Floating Css Animation
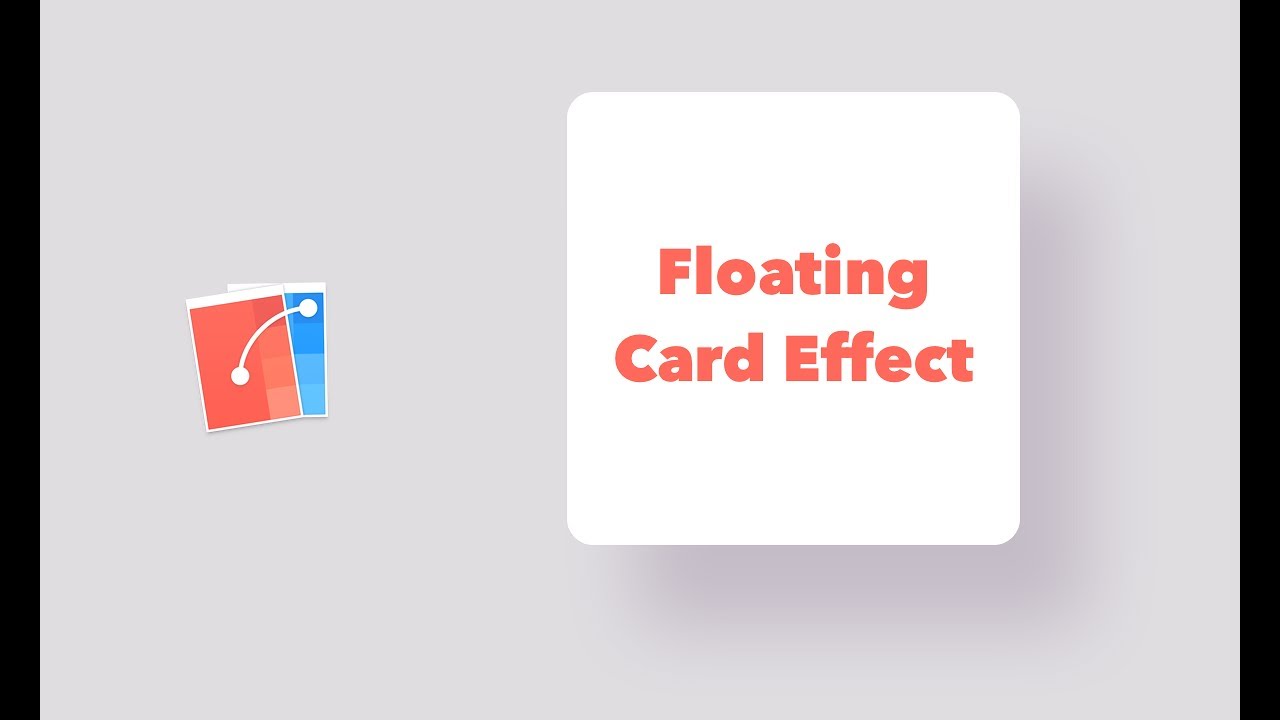
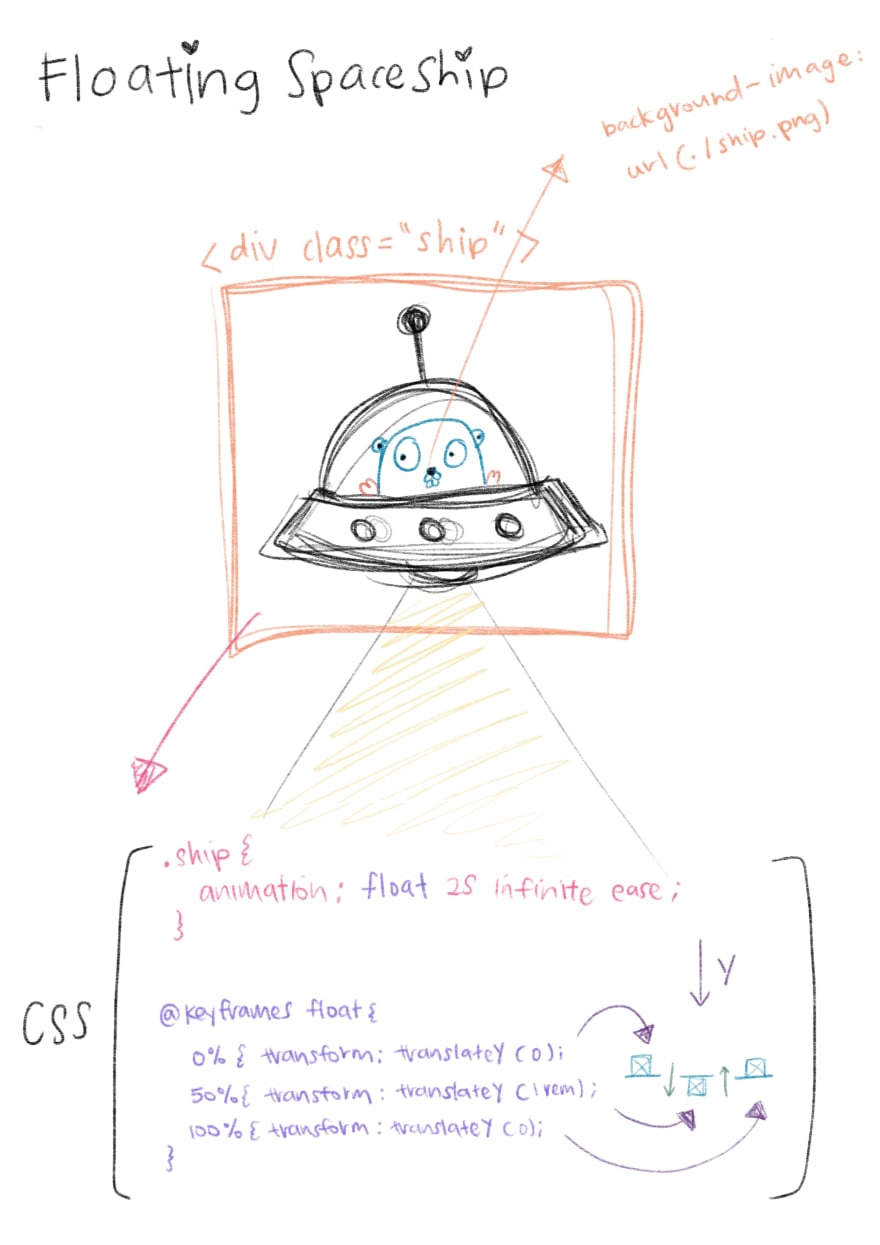
A collection of css3 powered hover effects to be applied to links buttons logos svg featured images and so on.

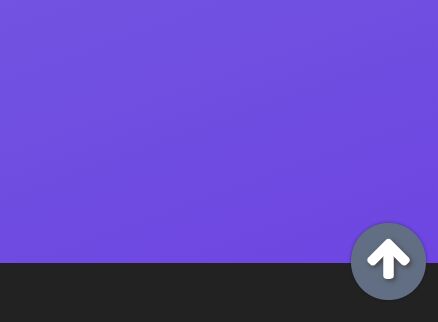
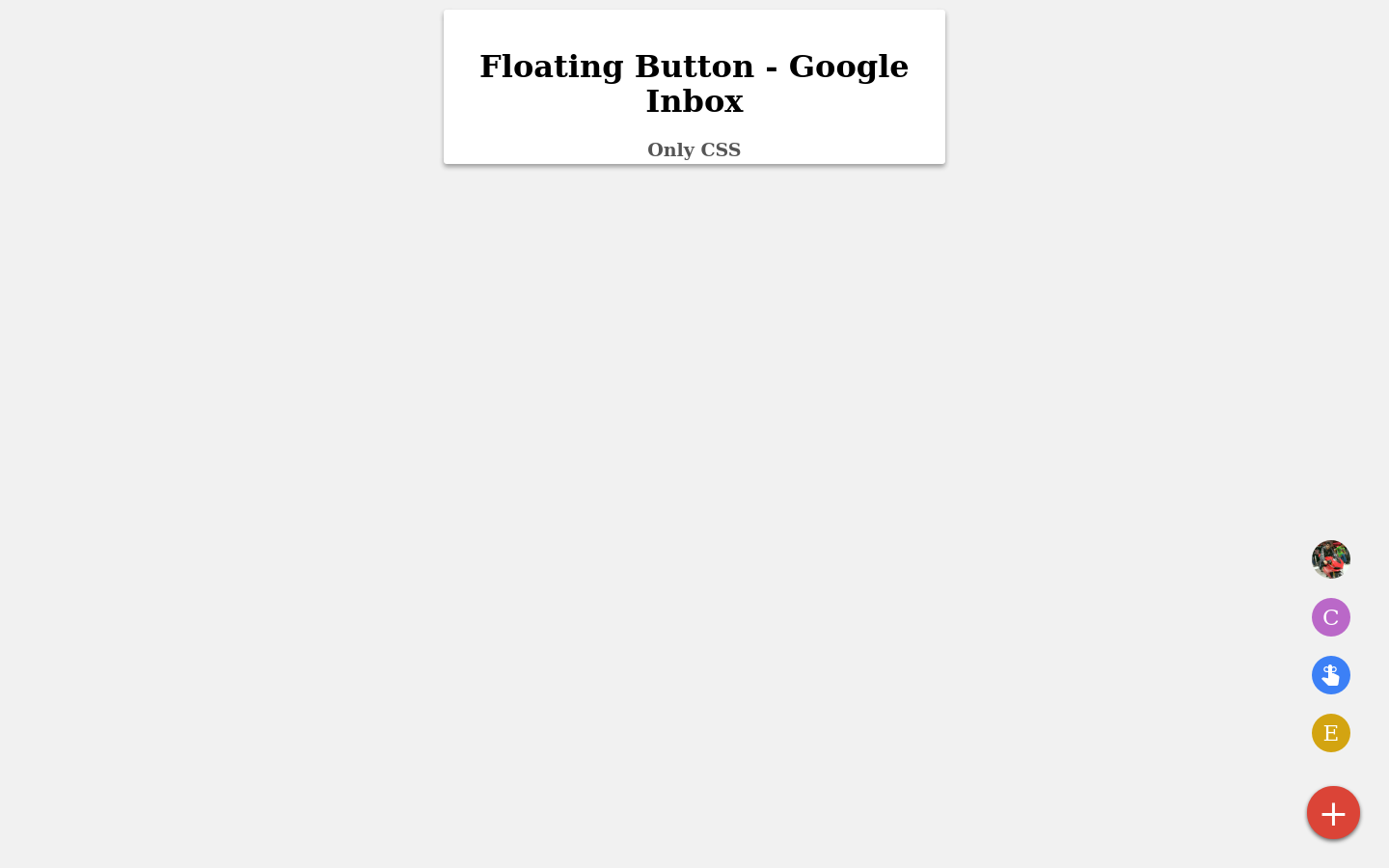
Floating css animation. The animation fill mode property specifies a style for the target element when the animation is not playing before it starts after it ends or both. 3s this refers to the numbers of seconds your animation will take from start to finish. Css animations do not affect an element before the first keyframe is played or after the last keyframe is played. The floating action button is a button which appears to float above the surface of the user interface of an app and is generally used to promote the most common action within a user interface screen.
Tachyons itself is an atomic css library with a ton of utility classes for essentially designing anything by adding classes to what you need. None the element does not float will be displayed just where it occurs in the. Granted the hover effect is a bit dull although the actual button design itself more than makes up for this. Css floating animation animation name.
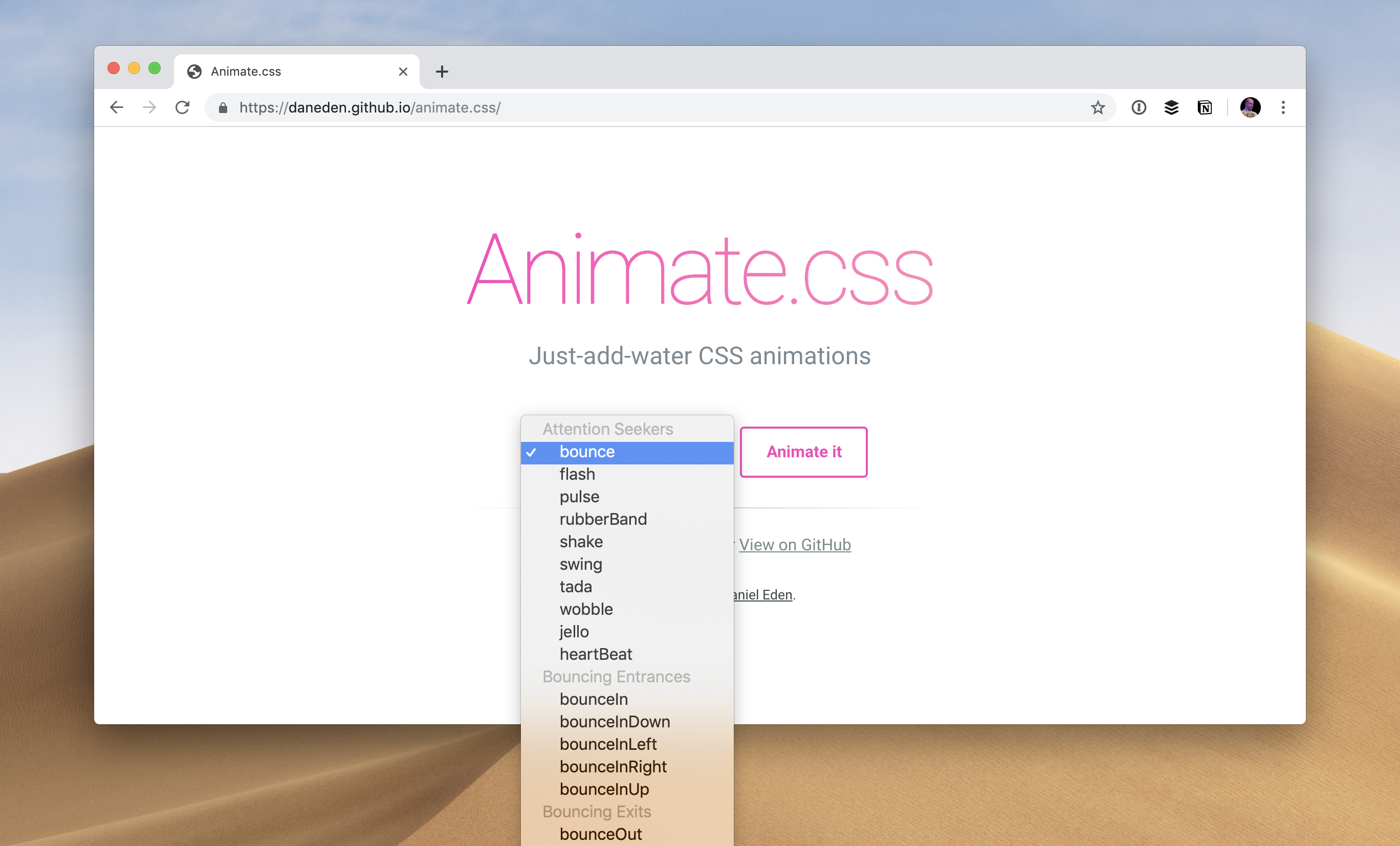
Right the element floats to the right of its container. By henri 02082019. It is an elegant way of adding extra functionality to the interface and offering users quick access to primary actions. Css animation is a proposed module for cascading style sheets that allows designers and developers to add animations by editing the css code of their websites instead of uploading gif or flash images directly.
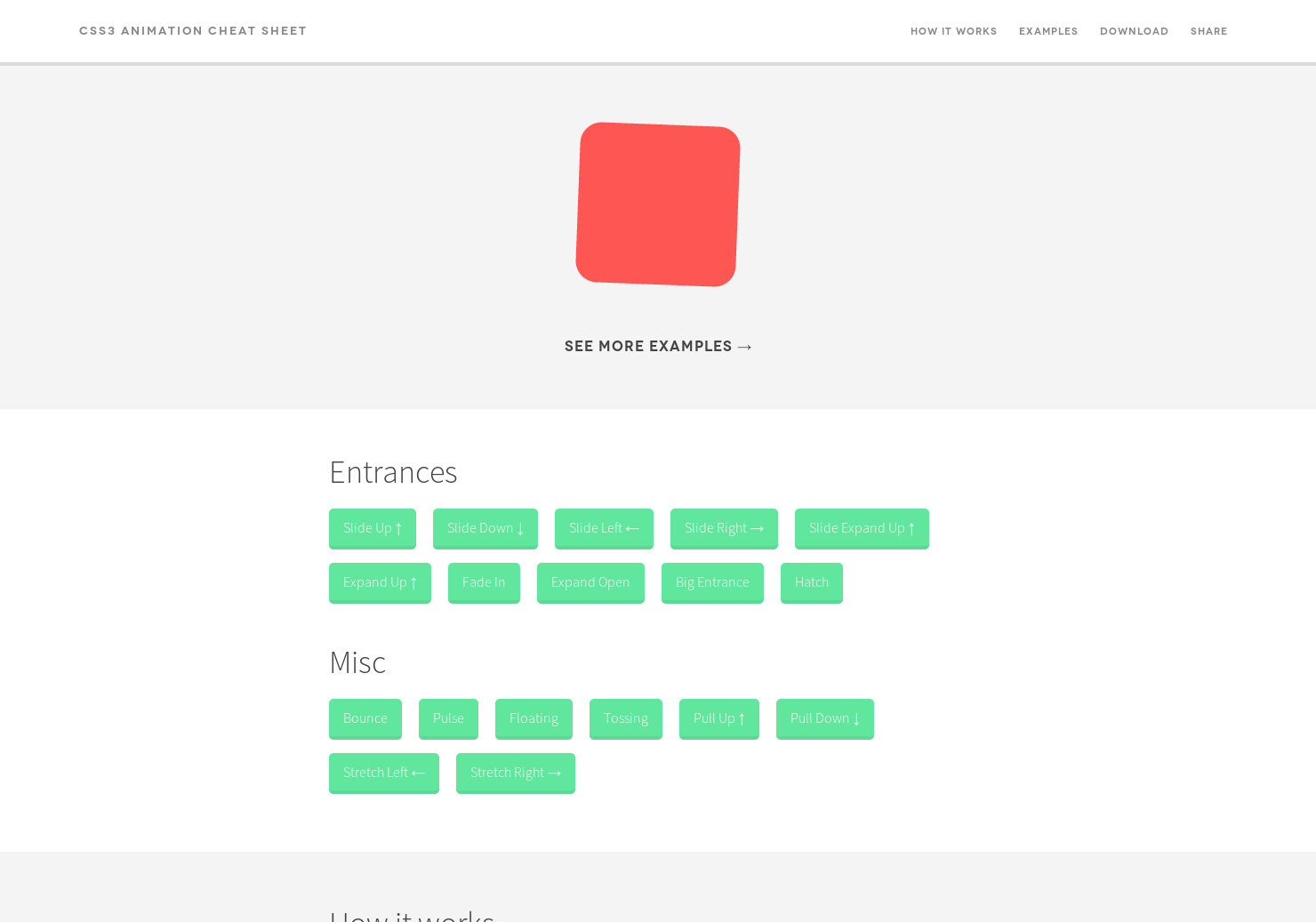
Let an image float left to the text in a container. Left the element floats to the left of its container. 35 cool floating action button animations. The animation fill mode property can override this behavior.
This tutorial explains 3 different versions of the css3 floating button. Easily apply to your own elements modify or just use for inspiration. The float property is used for positioning and formatting content eg. Animatecss part 3 by hudson taylor athudsontaylor11 on codepen.
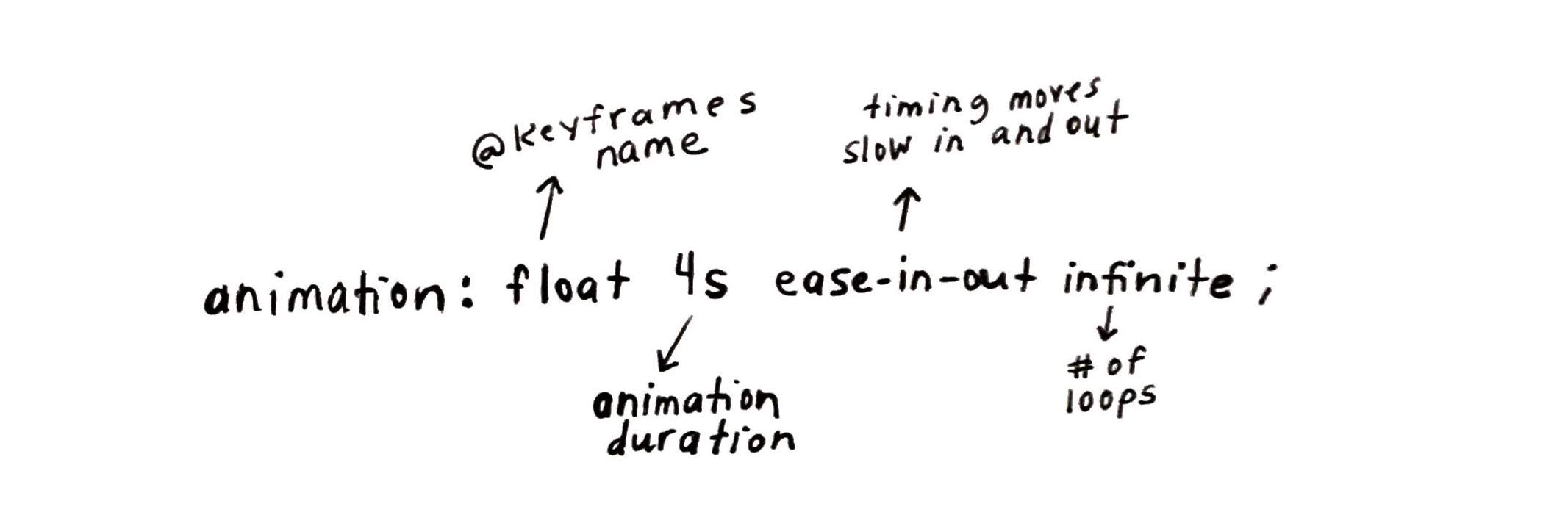
Tachyons animate extends those by adding single purpose classes to help you orchestrate css animations it can. The float property can have one of the following values. Infinite the number of loops for your animation before stopping. Available in css sass and less.
This all runs through css which makes it even easier to replicate for your own project. Floating this refers to atkeyframe defined below.