Css3 Html5 Animation Tutorials
The trainer is a web developer particularly a html5 css3 and javascript expert.
Css3 html5 animation tutorials. Build modern responsive website with html5 css3 bootstrap udemy in this tutorial irfan dayan will teach you all about html5 css3 jquery bootstrap and responsive websites from scratch. Html5 css3 and javascript. A guide to web design from scratch. To create animations with html5 you need shapes and a method for controlling the live actions.
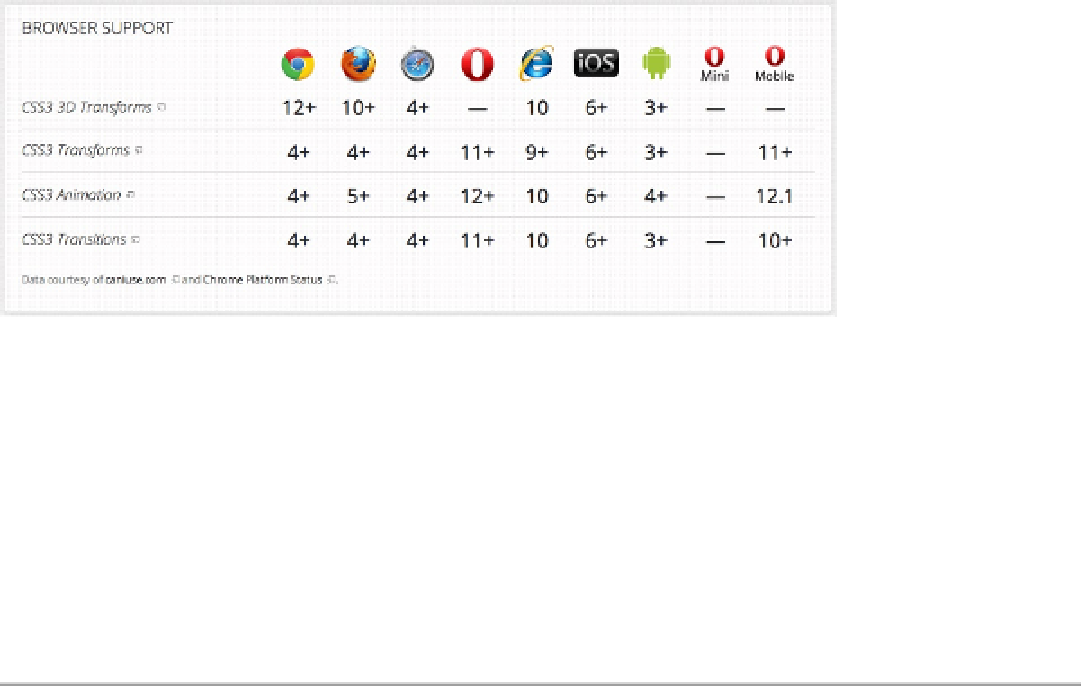
Though its not supported by the all major browsers but it best suits for reducing the external plug in affords. Project 9 animated bootstrap template. The easy to follow along tutorials will have you animating in no time. We will focus on css3 animation and keyframes to position and animate images.
A collection of css3 animation created by daneden animatecss is a bunch of cool fun and cross browser animations for you to use in your projects. Animation using html5 and css3 for example has transformed the way developers can code and create great animations that load quickly and play easily. Great for emphasis home pages sliders and general just add water awesomeness. The most innovative feature of the css3 is its animation.
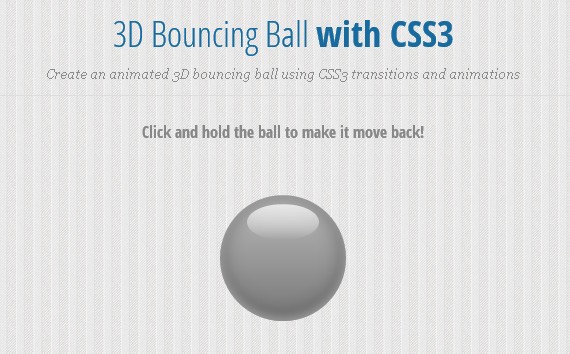
Html5 animation tools typically generate code which you can then modify or embed in your sites or apps. The animation fill mode property can override this behavior. Enroll my course. Recall that you can create shapes which are js elements and control animations with css or through js.
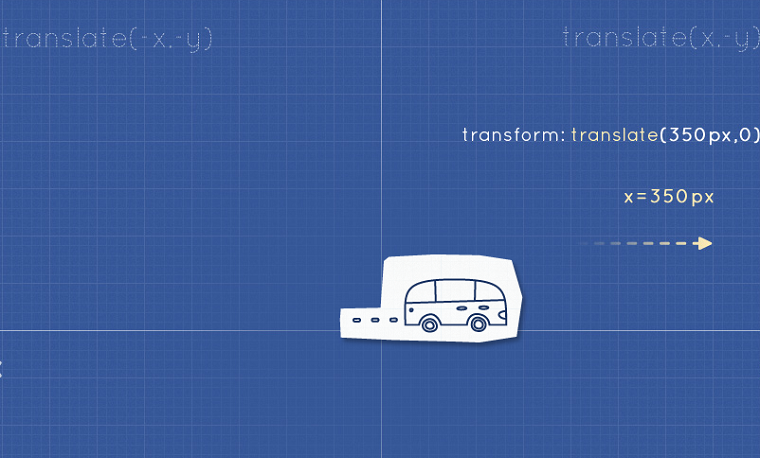
Animation in csscsscss animationcss animationscss keyframewscss transitionscss3css3 animation web design html5 css animationscss animation propertyanimate. This html5 animation tutorial will show you how to animate divisions using style and formatting tags to create animated divisions in your web pages. And even sign up to a weekly newsletter packed full of tutorials inspiration and tips for animating on the web. We will use an image of a car and make it appear to be driving down the street.
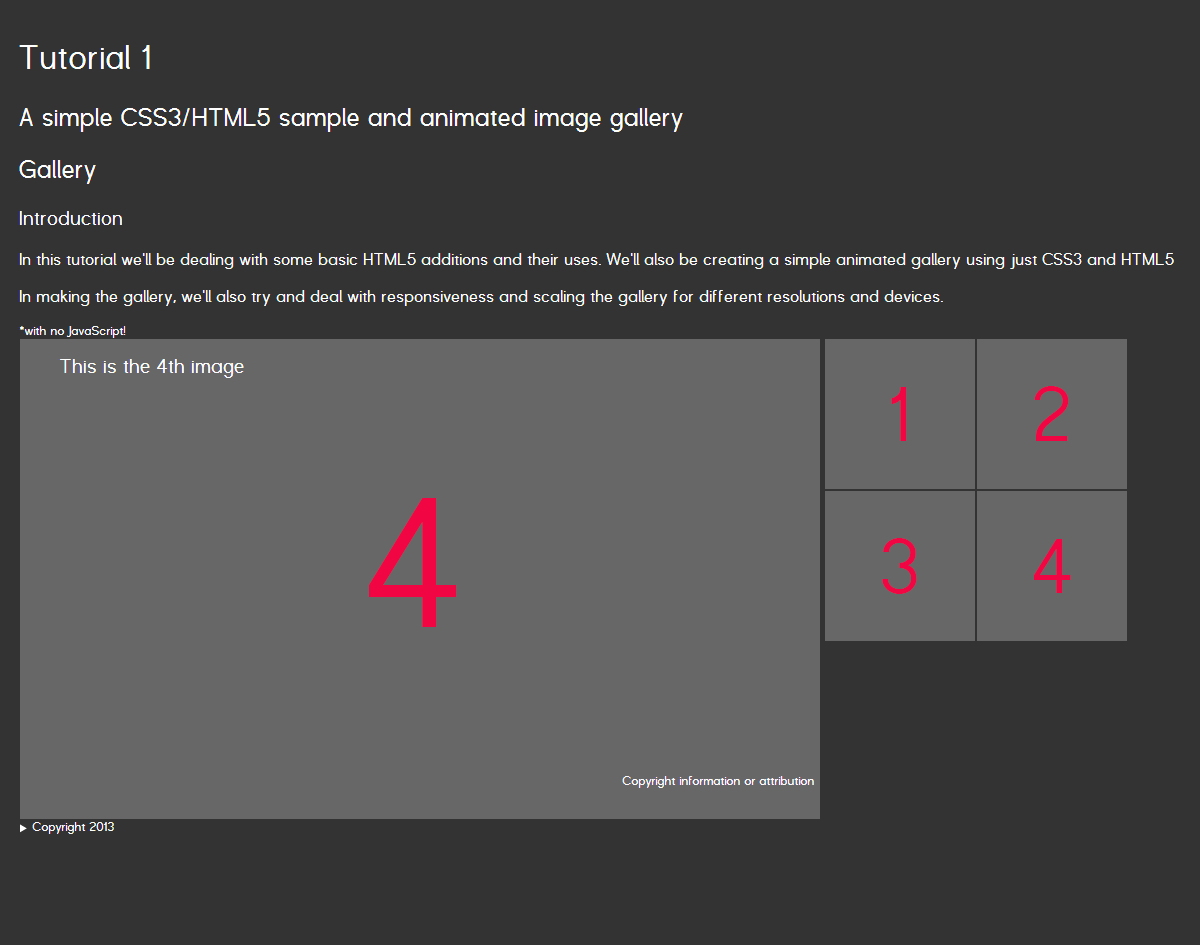
An animation is such a property of css3 which is used to animate the object without using flash or any other animation application. The animation fill mode property specifies a style for the target element when the animation is not playing before it starts after it ends or both. Html5 css3 animation keyframes image slicing in photoshop background images positioning. Having worked on hundreds of web projects he loves spreading his.