Css3 Animation Snippets
These tools take care of all the vendor prefixes.

Css3 animation snippets. Jason bayless on 2019 11 22. Just follow the steps and run examples. Css3 is one of the greatest leaps forward in modern web development. Css3allows creating animation without any javascriptcode.
Css3gen allows you to easily generate useful snippets of css3 and copy them straight into your projects. The animation fill mode property can override this behavior. One is with the transition property. These code snippets are a testament to the design possibilities at your disposal.
How to create flashingglowing button using animations in css3. In this tutorial we are going to show how to create a flashingglowing html button with pure css. The animation fill mode property specifies a style for the target element when the animation is not playing before it starts after it ends or both. Snippets css how to create flashingglowing button using animations in css3.
Here you do not need to use javascript. Hi and many thanks for the code snippet. To have a blinking text effect you also need the atkeyframesrule. Before using any of these snippets be sure to check compatibilitywith major browsers.
The fade in animation style reminds me of classic movies from the 1930s with the same slanted text. We use css animation by defining some keyframes for our blinking text animation and set the visibilityto hidden. Css animations do not affect an element before the first keyframe is played or after the last keyframe is played. No more trying to remember what the syntax is for the border radius rule in a webkit browser.
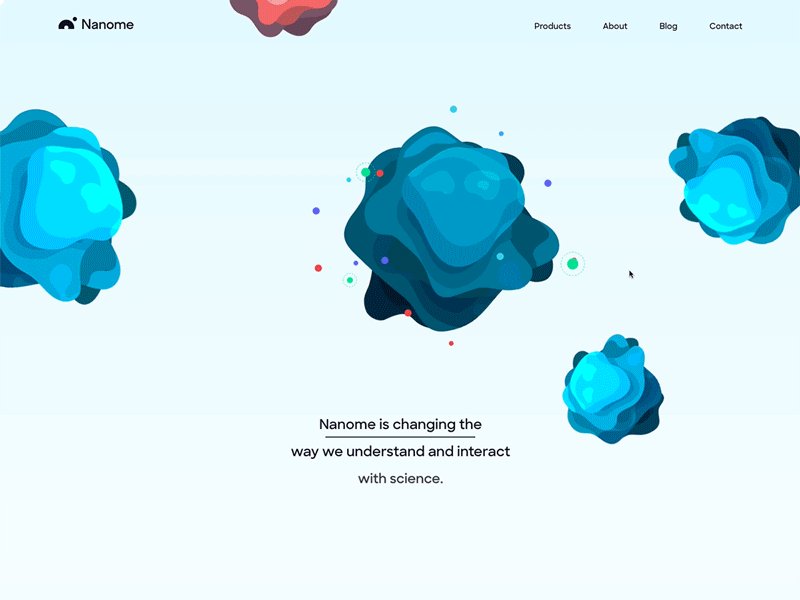
25 creative examples of css 3d animation code snippets. Ive put together a number of fantastic and functional open source css 3d animation effect samples that are great both for inspiration and downloading. Can anyone please help me with the following opacity animation. The div layer starts invisible it then animates to fully visible after a 2second delay and remains in that state.
Pure css animated line graph html css skills bar animated progress bar. This animated title effect by robin treur follows the style of many movies or video games. The other way is by creating a keyframe animation and the animation property.