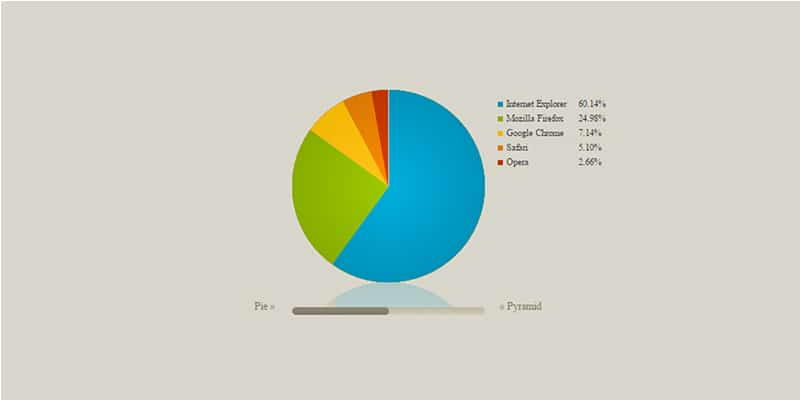
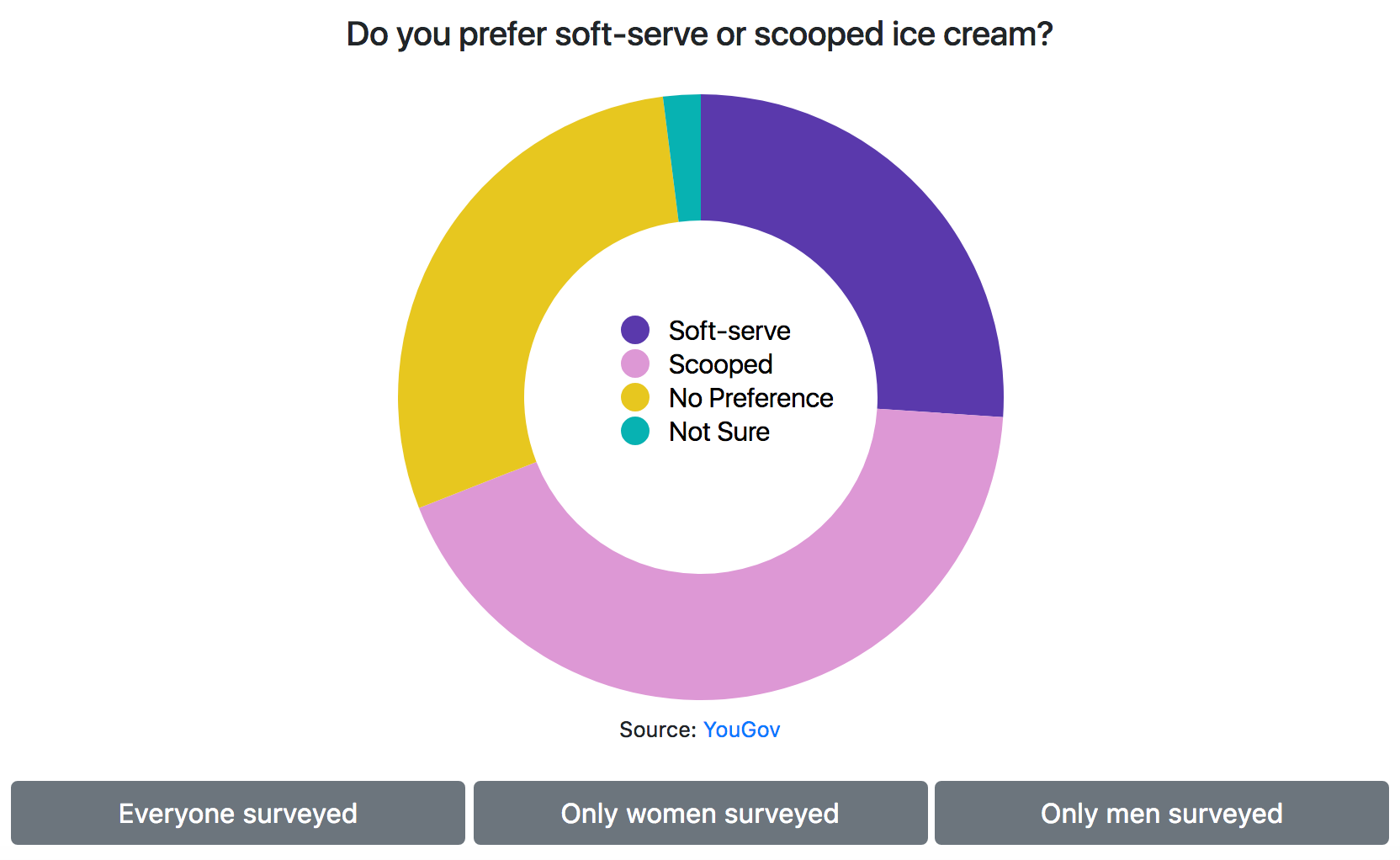
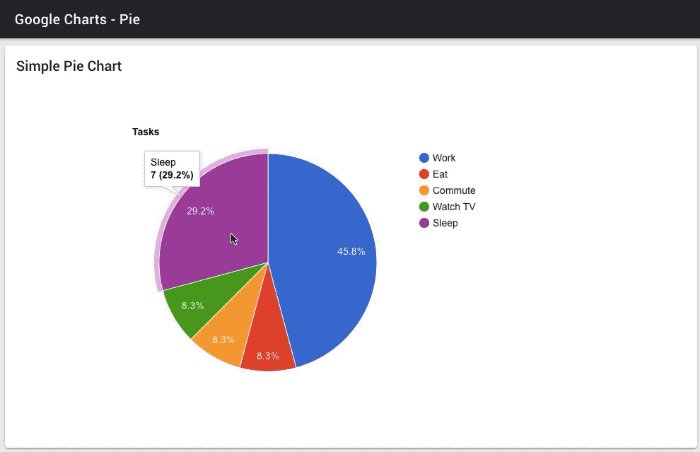
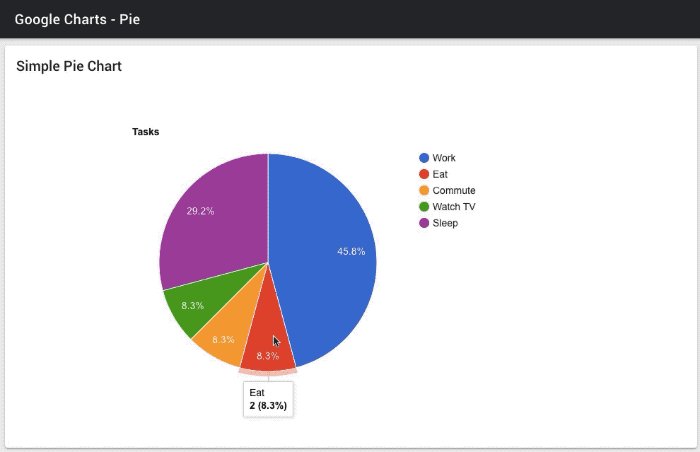
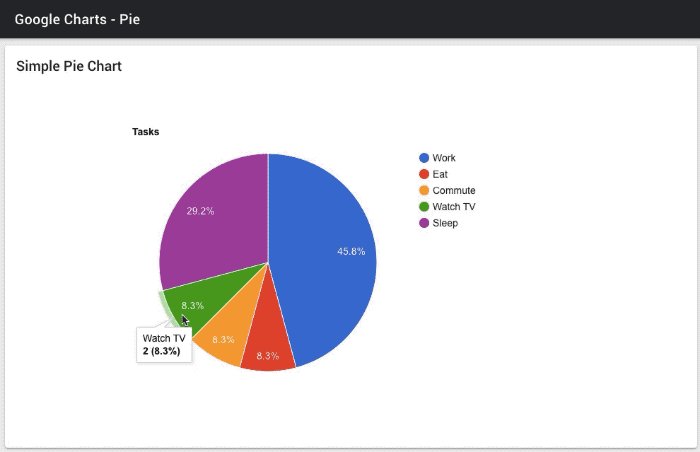
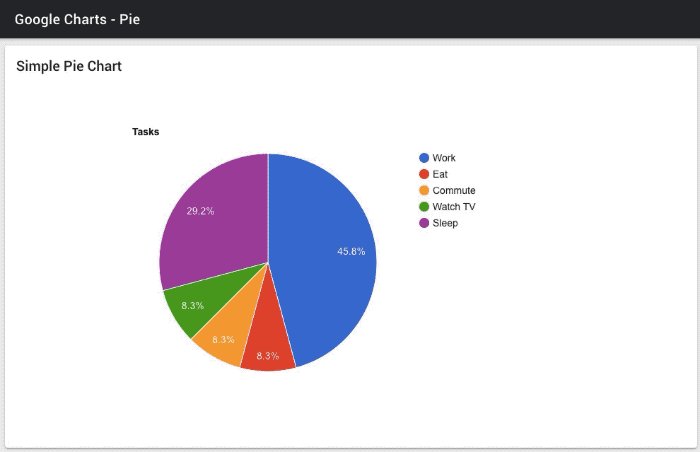
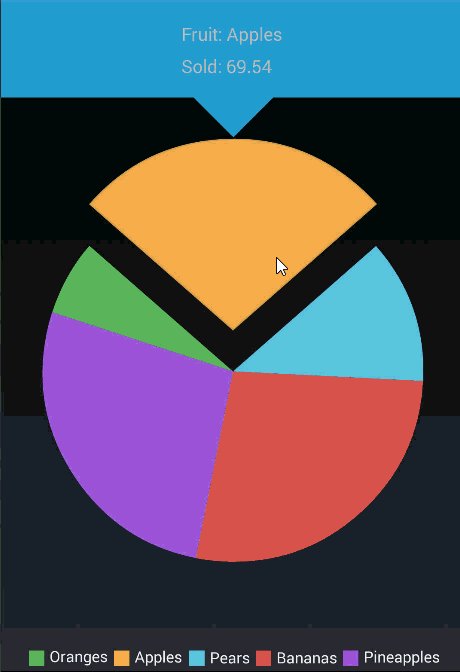
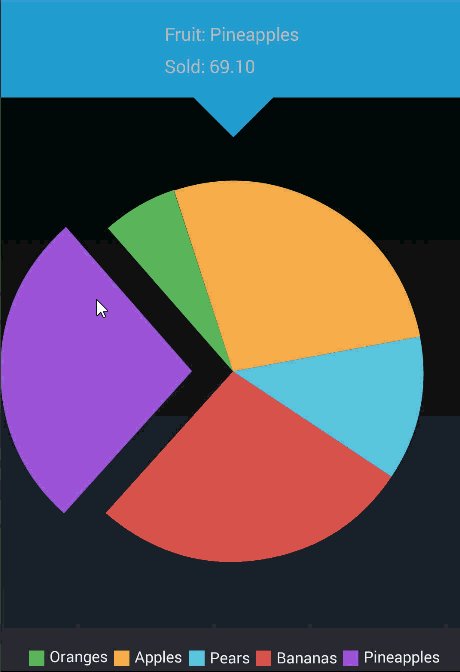
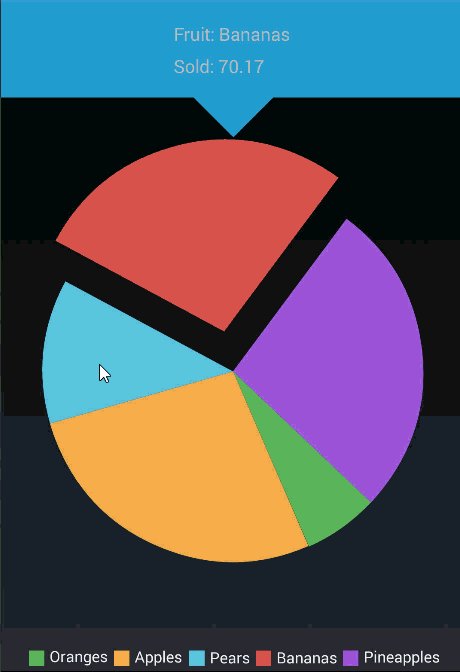
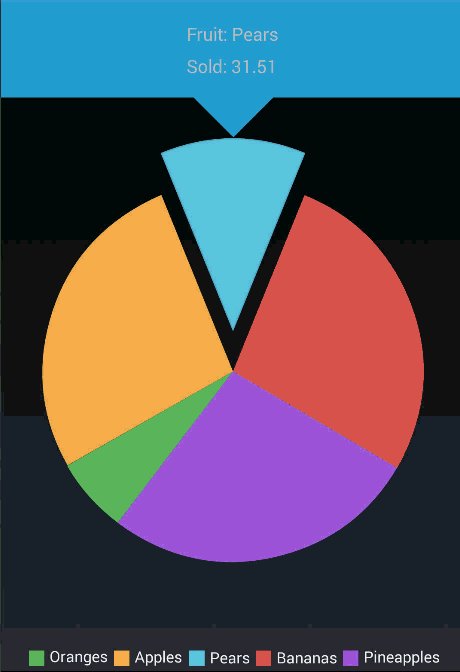
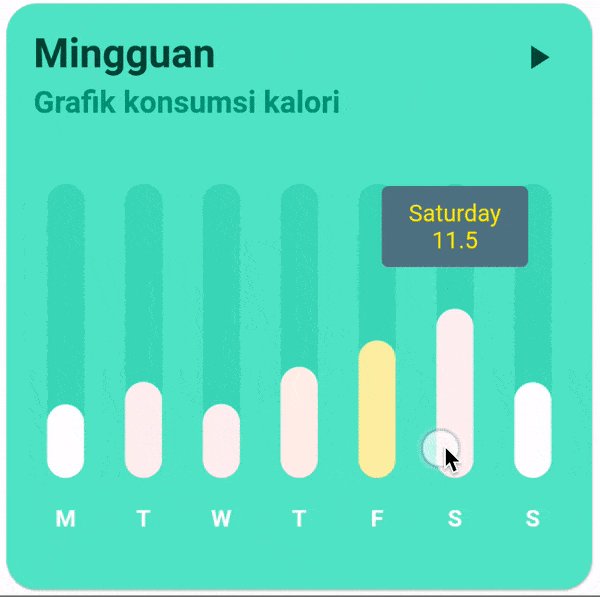
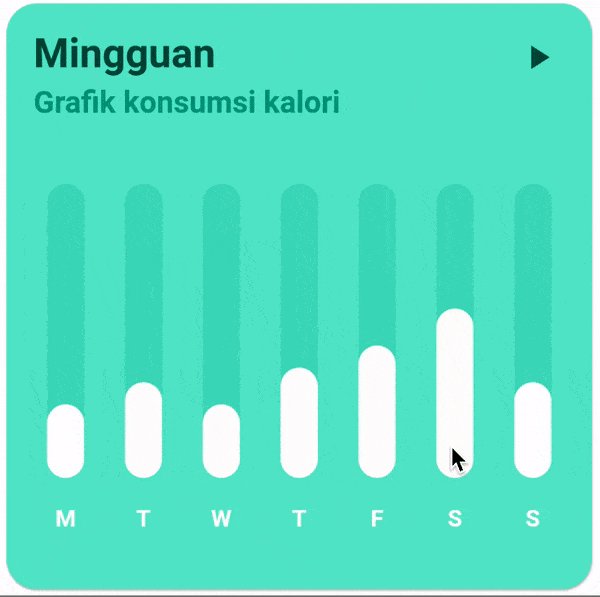
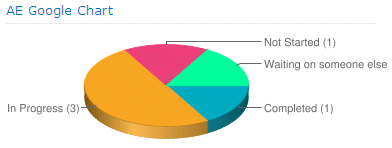
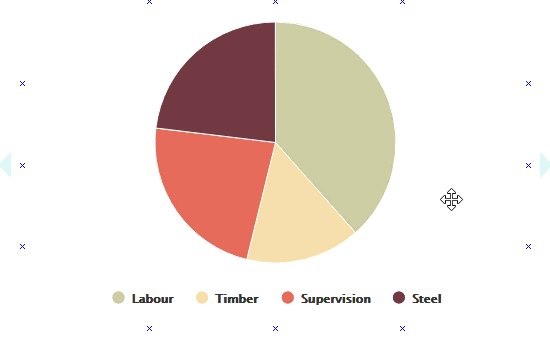
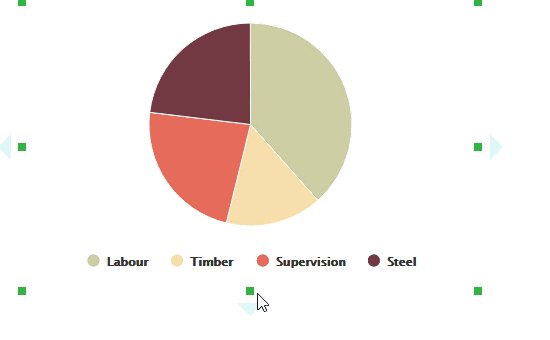
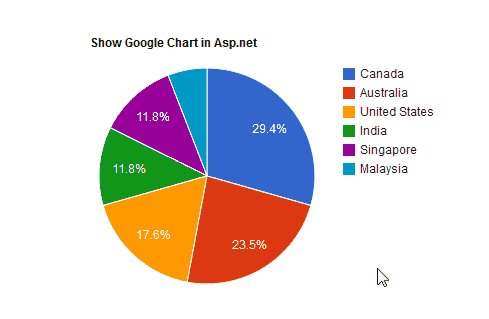
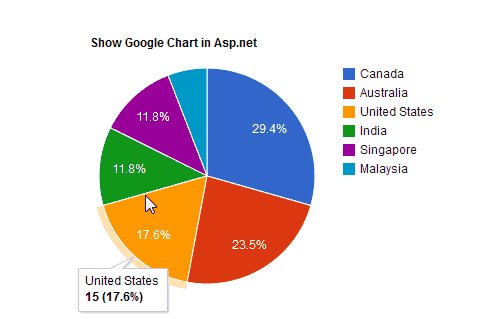
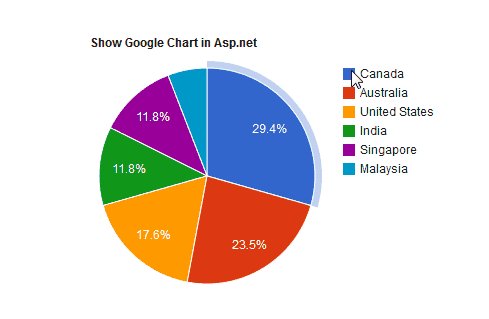
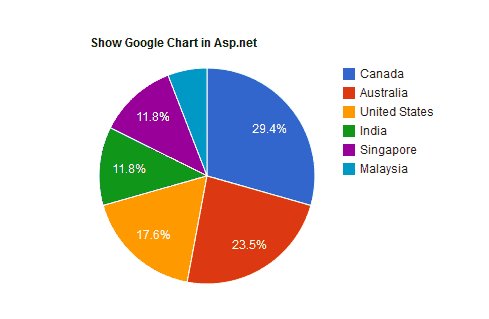
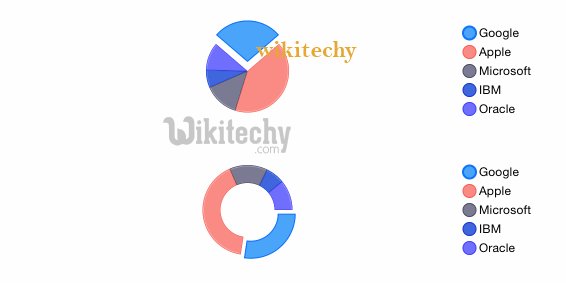
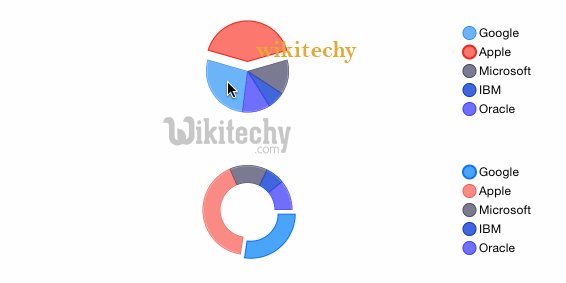
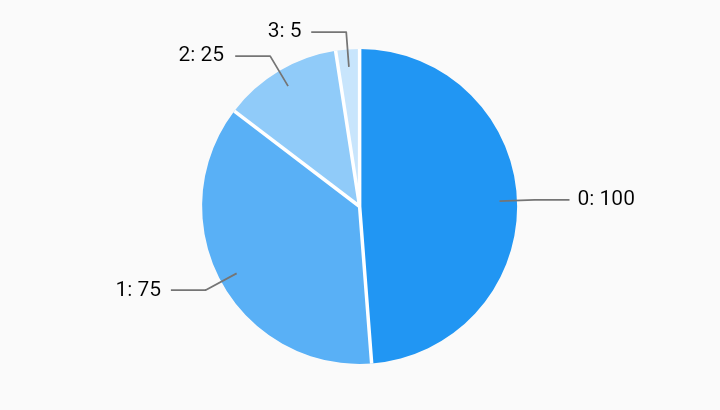
Google Pie Chart Animation Example
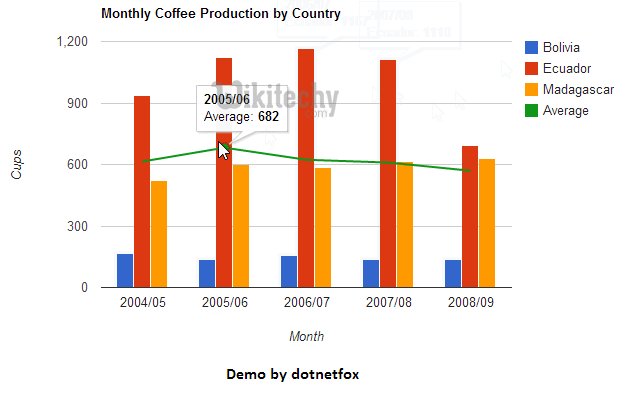
For an example of a chart that exposes event information this way see the table charts page event.

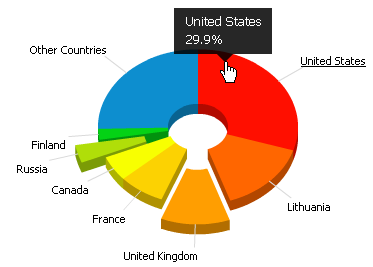
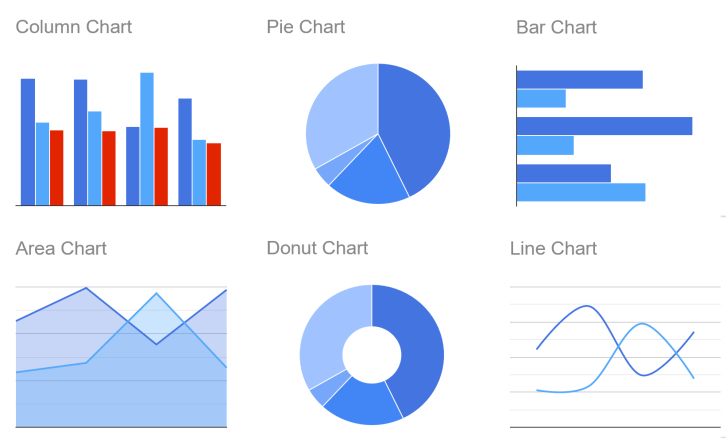
Google pie chart animation example. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. All chart types in canvasjs including column pie line doughnut area etc support animated rendering. Animation makes the chart look more appealing. Event information passed to a global object.
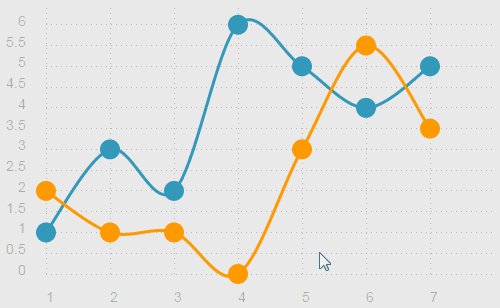
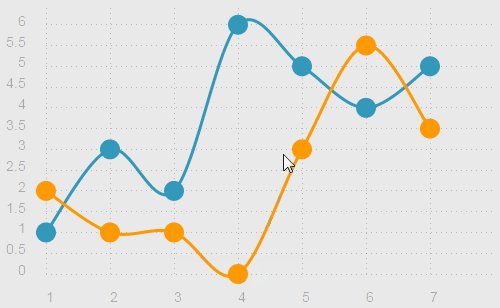
Library provides option to enable or disable animation along with the control over duration of animation. Google charts can animate smoothly in one of two ways either on startup when you first draw the chart or when you redraw a chart after making a change in data or options. Can be either a simple html color string for example. A common example of that is the select event which is fired when a user selects a part of a chart.
Be sure to set an animation duration and easing type. Red or 00cc00 or an object with the following properties. Some events instead change a property of a global object which you can then request. Render any chart with google charts and react.
To animate on startup.