Css3 Scroll Animation Tutorial
The animation fill mode property specifies a style for the target element when the animation is not playing before it starts after it ends or both.

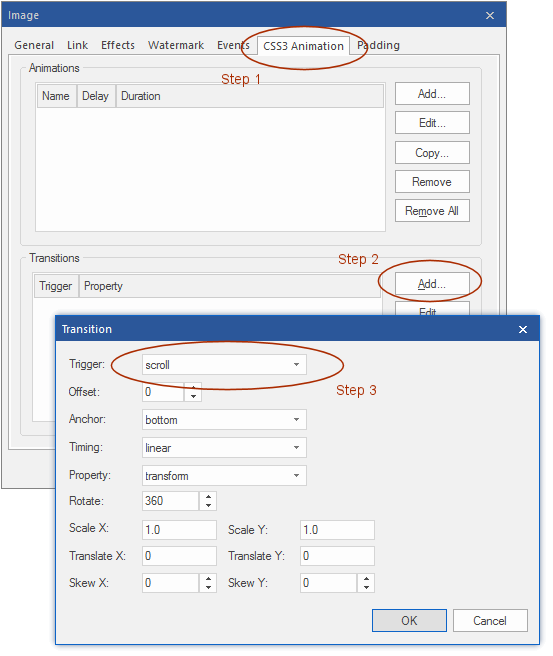
Css3 scroll animation tutorial. Do calculations and apply css transforms accordingly function updateanimation difference between target and current scroll position var diff target current delta is the value for adding to the current scroll position if diff 01 make delta 0 so the animation would not be endless var delta math. You can do it with anchor tags using css3 target pseudo selector this selector is going to be triggered when the element with the same id as the hash of the current url get an matchexample. Behold the css on scroll library is just what you are looking for. Sign up now to get your free book css animation 101.
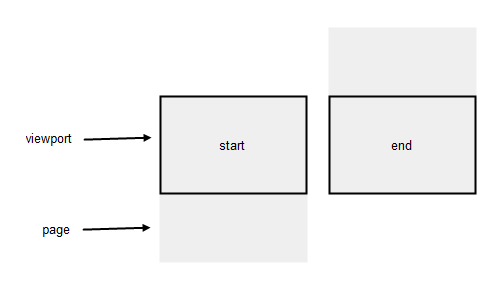
Have you tried different tutorials to animated content as you scroll up and down a page. Css animations do not affect an element before the first keyframe is played or after the last keyframe is played. Click me to smooth scroll to section 2 below. Div data aosfade down data aos easinglinear data aos duration1500 div.
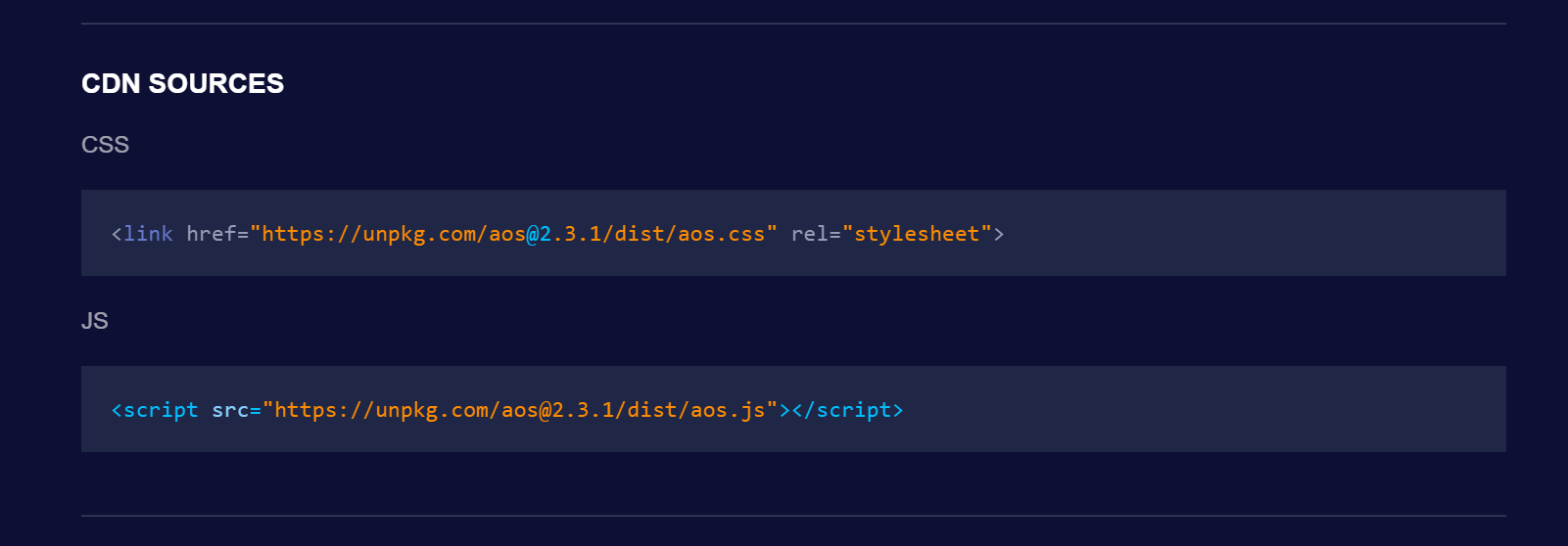
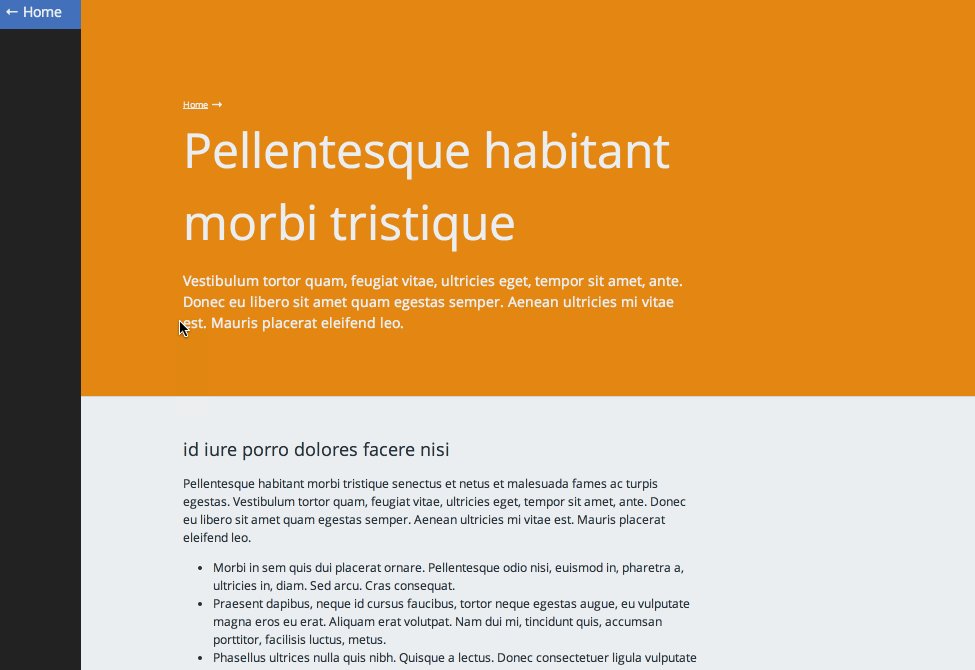
Click on the link to see the smooth scrolling effect. Aos animate on scroll library using css3. Weekly tutorials and inspiration in your inbox. Well use this to learn how to have animations triggered by scrolling and investigate ways we can do so efficiently.
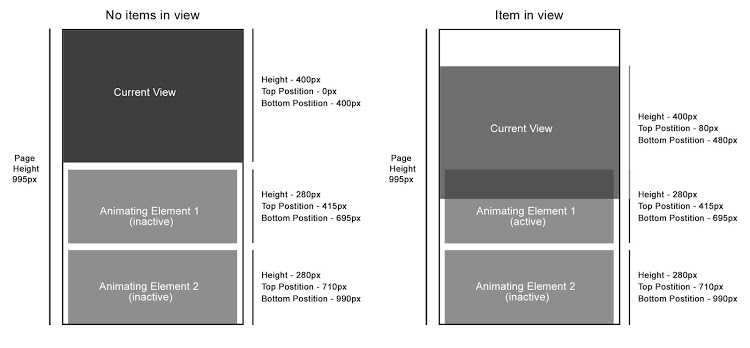
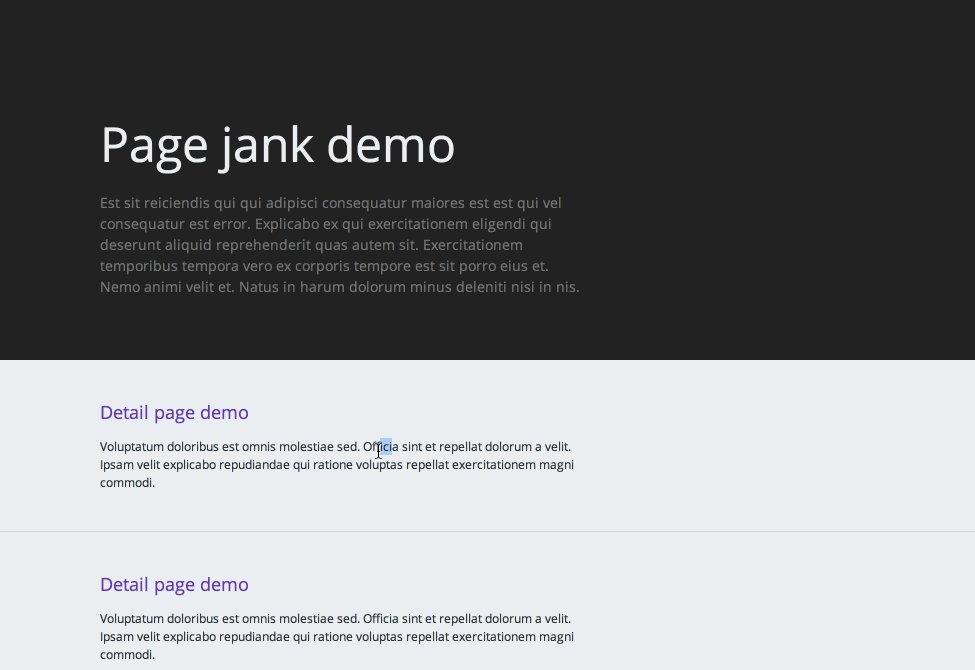
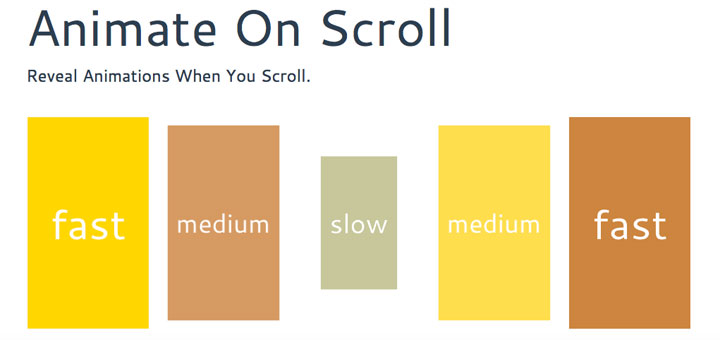
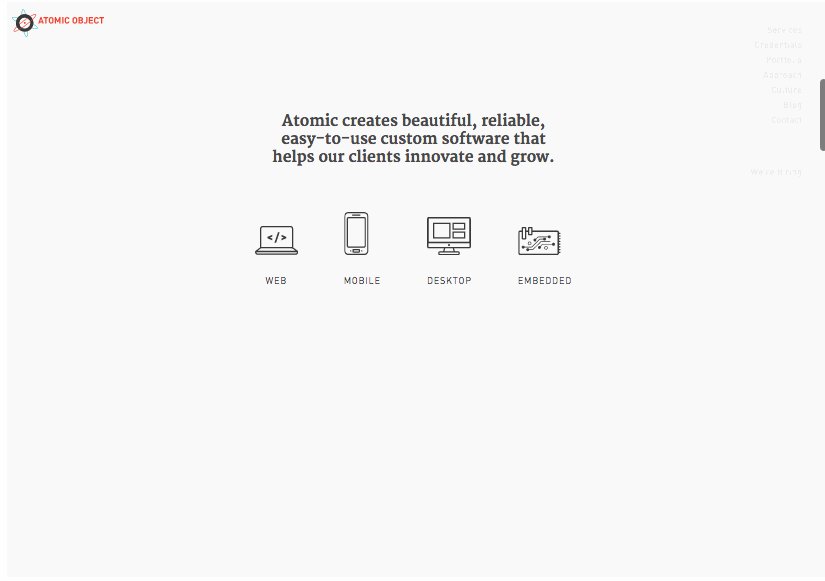
Remove the scroll behavior property to remove smooth scrolling. Javascript scroll animation tutorial gsap and scrollmagic tutorial duration. Each of these boxes scrolls upward as i scroll down the page. In the last couple tutorials we learned about the basics of gsap greensock animation.
Get more css animation inspiration tutorials free lessons and downloads today. Share with us any amazing examples of scroll based animations from around the web. For this tutorial ive set up a demo page all about pizza. In this example we see how parallax works when scrolling a website.
The box in the middle marked no parallax is scrolling at the same speed as the page. In this tutorial ill animate content on scroll using css. Knowing this we can combine this technique with the use of proximity selectors like and to select any other element through the target element who id get match with the hash of the current url.