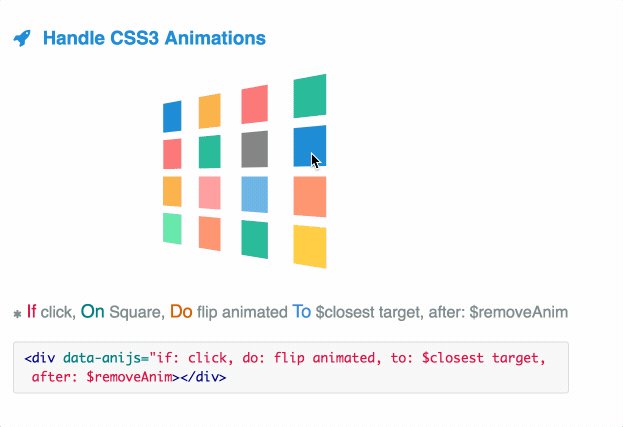
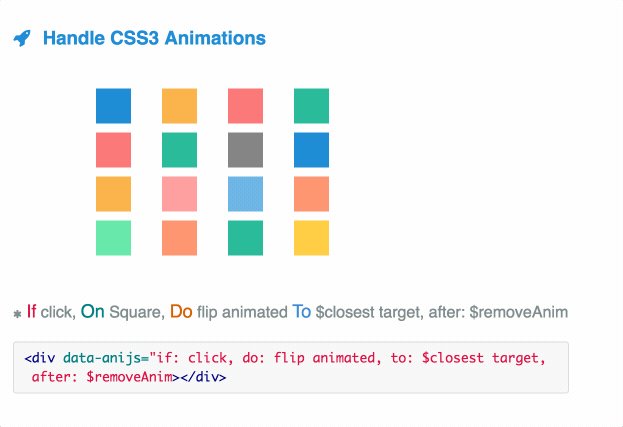
Css Like Animation
The animation fill mode property can override this behavior.

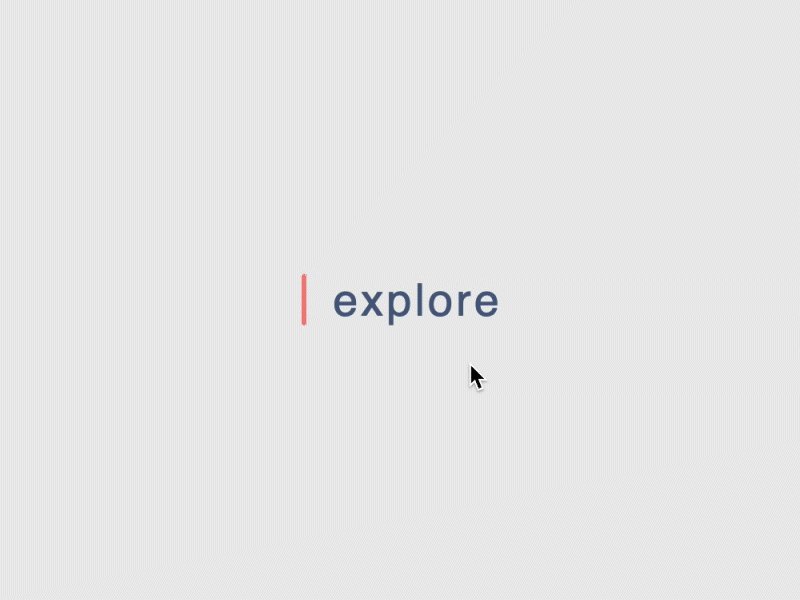
Css like animation. Youd be surprised at what developers can create. Css animation is a method of animating certain html elements without having to use processor and memory hungry javascript or flash. Replainlesscss is a small and lightweight css animation library with a focus on creating animations that do not cause a repaint from the browser so long as theyre used correctly. See the pen typewriter text animation by aakhya singh on codepen.
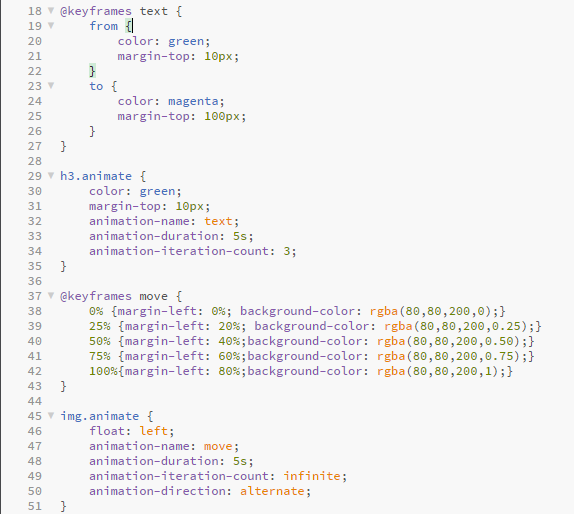
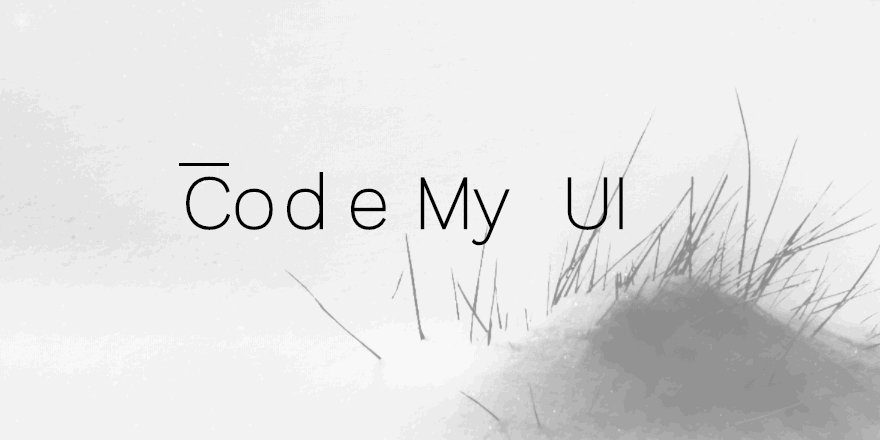
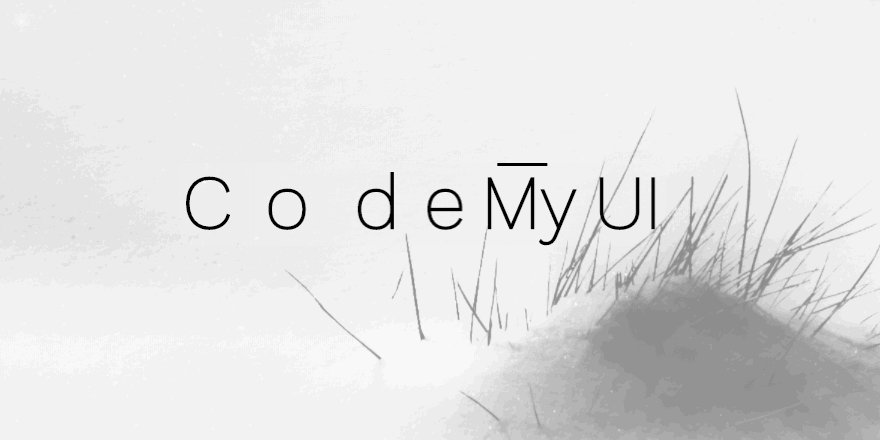
A simple typing effect with blinking cursor. Published on 8june 2019 last updated on 22. These keyframes contain the styles that the element will have. This is a simple yet beautiful typewriter effect created using css animation.
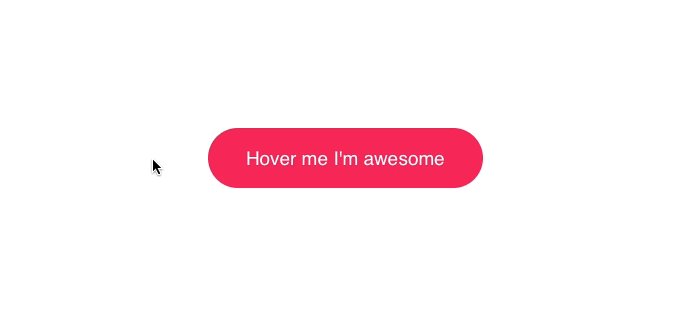
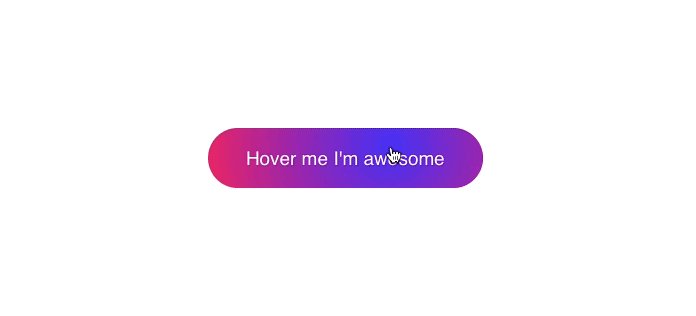
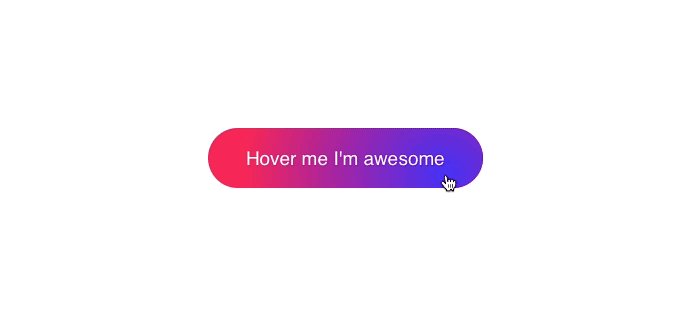
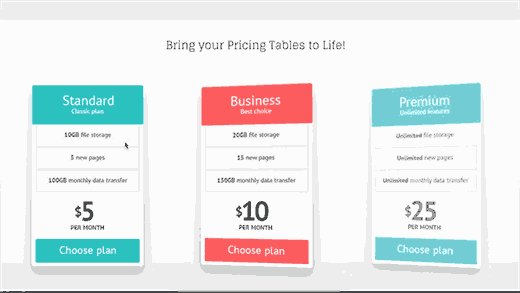
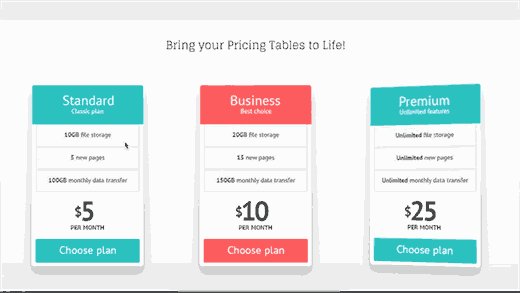
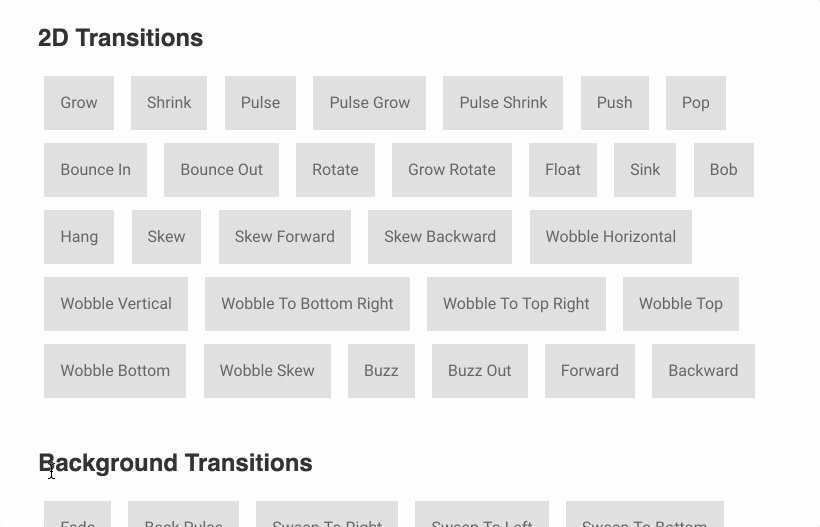
To begin with some simple typing animations created using pure css are shown which can give an elegant look to your text and website as a whole. Buttons are not only good for user navigation they are also an extremely important design element for any website. Css animations are initiated by specifying keyframes for the animation. Css animations do not affect an element before the first keyframe is played or after the last keyframe is played.
The animation fill mode property specifies a style for the target element when the animation is not playing before it starts after it ends or both. From simple scrolling animations to complex environments built entirely of code these css background effects can add a lot of personality to your website. For this reason here is a collection of the best css buttons.








/web/animate-css-o1a4b.jpg)