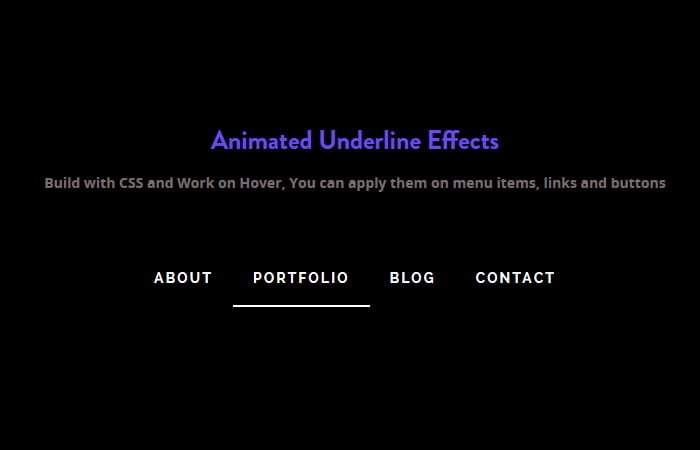
Css3 Animation Effects On Hover
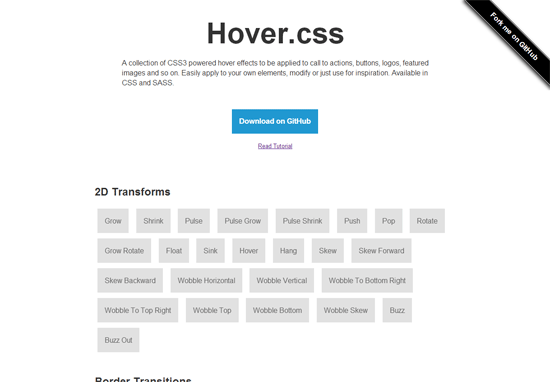
Easily apply to your own elements modify or just use for inspiration.

Css3 animation effects on hover. In this tutorial im going to show you how to use css to get the same result. Css3 code associated with this example is shown belowparentimagehover parentimagelarge width600px. Css zoom image animation effect demo example 2. This css program involves ten lovely exclusive and appealing hover patterns.
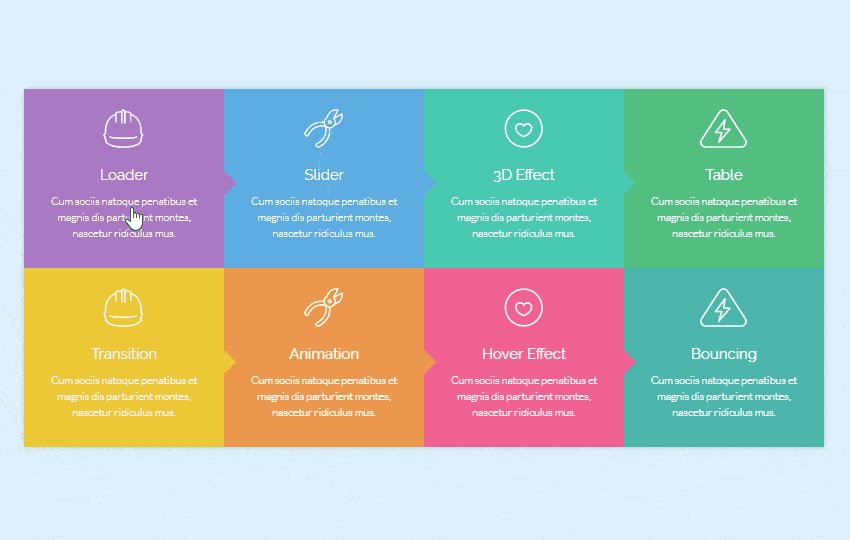
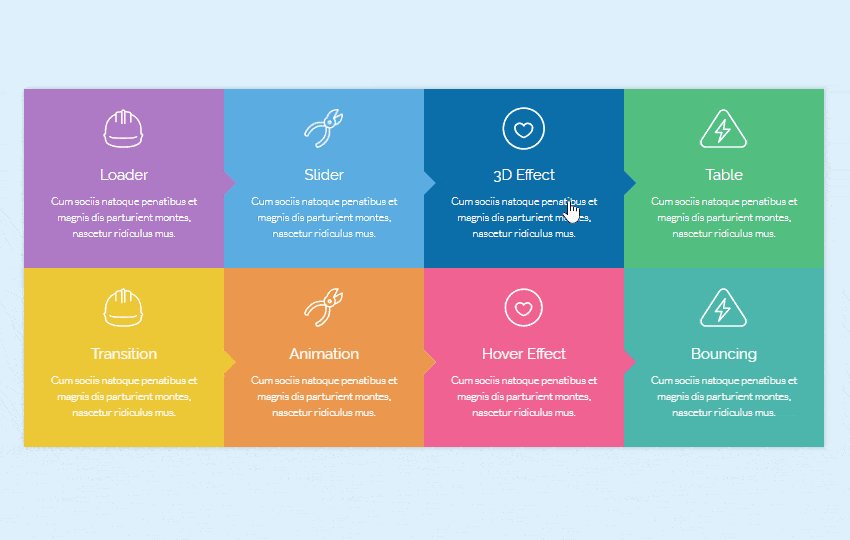
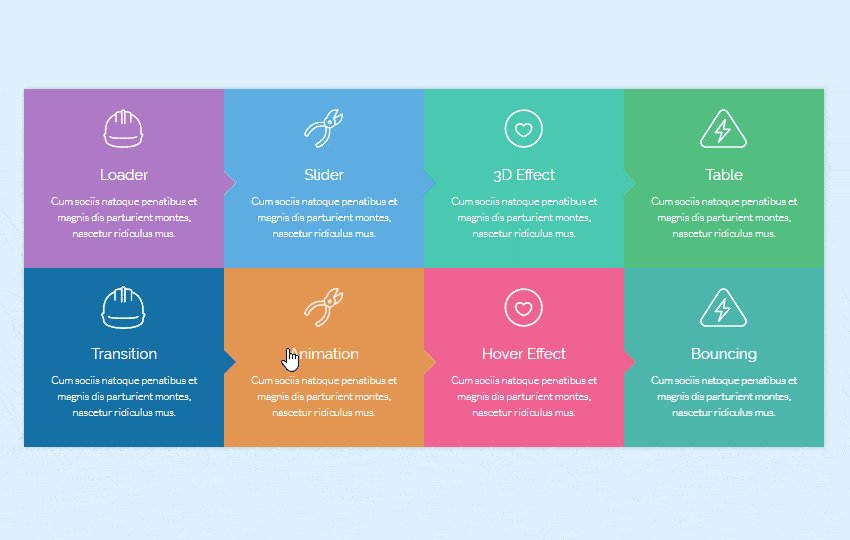
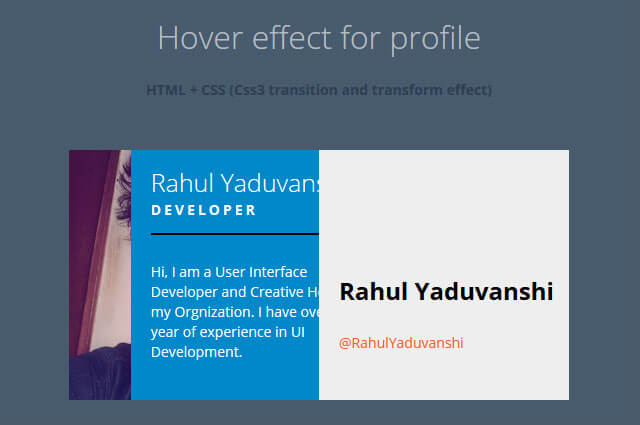
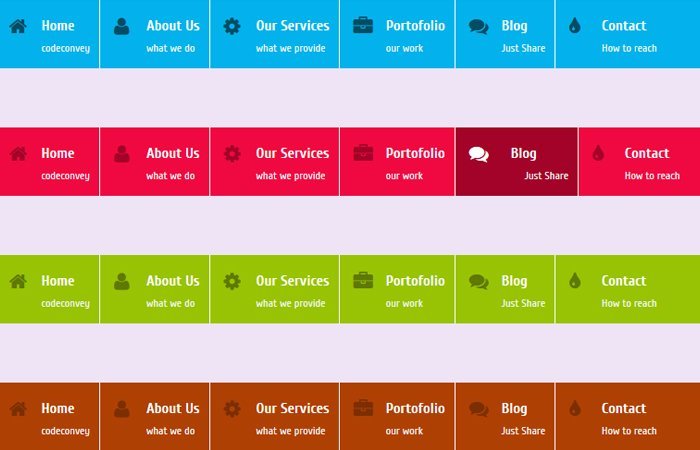
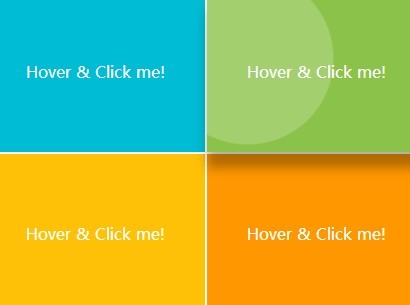
Previously i have shared a link hover effect for wordpress but here are some different types of hover effects which we can create using pure css. Ihover contains css3 hover effects 20 circle ones and 15 square ones. There are four different techniques we can use to do this. In order to use the effects included in this css library you will need to write a few html markup lines and include them in the files.
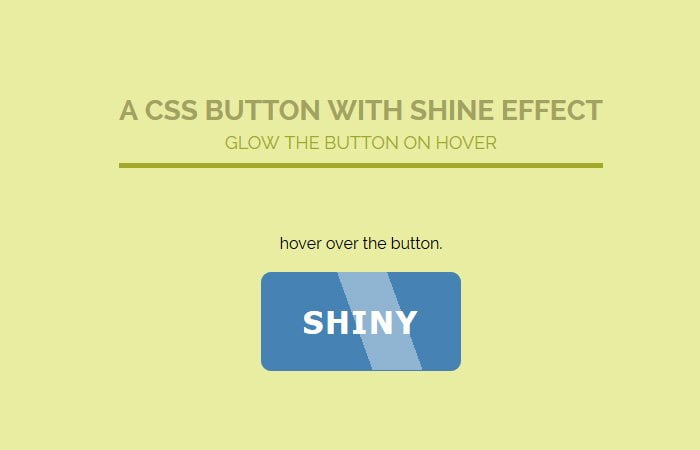
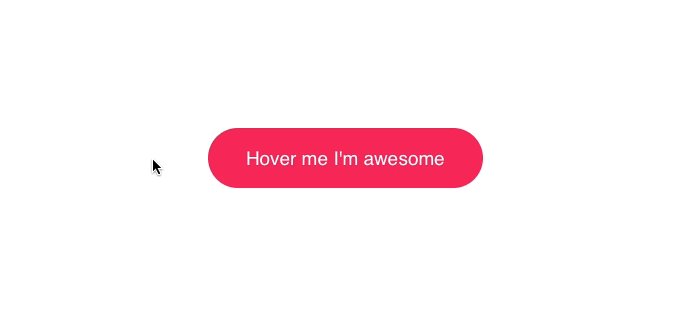
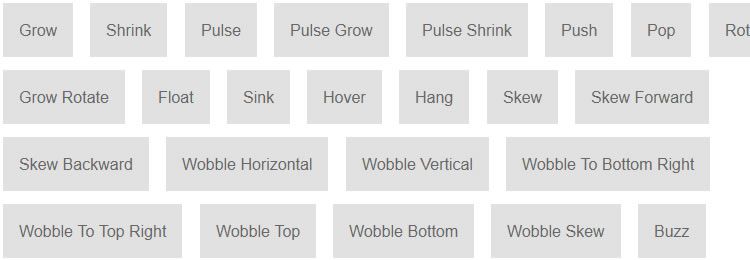
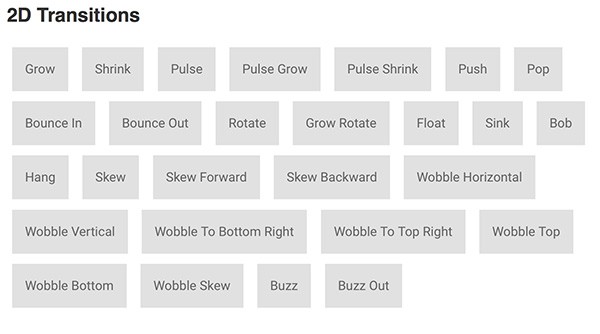
This awesome website consists of more than 100 different css effects like 2d transitions background transitions icon css effects border transitions shadow and glow transitions speech bubble css effects and cool css curl effects. Css zoom image animation effect demo example 1. Add a transition effect opacity and background color to a button on hover. You can visit below urls for the demo of all three examples.
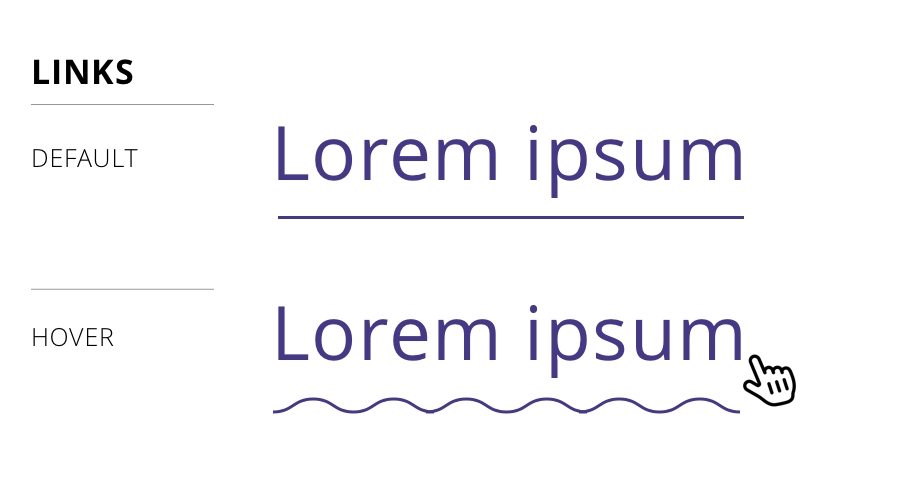
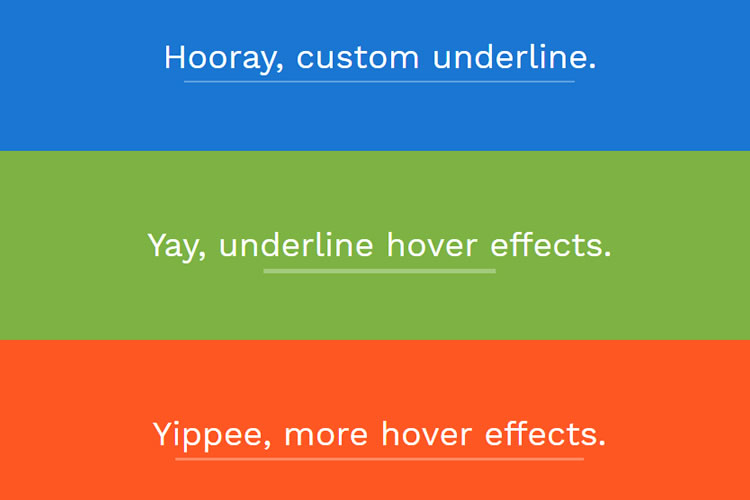
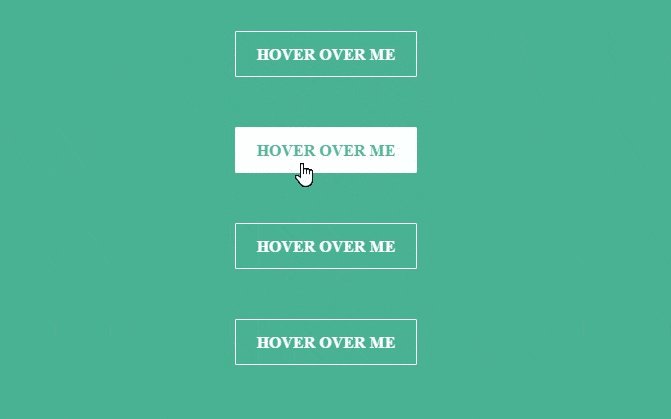
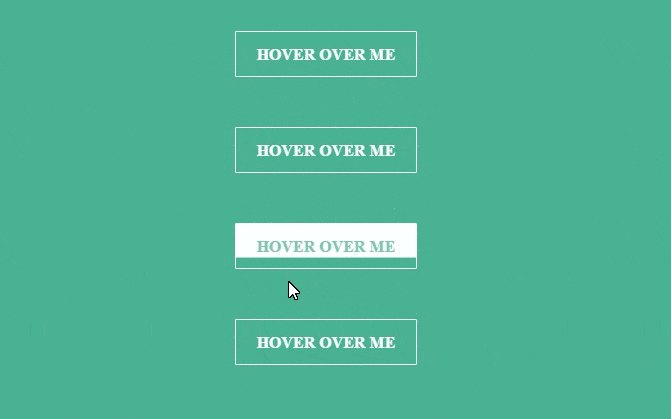
Css3 zoom image animation effect demo. Lets create a pure css effect that changes the color of a text link on hover but slide that new color in instead of simply swapping colors. This css3 hover effects also include some first class and outstanding animation effects at the same time we keep the mouse pointer to the textual content field. Available in css sass and less.
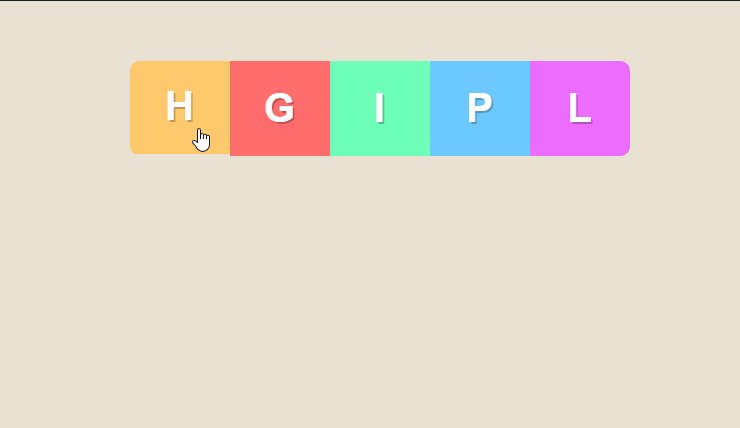
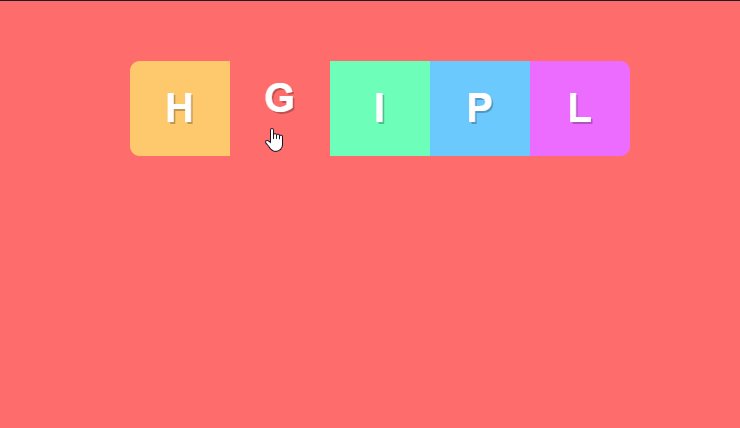
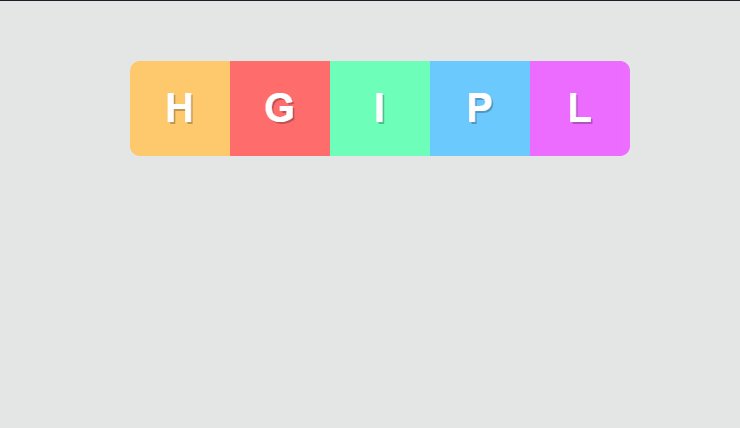
I am sure that you know what is a hover effect. Css transitions allows you to change property values smoothly from one value to another over a given duration. Many effects use css3 features such as transitions transforms and animations. Lets look at those while being mindful of important things like accessibility performance and browser support in mind.
Collection of cool css hover effects. Aero css3 hover effects. Add this sample code in your site. A collection of css3 powered hover effects to be applied to links buttons logos svg featured images and so on.
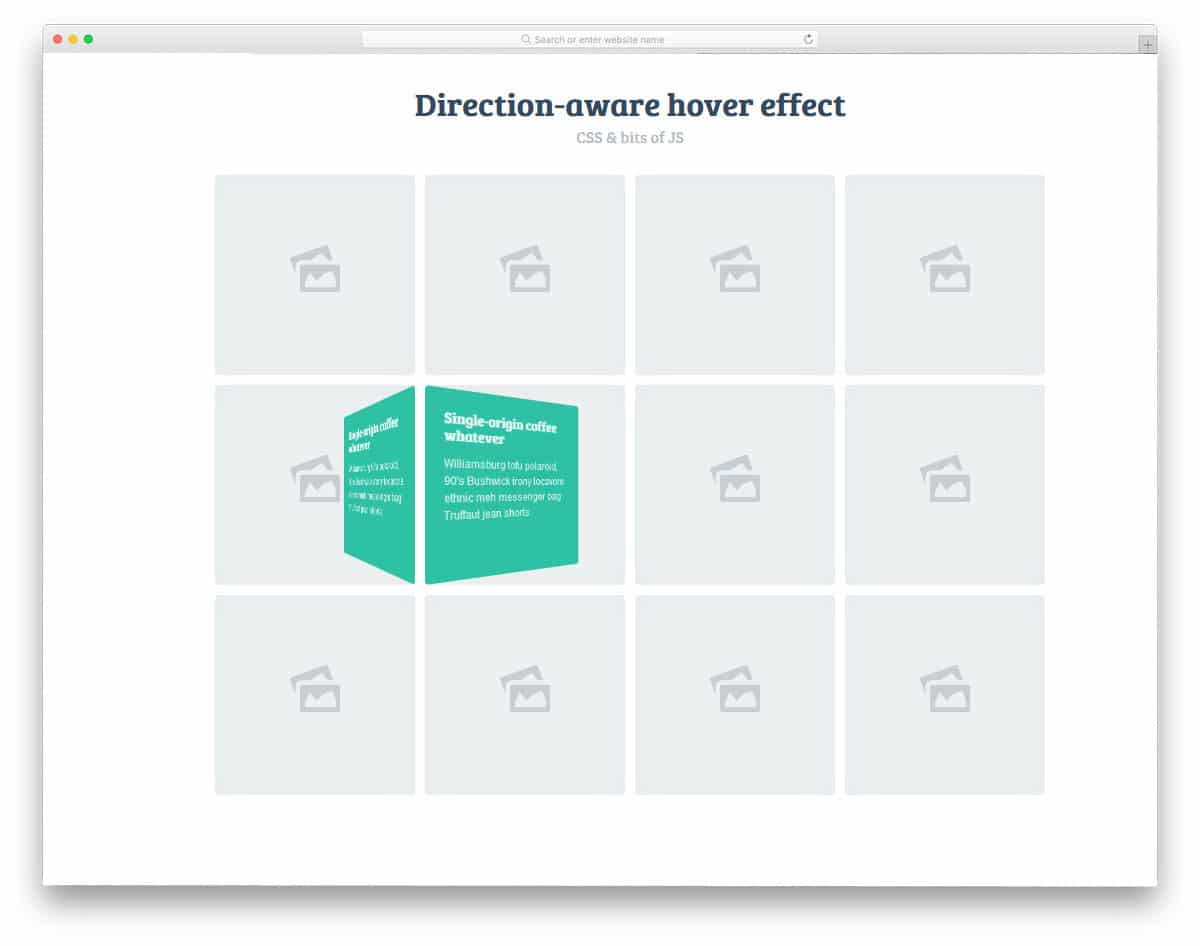
Ill also show you how to customize the animation. Made by ian lunn. One of our members wanted to reproduce the hover effect from the teams pictures in our about us page.